关于likeRight的用法
在使用Mybatis-plus的时候,使用like方法发现匹配的方法和自己想的相反,特此记录下:
使用场景:
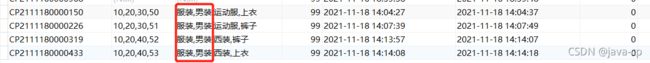
我想要查询分类的某一层级下的订单,如下图,我想查询所有“男装”订单
那么,如果是写SQL查询就是这样
select xx,xx from order_info where category_id like '10,20%';
可是,项目如果使用的是Mybatis-plus,那么我们该怎么写呢?
最开始我想的是,likeLeft就是左匹配嘛,就按照下面这么写:
this.list(Wrappers.lambdaQuery().likeLeft(OrderInfo::getCategoryId,orderQueryReq.getCategoryId()).eq(OrderInfo::getStatus,99));
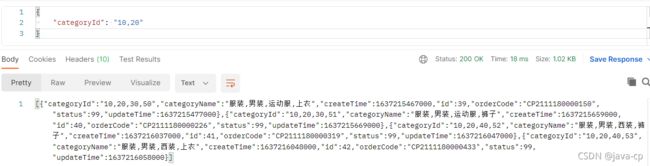
哦豁,没查到数据。然后就换成likeRight之后,bingo 数据出来了:
然后,我就默默的去看了下源码(从上到下,层层递进,直到最后我们找到了转换SQL的地方,对!就是那个SqlUtils):
default Children likeRight(R column, Object val) {
return this.likeRight(true, column, val);
}
Children likeRight(boolean condition, R column, Object val);
public Children likeRight(boolean condition, R column, Object val) {
this.getWrapper().likeRight(condition, column, val);
return this.typedThis;
}
public Children likeRight(boolean condition, R column, Object val) {
return this.likeValue(condition, column, val, SqlLike.RIGHT);
}
protected Children likeValue(boolean condition, R column, Object val, SqlLike sqlLike) {
return this.doIt(condition, () -> {
return this.columnToString(column);
}, SqlKeyword.LIKE, () -> {
return this.formatSql("{0}", SqlUtils.concatLike(val, sqlLike));
});
}
public static String concatLike(Object str, SqlLike type) {
switch (type) {
case LEFT:
return "%" + str;
case RIGHT:
return str + "%";
default:
return "%" + str + "%";
}
}
原来,它的likeLeft就是‘%’这个玩意儿加在左侧,likeRight就是加在右侧,默认就是两边都加,也就是like!!!
使用like与likeright方法查询信息的踩坑
先说结论,like 和 likeRight的区别就是
like:填入query的参数两端加上通配符,会进行左右两端进行like匹配likeRight:只给填入参数的右端加入通配符进行匹配。
所以使用的时候要搞清楚自己的需求,盲目使用like查询会造成隐患。
案例
想要抽取 一串数字第7和8位组成是03的数据。
例子
2022010101
2022010203
2022010302
2022020102
2022020204
2022020301
结果应该是第3个和第6个。
然后我的like语句是
like("number", "______" + 03 + "%") //下划线_ 代表占位符,表示这个位置的数字随意,但是一个占位符表示只能有一个字符,意思表示为:前面6位数字随意。但第7,8位必须要03.
然而结果是第2,3,6个,这个结果导致我一系列操作直接全部迷惑操作,把数据全大变样。
最后知道原因,原来mybatisplus的like方法,会在执行sql的时候给参数前后都加上%,这就导致我的6个下划线失效, 所以数据混乱。
然后我换成likeRight就结果问题了,在找bug的时候,我从前端找到后端,从页面找到请求,再检查有没有写错,最后发现,数据库这里出错了,费了好大劲,太难了。
以后用like查询的时候可要用对了,还是没有系统的学习mybatisplus,基础不好所导致的问题。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。