基于公司某款APP对于频繁的更新需求和对交互和性能上面的追求,决定用react-native(以下简称rn)来替代原来在APP里面的H5页面,在这里对此次小项目做些回顾总结,以及对rn的基础知识点进行进一步了解。
1. 项目开发环境介绍:
- 开发设备: mac
- node: 8.9.4
- react: 16.3.1
- react-native: 0.51.0
- teaset: 0.5.6(rn UI框架)
- xcode 9.2
- Android Studio 3.0.1(以下简称as)
- Genymotion模拟器
- VirtualBox虚拟机 5.1.30
2. 准备工作
项目是基于rn官方脚手架搭建,全局安装rn脚手架
npm install react-native-cli -g
Watchman是由Facebook提供的监视文件系统变更的工具,必须安装
brew install watchman
3. 脚手架搭建项目模板
react-native init rnTemplate
默认的rn版本是0.55.3版本,这里需要做下更改
rn项目中对于版本的匹配要求比较严格,版本报红的问题多
cd rnTemplate
rm -rf node_modules
package.json中 react-native 修改版本为0.51.0
npm install
4. 启动项目
启动项目的方式大致分为两种,一是命令行,二是xcode或者as
这里先介绍命令行
命令行如下:
react-native run-ios // ios
react-native run-android // android
启动ios:
react-native run-ios
当我们用命令行启动ios的时候,会用xcode启动ios目录下面的 xx.xcodeproj文件
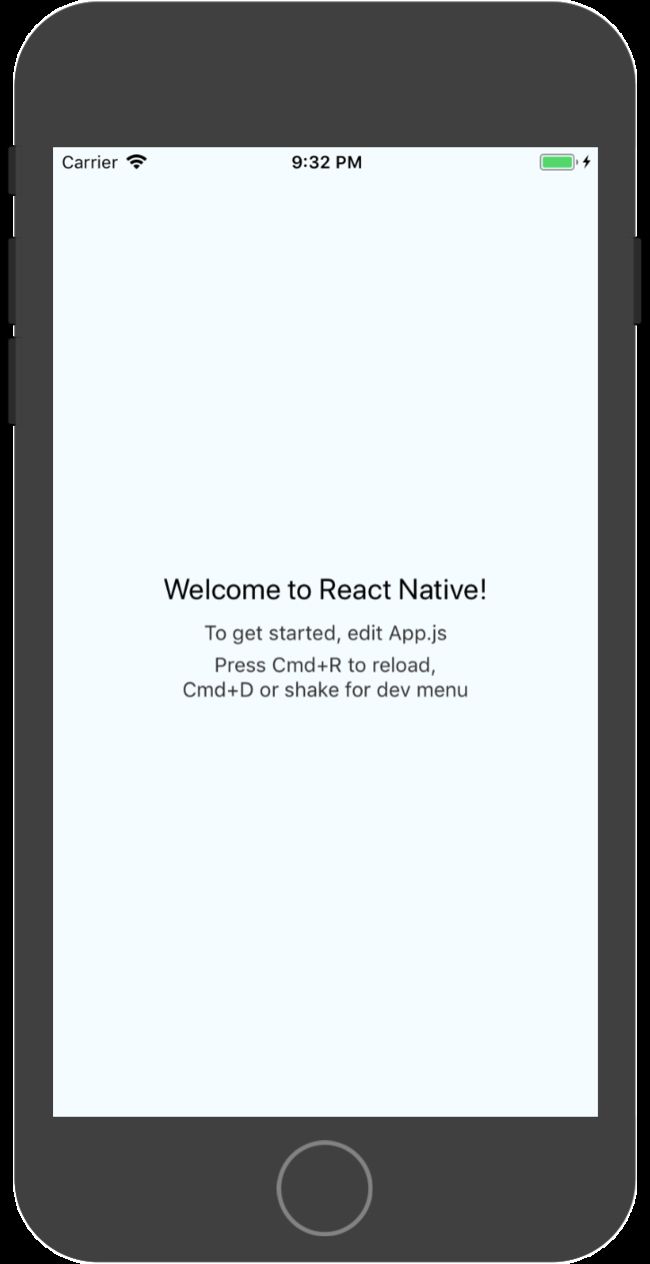
项目启动成功后如下:
启动android之前,要先保证电脑开启了安卓的模拟器或者用安卓真机成功连接了电脑并且开启了调试模式,电脑信任状态,而且安卓的要指定sdk,默认会去找环境变量里面,这里我在android根目录下面直接新建了文件local.properties
添加如下:
ndk.dir=/Users/xiao/Library/Android/sdk/ndk-bundle
sdk.dir=/Users/xiao/Library/Android/sdk
启动android:
react-native run-android
项目启动成功后如下:
用命令行启动时,无论是android或者是ios,都会另起一个命令行工具起启动最终被原生APP使用的index.bundle文件,一般是:
localhost:8081/index.bundle?platform=ios(android)
5. 修改脚手架模板
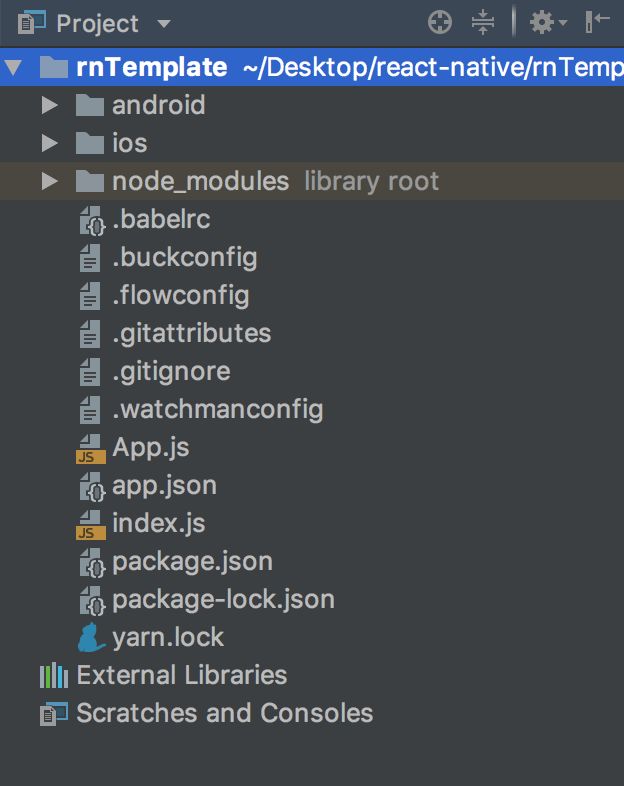
修改模板前大致介绍下脚手架搭建的模板目录结构
两个文件夹android和ios,对应原生安卓和ios
node_modules,项目依赖
.babelrc , babel配置文件,用于转换js
App.js,项目模板入口,供入口index.js使用
index.js, 项目入口
package.json,依赖配置文件
接着我们根据开发实际情况改造目录
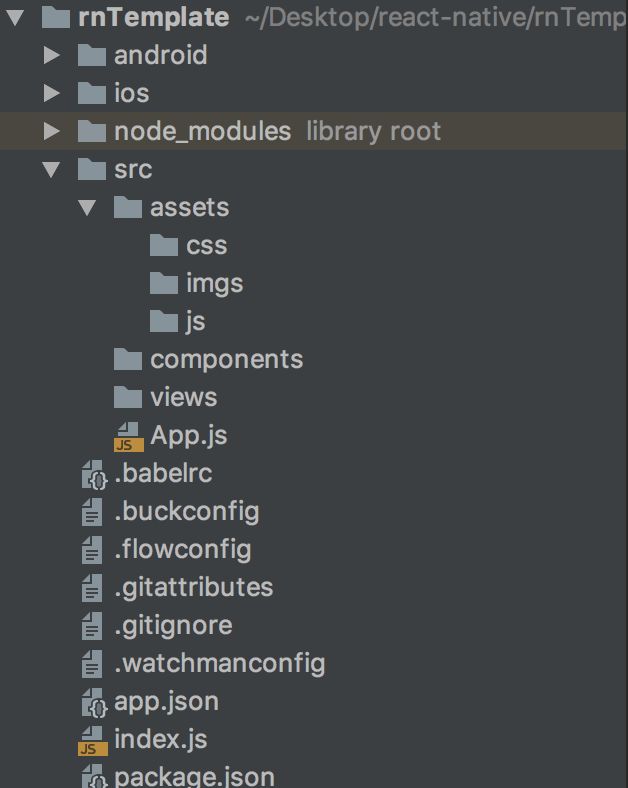
主要改动点,在于新建的src文件夹下面,同时把模板入口移到了src开发目录下面,下面是src目录介绍:
src,开发目录
assets,项目资源目录,存放css, imgs, js
components,存放我们的组件
views, 存放我们的视图页面
App.js, 入口模板
6. UI框架进场
目前暂时选择的是teasetUI框架传送门
UI框架就不过多介绍了,直接使用
npm install --save teaset
在App.js入口模板中使用
// App.js
import React, {Component} from 'react';
import {
View
} from 'react-native';
import {TeaNavigator, Theme} from 'teaset';
import Index from './views/index'
Theme.set({fitIPhoneX: true});
export default class App extends Component {
render() {
return }/>
}
}
上面设置了项目的主题色配置,可以根据项目自行调整
teaset在页面跳转上做了很好的封装,上面我们引入了indx.js的页面
// index.js
export default class Index extends NavigationPage {
renderPage() {
return (
index
)
}
}
index.js不再继承Component,而是teaset内置的NavigationPage页面导航组件, 渲染函数也变成了renderPage
具体的文档请参考上面的teaset传送门。