小程序学习 - 02 微信小程序案例实践
案例实践
创建一个页面,展示请求接口获取的数据。
申请接口
测试用接口可以使用:
- 自己开发: 例如使用 Express
- 模拟接口(Mock API):例如 rap2
- 第三方接口
本例使用 和风天气开发平台 提供的第三方接口,申请接口的步骤:
- 注册账号:注册 | 和风天气
- 创建应用并申请密钥(key),key 是调用接口的凭证
- 根据开发文档使用接口
创建天气页面
在全局配置文件中创建一个页面,并设置为首页(放到第一个):
// app.json
{
"pages": [
// 在首位添加页面
"pages/qweather/index",
"pages/index/index",
"pages/logs/logs",
"pages/test/test"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [
// 添加导航按钮
{
"pagePath": "pages/qweather/index",
"text": "天气"
},
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
},
{
"pagePath": "pages/test/test",
"text": "测试"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}
调用接口
小程序中可以使用原生 API(wx.request()) 发起 HTTPS 请求。
注意:小程序只能使用 HTTPS / WSS 发起网络请求。
在页面加载时调用接口:
// pages/qweather/index.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
// 在小程序中 HTTPS 请求
// `content-type` 默认为 `application/json`
wx.request({
// 获取未来 3 天天气
url: 'https://devapi.qweather.com/v7/weather/3d',
data: {
// 应用key
key: 'xxxxxx',
// 经纬度
location: '116.41,39.92'
},
success: res => {
console.log(res)
}
})
},
})
绑定接口域名
保存文件后,页面发起请求,控制台报错:
原因是小程序只可以跟指定的域名进行网络通信,要想发送请求必须绑定域名。
官方文档:网络
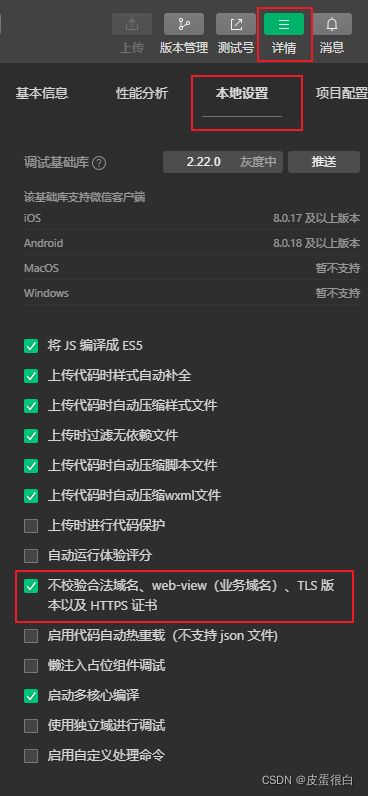
解决方法:
- 上线阶段的解决方案:绑定请求接口的域名(详情参考文档)
- 开发阶段的解决方案:开发工具配置不校验合法域名
优化代码
将接口中公共的部分提取出来,并将接口请求单独放到一个模块中。
// utils\api.js
// 接口地址
const BASE_URL = 'https://devapi.qweather.com/v7'
// 应用 key
const KEY = 'xxxxxx'
/**
* API 请求函数
*/
const request = (url, method, data) => {
// 设置请求 key
data.key = KEY
return new Promise((resolve, reject) => {
wx.request({
method,
url,
data,
success(res) {
resolve(res.data)
},
fail(err) {
reject(err)
}
})
})
}
/**
* 导出接口
*/
module.exports = {
// 未来三天天气预报
threedays(data) {
return request(BASE_URL + '/weather/3d', 'get', data)
}
}
调用方法:
// pages/qweather/index.js
const API = require('../../utils/api')
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
const data = {
// 经纬度
location: '116.41,39.92'
}
// 在小程序中 HTTPS 请求
API.threedays(data)
.then(res => {
console.log(res)
})
},
})
动态获取地理位置
小程序原生 API wx.getLocation())可以获取实时的地理位置。
// pages/qweather/index.js
const API = require('../../utils/api')
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
wx.getLocation({
type: 'wgs84',
success: res => {
const data = {
// 经纬度
location: res.longitude + ',' + res.latitude
}
// 在小程序中 HTTPS 请求
API.threedays(data)
.then(res => {
console.log(res)
})
}
})
},
})
此类接口需要用户授权,在调用接口时小程序会弹窗询问用户获取授权,未配置权限声明时提示如下:
接口需要在 app.json 中配置 permission,它用于配置请求用户授权时展示的接口用途说明文字。
"permission": {
"scope.userLocation": {
"desc": "尝试获取你的位置信息"
}
},
第三方 UI 组件 - WeUI
小程序官方提供了很多组件用于界面展示,开发者也可以使用第三方组件。
本例使用了微信官方设计团队为小程序量身定做的基础样式库:WeUI for 小程序
使用方式:
- 下载(clone 代码或压缩包,不是 npm 安装)
- Tencent/weui-wxss: A UI library by WeChat official design team, includes the most useful widgets/modules.
- 引入
- 将样式文件
dist/style/weui.wxss复制到小程序根目录下 - 在全局样式文件
app.wxss中引入@import 'weui.wxss';
- 将样式文件
- 使用
- 通过微信开发者工具直接打开
dist目录,可以查看示例 - 或者访问 https://weui.io/ 预览效果
- 通过微信开发者工具直接打开
引入样式文件:
/**app.wxss**/
@import 'weui.wxss';
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
使用 panel 组件:
<view class="weui-panel weui-panel_access">
<view class="weui-panel__hd">图文组合列表view>
<view class="weui-panel__bd">
<navigator aria-labelledby="js_p1m1_bd" class="weui-media-box weui-media-box_appmsg" url="javascript:">
<view aria-hidden="true" class="weui-media-box__hd">
<image class="weui-media-box__thumb" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAHgAAAB4CAMAAAAOusbgAAAAeFBMVEUAwAD///+U5ZTc9twOww7G8MYwzDCH4YcfyR9x23Hw+/DY9dhm2WZG0kbT9NP0/PTL8sux7LFe115T1VM+zz7i+OIXxhes6qxr2mvA8MCe6J6M4oz6/frr+us5zjn2/fa67rqB4IF13XWn6ad83nxa1loqyirn+eccHxx4AAAC/klEQVRo3u2W2ZKiQBBF8wpCNSCyLwri7v//4bRIFVXoTBBB+DAReV5sG6lTXDITiGEYhmEYhmEYhmEYhmEY5v9i5fsZGRx9PyGDne8f6K9cfd+mKXe1yNG/0CcqYE86AkBMBh66f20deBc7wA/1WFiTwvSEpBMA2JJOBsSLxe/4QEEaJRrASP8EVF8Q74GbmevKg0saa0B8QbwBdjRyADYxIhqxAZ++IKYtciPXLQVG+imw+oo4Bu56rjEJ4GYsvPmKOAB+xlz7L5aevqUXuePWVhvWJ4eWiwUQ67mK51qPj4dFDMlRLBZTqF3SDvmr4BwtkECu5gHWPkmDfQh02WLxXuvbvC8ku8F57GsI5e0CmUwLz1kq3kD17R1In5816rGvQ5VMk5FEtIiWislTffuDpl/k/PzscdQsv8r9qWq4LRWX6tQYtTxvI3XyrwdyQxChXioOngH3dLgOFjk0all56XRi/wDFQrGQU3Os5t0wJu1GNtNKHdPqYaGYQuRDfbfDf26AGLYSyGS3ZAK4S8XuoAlxGSdYMKwqZKM9XJMtyqXi7HX/CiAZS6d8bSVUz5J36mEMFDTlAFQzxOT1dzLRljjB6+++ejFqka+mXIe6F59mw22OuOw1F4T6lg/9VjL1rLDoI9Xzl1MSYDNHnPQnt3D1EE7PrXjye/3pVpr1Z45hMUdcACc5NVQI0bOdS1WA0wuz73e7/5TNqBPhQXPEFGJNV2zNqWI7QKBd2Gn6AiBko02zuAOXeWIXjV0jNqdKegaE/kJQ6Bfs4aju04lMLkA2T5wBSYPKDGF3RKhFYEa6A1L1LG2yacmsaZ6YPOSAMKNsO+N5dNTfkc5Aqe26uxHpx7ZirvgCwJpWq/lmX1hA7LyabQ34tt5RiJKXSwQ+0KU0V5xg+hZrd4Bn1n4EID+WkQdgLfRNtvil9SPfwy+WQ7PFBWQz6dGWZBLkeJFXZGCfLUjCgGgqXo5TuSu3cugdcTv/HjqnBTEMwzAMwzAMwzAMwzAMw/zf/AFbXiOA6frlMAAAAABJRU5ErkJggg==" alt>image>
view>
<view aria-hidden="true" id="js_p1m1_bd" class="weui-media-box__bd">
<text class="weui-media-box__title">标题一text>
<view class="weui-media-box__desc">由各种物质组成的巨型球状天体,叫做星球。星球有一定的形状,有自己的运行轨道。view>
view>
navigator>
view>
view>
使用原生组件 - 地图组件
<map longitude="{{longitude}}" latitude="{{latitude}}" scale="14" style="width: 100%;height:160px;">map>
<view class="weui-panel weui-panel_access">...
view>
记录经纬度:
// pages/qweather/index.js
const API = require('../../utils/api')
Page({
/**
* 页面的初始数据
*/
data: {
longitude: null,
latitude: null,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
wx.getLocation({
type: 'wgs84',
success: res => {
const {
longitude,
latitude
} = res
this.setData({
longitude,
latitude
})
const data = {
// 经纬度
location: longitude + ',' + latitude
}
// 在小程序中 HTTPS 请求
API.threedays(data)
.then(res => {
console.log(res)
})
}
})
},
})
功能组合
将接口提供的数据应用到视图组件上
<map longitude="{{longitude}}" latitude="{{latitude}}" scale="14" style="width: 100%;height:160px;">map>
<view class="weui-panel weui-panel_access">
<view class="weui-panel__hd">未来三天天气预报view>
<view class="weui-panel__bd">
<navigator wx:for="{{threedays}}" wx:key="fxDate" aria-labelledby="js_p1m1_bd" class="weui-media-box weui-media-box_appmsg" url="javascript:">
<view aria-hidden="true" class="weui-media-box__hd">
<image class="weui-media-box__thumb" src="" alt>image>
view>
<view aria-hidden="true" id="js_p1m1_bd" class="weui-media-box__bd">
<text class="weui-media-box__title">{{item.fxDate}}text>
<view class="weui-media-box__desc">温度:{{item.tempMin}}-{{item.tempMax}}℃view>
<view class="weui-media-box__desc">风向:{{item.windDirDay}}view>
<view class="weui-media-box__desc">风力:{{item.windScaleDay}}级view>
view>
navigator>
view>
view>
使用和风天气图标
和风天气返回的图标信息是图标代码,即图标文件名。
下载图标:天气图标,存放到项目目录。
<image class="weui-media-box__thumb" src="../../static/qweather/icons/{{item.iconDay}}.svg" alt>image>
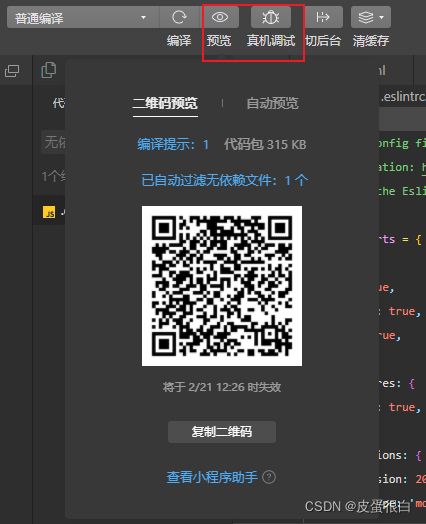
预览
开发完成后,可以通过工具栏的【预览】或【真机调试】在手机上查看小程序。
它们会上传编译后的代码包到服务器上(上限2M),然后生成一个二维码,手机扫码即可查看。
真机调试与预览的区别是,前者可以会打开一个调试器窗口,可以在调试器里对小程序进行代码测试,类似浏览器的 console 控制台。
页脚模板
定义页脚模板
<template name="my--footer">
<view class="weui-footer">
<view class="weui-footer__text">Copyright © 2008-2016 weui.ioview>
view>
template>
注意:开发者工具中调试时删除
"lazyCodeLoading": "requiredComponents"配置。
使用模板
<map longitude="{{longitude}}" latitude="{{latitude}}" scale="14" style="width: 100%;height:160px;">map>
<view class="weui-panel weui-panel_access">...
view>
<import src="../../tpl/footer.wxml" />
<template is="my-footer">template>
移动端 API - 拍照
添加测试页面:
"pages": [
"pages/qweather/index",
"pages/index/index",
"pages/logs/logs",
"pages/test/test",
// 添加页面
"pages/test/camera"
],
添加按钮入口:
<text bindtap="goIndex">跳转到 indextext>
<button type="primary" bindtap="goCamera" style="width: 100%;">拍照button>
<import src="../../tpl/footer.wxml" />
<template is="my-footer">template>
定义跳转方法:
// pages/test/test.js
goCamera() {
wx.navigateTo({
url: '/pages/test/camera',
})
}
定义拍照页面:
<view>
<camera device-position="back" flash="off" binderror="error" style="width: 100%;height:200px;">camera>
<button type="default" bindtap="takePhoto" style="margin: 20px 0;width: 100%;">拍照button>
<view style="margin: 20px;">
<text>预览text>
<image mode="widthFix" src="{{src}}" style="width:100%;border-radius:60rpx">image>
view>
view>
调用拍照 API:
// pages/test/camera.js
Page({
/**
* 页面的初始数据
*/
data: {
src: '', // 图片地址
},
takePhoto() {
// 创建摄像头的上下文
const ctx = wx.createCameraContext()
ctx.takePhoto({
quality: 'high', // 质量
success: res => {
this.setData({
src: res.tempImagePath
})
}
})
}
})
发布小程序
发布小程序的步骤:
- 上传代码
- 提交审核
- 发布版本
上传代码
上传代码在微信开发者工具操作:
注意:测试号的 AppID,无法发布,上传按钮是禁用的。
提交审核
在小程序后台-【管理-版本管理】中有三个版本管理:
- 线上版本
- 审核版本
- 开发版本
上传代码后会在开发版本中显示:
提交成功后会生成审核版本:
审核小细节:有时审核不通过可能是因为【服务类目】与小程序功能不匹配,可以在【设置-基本设置】中配置【服务类目】,如:
发布版本
审核需要等待一段时间(几小时),审核通过后,右侧【详情】按钮将变为【提交发布】,点击发布后,就会生成线上版本完成发布流程。