我们编写的代码,比如 ES6、 TypeScript、react 等是不能被浏览器直接识别的,需要通过 webpack 、rollup 这样的构建工具来对代码进行转换、编译。
但随着项目越来越大,需要处理的资源越来越多,构建工具也需要很长的时间才能开启服务,因此产生了新型的前端构建工具 Vite ,可以提升编译速度和减少构建配置。
浏览器支持 esmodule
vite 基于 esmodule 来对资源进行处理,浏览器本身已支持 esmodule ,html 文件引入 js 资源时,增加一个 type 类型即可。
某些第三方库也有模块化的版本,比如 lodash,浏览器可直接支持 lodash-es,在 src/index.js 从 node_modules 中引入。
import _ from '../node_modules/lodash-es/lodash.js';
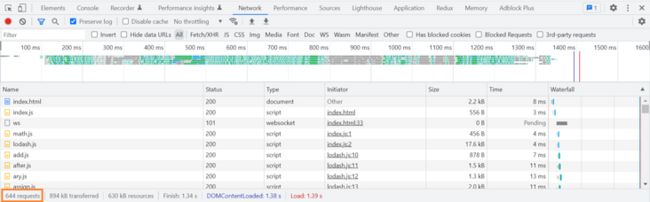
console.log(_.join(','));这个时候打开 html 页面,我们会发现 lodash.js 资源加载后,还发送了很多其它的 js 请求
直接使用浏览器支持的模块化,一方面请求资源非常多,另一方面如果不支持 esmodule 的库在浏览器运行就直接报错了。
如何处理资源
当存在浏览器所不能识别的资源时,vite 首先通过 connect 处理成 esmodule 的内容,比如 index.ts 处理成 index.js,当请求 index.ts 文件的时候,重定向到已处理好支持 esmodule 的 index.js 文件上。
ES6、TS 、React 等资源都是通过 ESBuild 来处理的,它类似 babel 工具,但是它具有更快的编译速度,因为是使用 Go 语言编写,无需经过字节码,可直接转换成机器代码。
vite 无需配置就能处理资源
使用 vite 和 webpack 一样,都需要全局或者项目安装依赖。
css
无论是 css、less 还是处理兼容性的 postcss,在 webpack 中都是需要借助合适的 loader 来对资源进行处理的,而 vite 中已内置处理,配置更为简单。
| webpack | vite | |
|---|---|---|
| css | css-loader | - |
| less | less-loader、less | less |
| postcss | postcss-loader、plugin 如 pocss-preset-env | postcss-preset-env |
postcss 处理兼容性的配置需要在 postcss.config.js 中定义
module.exports = {
plugins: [require('postcss-preset-env')],
};typescript
ts 代码也是不需要 loader 或者 plugin 来处理的,只需要安装 typescript
创建 ts 文件,将资源引入到入口 js 文件中
const mul = (a: number, b: number) => {
return a * b;
};
console.log(mul(6, 8));通过 vite 开启服务,200ms 就开启,并且内置热更新
媒体资源
图片类资源在 webpack 中需要通过 url-loader、file-loader 或者配置 asset module type 来处理,在 vite 中,无需做任何配置,直接引入即可。
import cat from './image/cat.jpg';
const img = document.createElement('img');
img.src = cat;
img.width = 300;
document.body.appendChild(img);在浏览器页面上就可以直接看到效果
jsx
react 代码也可以被 vite 识别,但需要后缀使用 jsx,入口文件 index.js 改为 index.jsx,并修改 html 页面的引入。
vite.config.js
虽然以上场景 vite 都已经内置处理功能,但配置文件也不是完全用不到的,默认配置文件名 vite.config.js,比如对于 vue 的处理。
import { createVuePlugin } from 'vite-plugin-vue2';
export default {
plugins: [createVuePlugin()],
};新增依赖被压缩会进行提示
打包指令
- npx vite 开启本地服务,内置了热更新
- npx vite build 生成编译文件
- npx vite preview 预览编译后的文件
创建 vite 项目
以上将 vite 作为工具来处理资源,还可以直接通过 vite 创建关于 react 或者 vue 的脚手架。执行 npm init vite 选择需要的项目
创建完成后,通过 npm install 安装所需要的依赖,然后在 package.json 中查看指令,就可以启动啦~
总结
- vite 基于 esmodule 来处理数据,使用到工具 ESBuild,编译速度非常快
- css、less、typescript、react 在 vite 中可以直接使用
- 默认配置文件 vite.config.js 可添加其它配置,如 plugin
- vite 提供了编译后预览的指令 npx vite preview
以上就是 vite 编译资源 的介绍, 更多有关 前端、工程化 的内容可以参考我其它的博文,持续更新中~