- VTK知识学习(32)-图像运算
无所谓จุ๊บ
VTK学习VTK
1、数学运算vklmageMathematics提供了基本的一元和二元数学操作。根据不同的操作,需要一个或者两个输入图像。二元数学操作要求两个输入图像具有相同的像素数据类型和颜色组分。当两个图像大小不同时,输出图像的范围为两个输入图像范围的并集,并且原点和像素间隔与第一个输入图像保持一致。privatevoidTestMathematics(){//绘制一个暗红色矩形vtkImageCanvasS
- 【学习笔记】Python基础-字典Dict和Set和List与Str扩展
法迪
Python基础pythonhashmapDictsetlist
Dict使用大括号围起来,这里提供一种键值对的list表示方法1.Dict{}2.List[]3.turple()实例代码#!/usr/bin/envpython3#-*-coding:utf-8-*-#字典dict类似Java的HashMap#Dict{}#List[]#turple()mDict={"Lava":90,"Huawei":100,"Sony":60}print(mDict['La
- 【隐私保护】身份认证的基本概念
小oo呆
【隐私保护】【学习心得】密码学安全隐私保护
在之前的文章中有提到认证技术,那么之前提到的认证技术和身份认证技术有什么不同呢?身份认证技术的到底是什么呢?如果想更系统的学习身份认证建议把之前的文章看看:【密码学】密码协议【密码学】密码协议的分类:②认证协议我认为认证技术是一个更广的概念,它指的是在计算机网络中确认操作者身份的过程以及确保数据完整性和来源可靠性的方法。也就是认证技术要认证三个东西:消息认证(验证消息的完整性)、数据源认证(验证消
- 推荐文章:md2pptx - Markdown到PowerPoint转换神器,让文档制作更简单!
邬情然Harley
推荐文章:md2pptx-Markdown到PowerPoint转换神器,让文档制作更简单!项目地址:https://gitcode.com/gh_mirrors/md/md2pptx在快节奏的工作和学习环境中,高效地整理和展示信息变得至关重要。今天,我们来聊聊一个开源宝藏工具——md2pptx,它能将简洁的Markdown格式文本轻松转化为专业的PowerPoint演示文稿。对于那些喜欢Mark
- Python网络爬虫-WebSocket数据抓取
程序小勇
faiss爬虫python网络协议websocket开发语言
目录前言1、WebSocket请求的分析通常涉及以下几个方面:2、利用WebSocket爬取数据总结最后,创作不易!非常感谢大家的关注、点赞、评论啦!谢谢三连哦!好人好运连连,学习进步!工作顺利哦!博主介绍:✌专注于前后端、机器学习、人工智能应用领域开发的优质创作者、秉着互联网精神开源贡献精神,答疑解惑、坚持优质作品共享。本人是掘金/腾讯云/阿里云等平台优质作者、擅长前后端项目开发和毕业项目实战,
- JVM内存优化的秘密武器:压缩指针详解
墨瑾轩
一起学学Java【一】jvmjava开发语言
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣引言嘿,小伙伴们,我是你们的技术领航员zq啦!今天,咱们要一起探讨一个超棒的话题——JVM中的压缩指针技术。压缩指针就像是魔法中的缩小药水,能让原本庞大的指针变得小巧玲珑,从而节省宝贵的内存空间。别急,让我们慢慢揭开它的神秘面纱!正文一、刨根问底:压缩指针是什
- C++Primer学习(4.6成员访问运算符)
黑果果的思考
零基础学习C++c++
4.6成员访问运算符点运算符和箭头运算符都可用于访问成员,其中,点运算符获取类对象的一个成员;箭头运算符与点运算符有关,表达式ptr->mem等价于(*ptr).mem:stringsl="astring",*p=&s1;auton=s1.size();//运行string对象s1的size成员n=(*p).size();//运行p所指对象的size成员n=p->size();//等价于(*p).
- Unity UI优化总结
Don里个冬
Unity3D技术分享unityunity3dugui
UnityUI优化总结前言最近又再一次回顾总结了一下UnityUI的优化,在此作下笔记,供学习参考。核心四大问题在Unity中UI优化的核心问题就是重绘和批处理之间的平衡。虽然说可以通过一些简单的技巧单方面地减少批次或者减少重绘,但进行过一波优化之后,最终还是要面临批次和重绘的平衡问题的。常见的四大UI优化问题:1、片段着色器利用率过高(或者说GPUfill-rate填充率过高),即每个片段处理的
- python 山脊图_(数据科学学习手札98)纯Python绘制满满艺术感的山脊地图
weixin_39780255
python山脊图
1简介下面的这幅图可能很多读者朋友们都看到过,这是英国摇滚乐队JoyDivision在1979年发行的其第一张录音室专辑UnknownPleasures的封面,由艺术家PeterSaville基于射电脉冲星信号的数据图创作而成,成为了一种流行文化的符号标志。图1类似图1的风格,在地图制作中也存在着一种山脊地图,基于记录地表海拔信息的高程数据,我们可以利用水平方向上的基于实际位置海拔高度的曲线,来对
- [学习笔记-SLAM篇]Ubuntu16.04+ROS下配置ORB-SLAM3——后续
warningm_dm
SLAM篇
作为一篇后记,就主要做补充之用。索引1.编译不显示warning2.LocalMapping报错3.KannalaBrandt8报错4.RGB-D设置文件1.编译不显示warning编译的过程中有报错,但是一贯的,warning太多了,所以修改一下,便于找错。参考ubuntu18.04配置ORB-SLAM3。将ORB-SLAM3的CMakeLists.txt中的-Wall后面加上-w,可屏蔽编译的
- 【人工智能】AI现状分析 || 神经网络的数学基础 || 人工智能交叉领域的发展和技术应用 || 附:小白入门人工智能 学习步骤
追光者♂
Python从入门到人工智能百题千解计划(项目实战案例)人工智能交叉领域神经网络的数学基础AI现状分析
声明:仅学习使用~资料整理分析不易,点个赞吧!目录1.AI现状分析(人工智能基础入门概念)1.1人工智能基础概念1.2人工智能的技术发展路线1.3产业发展的驱动因素1.4人工智能薪资岗位介绍2.神经网络的数学基础2.1神经网络的生物表示2.2神经网络的数学表示2.3神经网络必备的一些数学基础2.3.1Sigmoid函数2.3.2偏置2.4总结3.人工智能交叉领域的发展和技术应用3.1人工智能应用交
- 嵌入式学习第十七天--fileio
嵌入式小黑子
linxu高级编程学习springjava
fileIo文件操作:缓存操作对象具体操作标准IO全缓存/行缓存文件指针(流指针)FILE*1.打开--fopen(库函数)2.读写fgetc/fputcfgets/fputsfread/fwrite3.关闭fclose4.定位fseek/ftell/rewind空洞文件文件IO不带缓存文件描述符(整数)1.打开--open(系统调用)2.读写--read/write3.关闭--close4.定位
- EasyX学习笔记1:线条
ͨৡۚۨC++ۨۚ࿐๊
C++游戏开发【EasyX】c++
目录一、线条颜色1.`setlinecolor`-设置当前线条颜色2.`getlinecolor`-获取当前线条颜色二、线条样式1.`setlinestyle`-设置线条样式(宽度、类型等)三、绘制线条1.`line`-绘制两点间直线2.`lineto`-从当前位置画线到指定点3.`linerel`-相对当前位置画线4.`polyline`-绘制多段线四、其他函数1.`getlinestyle`-
- Blender渲染模糊?掌握这些技巧,提升你的渲染质量!
LhcyyVSO
Blender云渲染动画渲染blender3d3d渲染云渲染3d建模渲染农场动画渲染
随着Blender生态链越来越完善,越来越多的人开始学习Blender。然而,在使用Blender的过程中,许多小伙伴遇到了各种问题。比如:为什么blender渲染物品很糊?能让它们变得清晰吗?Blender渲染不出来,有时渲染出来了就闪退是什么原因?...下面小编就为大家解答Blender渲染中出现的一些常见问题,帮助你迅速提升渲染质量。1.为什么我的Blender渲染模糊?(1)检查“属性”面
- 【Python 学习 / 5】函数详解(定义、参数、作用域、lambda、内置函数)
卜及中
Python基础python学习开发语言
文章目录一、函数1.定义函数1.1基本函数定义1.2带参数的函数1.3带返回值的函数2.参数传递2.1位置参数2.2默认参数2.3可变参数2.3.1使用`*args`2.3.2使用`**kwargs`2.4参数的混合使用3.作用域3.1局部和全局变量3.2`global`关键字输出:3.3`nonlocal`关键字输出:4.lambda表达式4.1基本用法4.2与`map()`、`filter()
- 云贝餐饮连锁V3独立版全开源+vue源码
kaui52066
kaui52066精品源码开源uni-app小程序php源码下载微信小程序
一.介绍云贝餐饮连锁V3独立版,作为一款全开源、全插件的源码部署系统,其在餐饮行业软件系统中独树一帜。该系统不仅功能全面,涵盖了餐饮连锁企业的日常运营、财务管理、库存管理、会员管理等多个方面,而且框架结构清晰,模块化设计使得系统易于扩展和定制,满足不同餐饮企业的个性化需求。在实用性方面,云贝餐饮连锁V3独立版通过智能化的订单处理、菜品管理、报表分析等功能,大大提高了餐饮企业的运营效率和服务质量。同
- 基于Web的手机模拟器的实现(含源文件)
设计源码分享
欢迎添加微信互相交流学习哦!项目源码:https://gitee.com/oklongmm/biye设计说明书题目基于Web的手机模拟器的实现摘要随着信息技术的迅速发展,Web技术的应用越来越普及。除了常见的教学课件演示、实验动画模拟、过程仿真实现、可视化仿真及测试系统等方面的应用外,Web也因其浏览方便、实现技术相对简单、使用方式灵活等特点,开始涉及生活中的方方面面,为人们的生活带来越来越多的便
- LeetCode解决方案集:编程与面试技能提升
徐子贡
本文还有配套的精品资源,点击获取简介:LeetCode是一个编程训练平台,提供了大量编程题目,用于提升开发者的算法技能和面试准备。本文将探讨名为"some-leetcode-solutions"的开源项目,其中包括LeetCode问题的多种编程语言解决方案。这些解决方案由社区成员贡献,可用于学习不同思路和比较语言实现。开源项目遵循开源协议,允许自由使用和修改代码,鼓励知识共享。本文还强调了学习算法
- Java利用itextpdf实现pdf文件生成
小码农吗
日常栏目javapdfajax
前言最近公司让写一个数据页面生成pdf的功能,找了一些市面代码感觉都太麻烦,就自己综合性整合了一个便捷的工具类,开发只需简单组装数据直接调用即可快速生成pdf文件。望大家一起学习!!!代码获取方式:资源下载下载源码后台私信(一键三连哦!!!)二、前期准备1、html模版(放置接口所在项目的resourcess/templates/)需要准备一个要看到的pdf模版,利用html代码形式简单输出,其中
- Jfinal websocket onMessage无法接收二进制音频数据问题
withme977
websocket网络协议网络
最开始,和vue联调的时候是可以接收二进制音频流数据的,大小在5k左右;后面音频流数据每条8k多9k的时候就接收不到二进制音频数据了,并且刚请求连接上webcoket,发送一条消息后,就直接被动关闭websocket连接;最重要的是还不报错!!刚开始还没找到是数据大小限制的问题(由于要测试好多其它语音包,例如vad4j,webrctvad这些),以为是自己哪里搞错了,就找websocket什么时候
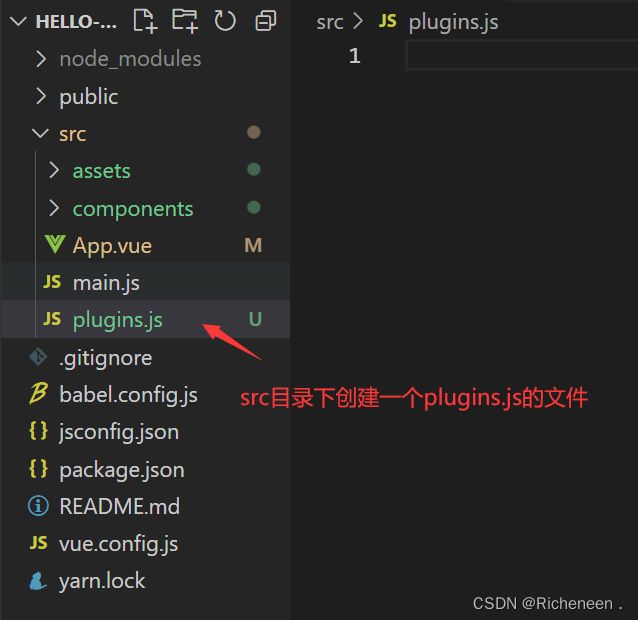
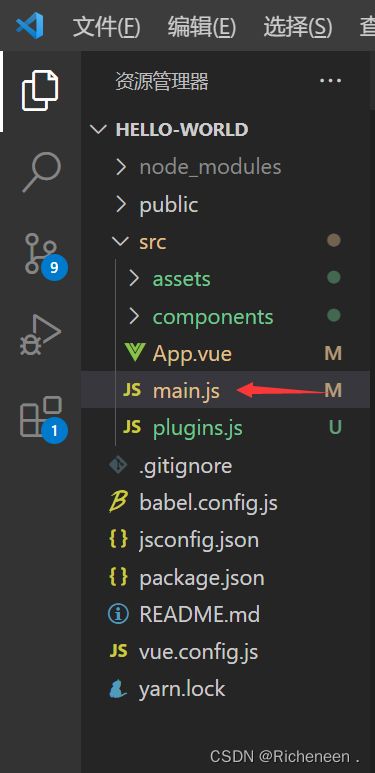
- vue中onclick如何调用methods中的方法
库库的写代码
jsvue.jsjavascript前端
文章目录前言一、代码一开始效果二、解决方案前言今天在开发vue项目中使用的第三方地图,地图上绘制的marker内容需要自定义,因为绘制的内容是原生HTML,所以遇到点击事件的时候就用了onclick来定义,此时想要调用methods中的方法,直接通过this.xx是获取不到的,因为onclick后面的事件是调用的window中的事件,所以需要把此事件绑定到window上即可一、代码一开始效果thi
- html5 二进制数据解析,JavaScript读写二进制数据的方法详解
如果有片海
html5二进制数据解析
前言二进制是计算技术中广泛采用的一种数制。二进制数据是用0和1两个数码来表示的数,如果想要在前端中处理音频和视频。那你必须要对二进制数据有很好地掌握和操作能力。下面话不多说了,来一起看看详细介绍的吧类型化数组的出现类型化数组是HTML5中引入的API,它能够让开发者使用JavaScript直接操作二进制数据。在类型化数组出现之前,我们是无法直接通过JavaScript操作二进制数据,通常都是操作J
- conda更换环境版本(比如torch版本)
挨打且不服66
pythonpython
找到想要的torch版本pytorch官网torch过往的版本创建新环境condacreate--namemyenvpython=3.8condaactivatemyenvconda虚拟环境中安装CUDA和CUDNN深度学习用显卡训练的时候,需要安装与显卡对应的cuda和cudnn。但不同的项目所支持的pytorch版本是不一样的,而pytorch版本和cuda版本之间又是互相依赖的,所以如果可以
- 一文读懂!深度学习 + PyTorch 的超实用学习路线
a小胡哦
深度学习pythonpytorch
深度学习作为人工智能领域的核心技术,正深刻改变着诸多行业。PyTorch则是深度学习实践中备受青睐的框架,它简单易用且功能强大。下面就为大家详细规划深度学习结合PyTorch的学习路线。一、基础知识储备数学基础数学是很重要的!!!线性代数、概率论与数理统计、微积分是深度学习的数学基石。熟悉矩阵运算、概率分布、梯度计算等概念,能帮助理解深度学习模型的原理。例如,在神经网络中,矩阵乘法用于神经元之间的
- 流行编程语言全解析:优势、应用与短板
a小胡哦
pythonjavac++c语言javascriptswiftr语言
Python:优势Python以其简洁、易读的语法闻名,新手能快速上手。丰富的库和框架,能极大地提高开发效率。适用领域数据科学与分析:处理和分析大规模数据集,进行数据可视化。典型示例:Google用Python进行数据分析,处理海量数据以支持各种业务决策。机器学习与人工智能:构建和训练模型。典型示例:OpenAI在很多人工智能项目中广泛使用Python,如GPT系列模型的研发。网络爬虫:轻松从网页
- 【自学笔记】机器学习基础知识点总览-持续更新
Long_poem
笔记机器学习人工智能
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录机器学习重点知识点总览一、机器学习基础概念二、机器学习理论基础三、机器学习算法1.监督学习2.无监督学习3.强化学习四、机器学习处理流程五、机器学习常见问题与解决方法六、机器学习应用领域总结机器学习重点知识点总览一、机器学习基础概念定义:机器学习是一种人工智能技术,通过对数据的学习和分析,让计算机系统自动提高其性能。本质:找到
- 开源echarts实现的BI数据可视化图表,总有你能用上的
2301_79125642
java
华为审批不通过天津企业待遇集锦211本硕985博找不到工作怎么办还在等华子车bu的保温呢,家被偷了【11.26更新】24届求职黑名单汇总贴记录一次被爆杀的字节面试经历25届日常实习求助,有开源项目经历和源码学习经历求求大家投下我们小米吧,被鸽麻了25日常实习点击就送的公司。。。二本鼠鼠2个多月秋招今天心酸结束秋招上岸,个人历程和面经总结理想一面美团成都到家-24届校招补招-不卷-急!!求求大家投下
- 解锁机器学习核心算法 | 逻辑回归:不是回归的“回归”
紫雾凌寒
AI炼金厂机器学习算法逻辑回归深度学习pythonscikit-learnmatplotlib
引言前面一篇文章我们介绍了机器学习算法中我们最先会接触到的算法——线性回归:机器学习的基石。今天我们继续学习机器学习中的另一个算法模型——逻辑回归(LogisticRegression)。一、逻辑回归:不是回归的“回归”在机器学习的庞大算法体系中,逻辑回归(LogisticRegression)虽然名字中带有“回归”,但却是一位不折不扣的“分类高手”,主要用于解决二分类问题,在众多领域发挥着关键作
- JavaScript结构型设计模式---外观模式
安静一会儿
JavaScript设计模式设计模式外观模式
参考书籍:JavaScript设计模式外观模式:为一组复杂的子系统接口提供一个更高级的统一接口,使更加容易的访问子系统对底层结构兼容性做封装functionaddEvent(dom,type,fn){//if(dom.addEventListener){dom.addEventListener(type,fn,false);//}elseif(dom.attachEvent){dom.attach
- JavaScript设计模式 -- 迭代器模式
鎈卟誃筅甡
javascript设计模式迭代器模式
在软件开发中,我们经常需要遍历集合、数组、链表、树等数据结构。传统上,这些数据结构往往需要暴露内部实现细节,或者写大量重复的遍历代码。**迭代器模式(IteratorPattern)**提供了一种统一的方式来访问集合内的元素,而不暴露集合的内部表示。通过定义统一的迭代器接口,可以使客户端代码与数据结构实现解耦,从而使系统更易扩展和维护。迭代器模式简介迭代器模式属于行为型设计模式,其主要思想是将遍历
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。