Day83.尚好房 — 用户管理— Hplus(UI框架)、Layer(弹出层框架)、增删改查、分页组件 :分页查询
目录
用户角色管理
一、后台主题UI框架 (Hplus)
1. 集成框架
2. 添加、修改框架主页面
3. IndexController 框架页面控制器 (路径使用常量)
二、角色管理
二、弹出层框架 (layer)
1. layer封装
2. 测试弹出层
三、添加角色
4. 保存角色:controller -》 service -》 dao -》 dao.xml
5. 新增弹出层成功提示页面
四、修改角色
SQl语句 列编辑 ★
五、删除角色 (软删除)
六、分页查询 ★
1. RoleController层,注释掉原有列表方法
2. mybatis-config.xml 添加分页支持、导包添加依赖
3. RoleService层 添加接口与实现
4. Dao层、xml方法
5、列表页面
6. 测试
用户角色管理
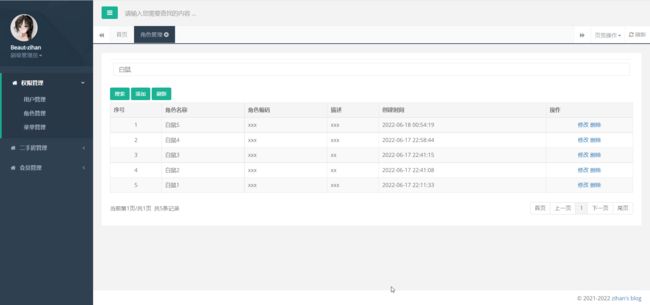
效果展示
一、后台主题UI框架 (Hplus)
后台前端框架模板:Hplus
下载地址:hplus: Hplus(H+)官方仓库
1. 集成框架
在web-admin模块webapp下新建static文件夹,用于存放静态资源文件
复制Hplus静态资源到 webapp\static 文件夹下
2. 添加、修改框架主页面
1、在templates目录新建frame文件夹,用于存放框架相关页面
2、复制hplus-master文件夹index.html文件到frame文件夹
3、删除index.html无用代码,更改静态资源与图片路径,代码如下index.html
frame/index.html
H+ 后台主题UI框架 - 主页
fream/main.html (在index中引入)
欢迎登录尚好房平台管理系统
3. IndexController 框架页面控制器 (路径使用常量)
package com.atguigu.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* @Date 2022/6/16 22:44
* @Author by:Plisetsky
*/
@Controller
@RequestMapping
public class IndexController {
private static final String PATH_INDEX = "frame/index";
private static final String PAGE_MAIN = "frame/main";
//框架首页
@RequestMapping("/")
public String index(){
return PATH_INDEX;
}
//框架主页
@GetMapping("/main")
public String main() {
return PAGE_MAIN;
}
}
二、角色管理
1. 修改role/index.html
复制模板页面的css与js引用,目前只做列表展示,分页功能后续补充。
Title
序号
角色名称
角色编码
描述
创建时间
11
22
33
33
33
2. 将角色列表添加到框架页面中
更改frame/index.html ,部分代码
二、弹出层框架 (layer)
添加、修改、删除功能我们会使用弹出层的方式进行处理
弹出层框架:Layui - 经典开源模块化前端 UI 框架
layer参考文档:layer弹层组件开发文档 - Layui
hplus-master已经引入了layer框架,路径static/js/plugins/layer,可以直接使用
1. layer封装
我们把可能使用到的弹出层方法进行封装,方便后续使用
在 static/js 目录新建文件:myLayer.js
var opt = {
alert : function(msg){
layer.alert(msg);
},
load : function () {
layer.load(1, {
shade: [0.5,'#fff'] //0.1透明度的白色背景
});
},
confirm : function(url, msg) {
var msg = msg ? msg : "确定该操作吗?";
layer.confirm(msg,function(index){
opt.load();
window.location = url;
});
},
dialog : function(message, messageType) {
if(message != '' && message != null) {
if(messageType == '1') {
layer.msg(message, {icon: 1});
} else {
layer.alert(message, {icon: 2});
}
}
},
openWin : function(url,title, width,height) {
var title = title ? title : false;
layer.open({
type: 2,
title: title,
zIndex:10000,
anim: -1,
maxmin: true,
aini:2,
shadeClose: false, //点击遮罩关闭层
area: [width+"px", height+"px"],
content: url
});
},
closeWin : function(refresh,call) {
var index = parent.layer.getFrameIndex(window.name);
if(refresh) {
parent.location.reload();
}
if(call) {
parent.init();
}
parent.layer.close(index); //执行关闭
}
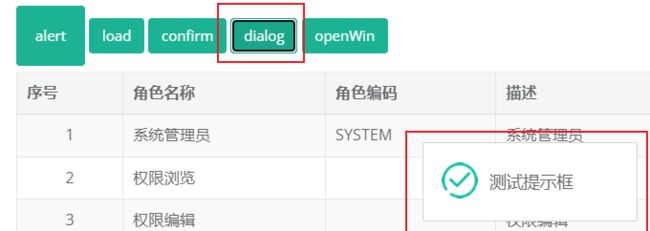
}2. 测试弹出层
在 role/index.html 角色列表页面测试弹出层
- 引入弹出层js
- 添加测试案例
Title
序号
角色名称
角色编码
描述
创建时间
11
22
33
33
33
三、添加角色
1. 列表页面添加新增按钮、JS绑定点击事件 (layer)
$(".create").on("click",function () {
opt.openWin("/role/create","添加角色",580,430);
});2. RoleController 前往新增页面控制器 (方法)
private static final String PAGE_CREATE = "role/create";
//前往新增页面
@RequestMapping("/create")
public String create(){
return PAGE_CREATE;
}3. 添加create.html模板
参考模板页面:hplus-master/form_basic.html
rule/create.html
新增
4. 保存角色:controller -》 service -》 dao -》 dao.xml
注意:所有的数据库表都拥有 ID、创建时间、更新时间、软删除标记 字段,且设定了默认值、主键自增,会自动生成,所以新增sql语句无需加入时间。
controller
//新增角色
//springMVC根据反射创建Bean,调用参数名称的set方法,将参数注入到对象
//Map 和 ModelMap 本质相同,model调用addAttribute,map调用put即可
@RequestMapping("/save")
public String save(Role role, Map map){
roleService.insert(role);
map.put("messagePage","添加成功");
//return ACTION_LIST; 返回列表,效果不好
return PAGE_SUCCESS;
}RoleServiceImpl
@Override
public Integer insert(Role role) {
return roleDao.insert(role);
}RoleDao
@Repository
public interface RoleDao {
Integer insert(Role role);
}
insert into acl_role(role_name,role_code,description) values (#{roleName},#{roleCode},#{description})
5. 新增弹出层成功提示页面
新建common/successPage.html页面 ,添加、修改成功后跳转到该页面。
成功提示页
操作成功
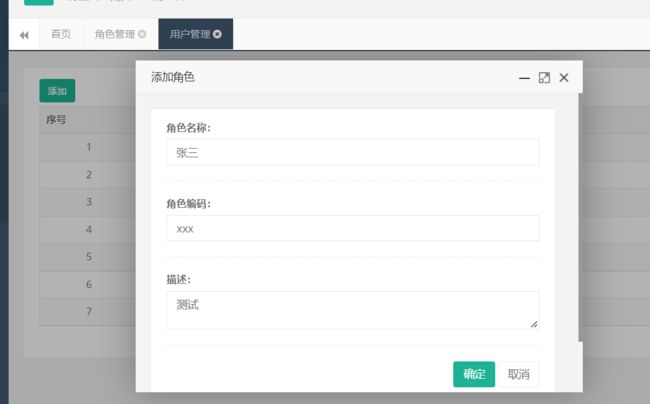
6. 最终测试
四、修改角色
1. 列表添加修改
列表添加操作一栏
操作
...
修改
//给所有应用"edit"名称样式的元素增加单击事件
$(".edit").on("click",function () { //回调函数
//$(this) this表示当前触发事件的页面dom类型元素,
// $()将某个dom元素转换为jquery对象,这样就就可以调用jQuery函数
var id = $(this).attr("data-id");
opt.openWin('/role/edit/' + id,'修改',580,430);//根据路径传参
});2. RoleController 添加跳转修改页面方法
private final static String PAGE_EDIT = "role/edit";
//前往修改页面
@RequestMapping("/edit/{id}")
public String edit(ModelMap model, @PathVariable Long id){
Role role = roleService.getById(id);
model.addAttribute("role",role);
return PAGE_EDIT;
}3. 新建edit.html 修改页面
修改
4. RoleController 添加修改方法 -》 service -》dao (省略)
@PostMapping(value="/update")
public String update(Role role) {
roleService.update(role);
return PAGE_SUCCESS;
}5. dao层Sql语句编写 (列编辑)
void update(Role role);
update acl_role
role_name = #{roleName},
role_code = #{roleCode},
description = #{description},
update_time = now()
where id = #{id}
SQl语句 列编辑 ★
编写if动态sql时候,使用列编辑可提高开发效率: 选中要判断的字段
1. alt + 鼠标下拉
2. ctrl + w 或 ctrl + shift + 向左、向右
3. 鼠标滚轮 + 下拉
6. 效果展示
五、删除角色 (软删除)
1. 添加删除按钮及事件
删除
//删除,带确认框
$(".delete").on("click",function(){
var id = $(this).attr("data-id");
opt.confirm('/role/delete/'+id,"确认删除吗?");
});2. controller层 (删除成功后会自动关闭窗口,重定向到主页刷新列表) service、dao省略
private static final String ACTION_LIST = "redirect:/role"; //重定向
//删除
@RequestMapping("/delete/{id}")
public String delete(@PathVariable Long id,ModelMap model){
roleService.delete(id);
return ACTION_LIST;
}3. dao.xml sql语句 (采用软删除)
update acl_role
set is_deleted = 1 , update_time = now()
where id = #{id}
六、分页查询 ★
1. RoleController层,注释掉原有列表方法
filters封装页面搜索条件,如:roleName,查询条件
//分页查询角色列表 需接收的查询条件: roleName、pageNum、pageSize
@RequestMapping
public String index(HttpServletRequest request,Map map) {
Map filters = getFilters(request);
//pageInfo比page封装了更多信息
PageInfo pageInfo = roleService.findPage(filters);
map.put("page",pageInfo); //用于表单数据渲染
map.put("filters",filters); //用于表单回显(查询参数:名称、页码等)
return PAGE_INDEX;
}
/**
* 封装页面提交的分页参数及搜索条件
* @param request
* @return
* http://localhost:/role?age=22&age=23&roleName=管理员
*/
protected Map getFilters(HttpServletRequest request) {
Enumeration paramNames = request.getParameterNames();
Map filters = new TreeMap();
while(paramNames != null && paramNames.hasMoreElements()) {
String paramName = (String)paramNames.nextElement();
//一个参数名可能有多个值,如果有多个则作为数组存储(如age=22或age=23)
String[] values = request.getParameterValues(paramName);
if (values != null && values.length != 0) {
if (values.length > 1) {
filters.put(paramName, values);
} else {
filters.put(paramName, values[0]);
}
}
}
//如果没有提交请求参数,给就这两个参数赋予默认值。
if(!filters.containsKey("pageNum")) {
filters.put("pageNum", 1);
}
if(!filters.containsKey("pageSize")) {
filters.put("pageSize", 10);
}
return filters;
} 2. mybatis-config.xml 添加分页支持、导包添加依赖
common-util pom.xml
com.github.pagehelper
pagehelper
shf-parent 版本管理
4.1.4 3. RoleService层 添加接口与实现
public interface RoleService {
PageInfo findPage(Map filters);
}
@Override
public PageInfo findPage(Map filters) {
//使用工具类进行类型装换,设置默认值,解决空指针(访问首页时没有pageNum参数)
int pageNum = CastUtil.castInt(filters.get("pageNum"),1);
int pageSize = CastUtil.castInt(filters.get("pageSize"),1);
//开启分页功能 (注意检查是否进行依赖、mybatis.xml是否配置)
PageHelper.startPage(pageNum,pageSize);
//将这两个参数,与当前线程(ThreadLocal)进行绑定,传递给dao层
// select 语句,会自动追加limit ?,? (limit startIndex,pageSize)
// 公式: startIndex = (pageNum-1)*pageSize
Page page = roleDao.findPage(filters); //传递查询条件参数
return new PageInfo<>(page,5); //显示导航页数
} 4. Dao层、xml方法
Page findPage(Map filters);
role_name like concat('%',#{roleName},'%')
and is_deleted = 0
5、列表页面
模板页面:hplus-master/table_data_tables.html
a. 获取分页、导航条
b. 给整体页面套入大表单,用于提交
搜索与分页都通过提交from表单的形式提交数据,后台controller获取参数放入Map对象作为参数
c. 完整页面
Title