前端学习第三篇(27~37)css
文章目录
- css简介,改变样式的3种方法(p27,p28)
- css基本语法(p29)
-
- style
- 常用选择器(p30)
-
- 1.id选择器(记住#)
- 2.class类选择器
- 3.通配选择器
- 复合选择器(p31)
-
- 1.交集选择器
- 2.并集选择器(选择器分组)
- 关系选择器(p32)
-
- 1.子元素选择器
- 2.后代元素选择器
- 3.兄弟选择器
- 属性选择器
- 伪类选择器(p34)
- 超链接的伪类(p35)
-
- :link、:visited和:hover、:active
- 伪元素选择器
-
- ::first-letter 、::first-line 和::selection
- ::before和 ::after
css简介,改变样式的3种方法(p27,p28)
网页实际上是一个多层的结构,通过css可以分别为网页的每一个层来设置样式,最终我们看到的只是网页的最上面一层
- 在标签内部通过style属性来设置元素样式,使用内联样式只能对一个标签生效很麻烦
<p style="color:red;font-size: 30px; ">少小离家老大回,乡音无改鬓毛衰p>
2.将样式写到head中,方便更改,但是不能跨页面使用
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
p{color: blueviolet;}
style>
head>
<body>
<p >少小离家老大回,乡音无改鬓毛衰p>
<p >今天天气真不错p>
给所有p标签都改变样式

3.外部样式表,在多个网页中使用。
方法:将css编写到外部的css文件中,然后通过link标签引入外部css文件,可以充分使用浏览器的缓存机制,从而加快网页的加载速度

!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="style.css">
head>
<body>
<p >少小离家老大回,乡音无改鬓毛衰p>
<p >今天天气真不错p>
body>
html>
css基本语法(p29)
style
- 注释用/* */表示
- 选择器:通过选择器选中页面中的指定元素,比如p,选中页面中所有的p元素
- 声明块:通过声明块来指定要为元素设置的样式,声明块由一个个声明组成,声明是一个 名值对结构
常用选择器(p30)
1.id选择器(记住#)
#red{color: red;
font-size: 60px;}
<h2 id="red">我今天要吃十碗饭h2>
2.class类选择器
class和id类似,不同的是class可以重复使用,一个标签可以用多个class
.blue{
color: blue;
}
.abc{font-size: 100px;}
<p class="blue abc">秋水共长天一色p>
3.通配选择器
*{}里面添加属性,改变所有的样式,但是优先级较低
复合选择器(p31)
1.交集选择器
同时满足多个条件才被选中:语法 选择器1选择器2选择器3选择器n
注意:如果有元素选择器必须以元素选择器开头
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
.red{color:red;}
div.red{font-size: 30px;}
p.red{font-size: 60px;}
.a.b.c{
color: blueviolet;
font-size: 50px;
}
style>
<body>
<div class="red">我是divdiv>
<p class="red">我是p元素p>
<p class="a b c ">css好厉害哦p>
body>
html>
2.并集选择器(选择器分组)
同时选择多个选择器对应的元素
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
div,p,h1{color:red;}
style>
<body>
<div class="red">我是divdiv>
<p class="red">我是p元素p>
<p class="a b c ">css好厉害哦p>
<h1>这是一个h1标题h1>
<h2>这是一个h2h2>
body>
html>
关系选择器(p32)
<body>
<div>
我是一个div
<p>我是div中的p元素
<span>我是p元素中的spanspan>
p>
div>
body>
p是div 的子元素,span是p的子元素
直接包含子元素叫父元素,
- 祖先元素:直接或间接包含后代元素,父元素也算
- 后代元素:直接或间接被祖先元素包含
- 兄弟元素:拥有相同父元素
1.子元素选择器
作用:选择
语法:父元素>子元素
<style>
/*为div 的子元素设置一个字体颜色*/
div.box>p{color: red;}
style>
head>
<body>
<div class="box">
我是一个div
<p>我是div中的p元素
<span>我是p元素中的spanspan>
p>
div>
<div>
<p>我是第二个段落pp>
div>
body>
2.后代元素选择器
作用:选择指定元素中的后代元素
语法:子孙 空格 后代
3.兄弟选择器
作用:选择下一个兄弟元素
语法:上一个+下一个(紧挨着的兄弟)
作用:选择下面所有兄弟
语法:兄~弟
属性选择器
通过属性选中
<style>
p[title='abc']{color: red;}
style>
head>
<body>
<p title="abc">锄禾日当午p>
<p title="abcde">汗滴禾下土p>
<p>谁知盘中餐p>
<p> 粒粒皆辛苦p>
body>
- [属性名]
- [属性名=属性值]
- [属性名^=属性值] :选择属性值以指定值开头的元素
- [属性名$=属性值] :选择属性值以指定值结尾的元素
- [属性名*=属性值] :选择属性值中含有某值的所有元素
伪类选择器(p34)
<style>
/*将ul中的第一个li设置为红色*/
ul>li:first-child{color:brown}
ul>li:last-child{font-size: larger;}
ul>li:nth-child(1){font-size: larger;}
/*
-不存在的类,用来描述一个元素的特殊状态
比如:第一个子元素,被点击的元素,鼠标移入的元素
-伪类一般情况下都是使用:开头
:first-child 选中第一个元素
:last-child 选中最后一个元素
:nth-child(n) 选中第n个元素 (2n或even偶数位,2n+1或odd奇数位)
*/
style>
<body>
<ul>
<li>锁定第一个变色li>
<li >第一个li>
<li>第二个li>
<li>第三个li>
<li>第四个li>
<li>第五个li>
ul>
超链接的伪类(p35)
:link、:visited和:hover、:active
<style>
/*
:link 表示没访问过的链接
*/
a:link {
color: rgb(51, 153, 82);
background-color: black;
font-size: 50px;
}
/* :
visited 表示访问过的链接
由于隐私的原因,所以visited只能修改链接的颜色
*/
a:visited {
color: rgb(255, 0, 21);
}
/*
:hover 用来表示鼠标移入
*/
a:hover {
color: aquamarine;
}
/*
:actice 用来鼠标点击改变
*/
a:active {
font-size: 60px;
}
style>
head>
<body>
<a href="http://www.baidu.com" target="_blank">baidua><br><br>
<a href="http://www.baidu.com">baidua><br><br>
<a href="http://www.qq.com">QQa>
body>
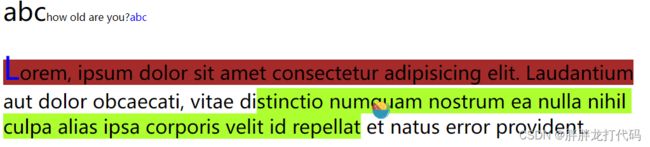
伪元素选择器
::first-letter 、::first-line 和::selection
::before和 ::after
<style>
p{font-size: 30px;}
/*
伪元素:表示页面中一些特殊的并不真实存在的元素
为元素使用::开头
::first-letter 表示第一个字母
::first-line 表示第一行
::selection 表示选中的内容设置样式
::before 表示元素的开始位置
::after 表示元素的最后位置
-berore和after必须结合conten属性来使用
*/
p::first-letter
{color:blue;
font-size: 50px;}
p::first-line{background-color: brown;}
p::selection{background-color: greenyellow;}
div::before{content:"abc";font-size: 40px;}
div::after{content:"abc" ;color: blue;}
style>
head>
<body>
<div>how old are you?div>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Laudantium aut dolor obcaecati, vitae distinctio numquam nostrum ea nulla nihil culpa alias ipsa corporis velit id repellat et natus error provident.
p>