微信小程序 12 自定义组件
12.1 自定义组件的学习
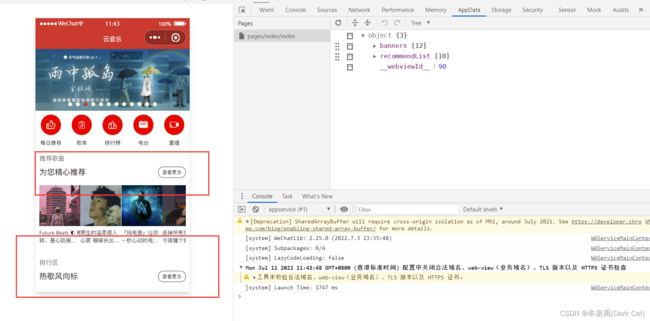
排行榜的结构 我们可以 使用 recommendContainer.header 部分的 写法。
那么也就是说,它俩可以是 长的一毛一样的。那么 我们是否 可以 进行一个 封装呢?这样的话 代码复用 就比较容易了。
- 新建一个自定义组件
Component
一个组件,肯定 是由 html、css、js、json 写出来的。所以新建之后 肯定 是 有四个 文件 让你写。
<view class="header">
<text class="title">推荐歌曲text>
<view>
<text>为你精心推荐text>
<text class="more">查看更多text>
view>
view>
.header {
padding-bottom: 20rpx;
}
.header .title {
font-size: 32rpx;
line-height: 80rpx;
color: #666;
}
.header .more{
float: right;
border: 1rpx solid #333;
padding: 10rpx 20rpx;
font-size: 24rpx;
border-radius: 30rpx;
}
- 在需要使用自定义组件的页面 进行 组件的绑定。
index.json 里 就可以 完成这个事。
{
"usingComponents": {
"NavHeader": "/components/NavHeader/NavHeader"
}
}
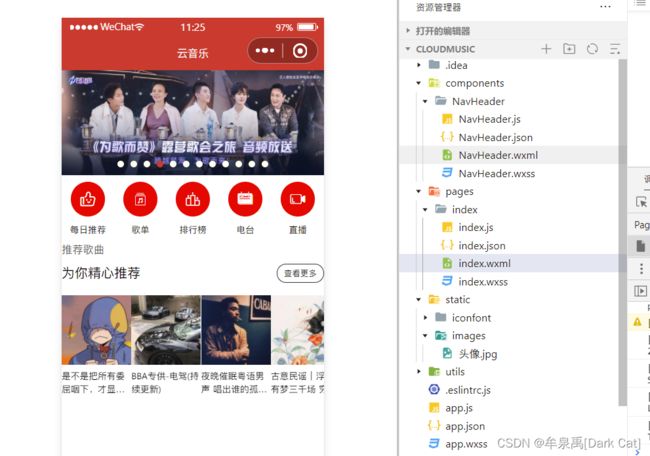
- 解决
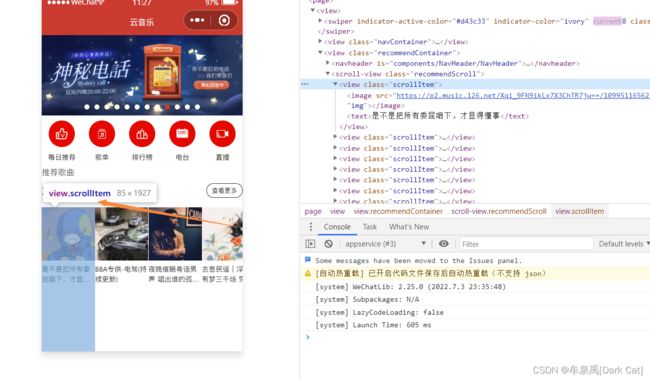
scroll-view组件的 高度无限大 问题。
细心的同学 肯定 意识到了,当初我们 其实并没有设置 这个 组件的 高度是多少,所以 它会 按照 纵向排列的方式 自己计算一个 合适的高度 进行赋值。那这样就会导致 我们 在这个组件 的后面 添加 其它 组件的话,就 会 被隔开很长一段 空白。。
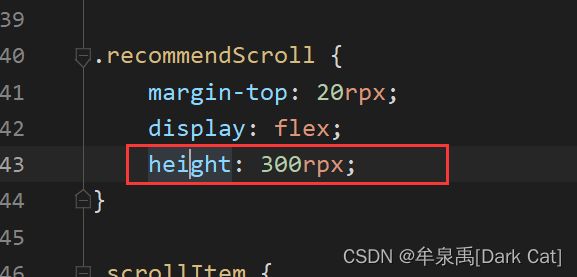
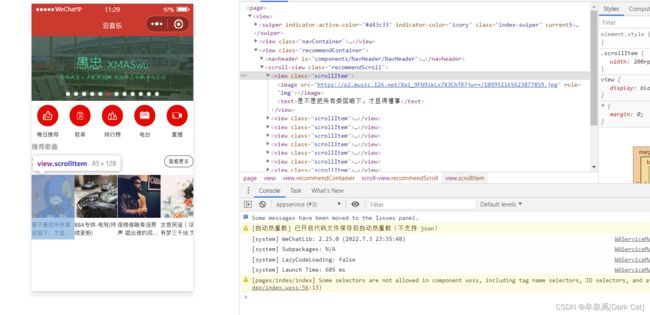
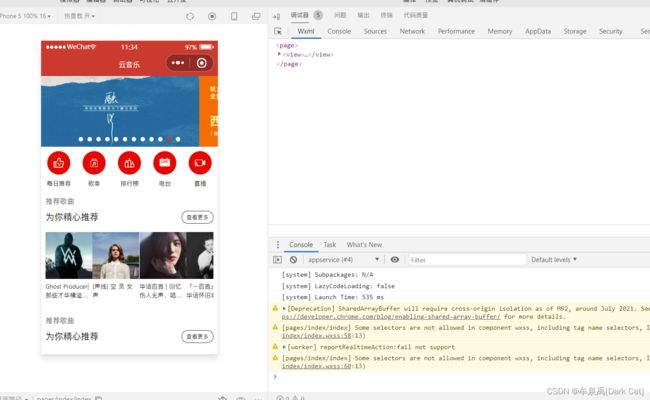
解决办法如下: css 里面 设置一个 height 高度就行了。
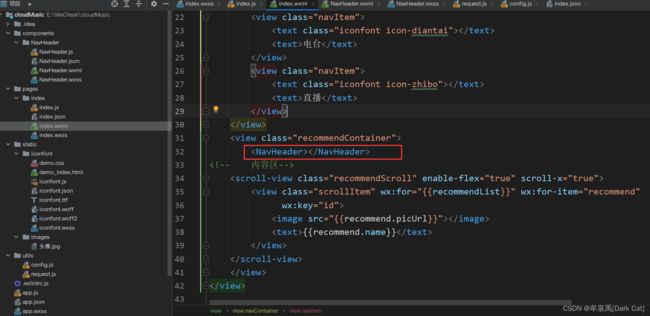
<view class="toList">
<NavHeader>NavHeader>
view>
.toList{
padding:20rpx;
}
12.2 自定义组件导入外部的自定义数据
自定义组件.js 让我们来到 自定义组件的 js 文件里。
我们会看到 一个 properties 对象,这个 对象 就是 用来 接收 外部 提供过来的 数据的。
我们 先设定 待 传入 进来的 数据变量,即 接收点。{{变量名}} 就可以了。
<view class="header">
<text class="title">{{title}}text>
<view>
<text>{{nav}}text>
<text class="more">查看更多text>
view>
view>
设定完后,我们 直接 就可以在 .js 文件 的 properties 里面 直接 写 声明了。这个声明 主要是 写 变量接收数据的类型和默认的值。并且 在这里 声明后,我们的自定义组件 就会 自动的 识别 这两个 变量名 为 属性了。才能够 去使用!!!
// components/NavHeader/NavHeader.js
Component({
/**
* 组件的属性列表
*/
properties: {
title: {
type: String,
value: '推荐歌曲'
},
nav: {
type: String,
value: '为您精心推荐'
}
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
}
})
<view class="toList">
<NavHeader title="排行区" nav="热歌风向标">NavHeader>
view>

如果 我们 传递的 数据 是一个 不同类型元素的数组的话。
那么 我们 就需要 用到 optionalTypes
optionalTypes:[String,number]
就可以了。但是 这种 特殊情况 特别的少。