轮播图功能
安装依赖模块
图片处理模块
pip install pillow
上传文件相关配置
由于我们需要在后台上传我们的轮播图图片,所以我们需要在django中配置一下上传文件的相关配置,有了它之后,就不需要我们自己写上传文件,保存文件的操作了,看配置
dev.py
STATIC_URL = '/static/' # 设置django的静态文件目录 # STATICFILES_DIRS = [ # os.path.join(BASE_DIR,"static") # ] # 项目中存储上传文件的根目录[暂时配置],注意,uploads目录需要手动创建否则上传文件时报错 MEDIA_ROOT = os.path.join(BASE_DIR, "uploads") # 访问上传文件的url地址前缀 MEDIA_URL = "/media/"
总路由urls.py
在django项目中转换上传文件的Url地址,总路由urls.py新增代码:
from django.contrib import admin
from django.urls import path, re_path, include
from django.views.static import serve
from django.conf import settings
import xadmin
xadmin.autodiscover()
# version模块自动注册需要版本控制的 Model
from xadmin.plugins import xversion
xversion.register_models()
urlpatterns = [
# path('admin/', admin.site.urls),
path(r'xadmin/', xadmin.site.urls),
re_path(r'media/(?P.*)', serve, {"document_root": settings.MEDIA_ROOT}),
]
注册home子应用
因为当前功能是drf的第一个功能,所以我们先创建一个子应用home,创建在lyapi/apps目录下
cd lyapi/apps/
python manage.py startapp home
注册home子应用,因为子应用的位置发生了改变,所以为了原来子应用的注册写法,所以新增一个导包路径:
dev.py
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# 新增一个系统导包路径
import sys
#sys.path使我们可以直接import导入时使用到的路径,所以我们直接将我们的apps路径加到默认搜索路径里面去,那么django就能直接找到apps下面的应用了
sys.path.insert(0,os.path.join(BASE_DIR,"apps"))
...
INSTALLED_APPS = [
# 注意,加上drf框架的注册
...
'rest_framework',
...
# 子应用
'home',
]
创建轮播图的model模型
apps/home/models.py
from django.db import models
# Create your models here.
class Banner(models.Model):
"""轮播广告图模型"""
# 模型字段
title = models.CharField(max_length=500, verbose_name="广告标题")
link = models.CharField(max_length=500, verbose_name="广告链接")
# upload_to 设置上传文件的保存子目录,将来上传来的文件会存到我们的media下面的banner文件夹下,这里存的是图片地址。
image_url = models.ImageField(upload_to="banner", null=True, blank=True, max_length=255, verbose_name="广告图片")
remark = models.TextField(verbose_name="备注信息")
is_show = models.BooleanField(default=False, verbose_name="是否显示") # 将来轮播图肯定会更新,到底显示哪些
orders = models.IntegerField(default=1, verbose_name="排序") # 轮播图优先显示,default数字越大越优先显示
is_deleted = models.BooleanField(default=False, verbose_name="是否删除")
# 表信息声明
class Meta:
db_table = "ly_banner"
verbose_name = "轮播广告"
verbose_name_plural = verbose_name
# 自定义方法[自定义字段或者自定义工具方法]
def __str__(self):
return self.title
执行数据库迁移指令
python manage.py makemigrations
python manage.py migrate
创建Banner的序列化器
apps/home/serializers.py
from rest_framework import serializers
from . import models
class BannerModelSeiralizer(serializers.ModelSerializer):
class Meta:
model = models.Banner
fields = ['id', 'title', 'link', 'image_url']
创建Banner的视图类
apps/home/views.py
from rest_framework.generics import ListAPIView
from . import models
from .serializer import BannerModelSeiralizer
# 这个是把所有的常量参数放在一个文件内,谁用谁拿
from lyapi.settings import contains
# Create your views here.
class BannerView(ListAPIView):
queryset = models.Banner.objects.filter(is_show=True, is_deleted=False).order_by('orders')[0:contains.BANNER_LENGTH]
serializer_class = BannerModelSeiralizer
在settings配置文件夹中创建一个constants.py配置文件,将来里面存放我们所有的一些常量信息配置,比如上面的轮播图数据切片长度
settings/constant.py
# 轮播图显示条数
BANNER_LENGTH = 3
配置Banner的路由
总路由utils/urls.py
from django.urls import path, re_path, include
from django.views.static import serve
from django.conf import settings
import xadmin
xadmin.autodiscover()
# version模块自动注册需要版本控制的 Model
from xadmin.plugins import xversion
xversion.register_models()
urlpatterns = [
path('admin/', admin.site.urls),
re_path(r'media/(?P.*)', serve, {"document_root": settings.MEDIA_ROOT}),
path(r'home/', include('home.urls')),
]
应用中的路由apps/home/urls.py
from django.urls import path, re_path
from django.conf import settings
from . import views
urlpatterns = [
path(r'banner/', views.BannerView.as_view()),
]
配置Xadmin
配置文件注册Xadmin应用
settings/dev.py
INSTALLED_APPS = [
...
'home',
'users',
'xadmin',
'crispy_forms',
'reversion',
]
# LANGUAGE_CODE = 'en-us'
# 原来配置文件中的两个原配置注掉,用我们的
# TIME_ZONE = 'UTC'
# 修改使用中文界面
LANGUAGE_CODE = 'zh-Hans'
# 修改时区
TIME_ZONE = 'Asia/Shanghai'
xadmin有建立自己的数据库模型类,需要进行数据库迁移
python manage.py makemigrations
python manage.py migrate
在总路由中添加xadmin的路由信息
from django.urls import path, re_path, include
from django.views.static import serve
from django.conf import settings
import xadmin
xadmin.autodiscover()
# version模块自动注册需要版本控制的 Model
from xadmin.plugins import xversion
xversion.register_models()
urlpatterns = [
# path('admin/', admin.site.urls),
path(r'xadmin/', xadmin.site.urls),
]
给Xadmin配置基本的站点信息
home/adminx.py
import xadmin
from xadmin import views
class BaseSetting(object):
"""xadmin的基本配置"""
enable_themes = True # 开启主题切换功能
use_bootswatch = True
xadmin.site.register(views.BaseAdminView, BaseSetting)
class GlobalSettings(object):
"""xadmin的全局配置"""
site_title = "莽夫学城" # 设置站点标题
site_footer = "莽夫学城有限公司" # 设置站点的页脚
menu_style = "accordion" # 设置菜单折叠
xadmin.site.register(views.CommAdminView, GlobalSettings)
创建超级管理员
python manage.py createsuperuser
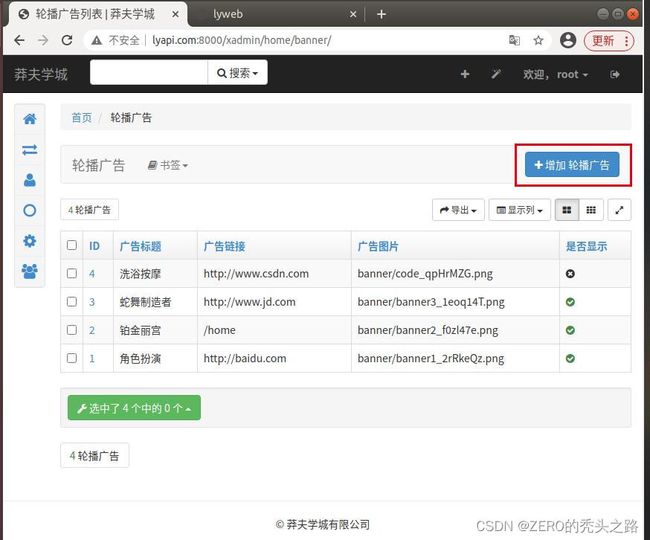
注册轮播图模型到xadmin中
apps/home/adminx.py
在当前子应用中创建adminx.py,添加如下代码
class BannerXadmin(object):
# 需要展示的字段用中文显示
list_display = ['id', 'title', 'link', 'image_url', 'is_show']
# 注册Xadmin
xadmin.site.register(models.Banner, BannerXadmin)
修改后端Xadmin中子应用名称
apps/home/apps.py
from django.apps import AppConfig
class HomeConfig(AppConfig):
name = 'home'
verbose_name = '我的首页'
apps/home/__ init__.py
default_app_config = "home.apps.HomeConfig"
给轮播图添加测试数据
经过上面的操作,我们就完成了轮播图的API接口,接下来,可以考虑提交一个代码版本.
git add .
git commit -m "服务端实现轮播图的API接口"
git push origin master
web端代码获取数据
src/components/Home.vue
src/components/common/Banner.vue
导航栏的实现
前端导航栏子组件Header的代码
lyweb/src/components/common/Header.vue

{{ top_nav.title }} {{ top_nav.title }}Python Linux



6 购物车
导航栏底部组件
lyweb/src/components/common/Footer.vue
后端导航栏的实现
设计导航栏的model模型类
lyapi/lyapi/apps/home/models.py
class Nav(BaseModel):
"""导航菜单模型"""
POSITION_OPTION = (
(1, "顶部导航"),
(2, "脚部导航"),
)
title = models.CharField(max_length=500, verbose_name="导航标题")
link = models.CharField(max_length=500, verbose_name="导航链接")
position = models.IntegerField(choices=POSITION_OPTION, default=1, verbose_name="导航位置")
is_site = models.BooleanField(default=False, verbose_name="是否是站外地址")
class Meta:
db_table = 'ly_nav'
verbose_name = '导航菜单'
verbose_name_plural = verbose_name
# 自定义方法[自定义字段或者自定义工具方法]
def __str__(self):
return self.title
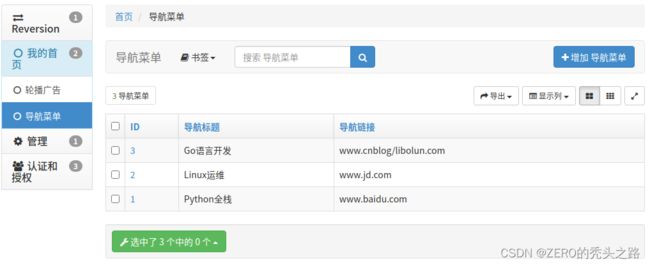
在Xadmin中注册导航栏模型类
from home import models
import xadmin
from xadmin import views
# 导航栏菜单
class NavXadmin(object):
list_display = ['id', 'title', 'link', 'position', 'is_site']
# 注册Xadmin
xadmin.site.register(models.Nav, NavXadmin)
数据库迁移指令
python manage.py makemigrations
python manage.py migrate
在Xadmin中添加一些导航栏数据
序列化器
lyapi/apps/home/serializer.py
from rest_framework import serializers
from . import models
class NavModelSeiralizer(serializers.ModelSerializer):
class Meta:
model = models.Nav
fields = ['id', 'title', 'link', 'is_site']
视图代码
lyapi/lyapi/apps/home/views.py
from rest_framework.generics import ListAPIView
from . import models
from .serializer import BannerModelSeiralizer, NavModelSeiralizer
from lyapi.settings import contains
class NavTopView(ListAPIView):
queryset = models.Nav.objects.filter(is_show=True, is_deleted=False, position=1).order_by('orders')[
0:contains.NAV_TOP_LENGTH]
serializer_class = NavModelSeiralizer
常量配置
lyapi/lyapi/settings/contains.py
# 轮播图显示条数 BANNER_LENGTH = 3 # 顶部导航栏显示个数 NAV_TOP_LENGTH = 6 # 脚部导航的数量 FOOTER_NAV_LENGTH = 6
路由代码
lyapi/lyapi/apps/home/urls.py
from django.urls import path, re_path
from django.conf import settings
from . import views
urlpatterns = [
path(r'banner/', views.BannerView.as_view()),
path(r'nav/top/', views.NavTopView.as_view()),
]
到此这篇关于Python轮播图与导航栏功能的实现流程全讲解的文章就介绍到这了,更多相关Python轮播图与导航栏内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!


 京公网安备 11010102002019号
京公网安备 11010102002019号