《Web应用基础》课程结业报告
文章目录
- 《Web应用基础》前言
-
- 1:本次web课设我做的什么?
- 2:效果图:
- 一、开发过程
-
- 1:开发工具
- 2:技术支撑
- 3:需求分析
- 4:功能实现
- 二、遇到的问题/解决方法
- 三、哪些未解决?
- 四、总结/收获
《Web应用基础》前言
1:本次web课设我做的什么?
我是一个热爱旅行的人,但是我本人去过的地方其实很少,世界这么大,每个人都想去看看。有了这个初衷,本次我的WEB课设做的主题就是:有关于旅行公司的门户网站。
我做的这个旅行相关的门户网站囊括的功能十分全面,有:用户登录,用户注册,门户界面,产品介绍,产品购买,探险达人介绍等等相关的内容。(本人觉得:是真正用了一定心血,用心做的课程设计。)下面先展示一些效果图。
2:效果图:
主页界面:
旅行项目界面:
美好时光界面:
还有一些界面这里就不一一列举了。
一、开发过程
1:开发工具
Visual Studio Code
Git Bash
GitHub Desktop
2:技术支撑
1:HTML5
2:css3
3:JavaScript(重点)
4:MDB-Pro-4.12
3:需求分析
这套网页模拟的是一个旅行相关方面公司的门户网站。
应该具有的功能大致如下:
1:设置登陆界面。能够模拟用户登录过程。
2:设置用户注册界面。能够模拟用户注册信息的过程。
3:设置旅行产品销售界面。能够模拟用户再WEB端购买产品的过程。
4:设置旅行产品介绍界面,能够向用户全方面展示全世界各大旅游景点的详细信息。
5:设置与用户交流的界面。一个成熟的门户网站这种与用户沟通的界面必不可少。
4:功能实现
本次WEB课设虽然采用的是用MDB-Pro-4.12框架写的静态网页,但是JavaScript这个面向浏览器编程的语言在很大程度上实现了静态网页也可以和用户进行交流。个人觉得JavaScript更偏向浏览器响应式的与用户交流。
什么是响应式交流呢?就是:用户在浏览器上的某个操作或者一些列操作触发了我们的JavaScript代码,然后我们的预先写好的代码就去执行。
JavaScript这门编程语言功能强大,在后台数据量很少的情况下,甚至还可以模拟出数据库的功能。本次课程设计,我采用了大量的JavaScript代码,去设置响应式的功能,我相信这一定会提升用户操作体验感。
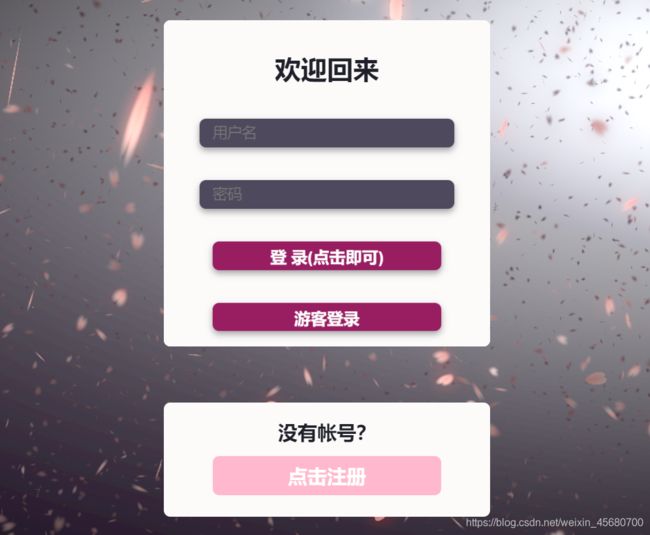
1):登录/注册界面具体实现
<script>
window.onload=function(){
document.getElementById("bt1").onclick=function(){
alert("注册成功!!!");
}
}
window.onload=function(){
document.getElementById("bt22").onclick=function(){
alert("登录成功!!!");
}
}
window.onload=function(){
document.getElementById("bt3").onclick=function(){
alert("登录成功!!!");
}
}
</script>
<div class="switch"><h2>没有帐号?</h2></div>
<input type="checkbox" style="display: none;" id="change">
<label for="change">点击注册</label>
<div class="turn">
<div class="over">
<form action="" class="login">
<h1>欢迎回来</h1>
<input type="text" placeholder="用户名">
<input type="password" placeholder="密码">
<a href="./index.html"><input type="button" class="btn" id="bt22" value="登 录(点击即可)"></a>
<a href="./index.html"><input type="button" class="btn" id="bt3" value="游客登录"></a>
</form>
<form action="" class="sign">
<h1>加入我们</h1>
<input type="text" placeholder="用户名">
<input type="password" placeholder="密码">
<input type="password" placeholder="确认密码">
<input type="submit" class="btn" id="bt1" value="注 册" onclick=>
</form>
</div>
</div>
2):主页界面的具体实现
<nav class="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar" style="background-image: url(./img/tt3.png); background-size: 100% 100%;">
<div class="container">
<a class="navbar-brand" href="#">导航条</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02"
aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto smooth-scroll">
<li class="nav-item">
<a class="nav-link" href="#intro">主页
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#about" data-offset="90">选择自然</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#projects" data-offset="90">旅行项目</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#gallery" data-offset="90">记录瞬间</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#mhsg" data-offset="90">美好时光</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#testimonials" data-offset="30">探险达人</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#articles" data-offset="90">购买产品</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#contact" data-offset="90">关于我们</a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://blog.csdn.net/weixin_45680700/article/details/117882627" data-offset="90" id="bt001" >结业报告</a>
</li>
</ul>
<!-- Social Icon -->
<ul class="navbar-nav nav-flex-icons">
<li class="nav-item">
<a class="nav-link" href="./login.html">
<i >退出登录</i>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="./login.html">
<i >注册账号</i>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#articles">
<i >购物车</i>
</a>
</li>
</ul>
</div>
</div>
</nav>
3)显示地图界面的css代码
<script src="https://api.go2map.com/maps/js/api_v2.5.1.js"></script>
<script type="text/javascript">
function loadMap(){
if(navigator.geolocation){
document.getElementById("status").innerHTML = "获取数据中...";
navigator.geolocation.getCurrentPosition(onSuccess, onError, {timeout: 5000});
}else{
document.getElementById("status").innerHTML = "浏览器不支持!";
}
}
// 执行成功的回调方法
function onSuccess(position){
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
// 生成经纬度组合数据
// var latlon=new google.maps.LatLng(latitude,longitude);
var latlon = new sogou.maps.LatLng(latitude, longitude);
// 选择元素
var mapholder=document.getElementById('mapholder');
//选项:中心、放大、地图类型、控制按钮
var myOptions={
center:latlon,
zoom:14,
// mapTypeId:google.maps.MapTypeId.ROADMAP,
mapTypeId:sogou.maps.MapTypeId.ROADMAP,
mapTypeControl:true
};
// 以选项在页面指定位置生成地图
// var map=new google.maps.Map(mapholder,myOptions);
var map = new sogou.maps.Map(mapholder, myOptions);
document.getElementById("status").innerHTML = "Sogou地图";
// 生成标注
// var marker=new google.maps.Marker({position:latlon,map:map, title:"您在这儿"});
var marker = new sogou.maps.Marker({position:latlon, map:map, title:"您在这儿"});
//创建标注窗口
// var infowindow = new google.maps.InfoWindow({
// content:"您在这里
纬度:"+ latitude + "
经度:" + longitude
// });
var infoWindow = new sogou.maps.InfoWindow({
content:"您在这里
纬度:"+ latitude + "
经度:" + longitude
});
//显示标注窗口
infoWindow.open(map,marker);
}
// 失败时的回调方法
function onError(error){
var status = document.getElementById("status");
switch(error.code){
case error.PERMISSION_DENIED:
status.innerHTML = "用户不允许!"; break;
case error.POSITION_UNAVAILABLE:
status.innerHTML = "地理信息数据不可用!使用我家的固定坐标数据。";
display();
break;
case error.TIMEOUT:
status.innerHTML = "获取地理信息数据超时!使用我家的固定坐标数据。";
display();
break;
default :
status.innerHTML = "发生未知错误!"; break;
}
}
function display(){
var myLatlng = new sogou.maps.LatLng(29.502782699999997,106.57155259999999);
var myOptions = {
zoom: 14,
center: myLatlng,
mapTypeId: sogou.maps.MapTypeId.ROADMAP
};
map = new sogou.maps.Map(document.getElementById("mapholder"), myOptions);
marker = new sogou.maps.Marker({position:myLatlng, map:map, title:"我的家"});
}
</script>
其实从这三个界面的具体实现就可以大致看出我开发的流程与细节。不难看出,网页的主体采用的是传统的HTML+css做静态网页,当有需求设计与客户交互的时候,我采用的是JavaScript。
值得一提的是:我登陆界面的樱花背景的动态特效是采用JavaScript设计的,而非用的视频背景。
这些属于纯粹的前端开发,没有涉及到Javaweb后端,所以功能上肯定有很大不足。(即使这样,JavaScript的功能强大我们不能否定)
二、遇到的问题/解决方法
遇到的主要问题:
1:更多的问题无非就是我们学的标签可能不够支撑我们去设计更有“花样”的内容,或者是很难满足我们的预期效果。
2:由于初学Web前端,对这些标签的使用不够熟练,经常发生排版错误。
3:把一个视频设置成
解决方法:
其实说到底,这些问题不是什么大问题。我主要解决方法就是csdn和百度。事实上,IT相关的绝大数基础问题,都能在这两个地方找到问题的答案。
三、哪些未解决?
1:不知道纯前端怎么模拟出数据库的功能。不然我可以做出用户的增删改查,极大的增强用户使用的便捷感。
2:按钮或者界面的动态效果如果不使用框架去写。很难做出令自己满意的效果。纯JavaScript内嵌只能满足一部分需求。
3:即使是纯css框架MDB-Pro-4.12,我们也需要记住大量的class选择器的标签名,否则我们的开发效率十分低下。(即使框架的学习使我们开发变得相对容易,但我们仍需要花费心力去学习如何去更好地去使用框架)
四、总结/收获
1:学习前端上手难度相对于c/c++或者Java来说比较小。HTML和css这两件套的学习就可以做出一些比较好的东西展示在我们面前。极大的增强了学习前端的兴趣。
2:JavaScript这个语言我想单独来说说自己的看法。因为JavaScript语言就是为HTML服务的,HTML比较松散,导致JavaScript语言更加松散。(虽然这个和Java没关系)和Java相比较,灵活度太高了,甚至比python还灵活。个人觉得其实语言越灵活学习难度越大。
3:JavaScript内嵌html代码的使用,我个人觉得和我们以前学习的QT开发有着很大相似。QT的灵魂就是”信号槽“与”信号“的设计与使用。JavaScript内嵌的核心思想就是”事件“和”事件句柄“的使用。其实你只要阅读文档,记下来常用的对象,这里涉及DOM和BOM编程。你就可以花费更很少的时间和精力做比QT更多更好的作品。
4:学会了把自己的网页部署在github上,让别人在不同的电脑上可以看到自己的作品。
5:为将来深入学习Javaweb打下前端方面的基础。