- 简述Caffe、TensorFlow、TensorFlow Lite、ONNX、DarkNet、PyTorch 等模型
科学的发展-只不过是读大自然写的代码
断纱检测caffetensorflowpytorch
以下是对Caffe、TensorFlow、TensorFlowLite、ONNX、DarkNet和PyTorch等模型的简述:Caffe:Caffe(ConvolutionArchitectureForFeatureExtraction)是一个用于特征抽取的卷积框架,它是一个清晰、可读性高且快速的深度学习框架。Caffe由加州伯克利大学的贾扬清开发,起初是一个用于深度卷积网络的Python框架(无
- rust怎么连接oracle,railcar: Railcar 是 Oracle 发布的基于Rust的OCI运行时规范实现
weixin_39963523
rust怎么连接oracle
railcar-rustimplementationoftheoci-runtimespecWhatisrailcar?railcarisarustimplementationoftheopencontainersinitiative'sruntimespec.Itissimilartothereferenceimplementationrunc,butitisimplementedcomplet
- rust跨平台调用动态库
扎量丙不要犟
rust开发语言后端
动态库在不同的操作系统,扩展名是不一样的,所以要做处理:staticLIB:Lazy>>=Lazy::new(||Mutex::new(None));typeCreateFunc=unsafeextern"C"fn(*constc_char,*constc_char)->c_int;typeAddFunc=unsafeextern"C"fn(*constc_char,*constc_char,*c
- LibreOffice使用感受及兼容性问题
扎量丙不要犟
javac#c++
LibreOffice是一款开源且免费的office程序,能用在Windows,GNU/Linux以及macOS等操作系统上。LibreOffice分为六个模块(我只试用了前三个)1、Writer文本文档:功能和word相似,默认保存格式为odt,同时也能保存为docX等。2、Calc电子表格:功能和excel类似,默认保存格式为ods,同时也能保存为xlsx等。3、Impress演示文稿:功能和
- PTA:结构 按等级统计学生成绩
悦悦子a啊
C语言PTA习题算法
本题要求实现一个根据学生成绩设置其等级,并统计不及格人数的简单函数。函数接口定义:intset_grade(structstudent*p,intn);其中p是指向学生信息的结构体数组的指针,该结构体的定义为:structstudent{intnum;charname[20];intscore;chargrade;};n是数组元素个数。学号num、姓名name和成绩score均是已经存储好的。se
- 【RocketMQ 存储】- broker 端存储批量消息的逻辑
月幻星影
源码分析RocketMQjava-rocketmqrocketmq消息存储
文章目录1.前言2.DefaultMessageStore#asyncPutMessages批量新增消息2.1Commit#asyncPutMessages2.2Commit#encode批量编码消息2.3MappedFile#appendMessages添加批量消息2.4MappedFile#appendMessagesInner添加批量消息2.5CommitLog#doAppend3.小结本文
- H266/VVC 量化编码中量化矩阵 QM 技术
码流怪侠
视频编解码VVCH266量化矩阵QM量化编码VVenC音视频
量化矩阵QM量化矩阵(QuantizationMatrixes,QM)的原理是对于不同位置的变换系数使用不同的量化步长进行量化,人眼对高频不敏感对低频敏感,对低频分量进行小步长量化,对高频分量进行大步长量化,在保证主观质量的情况下,提高压缩效率。量化矩阵作用于比例缩放过程(比例缩放过程在变换和量化之间),其大小和TU相同。VVC支持默认量化矩阵和自定义量化矩阵。如下图,变换后的DCT(或DST)系
- 2025年数学建模美赛 A题分析(2)楼梯使用频率数学模型
youcans_
数学建模课数学建模Matlabpython
2025年数学建模美赛A题分析(1)TestingTime:TheConstantWearOnStairs2025年数学建模美赛A题分析(2)楼梯磨损分析模型2025年数学建模美赛A题分析(3)楼梯使用方向偏好模型2025年数学建模美赛A题分析(4)楼梯使用人数模型特别提示:本文针对2025年A题进行分析,每天不断更新,建议收藏。其它题目的分析详见【youcans的数学建模课】专栏。文章目录202
- pycharm/django链接mysql配置
ww252757188
djangomysqlpycharm
1、settings.py中配置databasesDATABASES={'default':{'ENGINE':'django.db.backends.mysql',#配置数据库类型'NAME':'test',#数据库名字'USER':'root',#数据库用户'PASSWORD':'mysql',#数据库密码'HOST':'127.0.0.1',#数据库地址'PORT':'3306',#数据库端
- nc命令查看远程端口通不通(Mac/Linux)
fuqying
macoslinux运维
nc命令-查验远程端口查看远程服务器端口是否开放,可通过nc命令nc-zv端口开放,succeeded!端口未开放,Connectionrefused扩展:nc命令可用来做网络调试、文件传输、端口扫描、网络代理、监听网络数据语法:nc[选项]主机名端口号命令选项:-l:监听模式,用于创建服务器端监听端口-p:指定源端口-s:指定源IP地址-w:设置超时时间-u:使用UDP协议-v:显示详细信息-z
- 【2025美赛ABCDEF】2025年美国大学生数学建模竞赛思路、代码更新中.....
创新优化代码学习
数学建模
欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录⛳️美赛及概况1找程序网站推荐2公式编辑器、流程图、论文排版325年美赛资源下载3.12025美赛A题——楼梯的持续磨损3.22025美赛B题——管理可持续旅游3.32025美赛C题——奥运会奖牌榜模型3.42025美赛D题——通往更好城市的路线图3.52025美赛E
- Docker入门
m0_59227243
dockerjava容器
目录第一章Docker安装与卸载docker安装docker卸载第二章Docker常用命令第三章es、nginx、tomcat部署(1)nginx部署(2)tomcat部署(3)es部署可视化commit镜像第四章DockerFileCMD与ENTRYPOINT的区别实验第五章容器数据卷MySQL数据持久化具名挂载与匿名挂载DockerFile挂载数据卷容器第六章镜像发布第七章Docker网络li
- 【ffmpeg命令】RTMP推流
人才程序员
音视频基础大合集ffmpeg视频编解码实时音视频语音识别计算机视觉音视频视觉检测
文章目录前言推流是什么RTMP协议简介RTMP的基本概念RTMP的工作原理RTMP的优缺点ffmpegRTMP推流推流命令综合解释ffplay播放RTMP流总结前言在现代的视频直播中,RTMP(Real-TimeMessagingProtocol)是一种广泛使用的流媒体传输协议。它允许高效的实时视频和音频传输,是许多直播平台和应用的首选协议。FFmpeg是一个强大的多媒体处理工具,可以实现视频录制
- 2025年美赛数学建模2025 MCM Problem A: Testing Time: The Constant Wear On Stairs A题 测试时间:楼梯上的持续磨损 代码解析
2025年数学建模美赛
2025年美赛MCM/ICM数学建模2025年数学建模美赛2025数学建模美赛A题2025楼梯上的持续磨损matlab代码
目录Python1.数据预处理与特征工程数据标准化与特征构建2.行进方向偏好分析深度神经网络(DNN)用于方向性分析3.多人同时使用分析卷积神经网络(CNN)用于磨损模式识别4.时间序列分析LSTM模型用于时间序列预测matlab代码Python我们将采用更多的机器学习和深度学习技术,例如图像处理、深度神经网络(DNN)、卷积神经网络(CNN)等,并结合不同的算法进行更深入的分析。1.数据预处理与
- 2025年数学建模美赛 时间序列预测模型详解 思路解析和代码 2025年美赛(MCM/ICM)
2025年数学建模美赛
2025年美赛MCM/ICM数学建模MCM2025年美赛2025年数学建模美赛ICM
(全部都是公开资料,不代写论文,请勿盲目订阅)2025年数学建模美赛期间,会发布思路和代码,赛前半价,赛前会发布往年美赛的经典案例,赛题会结合最新款的chatgpto1pro分析,会根据赛题难度,选择合适的题目着重分析,没有代写论文服务,只会发布思路和代码,因为赛制要求,不会回复私信。内容可能达不到大家预期,请不要盲目订阅。已开通200美元/月的chatgptpro会员,会充分利用chatgpto
- AD | Altium Designer(原理图设计、电路仿真、PCB绘图)汉化版
Qt历险记
嵌入式单片机开发工程师课程编程语言开发工具管理大师AltiumDesignerPCB绘图
AltiumDesigner(原理图设计、电路仿真、PCB绘图)通知公告AltiumDesigner(AD)是一种功能强大的电子设计自动化(EDA)软件。它主要用于设计和开发电子产品,如电路板(PCB)、集成电路(IC)和嵌入式系统。AD提供了完整的设计工具套件,包括原理图设计、PCB布局、仿真、设计规则检查和导出制造文件等功能。举例来说,如果你想设计一个新的电子产品,比如一个智能家居设备,你可以
- F. Ira and Flamenco
L_M_TY
算法滑动窗口乘法原理乘法逆元
题目链接:Problem-F-Codeforces题目大意:给n,mn个数让从中选m个数满足一下条件:1.m个数互不相同2.里面的任意两个数相减的绝对值不能超过m求这n个数有多少组数据满足。第一行包含一个整数t(1≤t≤1e4)-测试用例数。每个测试用例的第一行包含整数n和m(1≤m≤n≤2⋅1e5)每个测试用例的第二行包含n个整数a1,a2,…,an(1≤ai≤1e9)。保证所有测试用例的n之和
- #Python 用Sqlite3做模拟银行系统(4)
Flash The Dash
前端数据库javascriptpythonsqlite开发语言
今天的时间略短,就不做讲解了,直接上干货:defdeposit_submit(account_entry,amount_entry,note_entry):account_name=account_entry.get()amount=float(amount_entry.get())note=note_entry.get()deposit(account_name,amount,note)mess
- 用PYTHON Tkinter 做四子棋游戏(1)
Flash The Dash
PythonTkinter四子棋游戏游戏python
之前,总在想,既然有五子棋,有三子棋,为何不做一四子棋游戏呢?今天,就来尝试用PYTHON来开发一个四子棋游戏。首先,想好如何设置棋盘:10*10,读者也能自行调整。随后就设置好了网页的初始长宽,背景颜色等等。代码如下:importtkinterastkfromtkinterimportmessageboximporttimeimportrandomclassTicTacToe:def__init
- Python Tkinter 四子棋游戏(5)
Flash The Dash
PythonTkinter四子棋游戏python游戏开发语言
这就是我们如何设置的机器版本,大家有提升的方法请在评论区里评论。defcomputer_move(self):#ImprovedComputerAI:TriestoplaceOneartheplayer'slastmoveavailable_squares=[(row,col)forrowinrange(10)forcolinrange(10)ifself.board[row][col]==""]
- cocos 和 unity 学习
奔跑的犀牛先生
cocosUnity
cocosunity编辑器等从游戏开发的实战来说,应该让策划,美术都用cocos和unity另外策划应该能搞定编辑器功能能租到的一切,UI,音效,简单动画等等声音文件的连入调整行为树等等unityunity编辑器的商店,社区等有很多插件一些插件提供的接口,比较好用cocoscreatercocos2xcocos也可以自己写插件UIPlayEffect.Play(path:string,isCach
- 【MySQL】sql给表起别名
CAFE~BABE
MysqlSQL表别名as数据库操作查询优化
有时候,在对数据库中的表进行操作的时候,发现表名比较冗长,这时候我们就需要对表创建一个别名,别名的关键字为as(也可以不加)。现在有一个student表,结构如下:现在我认为student太长了我不想一直打。sql语句如下selecta.Sno,a.Sname,a.Sagefromstudentasa(as可以去掉)结果如下:我们就对student取了一个别名叫做a当然一个表的时候我们就没有必要这
- esp8266 初始化 重置 恢复出厂设置
thegirl0001
1024程序员节
如果你机器上装了python请继续。如果没装请划走。1.pip安装:pipinstallesptool2.找到安装位置:pipshowesptool我的是这个目录:c:\users\pc\appdata\local\programs\python\python37\lib\site-packages3.找到这个目录:c:\users\pc\appdata\local\programs\python
- Pix2PixHD代码小白注释(1)——train.py
咖啡百怪
Pix2PixHD代码解读深度学习机器学习人工智能python
关于fp16AMP自动混合精度训练,见下文:AMP自动混合精度训练https://blog.csdn.net/ytusdc/article/details/122152244importtimeimportosimportnumpyasnpimporttorchfromtorch.autogradimportVariablefromcollectionsimportOrderedDictfroms
- Rollup 实践:从入门到精通
小亮同学丶
构建工具和模块打包javascript前端webpack
Rollup是一个高效的JavaScript模块打包器,特别适用于库和应用程序的打包。本文将深入探讨Rollup的实践方法,包括配置示例、性能优化策略以及不同场景下的最佳实践。基本配置首先,我们来看一个简单的Rollup配置示例:importresolvefrom'@rollup/plugin-node-resolve';importcommonjsfrom'@rollup/plugin-comm
- 「架构师」001计算机组成与体系结构
吴维炜
AIGC架构设计师计算机组成计算机体系结构架构师架构师计算机组成与体系
文章目录前言一、计算机结构1.1计算机组成结构1.2CPU组成1.3冯诺依曼结构与哈佛结构二、存储结构2.1层次化存储结构2.2Cache2.3主存编址计算(计算)2.4磁盘基本结构与存取过程(计算)2.5磁盘优化分布存储(计算)2.6磁盘移臂调度算法(计算)2.7单缓冲区和双缓冲区读取三、数据传输控制方式四、总线五、CISC与RISC六、流水线七、校验码八、嵌入式前言本文主要介绍计算机组成与体系
- 初识Node.js:入门指南与核心特性解析
Singe.Chen
JavaScriptnode.js
引言Node.js是一种基于ChromeV8引擎构建的JavaScript运行环境,它允许开发者使用JavaScript进行服务器端编程。自2009年发布以来,Node.js因其高效的性能和广泛的应用而迅速成为后端开发的热门选择。本文将介绍Node.js的基本概念、安装和使用方法,并探讨其核心特性如事件驱动和非阻塞I/O,提供一些简单的代码示例,帮助初学者快速入门。Node.js的基本概念Node
- Java基础知识总结(三十一)--API--- java.lang.System
a18007931080
java开发语言
属性和行为都是静态的。longcurrentTimeMillis();//返回当前时间毫秒值exit();//退出虚拟机PropertiesgetProperties();//获取当前系统的属性信息Propertiesprop=System.getProperties();//获取系统的属性信息,并将这些信息存储到Properties集合中。System.setProperty("myname",
- 【Java】已解决:`java.lang.NoClassDefFoundError`
屿小夏
java开发语言
个人简介:某不知名博主,致力于全栈领域的优质博客分享|用最优质的内容带来最舒适的阅读体验!文末获取免费IT学习资料!文末获取更多信息精彩专栏推荐订阅收藏专栏系列直达链接相关介绍书籍分享点我跳转书籍作为获取知识的重要途径,对于IT从业者来说更是不可或缺的资源。不定期更新IT图书,并在评论区抽取随机粉丝,书籍免费包邮到家AI前沿点我跳转探讨人工智能技术领域的最新发展和创新,涵盖机器学习、深度学习、自然
- openpyxl绘制excel图表
weixin_39833307
openpyxlpython
importosfromopenpyxlimportload_workbookfromopenpyxl.chartimportLineChart,Reference#设置目标文件夹路径path='./部门利润表汇总/'#获取文件夹下的所有文件名file_list=os.listdir(path)#遍历文件名列表,取得每一个文件名forfile_nameinfile_list:#拼接文件路径file
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓
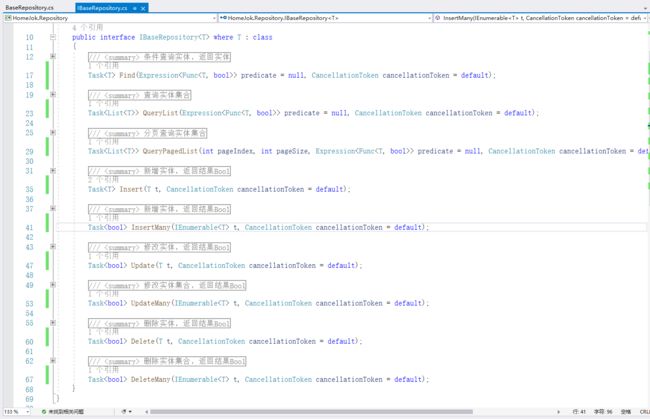
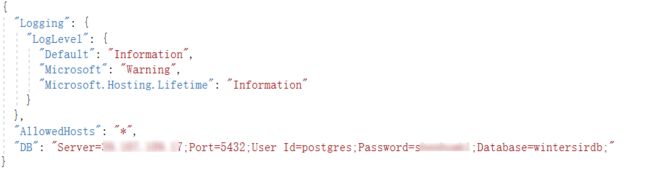
 (2)连接字符串放在 appsetting,新建一个帮助类用来读取配置(参考),与EF一起在注入到框架中
(2)连接字符串放在 appsetting,新建一个帮助类用来读取配置(参考),与EF一起在注入到框架中
 (3)命令迁移:
(3)命令迁移: