对于知识的学习,哪怕这个知识点很简单,时间一长就很容易忘记,记记笔记还是挺重要的,温故而知新。
对于线条,曲线,矩形,三角线,圆等几何图形基本可以用UIBezierPath来实现,实现起来也比较简单。
常用基本方法
//用来画矩形
+ (instancetype)bezierPathWithRect:(CGRect)rect;
//用来画内切圆/椭圆
+ (instancetype)bezierPathWithOvalInRect:(CGRect)rect;
//用来画圆角矩形
+ (instancetype)bezierPathWithRoundedRect:(CGRect)rect cornerRadius:(CGFloat)cornerRadius;
//可设置矩形的某个角是圆角
+ (instancetype)bezierPathWithRoundedRect:(CGRect)rect byRoundingCorners:(UIRectCorner)corners cornerRadii:(CGSize)cornerRadii;
//用来画圆弧
+ (instancetype)bezierPathWithArcCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise;
+ (instancetype)bezierPathWithCGPath:(CGPathRef)CGPath;
//设置起点
- (void)moveToPoint:(CGPoint)point;
//添加连线的端点
- (void)addLineToPoint:(CGPoint)point;
//画弧时添加结束的端点及两个弧度控制点
- (void)addCurveToPoint:(CGPoint)endPoint controlPoint1:(CGPoint)controlPoint1 controlPoint2:(CGPoint)controlPoint2;
//画弧时添加结束的端点及一个弧度控制点
- (void)addQuadCurveToPoint:(CGPoint)endPoint controlPoint:(CGPoint)controlPoint;
//画圆弧
- (void)addArcWithCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise;
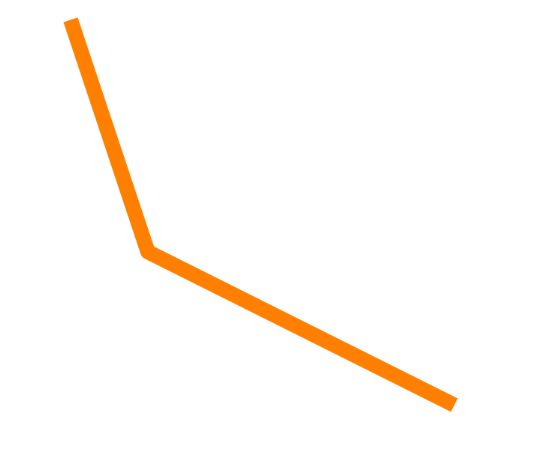
线条:
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(50, 50)];//设置起点
[path addLineToPoint:CGPointMake(100, 200)];
[path addLineToPoint:CGPointMake(300, 300)];
path.lineCapStyle= kCGLineCapRound;
path.lineJoinStyle = kCGLineJoinRound;
path.lineWidth = 10;
UIColor *fillColor = [UIColor yellowColor];
[fillColor set];
[path fill]; //填充色
UIColor *color = [UIColor orangeColor];
[color set]; //划线颜色
//[path closePath];//闭合
[path stroke]; //画线
- 若要设置填充色,需要在划线颜色之前设置,否则会将划线颜色覆
盖。 - lineCapStyle:设置线段末端,即线帽的样式
- lineJoinStyle:设置线段连接拐角处的样式。
矩形:
UIBezierPath *path = [UIBezierPath bezierPathWithRect:CGRectMake(100, 100, 200, 200)];
path.lineWidth =2;
UIColor *strokeColor = [UIColor orangeColor];
[strokeColor set];
[path stroke];
圆:
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(100, 220, 200, 200)];
path.lineWidth =2;
UIColor *strokeColor = [UIColor orangeColor];
[strokeColor set];
[path stroke];
这个方法画出来的是内切圆,宽高不相等时会画出椭圆。
圆角矩形:
UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(100, 100, 200, 200) cornerRadius:6];
path.lineWidth =2;
UIColor *fillcolor = [UIColor orangeColor];
[fillcolor set];
[path stroke];
设置矩形的某个角为圆角:
UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(100, 100, 200, 200) byRoundingCorners:UIRectCornerBottomRight cornerRadii:CGSizeMake(20, 20)];
path.lineWidth =2;
UIColor *color = [UIColor orangeColor];
[color set];
[path stroke];
这个类方法中第二个参数用来设置哪个位置为圆角,也可全部都设置为圆角。
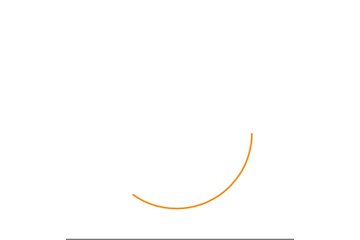
1.圆弧
UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:CGPointMake([UIScreen mainScreen].bounds.size.width/2, [UIScreen mainScreen].bounds.size.height/2) radius:100 startAngle:0 endAngle:(M_PI/180*120) clockwise:YES];
path.lineWidth = 2;
UIColor *color = [UIColor orangeColor];
[color set];
[path stroke];
- 该类方法:radius为半径,startAngle为开始弧度数(而非角度),endAngle为结束弧度数,clockwise为绘制方向。
- 角度转成弧度公式:π/180*角度
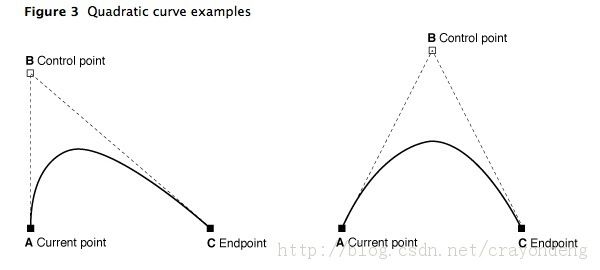
2.弧
弧2
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(50, 150)];//这是起点
[path addQuadCurveToPoint:CGPointMake(300, 150) controlPoint:CGPointMake(50, 30)];//设置终点和控制点
path.lineWidth =2;
UIColor *color = [UIColor orangeColor];
[color set];
[path stroke];
3.弧
参考图
UIBezierPath *path = [UIBezierPath bezierPath];
//设置起点
[path moveToPoint:CGPointMake(50, 150)];
//添加终点和两个控制点
[path addCurveToPoint:CGPointMake(350, 150) controlPoint1:CGPointMake(50, 30) controlPoint2:CGPointMake(350, 270)];
path.lineWidth =2;
UIColor *color = [UIColor orangeColor];
[color set];
[path stroke];
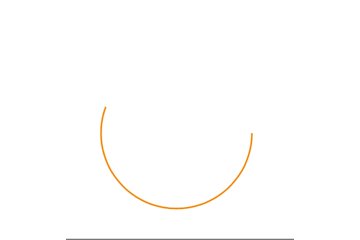
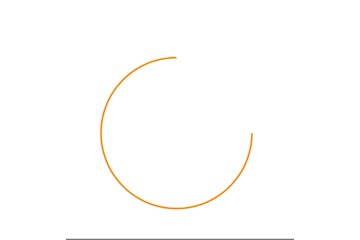
配合CAShapeLayer实现动画效果
CAShapeLayer中有个path属性,正好可以配合UIBezierPath来绘制图形,并可以添加动画效果。
UIBezierPath *path2 =[UIBezierPath bezierPathWithArcCenter:self.view.center radius:100 startAngle:0 endAngle:(M_PI/180*270) clockwise:YES];
CAShapeLayer *shapeLayer = [CAShapeLayer layer];
shapeLayer.strokeColor = [UIColor orangeColor].CGColor;
shapeLayer.fillColor = [UIColor clearColor].CGColor;
shapeLayer.lineWidth = 2;
shapeLayer.path = path2.CGPath;
[self.view.layer addSublayer:shapeLayer];
CABasicAnimation *animation = [CABasicAnimation animation];
[animation setKeyPath:@"strokeEnd"];
animation.fromValue = @0;
animation.toValue = @1;
animation.duration =2;
[shapeLayer addAnimation:animation forKey:nil];
- 动画效果的实现主要是strokeStart或者strokeEnd来实现,取值范围为[0,1]。
- strokeStart : 0->1呈消失态,strokeEnd: 0->1呈显现态。
参考:
http://www.huangyibiao.com/uibezierpath-draw/ http://www.jianshu.com/p/c5cbb5e05075