Unity入门-UGUI详解-画布
快速导航
-
UI组件
-
画布
-
图片
-
文本
-
按钮
-
单选框
-
滑动条
-
滚动条
-
下拉菜单
-
输入框
-
视频播放
-
-
控制组件
- 矩形变换组件
- 布局元素组件
- 布局控制组件
-
UI事件
-
图集
-
渲染顺序
1. 画布
1.1 简介
画布组件是UI渲染最主要的组件。
我们可以将画布组件理解成一个容器,其他UI元素都必须填充到该容器中,最终形成我们看到的一个UI界面。
如果场景中没有画布,那么我们创建任何一个UI元素,都会自动创建画布,并且将新元素置于其下。
因此可以游戏中用到画布组件的地方均可以作为一个独立的游戏界面。
当容器的渲染属性发生改变时,所有子物体均会受到影响。
1.2 特点
- 只有放在画布组件下的子物体才会参与UI的渲染。
- 形状大小取决于屏幕分辨率, 创建出来的画布组件是一个矩形,我们可以修改Game窗口的分辨率选项来修改矩形的大小。
窗口分辨率默认设置为Free Aspect我们可以把它切换成90像素x1080像素这样具体数值的分辨率,这样我们的界面就不容易易出现变形。
- 子物体的渲染层级取决于UI元素在层次结构中出现的顺序
两个UI元素在位置上重叠,层级结构下方的UI元素会遮挡上方的UI元素
1.3 渲染模式
三种渲染模式的区别:
| 渲染模式 | 画布对应屏幕 | 摄像机 | 像素对应 | 适合类型 |
|---|---|---|---|---|
| Screen Space-Overlay | 是 | 不需要 | 可选 | 2D UI |
| Screen Space-Camera | 是 | 需要 | 可选 | 2D UI |
| World Space | 否 | 需要 | 不可选 | 3D UI |
1.3.1 覆盖渲染模式
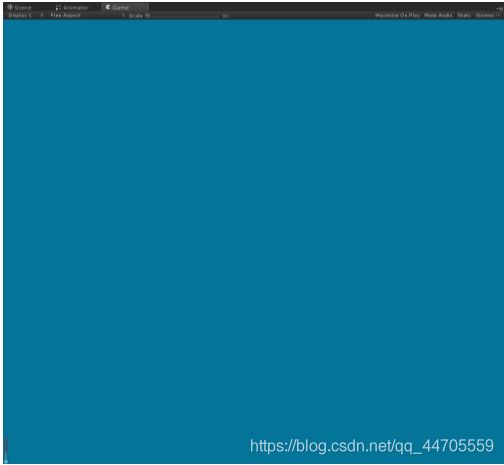
Screen Space-Overlay(屏幕控件-覆盖模式)的画布会填满整个屏幕空间,并将画布下面的所有的UI元素置于屏幕的最上层,或者说画布的画面永远“覆盖”其他普通的3D画面,如果屏幕尺寸被改变,画布将自动改变尺寸来匹配屏幕,如下图效果:

在此模式下,虽然在Canvas前放置了3D人物,但是在Game窗口中并不能观察到3D人物
Screen Space-Overlay模式的画布有三个参数:
- Pixel Perfect 抗锯齿渲染
只有RenderMode为Screen类型时才有的选项。
使UI元素像素对应,效果就是边缘清晰不模糊。 - Sort Layer 渲染排序
是UGUI专用的设置,用来指示画布的深度。 - TargetDisplay 显示目标
与多屏幕显示相关
1.3.2 摄像机渲染模式
Screen Space-Camera(屏幕空间-摄影机模式)和Screen Space-Overlay模式类似,画布也是填满整个屏幕空间,如果屏幕尺寸改变,画布也会自动改变尺寸来匹配屏幕。
所不同的是,在该模式下,画布会被放置到摄影机前方。
在这种渲染模式下,画布看起来 绘制在一个与摄影机固定距离的平面上。
所有的UI元素都由该摄影机渲染,因此摄影机的设置会影响到UI画面。
在此模式下,UI元素是由perspective也就是视角设定的,视角广度由Filed of View设置。
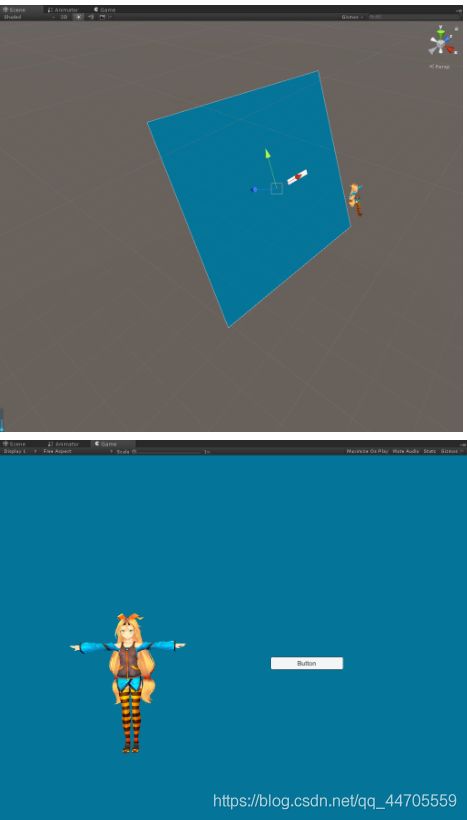
这种模式可以用来实现在UI上显示3D模型的需求,比如:
很多MMO游戏中的查看人物装备的界面,可能屏幕的左侧有一个运动的3D人物,左侧是一些UI元素。
通过设置Screen Space-Camera模式就可以实现上述的需求,效果如下图所示:

它比Screen Space-Overlay模式的画布多了下面几个参数:
- Render Camera
渲染摄像机 - Plane Distance
画布距离摄像机的距离 - Sorting Layer
是UGUI专用的设置,用来指示画布的深度。
可以通过点击该栏的选项,在下拉菜单中点击“Add Sorting Layer”按钮进入标签和层的设置界面,或者点击导航菜单->edit->Project Settings->Tags and Layers进入该页面。
可以点击“+”添加Layer,或者点击“-”删除Layer。
画布所使用的Sorting Layer越排在下面,显示的优先级也就越高。 - Order in Layer
在相同的Sort Layer下的画布显示先后顺序。
数字越高,显示的优先级也就越高。
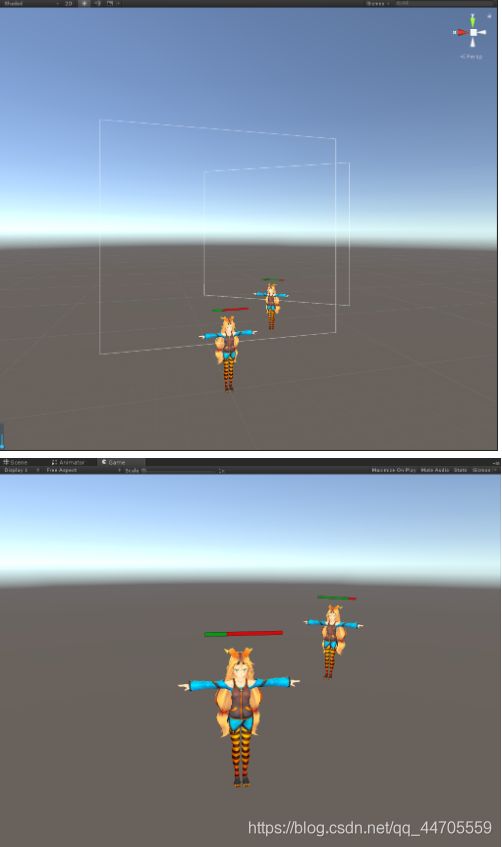
1.3.3 世界空间渲染
World Space即世界控件模式。
在此模式下,画布被视为与场景中其他普通游戏对象性质相同的类似于一张面片(Plane)的游戏物体。
画布的尺寸可以通过RectTransform设置,所有的UI元素可能位于普通3D物体的前面或者后面显示。
当UI为场景的一部分时,可以使用这个模式。
它有一个单独的参数:
- Event Camera
用来指定接受事件的摄像机,可以通过画布上的GraphicRaycaster组件发射射线产生事件。
这种模式可以用来实现跟随人物移动的血条或者名称,如下图所示:

1.4 Canvas Scale画布缩放组件
1.4.1 作用
Canvas Scalerde的作用:
- 控制整体界面UI元素的大小
- UI界面比例自适应
Canvas Scale画布缩放组件用于控制整体界面的缩放和画布上UI元素的像素密度。
这种缩放影响画布中的所有内容,包括文字大小和图像边框。
由于游戏会存在不同的分辨率模式,UI需要能在不同的分辨率下保持一个恰当的显示效果。
因此,我们需要让UI有一个可以适应的区域范围,比如屏幕由长方形变成正方形时,UI界面不会发生太严重的变形。
这个时候就需要设置画布缩放组件,以调节我们的UI界面始终保持和屏幕对齐。
1.4.2 完美像素
Pixelperfect
指一个UI素材本身的像素对应屏幕上一个像素的情况。
这种情况下UI素材映射到屏幕上时没有任何拉伸和压缩,这种情况下UI显示效果非常清晰完美。
1.4.3 缩放组件的渲染模式
有三种UI缩放渲染模式,每种模式都有其相关参数:
- Constant Pixel Size
固定像素尺寸大小
不管屏幕尺寸如何变化, UI元素保持相同的像素大小 - Scale With Screen Size
随屏幕缩放尺寸
使UI随着屏幕大小变化 - Constant Physical Size
恒定物理尺寸
不管屏幕大小和分辨率如何变化, UI元素保持相同的物理尺寸
1.4.4 固定像素尺寸大小模式
1.4.4.1 缩放系数参数
Scale Factor参数
Canvas整体的缩放比例
- 在Screen Space – Overlay 的情况下默认为1
- 在Screen Space – Camera 的情况下则不一定为1,会受到渲染UI的摄像机参数影响
如果为Perspective 相机,会受到 Field Of View影响
如果是 Orthographic相机,会受到 Size影响
默认推荐为1,表示正常大小
1.4.4.2 每单元参考像素大小参数
ReferencePixelsPerUnit参数
一般用这个是来缩放图片的,用这个Factor(因子)值我可以一张图实现很多的大小还不失真。
这种模式保证了恒定像素的来缩放的。
这个对美术来说是个好组建,不用每个大小的都做一张,只要调好Factor因子值就好了。
1.4.5 随屏幕缩放尺寸模式
1.4.5.1 参考分辨率
Reference Resolution参数
参照当前UI布局所依据的分辨率,随屏幕分辨率的变化而变化。
游戏运行的最理想分辨率,就是你做游戏时采用的分辨率
1.4.5.2 屏幕匹配模式参数
Screen Match Mode参数
一共有以下三种屏幕匹配模式:
1.4.5.2.1 匹配宽高模式
Match Width Or Height模式
参考宽,或者高,或者两者来布局画布
一个滑条,拉在最左时是Width ,最右时是Height,中间则是按比例混合。
- 当处于最左边时,屏幕高度对于UI大小完全没有任何影响,只有宽度会对UI大小产生影响。
假设宽度为Reference Resolution宽度的x倍,则UI整体缩放为Reference Resolution状态下的x倍。
也就是说只有宽度等于Reference Resolution宽度时,才能做到pixel perfect,否则像素就会有拉伸 - 当处于最右边时,与上述情况正好相反,决定整体缩放值的是高度,而宽度则没有任何影响
- 处于中间某处时,对上述两者的影响进行权重加成
一般来说:
手机适配用高度适配
PC适配用宽度适配
自适应并不是一定要适应全屏,它只会找一个最合适的匹配模式来显示。
1.4.5.2.2 扩展模式
Expand模式
当屏幕分辨率大于参考分辨率时,选择变化较小的一个方向(横向还是纵向),作为放大Canvas Scale的标准,另一方向上的变化则是在整体缩放以后再进行补偿性的变化。
此举旨在减少扩大分辨率时由于非等比扩大而对UI整体布局造成影响。
适合制作较小标准尺寸,扩充到较大屏幕。
例如:
假设Reference Resolution为800*600,Canvas Scale为(1,1,1)。
如果实际分辨率为800*800,那么Canvas Scale还保持为(1,1,1)因为宽度没有发生变化,只是单纯的高度增加了200。
所以势必对布局造成一定得影响。
1000*600的情况也是一样,Canvas Scale没有变化,只是单纯宽度增加了200。
但如果实际分辨率变为1000*800,那么Canvas Scale就变成(1.25,1.25,1.25)。
因为宽度是参考分辨率宽度的1.25倍,高度是1.33倍,那么取较小的1.25。
这个1.25倍的意义是:
整体Canvas渲染放大1.25倍,横向或纵向的变化超过了1.25倍,则靠拉伸Canvas来变化,此时因为这部分变化,可能会对布局产生一些相对较小的影响,例如相对位置、某些元素的长宽比。
1.4.5.2.3 收缩模式
Shrink模式
和Expand类似,但是更适合于缩小的情形。
它会在屏幕尺寸缩小时,通过缩小CanvasScale尽量减少由于非等比缩小对布局产生的影响。
按照影响较小的一个方向缩小的比例去缩小CanvasScale,然后再通过变形调整另外一个方向。
1.4.6 恒定物理尺寸模式
Contant Physical Size 恒定物理尺寸模式和Constant Pixel Size类似,但是只能通过RectTransform来改变大小。
很少用到,就略述了。
参数表
| 参数 | 功能 |
|---|---|
| 物理单位 | 指定位置和大小的物理单位 |
| Fallback Screen DPI | 屏幕DPI未知时采用的DPI |
| 默认屏幕DPI | 每英寸像素数,用于具有“每单位像素数”属性的sprites ,该属性与“每单位参考像素数”匹配 |
| 每单位像素数 | 如果一个sprite具有“每单位像素数”属性,它的DPI会匹配”默认的spriteDPI"设置 |
相关参考
https://www.cnblogs.com/crazytomato/p/7832838.html
https://www.cnblogs.com/morning-lee/p/7135782.html
https://www.cnblogs.com/msxh/p/6337338.html