一、下载bootstrap
下载地址:https://v3.bootcss.com/getting-started/#download,选择第二个,下载带有源码的bootstrap,只能通过这种方式(django是封闭的)
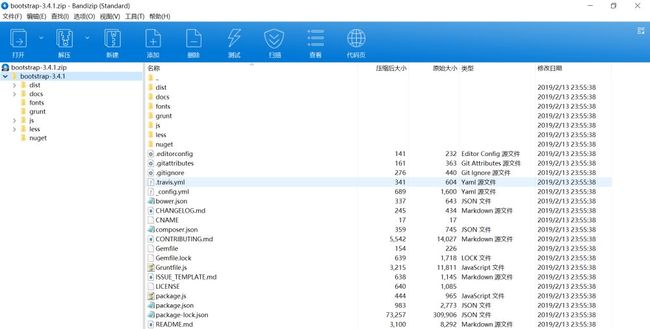
下载的目录结构:
dist文件是bootstrap的核心文件
二、创建一个简单Demo项目
1.在根项目下创建一个static目录,再在static下创建一个bootstrap文件夹。
2.并在根项目下创建一个templates目录用于存放html文件。
3.找到setting.py修改STATIC_URL:(输入到该文件的末尾即可,注意符号)
STATIC_URL = '/static/'
STATICFILES_DIRS = ( os.path.join('static'), )
STATIC_ROOT = ''
4.setting.py修改TEMPLATES下的'DIRS'
注意:BASE_DIR是manage.py文件的所在路径
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, "templates")],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
5.找到应用下的view.py文件,修改如下:
#视图函数,返回index.html页面
from django.http import HttpResponse
from django.shortcuts import render
def index(request):
return render(request, 'index.html')
6.在跟路由urls.py文件修改如下:
from django.urls import path
from App import views
urlpatterns = [
# 首页
path('user/', views.index, name="index"),
]
上面已经写好视图函数并且加好路由了,接下来开始放置bootstrap。
三、配置bootstrap
1.打开步骤一下载的文件,找到dist文件夹,将里面的的3个文件夹css、fonts、js复制
到/static/bootstrap下。
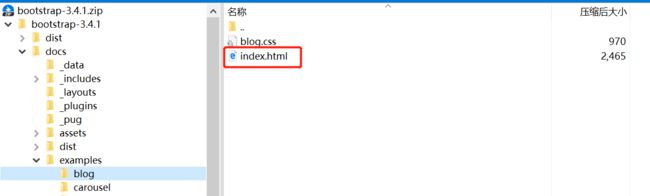
2.从步骤一下载的bootstrap的压缩文件找到docs/examples/blog/下的index.html,复制到项目路径步骤二新建的/templates/目录下,然后改名为base.html。
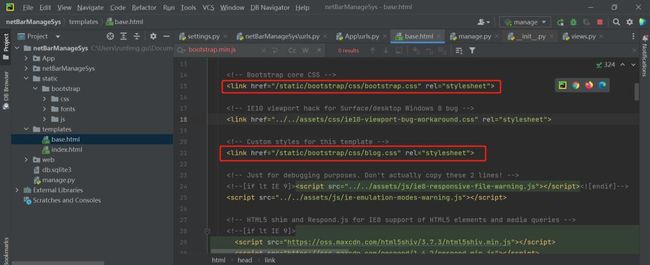
3.将
改为
4.将
改为
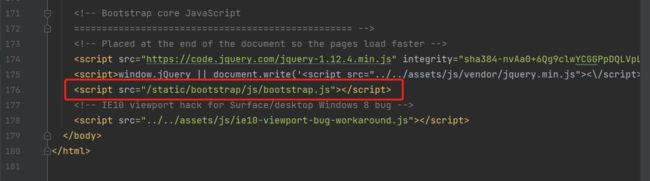
5.将
改为
6.将步骤一下载的/docs/examples/blog/下的blog.css复制到static/bootstrap/css/目录下
7.新建一个index.html,里面只需要写对base.html页面的继承
{% extends 'base.html' %}
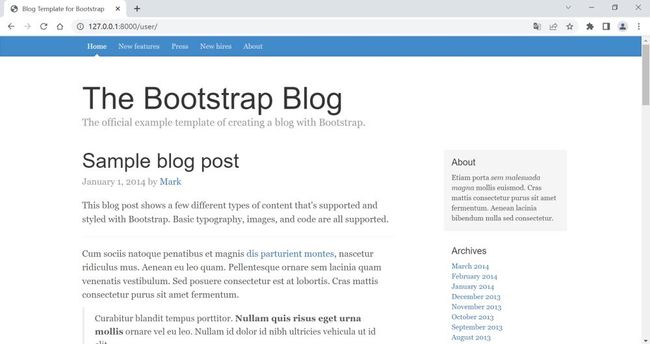
8.运行Django,浏览器打开http://127.0.0.1:8000/user/
总结
到此这篇关于Django中引入bootstrap的文章就介绍到这了,更多相关Django引入bootstrap内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!