4.3【HarmonyOS鸿蒙开发】组件ListContainer(上)
4.3【HarmonyOS鸿蒙开发】组件ListContainer(上)
作者:韩茹
公司:程序咖(北京)科技有限公司
鸿蒙巴士专栏作家
ListContainer是用来呈现连续、多行数据的组件,包含一系列相同类型的列表项。
MVC的设计模式
m:model:数据模型
data:数组,集合,。。。
V:view:视图
ListContainer
c:control:控制器
Provider
一、支持的XML属性
ListContainer的共有XML属性继承自:Component
ListContainer的自有XML属性见下表:
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
|---|---|---|---|---|
| rebound_effect | 开启/关闭回弹效果 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:rebound_effect=“true" ohos:rebound_effect=”$boolean:true" |
| shader_color | 着色器颜色 | color类型 | 可以直接设置色值,也可以引用color资源。 | ohos:shader_color="#A8FFFFFF" ohos:shader_color="$color:black" |
| orientation | 列表项排列方向 | horizontal | 表示水平方向列表。 | ohos:orientation=“horizontal” |
| vertical | 表示垂直方向列表。 | ohos:orientation=“vertical” |
二、ListContainer的使用方法
我们先来说一下思路步骤:
使用ListContainer
step1:先xml布局:控件ListContainer
step2:对应的AbilitySlice中找到控件
step3:设置数据源
List,Array,Map等
step4:创建Provider
自定义类,继承BaseItemProvider,重写4个必要的方法。
step5:设置Provider,适配数据
step6:添加监听
OnItemClickListener
1、在xml布局文件中:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<ListContainer
ohos:id="$+id:list_container1"
ohos:height="200vp"
ohos:width="300vp"
ohos:background_element="#eeeeee"
ohos:layout_alignment="horizontal_center"/>
</DirectionalLayout>
2、在layout目录下,新建每个item的布局文件:list_item_demo1.xml
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_content"
ohos:width="match_parent"
ohos:left_margin="16vp"
ohos:right_margin="16vp"
ohos:orientation="vertical">
<Text
ohos:id="$+id:item_index"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="#33ff00ff"
ohos:padding="4vp"
ohos:text="Item0"
ohos:text_size="20fp"
ohos:margin="10vp"
ohos:layout_alignment="center"/>
</DirectionalLayout>
3、在java代码中,com.example.hanrulistcontainer目录下新建一个包:provider
该包下先提供一个java文件:ItemDemo.java,
package com.example.hanrulistcontainer.provider;
/**
* ListContainer中的每一个Item
*/
public class ItemDemo {
private String name;
public ItemDemo(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
4、ListContainer每一行可以为不同的数据,因此需要适配不同的数据结构,使其都能添加到ListContainer上。
在上面的包下再创建一个Java文件:ItemProvider.java,让它继承自BaseItemProvider。必须重写的方法如下:
| 方法 | 作用 |
|---|---|
| int getCount() | 返回填充的表项个数。 |
| Object getItem(int position) | 根据position返回对应的数据。 |
| long getItemId(int position) | 返回某一项的id。 |
| Component getComponent(int position, Component covertComponent,ComponentContainer componentContainer) | 根据position返回对应的界面组件。 |
示例代码:
package com.example.hanrulistcontainer.provider;
import com.example.hanrulistcontainer.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.agp.components.*;
import java.util.List;
/**
* 使用BaseItemProvider
* 1.继承 BaseItemProvider
*
* 2.重写必要的方法:4个
* getCount()===获取数据的总量, 也就是要绘制的总数。一般是数据源的长度。
* getItem(int position)===根据position,要绘制的位置,返回对应的数据。
* getItemId(int position)===根据position位置,获取要绘制的条目的id,其实就是position。
* getComponent(int position, Component component, ComponentContainer componentContainer) ===position,绘制每一个item。其实就是获取component。
*
*
* A:先创建一个item每一个条目对应的xml布局。
* B:使用LayoutScatter,用途是将xml布局,转为Component对象。
* C:在Component上获取控件:view.findViewById()--控件
* D:根据position 获取数据源中对应的数据。然后设置到对应的控件上。
* E:返回该Component对象。
*/
// step1:继承BaseItemProvider
public class ItemProvider extends BaseItemProvider {
// 提供数据源
private List<ItemDemo> list;
private AbilitySlice slice ;
// 构造方法
public ItemProvider(List<ItemDemo> list, AbilitySlice slice) {
this.list = list;
this.slice = slice;
}
//step2:重写4个必要的方法
/**
* getCount(),数据源中有多少条数据,表示要绘制的item的数量。
*
* @return 一般是返回数据源的长度。
*/
@Override
public int getCount() {
return list == null?0: list.size();//一般返回数据源的长度
}
/**
* 根据position的位置,获取数据源中的数据对象
*
* @param position,要绘制的是第几个条目
* @return,该条目中要展示的数据对象
*/
@Override
public Object getItem(int position) {
if(list!= null && position >= 0 && position < list.size()){
return list.get(position);
}
return null;
}
/**
* 根据 position 的位置,获取指定id
* @param position
* @return
*/
@Override
public long getItemId(int position) {
return position;
}
/**
*
* 用于绘制每一个item。返回值就是绘制好的Component对象。
*
* @param position 第一个参数, 要绘制的item的位置。
* @param convertComponent 第二个参数,被复用的Component
* @param componentContainer 第三个参数,指listContainer本身。
* @return
*/
@Override
public Component getComponent(int position, Component convertComponent, ComponentContainer componentContainer) {
final Component cpt;
// 如果还没有convertComponent对象,那么将xml布局文件转为一个Component对象。
if(convertComponent == null){
//从当前的AbilitySlice对应的xml布局中,
cpt = LayoutScatter.getInstance(slice).parse(ResourceTable.Layout_list_item_demo1,null,false);
}else{
cpt = convertComponent;
}
ItemDemo item=list.get(position);//获取数据
Text text = (Text) cpt.findComponentById(ResourceTable.Id_item_index);
text.setText(item.getName());
return cpt;
}
}
5、在MainAbilitySlice.java中,添加方法,添加ListContainer的数据,并适配其数据结构。
先添加一个方法,提供数据:
// 初始化数据源
private List<ItemDemo> getData(){
List<ItemDemo> list = new ArrayList<>();
for(int i=0;i<=8;i++){
list.add(new ItemDemo("Item "+i));
}
return list;
}
再提供一个方法,初始化ListContainer,并适配其数据结构。
// 初始化ListContainer
private void initListContainer(){
// 1.获取xml布局中的ListContainer组件
ListContainer listContainer = (ListContainer) findComponentById(ResourceTable.Id_list_container1);
// 2.实例化数据源
List<ItemDemo> list = getData();
// 3.初始化Provider对象
ItemProvider itemProvider = new ItemProvider(list, this);
// 4.适配要展示的内容数据
listContainer.setItemProvider(itemProvider);
}
然后别忘了在onStart()方法中调用它:
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
// 调用
initListContainer();
}
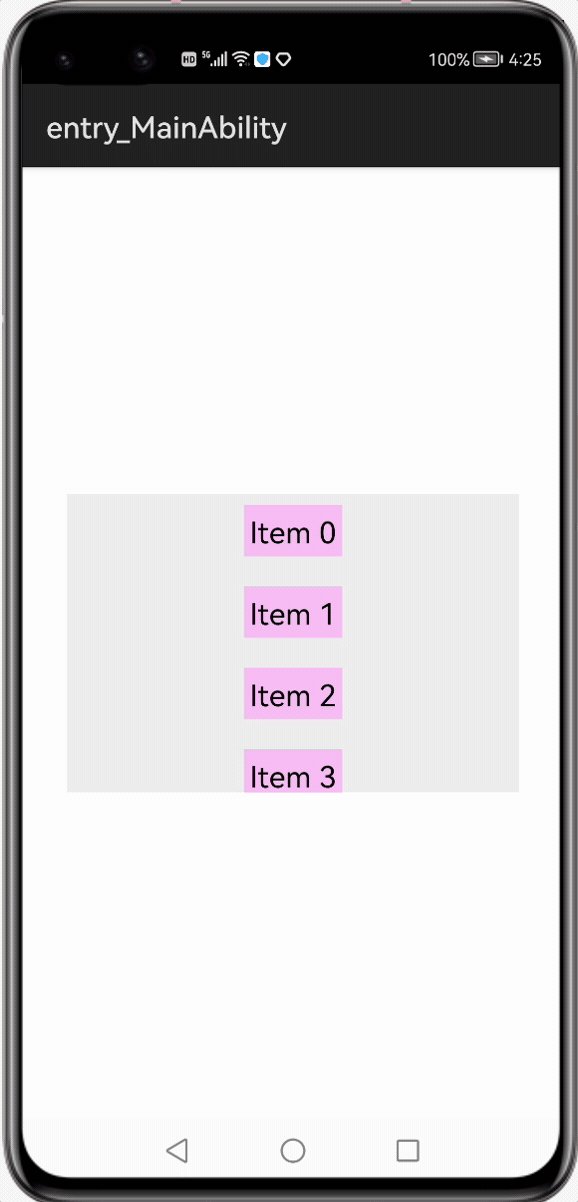
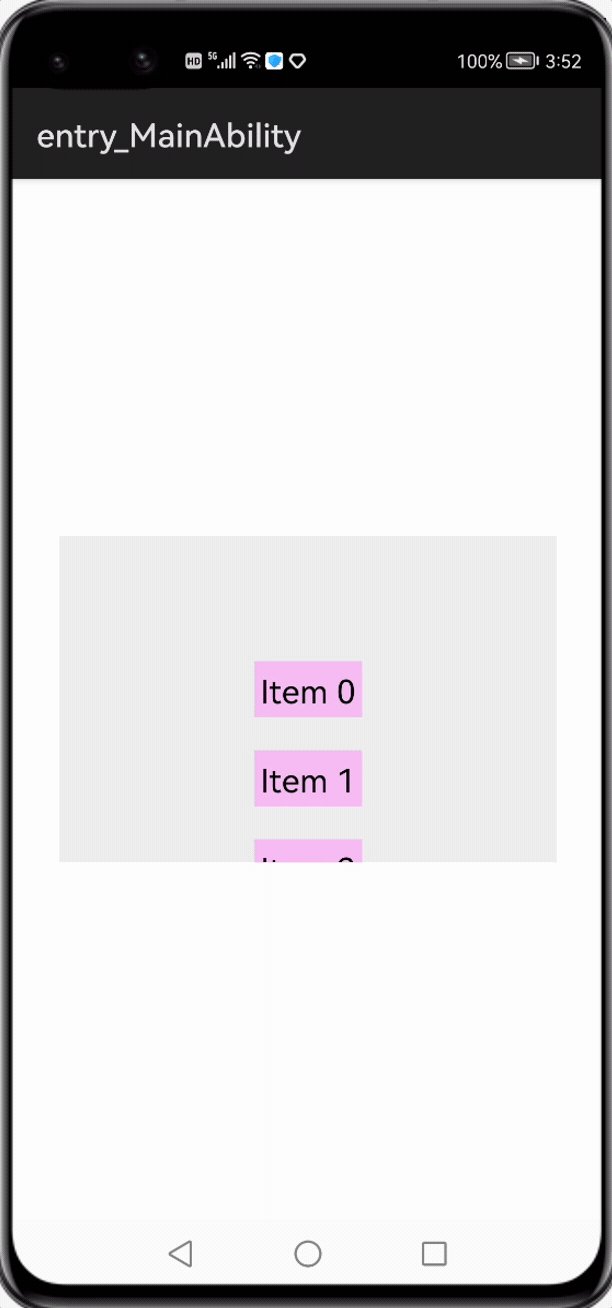
到此我们就可以运行了:
三、ListContainer的常用接口
1、设置响应点击事件。
public interface ItemClickedListener {
void onItemClicked(ListContainer container, Component component, int position, long id);
}
说明:
第一个参数:ListContainer container,指的就是当前的ListContainer
第二个参数:Component component,每一个Item对应的Component。被点击id条目的component
第三个参数:int position,被点击的条目的位置,从0开始
第四个参数:long id,被点击的条目的id,从0开始
示例代码:
// 4.适配要展示的内容数据
listContainer.setItemProvider(itemProvider);
// 5.设置每个Item的点击事件
/**
* public interface ItemClickedListener {
* void onItemClicked(ListContainer container, Component component, int position, long id);
*
* }
* 第一个参数:ListContainer container,指的就是当前的ListContainer
*
* 第二个参数:Component component,每一个Item对应的Component。被点击id条目的component
*
* 第三个参数:int position,被点击的条目的位置,从0开始
*
* 第四个参数:long id,被点击的条目的id,从0开始
*/
listContainer.setItemClickedListener((container, component, position, id) -> {
ItemDemo item = (ItemDemo) listContainer.getItemProvider().getItem(position);
new ToastDialog(this)
.setText("你点击了:" + item.getName())
// Toast显示在界面中间
.setAlignment(LayoutAlignment.CENTER)
.show();
});
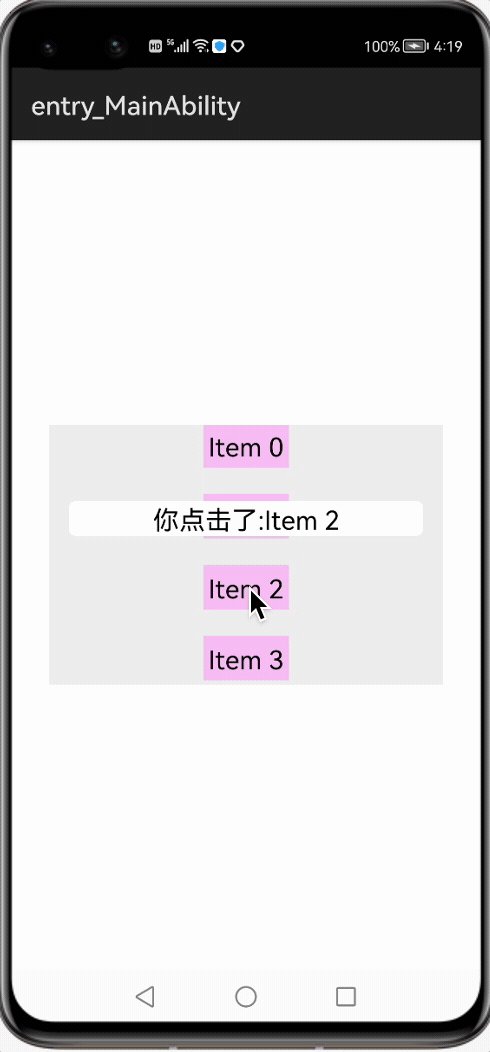
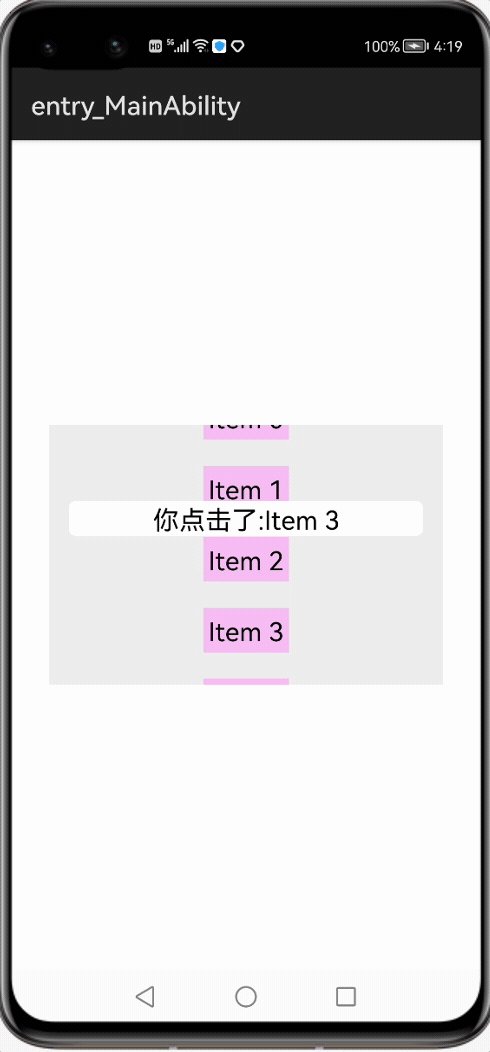
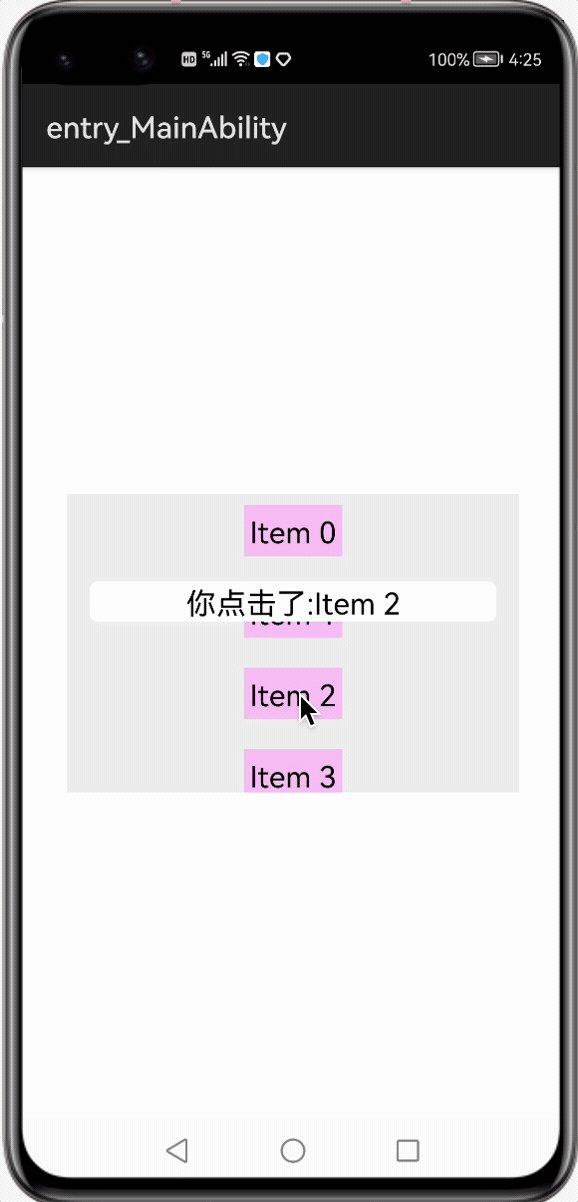
响应点击事件效果:

2、设置响应长按事件。
public interface ItemLongClickedListener {
boolean onItemLongClicked(ListContainer container, Component component, int position, long id);
}
说明:
该函数的返回值:
true,处理。
既绑定单击事件,又长按事件
true,处理了。事件不向下分发。
false,不处理。涉及到事件分发。
java中设置listContainer的长按事件:
//长按事件
/**
* public interface ItemLongClickedListener {
* boolean onItemLongClicked(ListContainer container, Component component, int position, long id);
* }
* 该函数的返回值:
* true,处理。
* 既绑定单击事件,又长按事件
* true,处理了。事件不向下分发。
* false,不处理。涉及到事件分发。
*/
listContainer.setItemLongClickedListener((container, component, position, id) -> {
ItemDemo item = (ItemDemo) listContainer.getItemProvider().getItem(position);
new ToastDialog(this)
.setText("你长按了:" + item.getName())
.setAlignment(LayoutAlignment.CENTER)
.show();
return false;
});
响应长按事件效果:

四、ListContainer的样式设置
ListContainer的样式设置相关的接口如下:
| 属性 | Java方法 | 作用 |
|---|---|---|
| orientation | setOrientation(int orientation) | 设置布局方向 |
| - | setContentStartOffSet(int startOffset) setContentEndOffSet(int endOffset) setContentOffSet(int startOffset, int endOffset) |
设置列表容器的开始和结束偏移量 |
| rebound_effect | setReboundEffect(boolean enabled) | 设置是否启用回弹效果 |
| - | setReboundEffectParams(int overscrollPercent, float overscrollRate, int remainVisiblePercent) setReboundEffectParams(ListContainer.ReboundEffectParams reboundEffectParams) |
设置回弹效果参数 |
| shader_color | setShaderColor(Color color) | 设置着色器颜色 |
1、设置ListContainer的布局方向:orientation设置为“horizontal”,表示横向布局;orientation设置为“vertical”,表示纵向布局。默认为纵向布局。
<ListContainer
...
ohos:orientation="horizontal"/>
在Java代码中设置:
listContainer.setOrientation(Component.HORIZONTAL);
效果如下:

2、设置ListContainer的开始和结束偏移量。
listContainer.setContentOffSet(200,100);
java中的代码:
// 初始化ListContainer
private void initListContainer(){
// 1.获取xml布局中的ListContainer组件
ListContainer listContainer = (ListContainer) findComponentById(ResourceTable.Id_list_container1);
// 设置起始和结束位置的偏移量
listContainer.setContentOffSet(200,100);
// 2.实例化数据源
...
}
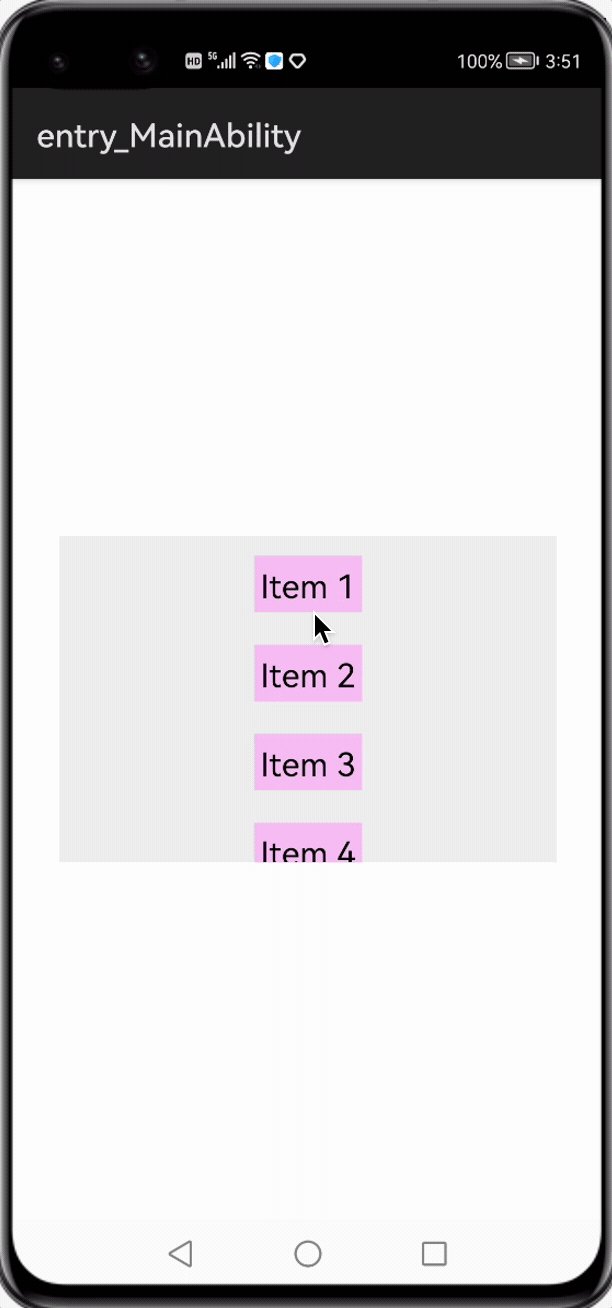
设置列表容器的开始偏移量为100,结束偏移量为100,示例效果:
3、设置回弹效果。
在xml中设置:
<ListContainer
...
ohos:rebound_effect="true"/>
在Java代码中设置:
listContainer.setReboundEffect(true);
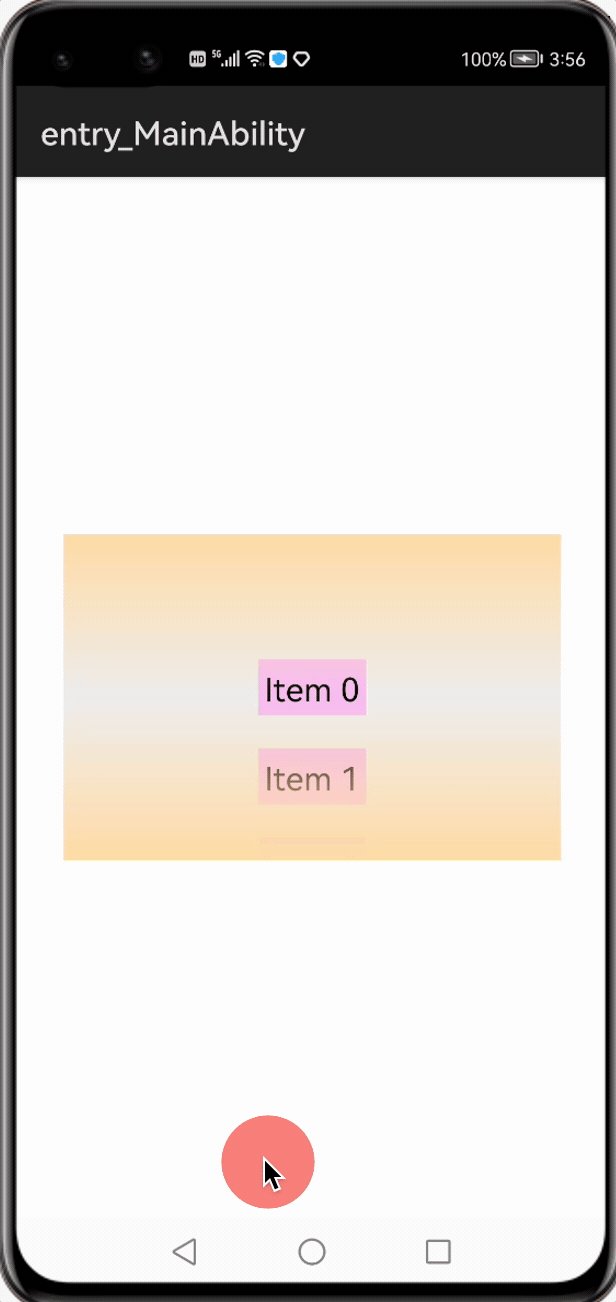
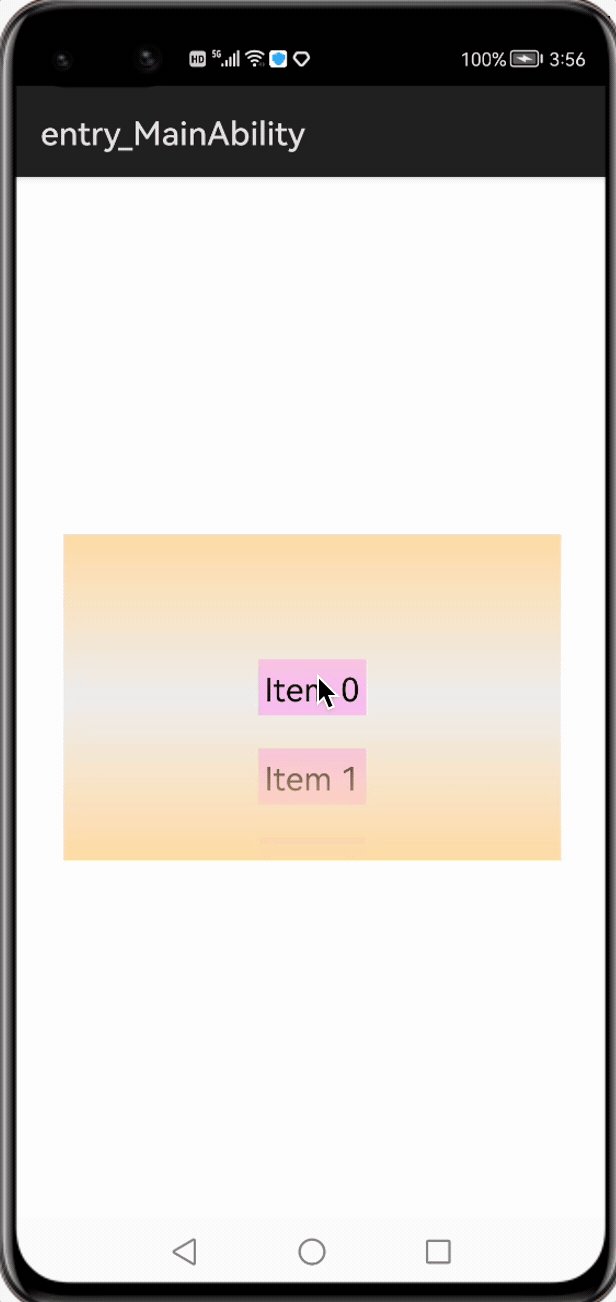
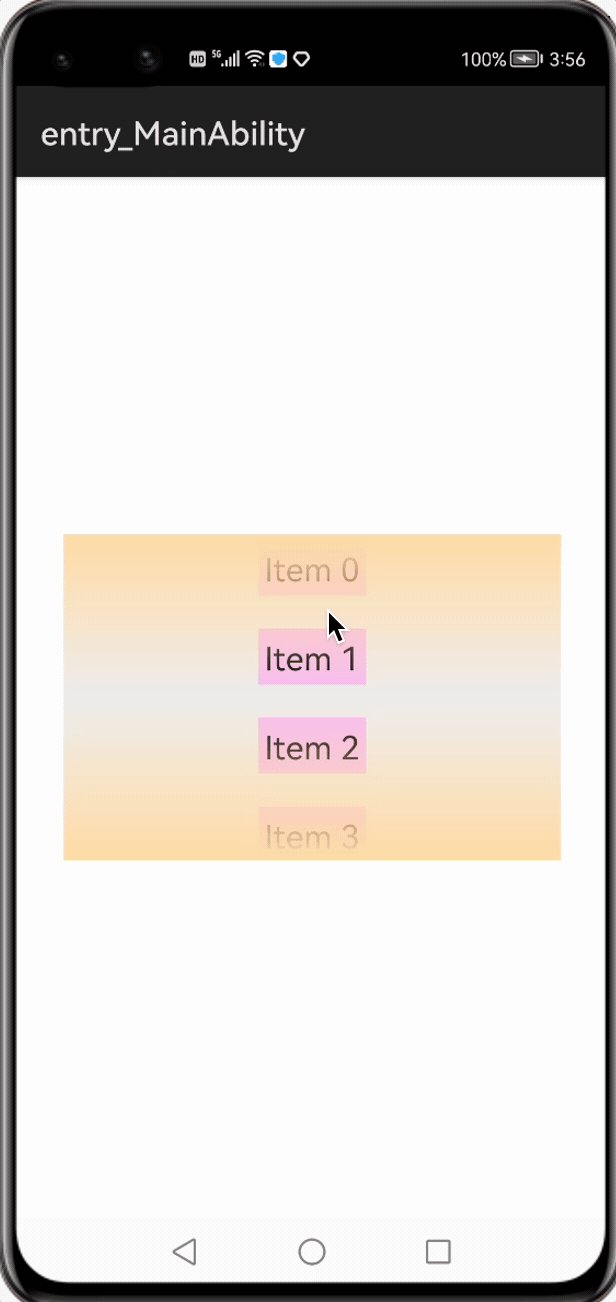
回弹效果:

在开启回弹效果后,可以调用setReboundEffectParams()方法调整回弹效果。
/*
* setReboundEffectParams(int overscrollPercent, float overscrollRate, int remainVisiblePercent)
*/
listContainer.setReboundEffectParams(40, 0.6f, 20);
4、设置着色器颜色。
在xml中设置:
<ListContainer
...
ohos:shader_color="#FFDEAD"/>
在Java代码中设置:
listContainer.setShaderColor(new Color(Color.getIntColor("#90EE90")));
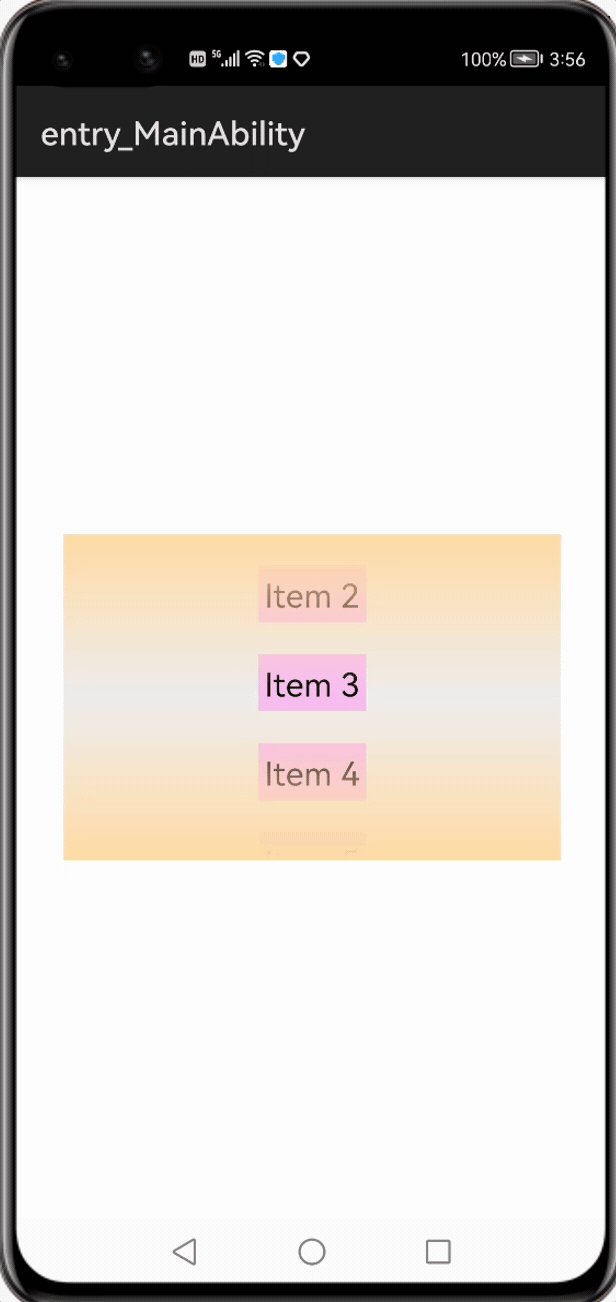
设置着色器效果:

五、写个例子
首先看一下效果图:
1、首先在media目录下放置10个小图片:
2、在layout目录下,新建一个布局文件:list_container_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<ListContainer
ohos:id="$+id:list_container2"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#eeeeee"
ohos:rebound_effect="true"
ohos:layout_alignment="horizontal_center"/>
</DirectionalLayout>
在这里我们放置了一个ListContainer,然后我们继续创建xml布局文件,用来表示每个item的布局,list_item_demo2.xml
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_content"
ohos:width="match_parent"
ohos:padding="20vp"
ohos:margin="10vp"
ohos:background_element="#11ff0000"
>
<Image
ohos:id="$+id:image_icon"
ohos:height="100vp"
ohos:width="100vp"
ohos:image_src="$media:icon"
ohos:scale_mode="stretch"
ohos:vertical_center="true"/>
<Text
ohos:id="$+id:text_name"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="Name"
ohos:text_size="28fp"
ohos:text_color="#AA0000"
ohos:margin="10vp"
ohos:right_of="$id:image_icon"
ohos:align_top="$id:image_icon"
/>
<Text
ohos:id="$+id:text_note"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="Note"
ohos:text_size="28fp"
ohos:margin="10vp"
ohos:text_color="#00AA00"
ohos:right_of="$id:image_icon"
ohos:below="$id:text_name"
/>
</DependentLayout>
2、然后我们在provider包下新建一个Provider:ListItemProvider.java文件:
package com.example.hanrulistcontainer.provider;
import com.example.hanrulistcontainer.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.agp.components.*;
import java.util.List;
import java.util.Map;
public class ListItemProvider extends BaseItemProvider{
private List<Map<String,Object>> list;
private AbilitySlice slice;
public ListItemProvider(List<Map<String, Object>> list, AbilitySlice slice) {
this.list = list;
this.slice = slice;
}
@Override
public int getCount() {
return list == null?0: list.size();//一般返回数据源的长度
}
@Override
public Object getItem(int position) {
if(list!= null && position >= 0 && position < list.size()){
return list.get(position);
}
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public Component getComponent(int position, Component convertComponent, ComponentContainer componentContainer) {
final Component cpt;
// 如果还没有convertComponent对象,那么将xml布局文件转为一个Component对象。
if(convertComponent == null){
//从当前的AbilitySlice对应的xml布局中,
cpt = LayoutScatter.getInstance(slice).parse(ResourceTable.Layout_list_item_demo2,null,false);
}else{
cpt = convertComponent;
}
Map<String,Object> map =list.get(position);//获取数据
Text textName = (Text) cpt.findComponentById(ResourceTable.Id_text_name);
Text textNote = (Text) cpt.findComponentById(ResourceTable.Id_text_note);
Image image =(Image) cpt.findComponentById(ResourceTable.Id_image_icon);
textName.setText((String)map.get("name"));
textNote.setText((String)map.get("note"));
image.setPixelMap((int)map.get("image"));
return cpt;
}
}
3、slice包下新建一个AbilitySlice文件:SecondAbilitySlice.java
package com.example.hanrulistcontainer.slice;
import com.example.hanrulistcontainer.ResourceTable;
import com.example.hanrulistcontainer.provider.ListItemProvider;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.ListContainer;
import ohos.agp.utils.LayoutAlignment;
import ohos.agp.window.dialog.ToastDialog;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class SecondAbilitySlice extends AbilitySlice{
@Override
protected void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_list_container_layout);
initListContainer();
}
// 初始化ListContainer
private void initListContainer(){
// 1.获取xml布局中的ListContainer组件
ListContainer listContainer = (ListContainer) findComponentById(ResourceTable.Id_list_container2);
// 2.实例化数据源
List<Map<String,Object>> list = getData();
// 3.初始化Provider对象
ListItemProvider listItemProvider = new ListItemProvider(list,this);
// 4.适配要展示的内容数据
listContainer.setItemProvider(listItemProvider);
// 5.设置每个Item的点击事件
listContainer.setItemClickedListener((container, component, position, id) -> {
Map<String,Object> item = (Map<String,Object>) listContainer.getItemProvider().getItem(position);
new ToastDialog(this)
.setText("你点击了:" + item.get("name")+","+item.get("note"))
// Toast显示在界面中间
.setAlignment(LayoutAlignment.CENTER)
.show();
});
}
// 初始化数据源
private List<Map<String,Object>> getData(){
List<Map<String,Object>> list = new ArrayList<>();
// icon图标
int[] images = {ResourceTable.Media_image_info1,ResourceTable.Media_image_info2,
ResourceTable.Media_image_info3,ResourceTable.Media_image_info4,
ResourceTable.Media_image_info5,ResourceTable.Media_image_info6,
ResourceTable.Media_image_info7,ResourceTable.Media_image_info8,
ResourceTable.Media_image_info9,ResourceTable.Media_image_info10};
String[] names={"曹操","刘备","关羽","诸葛亮","小乔","貂蝉","吕布","赵云","黄盖","周瑜"};
String[] notes={"一代枭雄","卖草鞋","财神","卧龙先生","周瑜媳妇","四大镁铝","天下无双","常胜将军","愿意挨打","愿意打人"};
list= new ArrayList<Map<String,Object>>();
for(int i=0;i<images.length;i++){
Map<String, Object> map = new HashMap<String, Object>();
map.put("image", images[i]);
map.put("name", names[i]);
map.put("note", notes[i]);
list.add(map);
}
return list;
}
}
思路和之前讲原理的时候一样,这里我就不再赘述了。但是数据源的类型我换了一下,之前讲原理的时候使用的是自定义类ItemDemo,这里我直接使用了Map。
4、修改一下程序的入口:
public class MainAbility extends Ability {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
// super.setMainRoute(MainAbilitySlice.class.getName());
super.setMainRoute(SecondAbilitySlice.class.getName());
}
}
然后运行即可。
更多内容:
1、社区:鸿蒙巴士https://www.harmonybus.net/
2、公众号:HarmonyBus
3、技术交流QQ群:714518656
4、视频课:https://www.chengxuka.com