Web前端-课程设计-网易严选
1. 项目简介:本科大三上学期Web基础课程设计,由于是小组作业,项目链接只有我写的商品详情和部分首页,文档是自己撰写的。
2.项目链接:Web前端-课程设计-网易严选(部分)-网页制作文档类资源-CSDN下载
3. 项目视频:Web前端丨课程设计丨网易严选丨分享_哔哩哔哩_bilibili
4. 项目文档如下
本科学生大作业报告
课程名称: Web基础
网站主题: 《网易严选》
小组成员:
1.
2.
3. 刘建杰
4.
5.
6.
填写日期: 2022/01/13
目录
一、 网站主题... 4
1.1网站说明... 4
1.2网站风格说明... 4
二、 网站结构及说明... 4
2.1 网站结构图... 4
2.2 首页... 5
2.2.1 子菜单... 5
2.2.2 侧边栏... 6
2.2.3 商品推荐... 6
2.2.4 商品滚动... 8
2.3 商品详情... 8
2.3.1 放大镜... 10
2.3.2 商品信息... 10
2.3.3 相关推荐... 11
2.4 为你严选... 13
2.4.1 Banner切换... 14
2.4.2 相关推荐... 14
2.4.3 视频宣传... 15
2.5 甄选家... 15
2.5.1 Banner切换... 17
2.5.2 相关推荐... 17
三、 网站技术线路... 18
3.1 工具介绍... 18
3.1.1 HBuilderX.. 18
3.2 技术介绍... 19
3.2.1 HTML5. 19
3.2.2 CSS3. 19
3.2.3 JavaScript 19
3.2.4 Jquery. 19
四、 网站设计步骤... 20
4.1 分配任务... 20
4.2 整合页面... 20
五、 网站亮点... 21
5.1 导航栏与侧边栏... 21
5.2 商品动态切换... 22
5.3 放大镜... 24
六、 额外项目... 26
七、 网站分析与总结... 26
7.1 分析与总结... 26
7.2 收获与体会... 26
-
一、网站主题
1.1网站说明
我们小组写的Web项目是模仿网易严选官网写的,我们小组一方面想做一个购物相关的小项目,毕竟电商一直很火,另一方面巩固这一学期学的Web课程知识,由其是CSS这方面,为以后工作能提供扎实的基本功,还有就是展现自我能力的平台,提高对这门课程更深的理解,锻炼创造能力、搜集资料能力、开发能力,提升思维能力。
我负责的是商品详情整个页面。
1.2网站风格说明
对标官网的颜色以及元素布局,图片也从网易官网下载,以达到与官网几乎一致的效果,以实现完美的模仿。
-
二、网站结构及说明
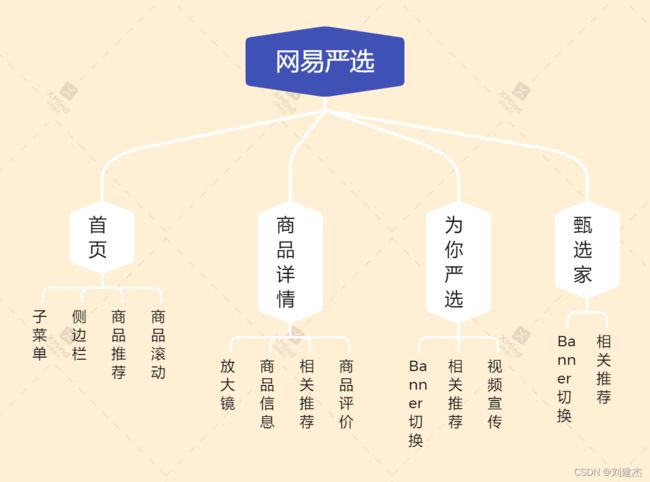
2.1 网站结构图
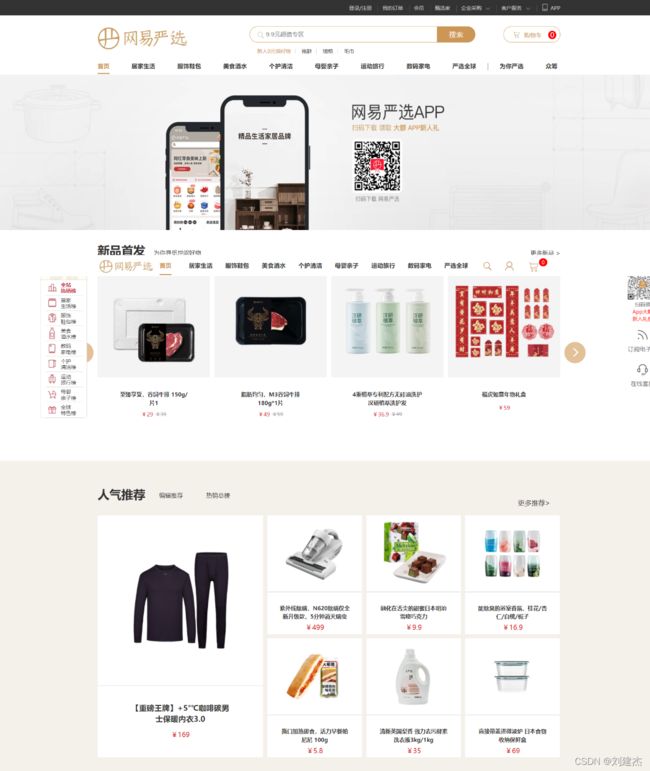
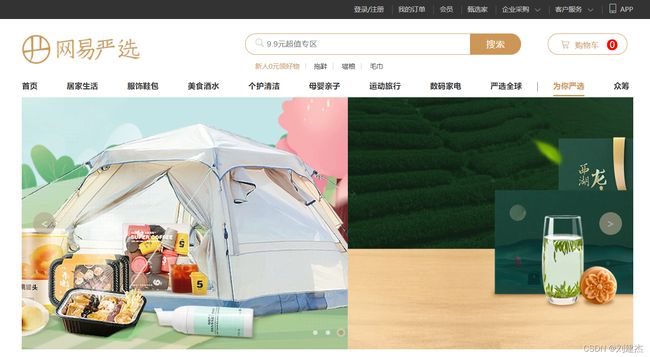
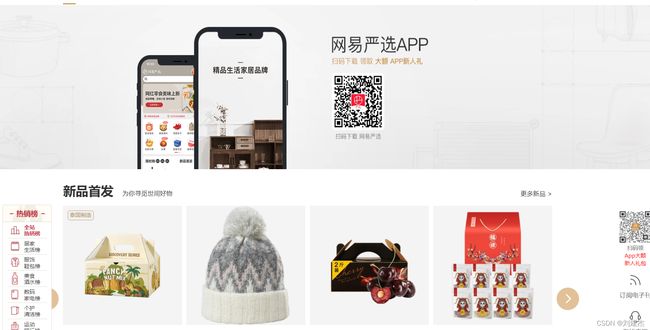
2.2 首页
首页应该大气简洁,页面布局和颜色风格等尽量与官网一致。
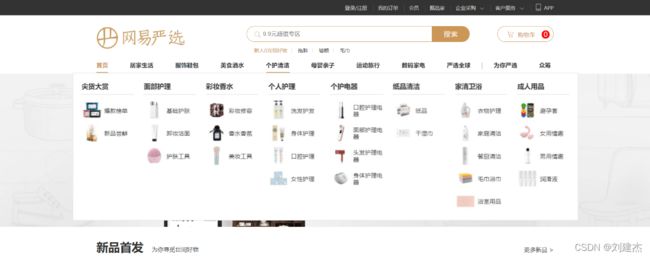
2.2.1 子菜单
子菜单是为了更方便用户筛选自己想要的商品,当用户鼠标悬停在菜单栏,会弹出相应子菜单供用户选择。
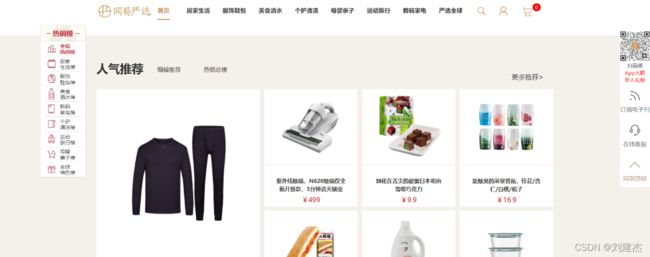
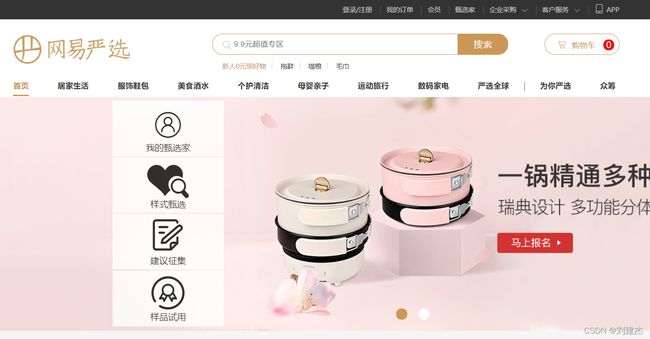
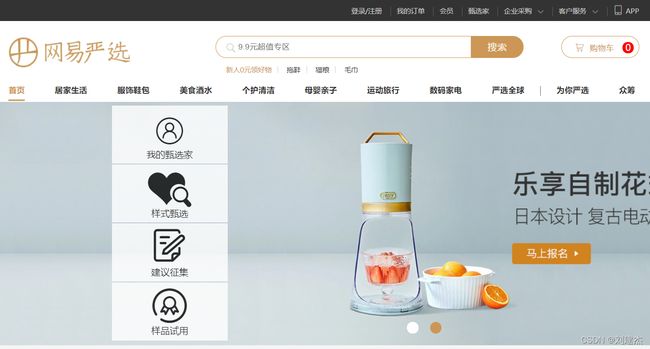
2.2.2 侧边栏
侧边栏分两个,一个在左边显示的是热销榜,为了吸引用户点击,右边是工具侧边栏,显示的是二维码、客服、回到顶部,当用户点击回到顶部可以使页面滚动条到达顶部。
2.2.3 商品推荐
首页商品推荐显示几种比较常见的分类,一个分类显示4个商品来吸引用户。
2.2.4 商品滚动
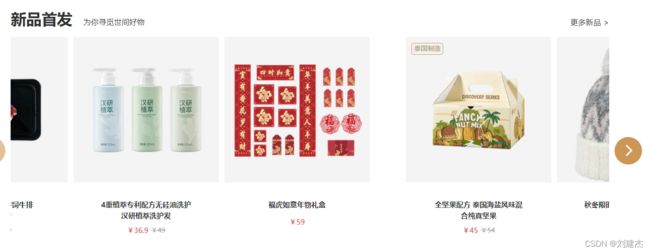
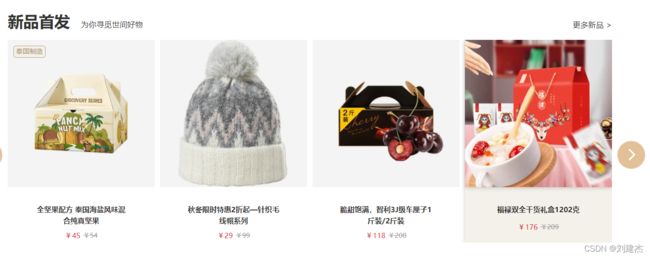
首页应当有些动态效果,而不是单独的静态,所以在新品首发这块,用户点击下一个时,会切换商品,切换过程如下:
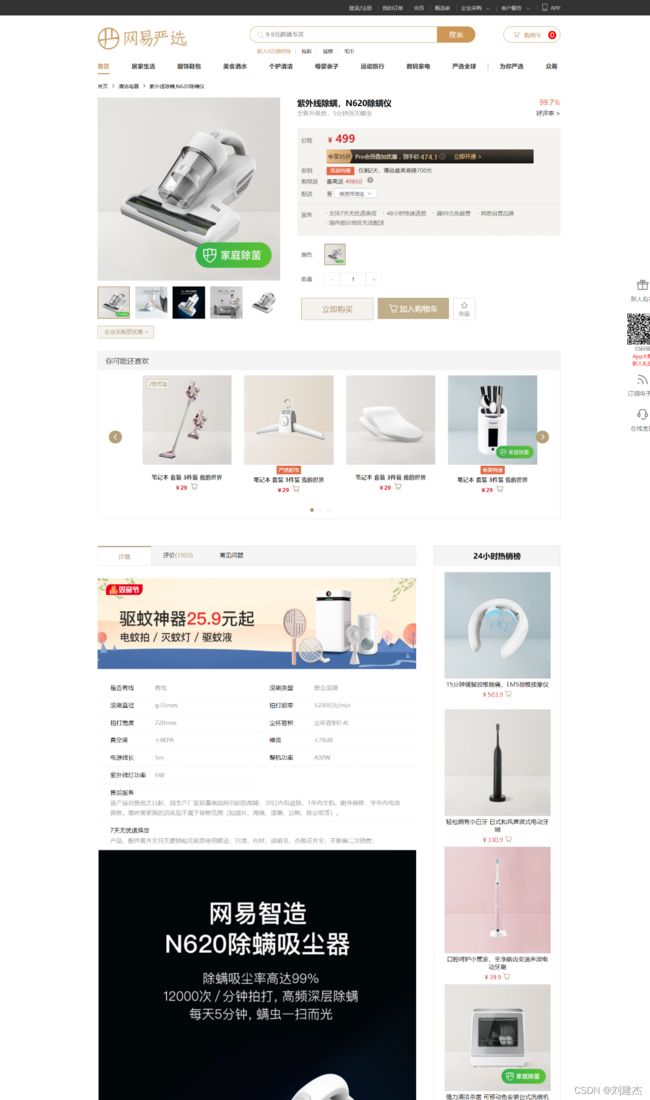
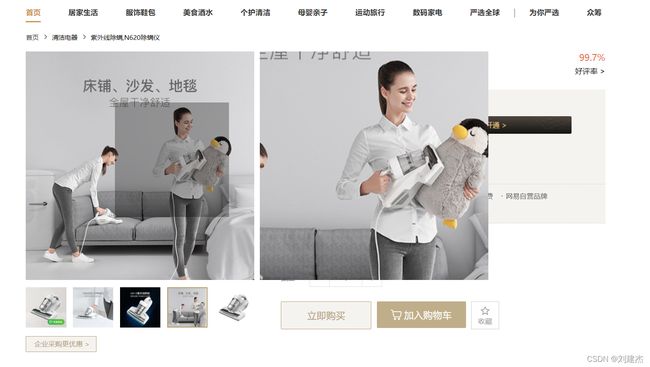
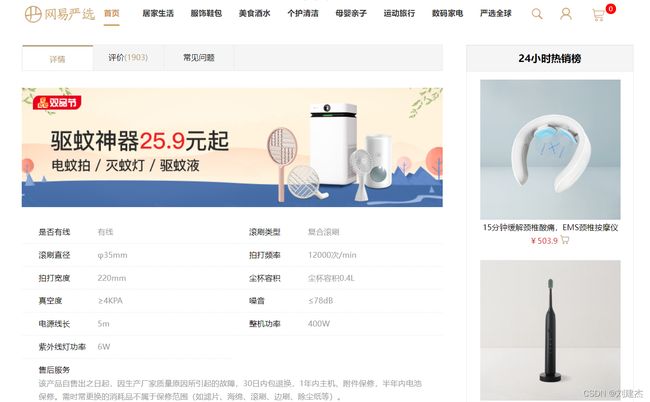
2.3 商品详情
商品详细显示的是某个具体商品的详细信息,用户可以在这流量商品的具体参数,一般来说用户可以在这个页面收藏商品、下订单,但我们只做到显示商品信息这功能。
2.3.1 放大镜
当用户鼠标悬停在商品上,会出现放大镜的效果,使用户更详细查看商品的细节。
2.3.2 商品信息
在页面下方,会有显示商品的详细参数供用户查看。
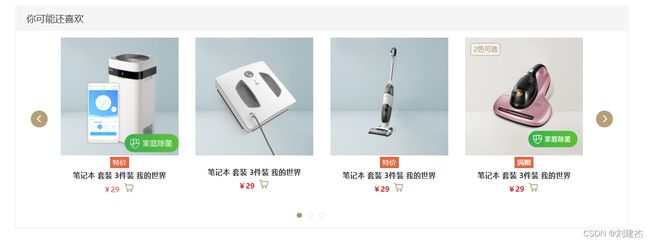
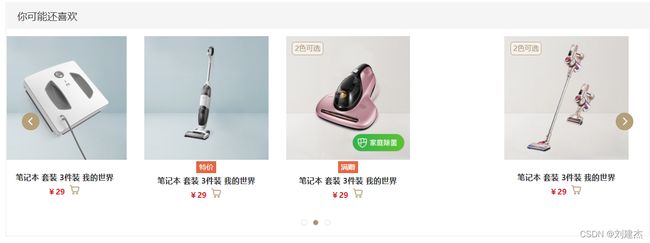
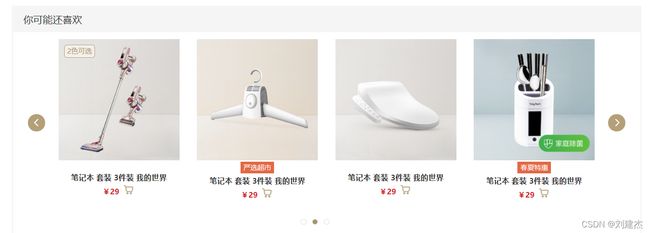
2.3.3 相关推荐
你可能还喜欢,推荐相关产品,并且有动态效果,用户可以点击下一个或者自动的定时的切换推荐产品,切换过程如下:
侧边推荐分24小时热销榜和专题推荐供用户选择
2.4 为你严选
为你严选属于子页面,相当于专业人员推荐热卖和精选商品,显示的也是一系列的商品。
2.4.1 Banner切换
Banner切换可以自动也可以用户点击下一个实现,增加了页面的交互效果。
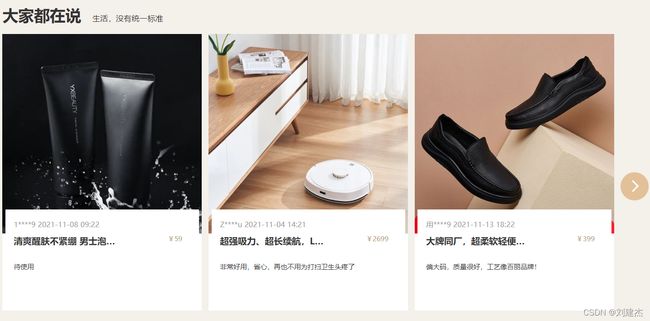
2.4.2 相关推荐
这推荐带有评论,供用户更好的选择。
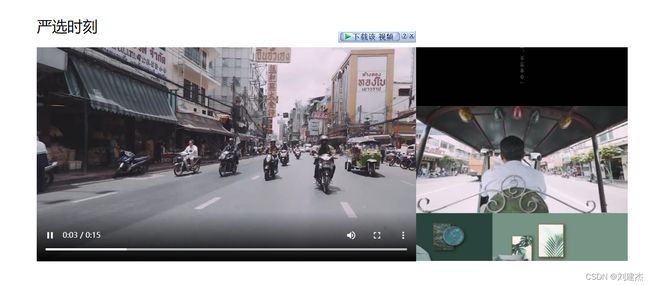
2.4.3 视频宣传
视频宣传可以宣传增加用户对本网站的印象。
2.5 甄选家
甄选家作为网站的子页面,是用户推荐网站应该上架什么商品而存在的。
2.5.1 Banner切换
2.5.2 相关推荐
同样的推荐相关商品给用户更好的选购
三、网站技术线路
3.1 工具介绍
3.1.1 HBuilderX
HBuilderX 简称 HX,HBuilder,H 是 HTML 的缩写,Builder 是建设者。是为前端开发者服务的通用 IDE,或者称为编辑器。与 vscode、sublime、webstorm 类似。它可以开发普通 web 项目,也可以开发 DCloud 出品的 uni-app 项目、5+App 项目、wap2app 项目。目前有 500 万开发者在使用 HBuilder。老版的 HBuilder 是红色 logo,已于 2018 年停止更新。绿色 logo 的 HBuilderX 是新版替代品。除了服务前端技术栈,它也可以通过插件支持 php 等其他语言。相比于竞品,它的优势有:
- 运行速度快(c++内核)
- 对 markdown、vue 支持更为优秀
- 能开发 App、小程序,尤其对 DCloud 的 uni-app、5+App 等手机端产品有良好的支持
3.2 技术介绍
3.2.1 HTML5
HTML5 是 HyperText Markup Language 5 的缩写,HTML5 技术结合了 HTML4.01 的相关标准并革新,符合现代网络发展要求,在 2008 年正式发布。HTML5 由不同的技术构成,其在互联网中得到了非常广泛的应用,提供更多增强网络应用的标准机。与传统的技术相比,HTML5 的语法特征更加明显,并且结合了 SVG 的内容。这些内容在网页中使用可以更加便捷地处理多媒体内容,而且 HTML5中还结合了其他元素,对原有的功能进行调整和修改,进行标准化工作。HTML5 在 2012 年已形成了稳定的版本。
3.2.2 CSS3
CSS3是CSS(层叠样式表)技术的升级版本,于1999年开始制订,2001年5月23日W3C完成了CSS3的工作草案,主要包括盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等模块 [1] 。
CSS演进的一个主要变化就是W3C决定将CSS3分成一系列模块。浏览器厂商按CSS节奏快速创新,因此通过采用模块方法,CSS3规范里的元素能以不同速度向前发展,因为不同的浏览器厂商只支持给定特性。但不同浏览器在不同时间支持不同特性,这也让跨浏览器开发变得复杂。
3.2.3 JavaScript
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。 [1]
JavaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。 [2]
JavaScript的标准是ECMAScript 。截至 2012 年,所有浏览器都完整的支持ECMAScript 5.1,旧版本的浏览器至少支持ECMAScript 3 标准。2015年6月17日,ECMA国际组织发布了ECMAScript的第六版,该版本正式名称为 ECMAScript 2015,但通常被称为ECMAScript 6 或者ES2015。
3.2.4 Jquery
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(框架)于2006年1月由John Resig发布。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的CSS选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
-
四、网站设计步骤
4.1 分配任务
组长选定网站的要实现的页面,分配给组员,并规定好项目的文件夹结构,并提醒代码风格和注意事项。组员实现分配的任务再发给组长。
4.2 整合页面
组长收集组员发来的页面,导入一起成一个完整的小项目,并通过超链接使各个页面相互有关。
-
五、网站亮点
5.1 导航栏与侧边栏
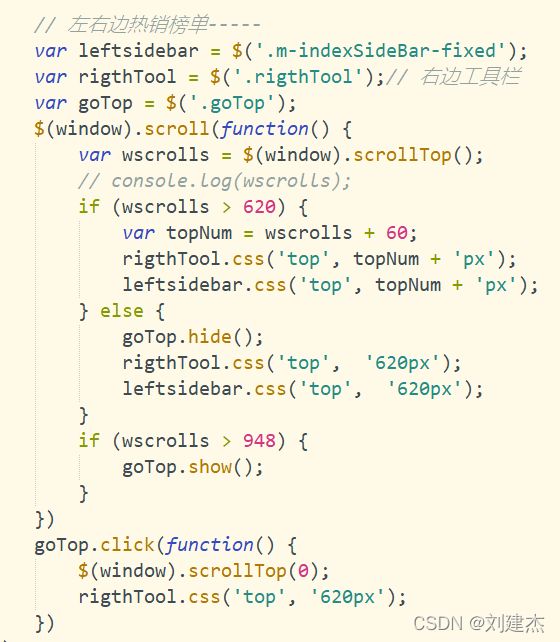
导航栏与侧边栏用Js实现良好的交互功能,当用户浏览页面往下滑动滚动条时,导航栏会跟着显示在页面顶部,当用户滚动条没有距离顶部太远时又会隐藏。侧边栏差不多,用户浏览页面往下滑动滚动条时,侧边栏会跟着显示在页面左右两边,当用户滚动条没有距离侧边栏原始位置太远时又会固定在初始位置。
效果如下:
这是使用Js来实现的,监听页面滚动条的位置,再加上if-else判定如果超过一定距离就显示和隐藏。
代码如下:
5.2 商品动态切换
如上2.2.4功能所述,当用户点击下一个的时候会动态切换显示下一排商品。
这具体是使用Jquery的animate方法来实现的,设定left偏移值,让元素执行动画平移效果。
5.3 放大镜
如上2.3.1所述,用户鼠标 悬停在商品上会呈现放大镜的效果。
效果如下:
这具体是使用Js与Jquery结合实现的,给鼠标进入事件,用鼠标的位置减去父元素基于整个页面的Top和left位置,就得出当前鼠标基于父元素的相对位置,再减去小盒子的大小的一半就将鼠标定位到中心。
定位完小盒子后,大img因为是小盒子的2倍,860px,小div直接left和top定位,那大img就刚好是小div的2倍。
代码如下:
-
六、额外项目
-
七、网站分析与总结
7.1 分析与总结
- 模仿网易严选官网比较成功,页面和功能完成度较高
- 有许多应该改进和增加功能方向,比如增加官网没有的酷炫页面效果和更多的交互设计
- 充分利用Js与Jquery完成页面交互功能
- 很好的利用Css显示应该要显示的效果
7.2 收获与体会
- 开发网页之前必须要有充足的知识体系,知道一块功能应该怎么实现,细节部分再百度即可
- 知识面太窄,需要多学习,才能扩展思维,实现更好的页面与交互功能
- 知识体系和面要
- 提高写代码的效率,不能死扣细节,应该要有总体框架再慢慢调细节
- 用Js和Jquery实现交互功能时,要提前想好逻辑才能写得更好,以及提高找Js的bug的精确性,先要理清思路,逐步跟踪,特别是可以利用好页面的开发者工具的控制台功能,可以输出文字来测试功能是否达到预期效果。