Unity3D UGUI
一、 Canvas
1. Screen Space - Overlay
这种渲染模式表示 Canvas 下的所有的 UI 控件永远位于屏幕的前面 , 不管有没有相机 , UI元素永远在屏幕最前面 ,主要是2D效果。类似手机膜贴在手机屏幕的最上面,若是屏幕尺寸或屏幕分辨率发生变化,Canvas也会自动和当前屏幕尺寸相适应,这也就很好的解决了屏幕自适应问题。
2. Screen Space - Camera
这种渲染模式 Canvas 和 摄像机之间有一定的距离 , 可以在摄像机和 Canvas 之间播放一些粒子特效,主要是3D效果。利用这种渲染模式时需要设定一个摄像机并将其绑定到Canvas组件下的Rander Camera处,改变Camera则UI元素的渲染效果也会发生变化。
3. World Space
这种模式下 Canvas 就和普通的 3D 物体一样了 , 可以控制它的大小,旋转,缩放等 。这种渲染模式使得UI元素和3D世界中的物体产生遮挡效果。 一般用来做血条。
plus:
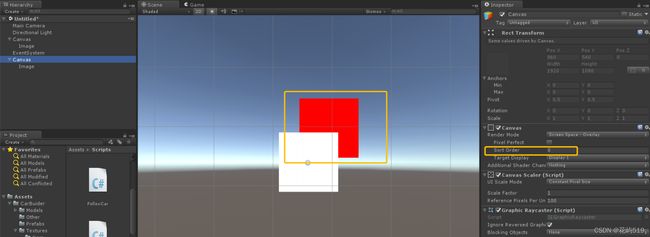
勾选"Pixel Perfect",在Canvas中的模糊效果消失,变得相对清晰。
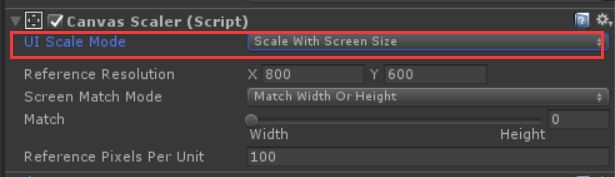
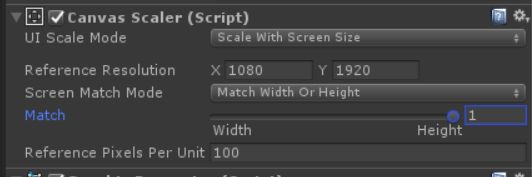
屏幕分辨率问题:
横屏
竖屏
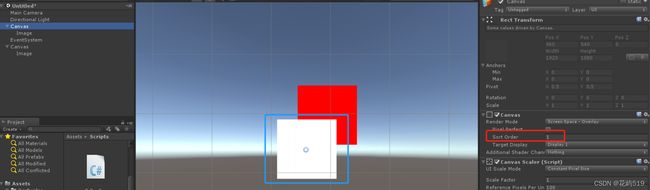
排序:多个Canvas
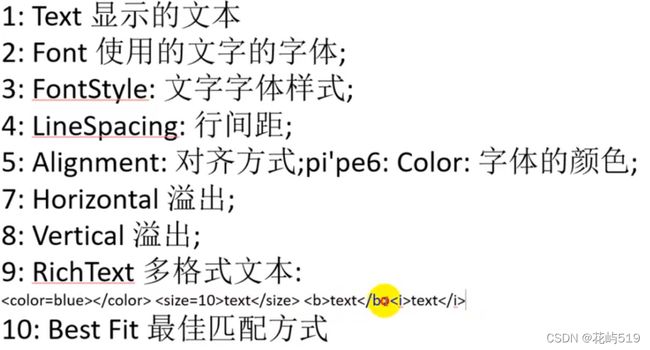
二、Text
color:颜色
size:大小
b:加粗
i:倾斜
三、Panel
Panel 控件又叫面板,该面板实际上就是一个容器,在其上可放置其他 UI 控件。
当移动该面板时,放在其中的 UI 控件就会跟随移动,这样可以更加合理与方便地移动与处理一组控件。
当面板被创建时,会默认包含一个 Image (Script 组件)。
Source Image 用来设置面板的图像。
Color 用来改变面板的颜色。
锚点
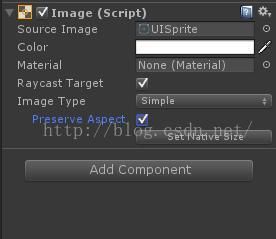
四、Image
Source Image(图像源):纹理格式为Sprite(2D and UI)的图片资源(导入图片后选择Texture Type为Sprite(2D and UI))。
Color(颜色):图片叠加的颜色。
Material(材质):图片叠加的材质。
Raycast Target(射线投射目标):是否作为射线投射目标,关闭之后忽略UGUI的射线检测
Image Type(图片显示类型):
Simple(基本的):图片整张全显示,不裁切,不叠加,根据边框大小会有拉伸。
Preserve Aspect(锁定比例):针对Simple模式,勾选之后,无论图片的外形放大还是缩小,都会一直保持初始的长宽比例。
五、RawImage
RawImage和Image的区别:
Image控件用于显示Sprite类型的图片
RawImage控件用于显示Texture类型图片
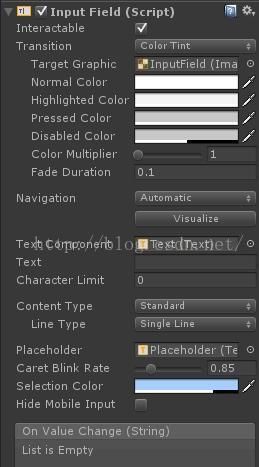
六、FieldInput
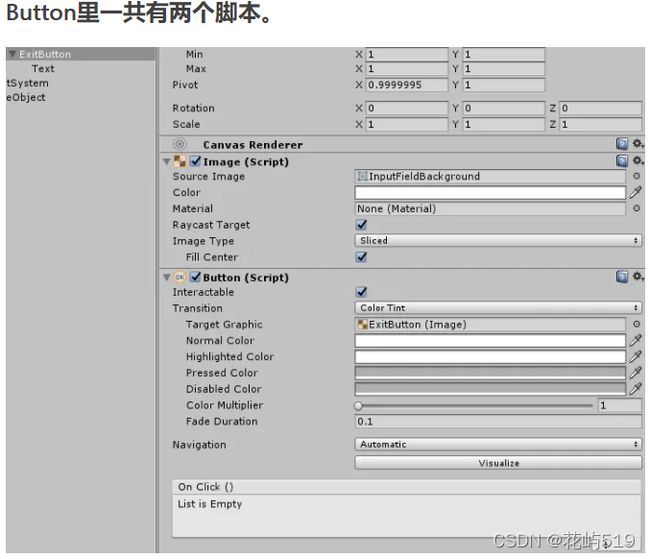
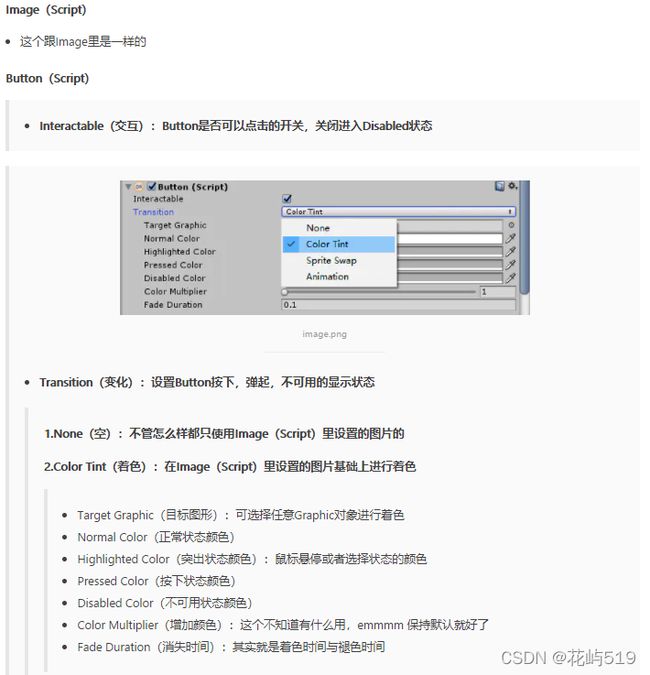
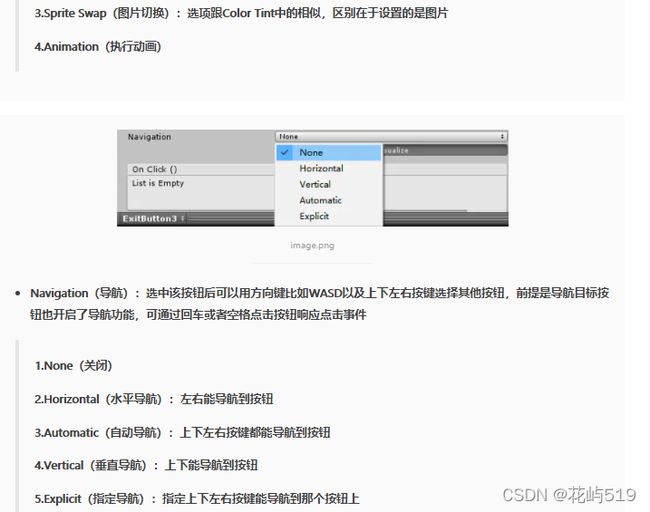
七、Button
事件监听
按钮事件操作:
using UnityEngine.UI;//引用命名空间
public class Reg : MonoBehaviour
{
public void RegBtn()
{
print("注册成功");
}
}
为注册按钮添加注册方法
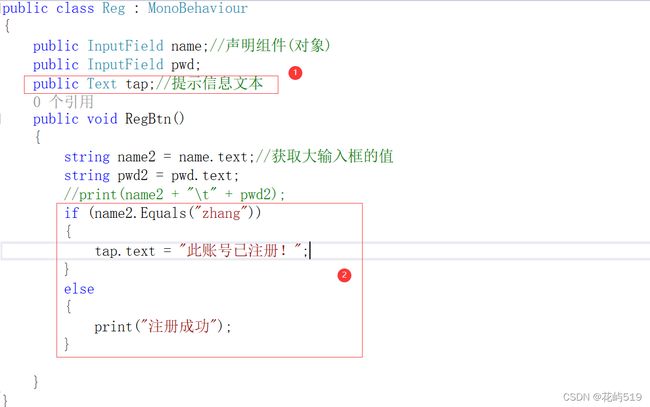
- 获取输入框的值
public InputField name;//声明组件(对象)
public InputField pwd;
public void RegBtn()
{
string name2 = name.text;//获取大输入框的值
string pwd2 = pwd.text;
print(name2 + "\t" + pwd2);
print("注册成功");
}
提示此姓名已经注册
- 操作组件
- 获取组件
- 把组件声明用public修饰
public Text biaoTi;//标题文本
public void Get()
{
biaoTi.text = "用户注册";//更改文本内容
}
-
- 通过名称
Text touXiang;
void Start()
{
//通过名称获取组件
touXiang =GameObject.Find("touXiang").GetComponent
}
public void Get()
{
touXiang.text = "用户头像";
}
- 更改图片
- Image
public Image wenLong;
public Image xiaoMing;
public void Get()
{
wenLong.sprite = xiaoMing.sprite;
}
-
- RawImage
public RawImage jiangTao;
public RawImage liLei;
public void Get()
{
jiangTao.texture= liLei.texture;
}
- 界面切换
public GameObject zhuCe;
public GameObject kaiShi;
public void Get()
{
zhuCe.SetActive(false);//把注册页面隐藏
kaiShi.SetActive(true);//把开始页面显示
}
4)游戏场景跳转
using UnityEngine.SceneManagement;
//跳转到游戏场景
SceneManager.LoadScene("game");