前端三剑客_HTML
前端三剑客
一、软件的架构
1、C/S(客户端/服务器端)
-
一般我们使用的软件都是C/S架构;
-
比如系统中的QQ、360……;
-
C表示客户端,通过客户端来使用软件;
-
S表示服务器,服务器负责处理软件的业务逻辑;
-
特点:
- 软件使用前必须的安装;
- 软件更新是,服务器和客户端的同时更新;
- C/S架构的软件不能跨平台使用;
- C/S架构的软件客户端和服务器端通信采用的自有协议,相对来说是比较安全的。
2、B/S(浏览器/服务器)
- B/S本质也是C/S,只不过B/S架构的软件,使用浏览器作为软件的客户端;
- B/S架构软件通过使用浏览器访问网页的形式来使用软件;
- 比如:京东、淘宝……
- 特点:
- 软件不需要安装,直接使用浏览器访问指定的网址即可;
- 软件更新时,客户端不需要更新;
- 软件可以跨平台,客户端和服务器之间通信采用的使用HTTP协议,相对来说不安全;
3、软件开发流程
4、前端主要学习内容
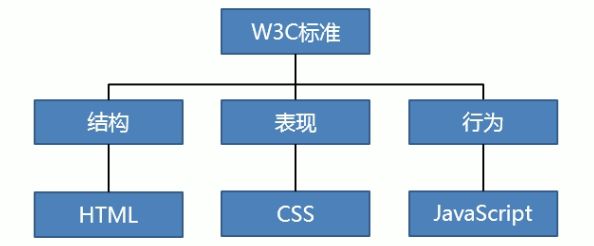
根据W3C标准,一个网页主要有三部分组成:结构、表现还有行为。
- 结构
- HTML用于描述页面的结构;
- 表现
- CSS用于控制页面中元素的样式;
- 行为
- JavaScript用于响应用户操作;
这一阶段我们主要学习HTML和CSS的基础知识,主要的内容有:HTML、CSS、网页布局。
5、万维网联盟(W3C)
- 万维网联盟World Wide Web Consortium;
- W3C专门为了定义网页相关的标准而成立;
- W3C定义了网页中的HTML、CSS、DOM、HTTP、XML等标准;
6、WHATWG
- 网页超文本应用技术工作小组(WHATWG)
- 是一个以推动网络HTML5标准为目的而成立的组织。在2004年,由Opera、Mozilla基金会和苹果这些浏览器厂商组成。
二、HTML
- HTML(Hypertext Markup Language)超文本标记语言;
- 它负责网页的三个要素之中的结构;
- HTML使用标签的形式来标记网页中的不同组成部分;
- 所谓超文本指的是超链接,使用超链接可以让我们从一个页面跳转到另一个页面。
编写一段内容,在纯文本编辑器中编写的内容都是纯文本,网页就是使用纯文本编写的。纯文本中只能保存文本内容。图片、音频、视频等格式化的内容,都不能设置。
1、HTML注释
DOCTYPE html>
<html>
<head>
<title>网页的标题title>
head>
<body>
<h1>这是我的第一个网页h1>
body>
html>
2、属性
可以通过属性来设置标签,以及如何处理标签中的内容。可以在开始标签(标签通常是成对出现,前面的标签称为开始标签)中添加属性。属性需要写在开始标签中,实际上就是一个键与值(属性名 = “属性值”)的形式,一个标签中可以同时设置多个属性,属性之间需要使用空格隔开。
<h1>
文字是<font color="red" size="7px">颜色font>
h1>
3、HTML的发展
- 1993年6月,HTML第一个版本发布;
- 1995年11月,HTML2.0;
- 1997年1月,HTML3.2(W3C推荐);
- 1999年12月,HTML4.01(W3C推荐);
- 2000年底,XHTML1.0(W3C推荐);
- 2014年10月,HTML5(W3C推荐);
4、doctype
- HTML总共有那么多的版本,而且这其中至少有三个版本(H4,XHTML,H5)在广泛使用,那么浏览器怎么知道我们使用的是哪个版本呢?
- 为了让浏览器知道我们使用的HTML版本我们还需要在网页的最上面添加一个doctype声明,来告诉浏览器网页的版本。
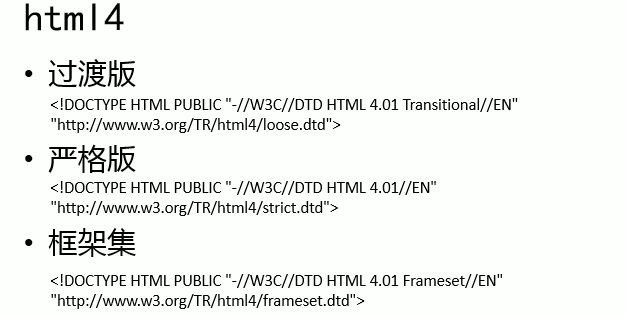
html4:
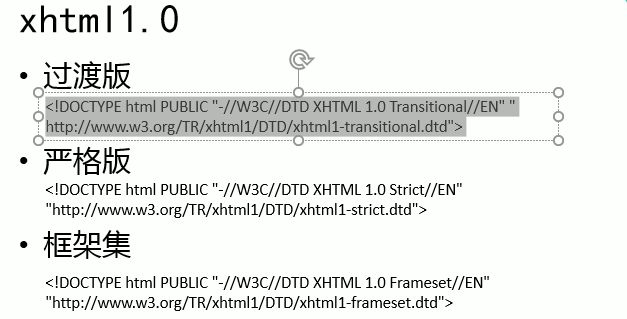
XHTML:
HTML5:
- 我们会发现HTML4.01和XHTML的文档声明十分的麻烦,不过不用担心以上的内容我们都不使用,我们使用的是HTML5的文档声明,而且非常简单:
DOCTYPE html>
<html>
<head>
<title>title>
head>
<body>
body>
html>
5、怪异模式
-
为了兼容一些旧的页面,浏览器中设置了两种解析模式:
标准模式(Standards Mode)
怪异模式(Quirks Mode)
-
怪异模式解析网页时会产生一些不可预期的行为,所有我们应该避免怪异模式的出现。
-
避免怪异模式的最好方法就是在页面中编写正确的doctype。
6、乱码问题
-
编码:依据一定的规则,将字符转换为二进制编码的过程。
-
解码:依据一定的规则,将二进制编码转换为字符的过程。
-
字符集:编码和解码所采用的规则,我们称为字符集。
-
常见的字符集:
- ASCII、ISO-8859-1、GBK、GB2312(中文系统的默认编码)、UTF-8(万国码,支持地球上所有的文字)。
产生乱码的根本原因是:编码和解码采用的字符集不同。
在中文系统的浏览器中,默认都是使用GB2312进行解码。
ANSI:自动以系统的默认编码来保存文件,如记事本的编码格式。
7、HTML常用标签
doctype html>
<html>
<head>
<meta charset="utf-8">
<title>网页标题title>
head>
<body>
<h1>一级标题h1>
<h2>一级标题h2>
<h3>一级标题h3>
<h4>一级标题h4>
<h5>一级标题h5>
<h6>一级标题h6>
<p>我是一个p标签,我用来表示一个段落p>
<p>我是一个p标签,我用来表示一个段落p>
<p>
床前明月光, <br />
疑是地上霜。 <br />
举头望明月, <br />
低头思故乡。 <br />
p>
<hr />
body>
html>
8、HTML实体
doctype html>
<html>
<head>
<meta charset="utf-8">
<title>实体title>
head>
<body>
a<b>c
<p> 今天天气 好晴朗,处处好风光!p>
body>
html>
9、Meta标签
DOCTYPE html>
<html lang="en">
<head>
<meta name="keywords" content="HTML5,前端,CSS3">
<meta name="description" content="这是一个非常不错的网站……">
<meta http-equiv="refresh" content="3;url=https://www.baidu.com">
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
body>
html>
10、语义化标签
10.1、常用标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
<h4>四级标题h4>
<h5>五级标题h5>
<h6>六级标题h6>
<hgroup>
<h1>回乡偶书二首h1>
<h2>其一h2>
hgroup>
<p>在p标签中的内容就表示一个段落p>
<p>在p标签中的内容就表示一个段落p>
<p>今天天气<em>真em>不错!p>
<p>今天必须<strong>要完成作业!strong>p>
鲁迅说:
<blockquote>
我从来就没有说过这个话。
blockquote>
子曰:<q>学而时习之,乐呵乐呵!q>
body>
html>
10.2、块元素,行内元素
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
body>
html>
<h1>我写在了html标签的外部h1>
10.3、布局标签_语义化标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<header>header>
<main>main>
<footer>footer>
<nav>nav>
<aside>aside>
<article>article>
<section>section>
<div>div>
body>
html>
11、列表
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<ul>
<li>结构li>
<li>表现li>
<li>行为li>
ul>
<ol>
<li>结构li>
<li>表现li>
<li>行为li>
ol>
<dl>
<dt>结构dt>
<dd>结构表示网页的结构,结构用来规定网页中那里是标题,那里是段落,可以同时写多个。dd>
dl>
<ul>
<li>
a
<ul>
<li>a-1li>
<li>a-2li>
ul>
li>
ul>
body>
html>
12、超链接
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接title>
head>
<body>
<a href="https://www.baidu.com/">超链接a>
<br><br>
<a href="07列表.html">超链接a>
body>
html>
12.1、相对路径
当我们需要跳转到一个服务器内部的页面时,一般我们都会使用相对路径。
相对路径都会使用.或..开头
./ 表示当前文件所在的目录;
../ 表示当前文件所在目录的上一节目录;
12.2、超链接的其他常用方法
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<a href="07列表.html" target = "_blank">超链接a><br>
<a href="#bottom">去底部a> <br>
<a href="#p3">去文章第三段a>
<p>荷塘月色
这几天心里颇不宁静。今晚在院子里坐着乘凉,忽然想起日日走过的荷塘,在这满月的光里,总该另有一番样子吧。月亮渐渐地升高了,墙外马路上孩子们的欢笑,已经听不见了;妻在屋里拍着闰儿⑴,迷迷糊糊地哼着眠歌。我悄悄地披了大衫,带上门出去。
沿着荷塘,是一条曲折的小煤屑路。这是一条幽僻的路;白天也少人走,夜晚更加寂寞。荷塘四面,长着许多树,蓊蓊郁郁⑵的。路的一旁,是些杨柳,和一些不知道名字的树。没有月光的晚上,这路上阴森森的,有些怕人。今晚却很好,虽然月光也还是淡淡的。
路上只我一个人,背着手踱着。这一片天地好像是我的;我也像超出了平常的自己,到了另一个世界里。我爱热闹,也爱冷静;爱群居,也爱独处。像今晚上,一个人在这苍茫的月下,什么都可以想,什么都可以不想,便觉是个自由的人。白天里一定要做的事,一定要说的话,现 在都可不理。这是独处的妙处,我且受用这无边的荷香月色好了。
曲曲折折的荷塘上面,弥望⑷的是田田⑸的叶子。叶子出水很高,像亭亭的舞女的裙。层层的叶子中间,零星地点缀着些白花,有袅娜⑹地开着的,有羞涩地打着朵儿的;正如一粒粒的明珠,又如碧天里的星星,又如刚出浴的美人。微风过处,送来缕缕清香,仿佛远处高楼上渺茫的歌声似的。这时候叶子与花也有一丝的颤动,像闪电般,霎时传过荷塘的那边去了。叶子本是肩并肩密密地挨着,这便宛然有了一道凝碧的波痕。叶子底下是脉脉⑺的流水,遮住了,不能见一些颜色;而叶子却更见风致⑻了。
月光如流水一般,静静地泻在这一片叶子和花上。薄薄的青雾浮起在荷塘里。叶子和花仿佛在牛乳中洗过一样;又像笼着轻纱的梦。虽然是满月,天上却有一层淡淡的云,所以不能朗照;但我以为这恰是到了好处——酣眠固不可少,小睡也别有风味的。月光是隔了树照过来的,高处丛生的灌木,落下参差的斑驳的黑影,峭楞楞如鬼一般;弯弯的杨柳的稀疏的倩影,却又像是画在荷叶上。塘中的月色并不均匀;但光与影有着和谐的旋律,如梵婀玲⑼上奏着的名曲。
荷塘的四面,远远近近,高高低低都是树,而杨柳最多。这些树将一片荷塘重重围住;只在小路一旁,漏着几段空隙,像是特为月光留下的。树色一例是阴阴的,乍看像一团烟雾;但杨柳的丰姿⑽,便在烟雾里也辨得出。树梢上隐隐约约的是一带远山,只有些大意罢了。树缝里也漏着一两点路灯光,没精打采的,是渴睡⑾人的眼。这时候最热闹的,要数树上的蝉声与水里的蛙声;但热闹是它们的,我什么也没有。
忽然想起采莲的事情来了。采莲是江南的旧俗,似乎很早就有,而六朝时为盛;从诗歌里可以约略知道。采莲的是少年的女子,她们是荡着小船,唱着艳歌去的。采莲人不用说很多,还有看采莲的人。那是一个热闹的季节,也是一个风流的季节。梁元帝《采莲赋》里说得好:
于是妖童媛女⑿,荡舟心许;鷁首⒀徐回,兼传羽杯⒁;棹⒂将移而藻挂,船欲动而萍开。尔其纤腰束,迁延顾步⒄;夏始春余,叶嫩花初,恐沾裳而浅笑,畏倾船而敛裾⒅。
可见当时嬉游的光景了。这真是有趣的事,可惜我们现 在早已无福消受了。
于是又记起,《西洲曲》里的句子:
采莲南塘秋,莲花过人头;低头弄莲子,莲子清如水。
今晚若有采莲人,这儿的莲花也算得“过人头”了;只不见一些流水的影子,是不行的。这令我到底惦着江南了。——这样想着,猛一抬头,不觉已是自己的门前;轻轻地推门进去,什么声息也没有,妻已睡熟好久了。
一九二七年七月,北京清华园。p>
<p id="p2">荷塘月色
这几天心里颇不宁静。今晚在院子里坐着乘凉,忽然想起日日走过的荷塘,在这满月的光里,总该另有一番样子吧。月亮渐渐地升高了,墙外马路上孩子们的欢笑,已经听不见了;妻在屋里拍着闰儿⑴,迷迷糊糊地哼着眠歌。我悄悄地披了大衫,带上门出去。
沿着荷塘,是一条曲折的小煤屑路。这是一条幽僻的路;白天也少人走,夜晚更加寂寞。荷塘四面,长着许多树,蓊蓊郁郁⑵的。路的一旁,是些杨柳,和一些不知道名字的树。没有月光的晚上,这路上阴森森的,有些怕人。今晚却很好,虽然月光也还是淡淡的。
路上只我一个人,背着手踱着。这一片天地好像是我的;我也像超出了平常的自己,到了另一个世界里。我爱热闹,也爱冷静;爱群居,也爱独处。像今晚上,一个人在这苍茫的月下,什么都可以想,什么都可以不想,便觉是个自由的人。白天里一定要做的事,一定要说的话,现 在都可不理。这是独处的妙处,我且受用这无边的荷香月色好了。
曲曲折折的荷塘上面,弥望⑷的是田田⑸的叶子。叶子出水很高,像亭亭的舞女的裙。层层的叶子中间,零星地点缀着些白花,有袅娜⑹地开着的,有羞涩地打着朵儿的;正如一粒粒的明珠,又如碧天里的星星,又如刚出浴的美人。微风过处,送来缕缕清香,仿佛远处高楼上渺茫的歌声似的。这时候叶子与花也有一丝的颤动,像闪电般,霎时传过荷塘的那边去了。叶子本是肩并肩密密地挨着,这便宛然有了一道凝碧的波痕。叶子底下是脉脉⑺的流水,遮住了,不能见一些颜色;而叶子却更见风致⑻了。
月光如流水一般,静静地泻在这一片叶子和花上。薄薄的青雾浮起在荷塘里。叶子和花仿佛在牛乳中洗过一样;又像笼着轻纱的梦。虽然是满月,天上却有一层淡淡的云,所以不能朗照;但我以为这恰是到了好处——酣眠固不可少,小睡也别有风味的。月光是隔了树照过来的,高处丛生的灌木,落下参差的斑驳的黑影,峭楞楞如鬼一般;弯弯的杨柳的稀疏的倩影,却又像是画在荷叶上。塘中的月色并不均匀;但光与影有着和谐的旋律,如梵婀玲⑼上奏着的名曲。
荷塘的四面,远远近近,高高低低都是树,而杨柳最多。这些树将一片荷塘重重围住;只在小路一旁,漏着几段空隙,像是特为月光留下的。树色一例是阴阴的,乍看像一团烟雾;但杨柳的丰姿⑽,便在烟雾里也辨得出。树梢上隐隐约约的是一带远山,只有些大意罢了。树缝里也漏着一两点路灯光,没精打采的,是渴睡⑾人的眼。这时候最热闹的,要数树上的蝉声与水里的蛙声;但热闹是它们的,我什么也没有。
忽然想起采莲的事情来了。采莲是江南的旧俗,似乎很早就有,而六朝时为盛;从诗歌里可以约略知道。采莲的是少年的女子,她们是荡着小船,唱着艳歌去的。采莲人不用说很多,还有看采莲的人。那是一个热闹的季节,也是一个风流的季节。梁元帝《采莲赋》里说得好:
于是妖童媛女⑿,荡舟心许;鷁首⒀徐回,兼传羽杯⒁;棹⒂将移而藻挂,船欲动而萍开。尔其纤腰束,迁延顾步⒄;夏始春余,叶嫩花初,恐沾裳而浅笑,畏倾船而敛裾⒅。
可见当时嬉游的光景了。这真是有趣的事,可惜我们现 在早已无福消受了。
于是又记起,《西洲曲》里的句子:
采莲南塘秋,莲花过人头;低头弄莲子,莲子清如水。
今晚若有采莲人,这儿的莲花也算得“过人头”了;只不见一些流水的影子,是不行的。这令我到底惦着江南了。——这样想着,猛一抬头,不觉已是自己的门前;轻轻地推门进去,什么声息也没有,妻已睡熟好久了。
一九二七年七月,北京清华园。p>
<p id="p3">荷塘月色
这几天心里颇不宁静。今晚在院子里坐着乘凉,忽然想起日日走过的荷塘,在这满月的光里,总该另有一番样子吧。月亮渐渐地升高了,墙外马路上孩子们的欢笑,已经听不见了;妻在屋里拍着闰儿⑴,迷迷糊糊地哼着眠歌。我悄悄地披了大衫,带上门出去。
沿着荷塘,是一条曲折的小煤屑路。这是一条幽僻的路;白天也少人走,夜晚更加寂寞。荷塘四面,长着许多树,蓊蓊郁郁⑵的。路的一旁,是些杨柳,和一些不知道名字的树。没有月光的晚上,这路上阴森森的,有些怕人。今晚却很好,虽然月光也还是淡淡的。
路上只我一个人,背着手踱着。这一片天地好像是我的;我也像超出了平常的自己,到了另一个世界里。我爱热闹,也爱冷静;爱群居,也爱独处。像今晚上,一个人在这苍茫的月下,什么都可以想,什么都可以不想,便觉是个自由的人。白天里一定要做的事,一定要说的话,现 在都可不理。这是独处的妙处,我且受用这无边的荷香月色好了。
曲曲折折的荷塘上面,弥望⑷的是田田⑸的叶子。叶子出水很高,像亭亭的舞女的裙。层层的叶子中间,零星地点缀着些白花,有袅娜⑹地开着的,有羞涩地打着朵儿的;正如一粒粒的明珠,又如碧天里的星星,又如刚出浴的美人。微风过处,送来缕缕清香,仿佛远处高楼上渺茫的歌声似的。这时候叶子与花也有一丝的颤动,像闪电般,霎时传过荷塘的那边去了。叶子本是肩并肩密密地挨着,这便宛然有了一道凝碧的波痕。叶子底下是脉脉⑺的流水,遮住了,不能见一些颜色;而叶子却更见风致⑻了。
月光如流水一般,静静地泻在这一片叶子和花上。薄薄的青雾浮起在荷塘里。叶子和花仿佛在牛乳中洗过一样;又像笼着轻纱的梦。虽然是满月,天上却有一层淡淡的云,所以不能朗照;但我以为这恰是到了好处——酣眠固不可少,小睡也别有风味的。月光是隔了树照过来的,高处丛生的灌木,落下参差的斑驳的黑影,峭楞楞如鬼一般;弯弯的杨柳的稀疏的倩影,却又像是画在荷叶上。塘中的月色并不均匀;但光与影有着和谐的旋律,如梵婀玲⑼上奏着的名曲。
荷塘的四面,远远近近,高高低低都是树,而杨柳最多。这些树将一片荷塘重重围住;只在小路一旁,漏着几段空隙,像是特为月光留下的。树色一例是阴阴的,乍看像一团烟雾;但杨柳的丰姿⑽,便在烟雾里也辨得出。树梢上隐隐约约的是一带远山,只有些大意罢了。树缝里也漏着一两点路灯光,没精打采的,是渴睡⑾人的眼。这时候最热闹的,要数树上的蝉声与水里的蛙声;但热闹是它们的,我什么也没有。
忽然想起采莲的事情来了。采莲是江南的旧俗,似乎很早就有,而六朝时为盛;从诗歌里可以约略知道。采莲的是少年的女子,她们是荡着小船,唱着艳歌去的。采莲人不用说很多,还有看采莲的人。那是一个热闹的季节,也是一个风流的季节。梁元帝《采莲赋》里说得好:
于是妖童媛女⑿,荡舟心许;鷁首⒀徐回,兼传羽杯⒁;棹⒂将移而藻挂,船欲动而萍开。尔其纤腰束,迁延顾步⒄;夏始春余,叶嫩花初,恐沾裳而浅笑,畏倾船而敛裾⒅。
可见当时嬉游的光景了。这真是有趣的事,可惜我们现 在早已无福消受了。
于是又记起,《西洲曲》里的句子:
采莲南塘秋,莲花过人头;低头弄莲子,莲子清如水。
今晚若有采莲人,这儿的莲花也算得“过人头”了;只不见一些流水的影子,是不行的。这令我到底惦着江南了。——这样想着,猛一抬头,不觉已是自己的门前;轻轻地推门进去,什么声息也没有,妻已睡熟好久了。
一九二七年七月,北京清华园。p>
<p id="p4">Lorem ipsum dolor sit amet consectetur adipisicing elit. Fugiat alias excepturi harum blanditiis eveniet vero hic consequatur vel debitis quaerat, rerum eius, cupiditate assumenda magnam fugit minus odio optio. Voluptates.p>
<a id="bottom" href="#">回到顶部a><br>
<a href="#">这是一个新的超链接a><br>
<a href="javascript:;">JavaScript超链接标签a>
body>
html>
13、图片标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<img src="../img/songsu.jpeg" alt="松鼠">
body>
html>
14、内联框架
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<iframe src="https://www.csdn.net" frameborder="0" width="100%" height="500">iframe>
<h1>javah1>
body>
html>
15、音视频文件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<audio controls>
<source src="./source/这一生关于你的风景(女生版).mp3">
<source src="./source/这一生关于你的风景(女生版).ogg">
<embed src="./source/讲真的 - 曾惜.mp3" type="audio/mp3" >
audio>
<video controls>
<source src="./source/alan.webm">
<source src="./source/alan.mp4">
<embed src="./source/alan.mp4" type="video/mp4">
video>
body>
html>
补充,vscode安装
在选择那里除了第三个关联注册表不要勾选之外,其他的全部选上。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<h1>html+cssh1>
<h2>java+html5+css3+javascript+jsph2>
body>
html>
VS_CODE常用快捷键:
alt + shift + 向上箭头 将当前行内容复制到上一行
alt + shift + 向下箭头 将当前行内容复制到下一行
标签名*2 生成两个标签,如:
*2,则会生成两个
标签
lorem 快速生成一段英语文本
参考文档软件:zeal软件,支持大多数文档。