本文实例为大家分享了微信小程序实现时间轴特效的具体代码,供大家参考,具体内容如下
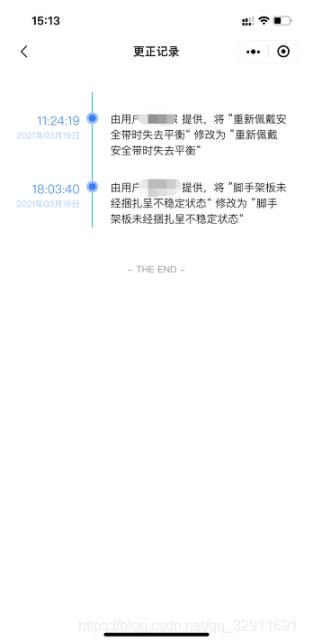
效果
wxml
{{item.CreateTime1}}
{{item.CreateTime}} - THE END -
wxss
page {
margin: 0;
padding: 0;
background-color: #fff;
}
.timeLine {
margin: 60rpx 0;
}
.on {
padding-bottom: 30px;
display: flex;
width: 100%;
}
.timeLine view:last-child {
padding-bottom: 2rpx;
}
.timeLine view:first-child {
padding-top: 50rpx;
}
.p {
width: 24%;
font-size: 32rpx;
font-weight: 300;
text-align: right;
padding-right: 50rpx;
color: #377FFC;
}
.text {
display: block;
color: #9BBFFD;
font-size: 12px;
}
.con {
display: inline-block;
padding-left: 30rpx;
width: calc(100% - 300rpx);
font-weight: 300;
font-size: 28rpx;
}
.name{
font-weight: 400;
}
.END {
text-align: center;
font-size: 24rpx;
color: #999;
padding: 30rpx 50rpx 30rpx 50rpx;
}
Js
const app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
array:[{
"CreateTime":"2021年03月19日",
"CreateTime1":"11:24:19",
"Lsh":"210319112419179022",
"UserName":"11",
"test1":"重新佩戴安全带时失去平衡",
"test2":"重新佩戴安全带时失去平衡"
},{
"CreateTime":"2021年03月19日",
"CreateTime1":"11:24:19",
"Lsh":"210319112419179022",
"UserName":"11",
"test1":"重新佩戴安全带时失去平衡",
"test2":"重新佩戴安全带时失去平衡"
}]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
})
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。