- PyTorch建模与应用:从深度学习到大模型
屿小夏
书籍推荐深度学习pytorch人工智能
文章目录一、内容简介二、值得一读1.从基础到深入,适合不同层次的读者2.丰富的实战案例3.全面的数据处理与模型构建三、适用人群1.AI技术初学者2.在校学生和从业者3.培训机构和高校教学四、总结一、内容简介《动手学PyTorch建模与应用:从深度学习到大模型》是一本从零基础上手深度学习和大模型的PyTorch实战指南。全书共11章,内容涵盖了从深度学习的基础概念到大语言模型的应用。第1章介绍了深度
- vue3中的provide和inject实用案例之基于el-dialog的命令式弹框,直接一行js代码打开
需求场景某些情况下,我们要使用一个弹框组件的时候一般都是这样使用:Thisisadialogimport{ElDialog}from'element-plus'import{ref}from"vue";constdialogVisible=ref(false)constopen=()=>{dialogVisible.value=true}也就是说,每次想要有一个弹框打开功能都需要引入ElDialo
- 圈子交友app小程序公众号/圈子社群创建必须要注意的几个点
技术选型与平台搭建技术选型:根据需求选择合适的开发技术和框架。例如,对于跨平台应用,可以考虑使用vue、uniapp等前端框架;后端则可以选择php等组合,以保证数据处理的效率和安全性。平台搭建:搭建稳定、易用、美观的App、小程序或公众号平台。注重用户体验,确保界面简洁、操作流畅。用户体验优化界面设计:注重UI/UX设计,确保界面美观、简洁、易用。这有助于提升用户的满意度和忠诚度。交互流程:优化
- 遗传算法与深度学习实战(25)——使用Keras构建卷积神经网络
盼小辉丶
遗传算法与深度学习实战深度学习kerascnn
遗传算法与深度学习实战(25)——使用Keras构建卷积神经网络0.前言1.卷积神经网络基本概念1.1卷积1.2步幅1.3填充1.4激活函数1.5池化2.使用Keras构建卷积神经网络3.CNN层的问题4.模型泛化小结系列链接0.前言卷积神经网络(ConvolutionalNeuralNetwork,CNN)的提出是为了解决传统神经网络的缺陷。即使对象位于图片中的不同位置或其在图像中具有不同占比,
- 深入解析Vue.js组件开发:从基础到进阶
冷夜雨.
vue.js
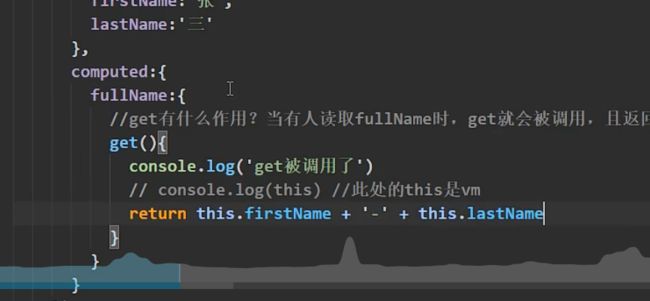
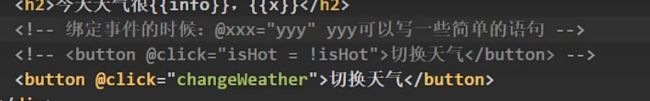
Vue.js作为一款渐进式的JavaScript框架,其独特的设计理念和易用性使得它在现代前端开发中占据了重要地位。Vue组件是Vue.js中最核心的组成部分,它是构建应用的基础单元,也是Vue项目模块化和重用的关键所在。在这篇文章中,我们将深入探讨Vue.js的组件开发,涵盖从基础到进阶的各个方面,包括组件的创建、通信、生命周期、性能优化等内容,帮助你掌握Vue组件开发的核心技巧。一、Vue组件
- 基于JavaScript的网页设计案例分析:打造现代化、交互性强的网站体验
冷夜雨.
javascript
引言随着互联网的快速发展,网页设计的要求也在不断提升。从最初的静态页面到如今的动态、交互式网页,JavaScript作为一种重要的前端开发语言,已成为现代网页设计中不可或缺的一部分。它能够为网页带来更强的交互性、灵活性和动态效果,不仅提升用户体验,也能在设计过程中实现更复杂的功能。本文将通过一个具体的JavaScript网页设计案例,来展示如何利用JavaScript打造现代化、交互性强的网站,并
- Python网络爬虫入门教程:从抓取数据到应用实现
冷夜雨.
python
引言在大数据时代,信息就是力量。各种网站每天产生着海量的数据,这些数据中蕴藏着巨大的商业价值和研究价值。如何快速、自动化地从互联网上获取这些信息,成为了数据科学、人工智能、市场分析等领域中的一个重要课题。Python,作为一门易于学习且功能强大的编程语言,其丰富的库和工具使得构建网络爬虫变得非常简单。网络爬虫(WebScraper)是一种自动化程序,用来从网页中提取信息。无论是用于数据分析、竞争对
- Vue 开发者的 React 实战指南:路由和导航篇
作为Vue开发者,在迁移到React开发时,路由系统的差异是需要重点关注的部分。本文将从VueRouter的使用经验出发,详细介绍ReactRouter的使用方式和最佳实践。基础路由配置VueRouter配置在Vue中,我们通常这样配置路由://router/index.jsimport{createRouter,createWebHistory}from'vue-router';importHo
- 【深度学习地学应用|滑坡制图、变化检测、多目标域适应、感知学习、深度学习】跨域大尺度遥感影像滑坡制图方法:基于原型引导的领域感知渐进表示学习(一)
努力学习的大大
论文推荐深度学习人工智能机器学习神经网络变化检测
【深度学习地学应用|滑坡制图、变化检测、多目标域适应、感知学习、深度学习】跨域大尺度遥感影像滑坡制图方法:基于原型引导的领域感知渐进表示学习(一)【深度学习地学应用|滑坡制图、变化检测、多目标域适应、感知学习、深度学习】跨域大尺度遥感影像滑坡制图方法:基于原型引导的领域感知渐进表示学习(一)文章目录【深度学习地学应用|滑坡制图、变化检测、多目标域适应、感知学习、深度学习】跨域大尺度遥感影像滑坡制图
- 【vLLM 学习】安装
vLLM是一款专为大语言模型推理加速而设计的框架,实现了KV缓存内存几乎零浪费,解决了内存管理瓶颈问题。更多vLLM中文文档及教程可访问→https://vllm.hyper.ai/vLLM是一个Python库,包含预编译的C++和CUDA(12.1)二进制文件。依赖环境操作系统:LinuxPython:3.8-3.12GPU:计算能力7.0或更高(例如V100、T4、RTX20xx、A100、L
- 总结 JavaScript 中的变体函数调用方式
javascript前端
JavaScript中函数调用有许多独特的变体方式,例如~function、-function等。这些变体不仅展现了JavaScript语言的灵活性,也可以在某些场景下让代码更加简洁。本文将通过示例代码和解析,来全面剖析这些特殊的函数调用方式及其返回值的区别。IIFE的基础:自执行函数在深入了解特殊调用方式之前,我们先来复习一下IIFE(ImmediatelyInvokedFunctionExpr
- 提升CSS动画学习效率的利器——ScriptEcho
前端
引言在现代网页设计中,CSS动画的重要性不言而喻。它不仅能够为用户提供更为生动的视觉体验,还能有效地吸引用户的注意力。例如,按钮的悬停效果、页面的加载动画等,都是通过CSS动画实现的。然而,尽管CSS动画的应用场景广泛,但对于零基础的学习者来说,学习其中的技巧和知识常常面临挑战。本文将介绍如何通过ScriptEcho这一强大的工具来提升CSS动画的学习效率,让每位学习者都能轻松入门。CSS动画基础
- C语言学习——指针与数组,指针与函数,指针与堆空间
许白掰
c语言学习算法
目录一、指针与数组1.导入问题2.深入理解数组地址(inta[]={1,2,3,4,5};)3.指针与数组的等价用法4.字符串拾遗5.指针移动组合拳:intv=*p++6.小结二、指针与函数1.导入问题2.深入函数之旅3.函数指针(Typefunc(Type1a,Type2b))4.函数指针参数5.再论数组参数6.小结三、指针与堆空间1.再论内存空间2.堆空间的本质3.预备知识——void*4.堆
- 【第四天】零基础入门刷题Python-Selenium-自动化测试-打开百度的首页搜索B站然后打开B站-切换B站窗口在B站搜索框中搜索Selenium-复习XPATH详细语法
Long_poem
pythonselenium开发语言xmlhtml
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、先复习昨天的XPATH语法,然后学习怎么切换窗口二、详细代码1.对本节代码XPath表达式的解释2.在百度的首页上搜索B站后打开B站-在B站搜索框中搜索Selenium3.对切换窗口的详细介绍4.对上方的两个模块的详细介绍总结前言提示:这里可以添加本文要记录的大概内容:第零天练习补充零基础入门刷题Python-Sele
- 麦田物语学习笔记:构建游戏的时间系统
扶离_flee
麦田物语学札学习笔记游戏
基本流程1.代码思路(1)新建一个TimeManager.cs(2)创建枚举变量来表示四季,在TimeManager里需要的变量有:游戏内的秒,分钟,小时,天,月,年;游戏内的季节;控制一个季节有多少个月;控制时间的暂停;计时器tikTime(3)在Settings里添加计时器的阈值,以及各个时间的进位(4)初始化各个时间单位以及实现更新游戏时间的逻辑2.代码实现新增枚举类publicenumSe
- Docker基础教程
由于格式和图片解析问题,可能会影响阅读体验,可前往博客阅读原文Docker是一个开源的容器化平台,可以帮助开发者和运维人员更快地构建、发布和运行应用程序。Docker使用容器技术,将应用程序和其依赖项打包到一个可移植的容器中,从而实现跨平台、快速部署和易于管理的目的。本文主要从docker的基础开始学习,包括基本架构、全局命令、镜像、仓库、容器扫码关注公众号,查看更多优质文章Docker架构Doc
- 牛奶:儿童成长的营养卫士
css
在孩子成长的旅程中,牛奶扮演着至关重要的角色。从婴幼儿时期的配方奶,精准调配营养成分,满足宝宝快速生长发育需求,助力大脑、骨骼发育。到孩童阶段,每天一杯纯牛奶,为奔跑玩耍的他们补充能量,钙元素让骨骼更强壮,像坚固的小卫士,支撑孩子探索世界。学校课间,一盒牛奶成为孩子们喜爱的营养补给,确保学习精力充沛。家长们看着孩子茁壮成长,心中满是欣慰,而牛奶功不可没,用它满满的营养守护孩子成长每一步,是童年不可
- 遗传算法与深度学习实战(26)——编码卷积神经网络架构
盼小辉丶
遗传算法与深度学习实战深度学习cnn遗传算法
遗传算法与深度学习实战(26)——编码卷积神经网络架构0.前言1.EvoCNN原理1.1工作原理1.2基因编码2.编码卷积神经网络架构小结系列链接0.前言我们已经学习了如何构建卷积神经网络(ConvolutionalNeuralNetwork,CNN),在本节中,我们将了解如何将CNN模型的网络架构编码为基因,这是将基因序列进化在为给定数据集上训练最佳模型的先决条件。1.EvoCNN原理进化卷积神
- Spring Boot 2 学习指南与资料分享
来恩1003
SpringBoot2springboot后端java
SpringBoot2学习资料SpringBoot2学习资料SpringBoot2学习资料在当今竞争激烈的Java后端开发领域,SpringBoot2凭借其卓越的特性,为开发者们开辟了一条高效、便捷的开发之路。如果你渴望深入学习SpringBoot2,以下这份精心准备的学习指南与丰富的资料分享将成为你前行的得力伙伴。一、学习指南(一)入门奠基环境搭建:Java环境:确保开发机器安装了Java8或更
- MongoDB 学习指南与资料分享
来恩1003
MongoDBmongodb数据库
MongoDB学习资料MongoDB学习资料MongoDB学习资料在数据爆炸的当下,MongoDB作为非关系型数据库的佼佼者,以其独特优势在各领域发光发热。无论是海量数据的存储,还是复杂数据结构的处理,MongoDB都能轻松应对。接下来,让我们一同深入探索MongoDB的学习路径,并分享一些实用的学习资料。学习指南入门基础核心概念掌握MongoDB基于分布式文件存储,采用文档型数据模型。它将数据以
- 关于2025年智能化招聘管理系统平台发展趋势
yongyoudayee
数智招聘
2025年,招聘管理领域正站在变革的十字路口,全新的技术浪潮与不断变化的职场生态相互碰撞,促使招聘管理系统成为重塑企业人才战略的关键力量。智能化招聘管理系统平台在这一背景下迅速崛起,其发展趋势不仅影响企业的招聘效率与质量,还深刻改变着人力资源市场的生态格局。一、智能化招聘管理系统平台的核心特征与发展趋势1.深度学习算法与大数据分析的应用2025年的招聘管理系统将依托深度学习算法与大数据分析,彻底颠
- 《C++ 赋能强化学习:Q - learning 算法的实现之路》
c++人工智能深度学习
在当今科技飞速发展的时代,人工智能无疑是最热门的领域之一,而强化学习作为其中的重要分支,正逐渐改变着我们解决复杂问题的方式。Q-learning算法作为强化学习中的经典算法,在众多领域如游戏、机器人控制、资源管理等有着广泛的应用前景。本文将深入探讨如何用C++实现强化学习中的Q-learning算法,带您领略C++在人工智能领域的强大魅力。一、强化学习与Q-learning算法概述强化学习是一种通
- 搜广推日常实习面经一
Y1nhl
搜广推面经深度优先算法python推荐算法搜索引擎pytorch深度学习
写在前面:除了校招的面经,实习的面经我也会更新,毕竟俺后续可能还要找一段实习。从八股来看,实习的八股更加的八股一点。和校招的面经有点不一样,所以还是可以学习了解一下。总之一句话:面向工作学习,而不是面向实验室学习!唯品会广州—搜索算法实习生一、手撕二叉树的最大深度_力扣104深度优先遍历+递归#Definitionforabinarytreenode.#classTreeNode:#def__in
- 【学术会议论文投稿】JavaScript在数据可视化领域的探索与实践
小周不想卷
艾思科蓝学术会议投稿javascript
【ACM出版|EI快检索|高录用】2024年智能医疗与可穿戴智能设备国际学术会议(SHWID2024)_艾思科蓝_学术一站式服务平台更多学术会议请看学术会议-学术交流征稿-学术会议在线-艾思科蓝目录引言JavaScript可视化库概览D3.js基础入门1.引入D3.js2.绘制简单的条形图3.添加轴交互性与动画实际应用场景结论引言在数据驱动决策日益重要的今天,数据可视化成为连接数据与洞察的桥梁。J
- 【学术会议论文投稿】前端框架巅峰对决:React、Vue与Angular的全面解析与实战指南
小周不想卷
艾思科蓝学术会议投稿前端框架
【JPCS独立出版】第三届能源与动力工程国际学术会议(EPE2024)_艾思科蓝_学术一站式服务平台更多学术会议请看:https://ais.cn/u/nuyAF3引言在快速发展的前端技术领域,选择合适的框架或库对于项目的成功至关重要。React、Vue和Angular作为当前最流行的三大前端框架/库,各自拥有独特的优势和适用场景。本文将通过深入的文字解析和代码讲解,帮助开发者理解这三者的差异,并
- java ssm基于微信小程序的面向企事业单位的项目申报评审系统(源码+文档+运行视频+讲解视频)
QQ2279239102
SSM微信小程序微信小程序javaSSM开发语言vue.js
文章目录系列文章目录目的前言一、详细视频演示二、项目部分实现截图三、技术栈后端框架SSM前端框架vueSSM框架详细介绍系统测试微信小程序介绍四、代码参考源码获取目的摘要:基于JavaSSM与微信小程序的项目申报评审系统,针对企事业单位项目管理痛点,提供一站式解决方案,提升工作效率与透明度。申报单位在微信小程序端按模板填写项目信息,包括项目背景、目标、预算等详细资料,上传相关附件。系统自动校验格式
- TypeScript 的类型系统如何提升代码质量?
引言在现代前端和后端开发中,代码质量的重要性毋庸置疑。良好的代码质量不仅能减少Bug,还能提升团队协作效率和项目的可维护性。而TypeScript的出现,为JavaScript引入了静态类型检查,成为提升代码质量的一大利器。本文将聚焦于TypeScript的类型系统,探讨它如何帮助开发者在开发阶段发现潜在问题、提升代码健壮性。类型系统的核心价值JavaScript是一门动态类型语言,这意味着变量的
- Java8中Optional的使用与解析
零臣
开发语言java数据结构
引言今天在项目中看到了大量Optional的使用,之前我也了解过Optional,是Java8中的新特性,并且便利地为空指针问题提供了处理方法,可以避免繁琐的if/else。但是并没有真正在项目中使用过Optional,现在就来详细地学习一下Optional的用法以及源码实现。构造器方法Optional.of(Tt):创建一个Optional实例,t必须非空Optional.empty():创建一
- Chrome DevTools 剖析:调试 JavaScript 异常
引言ChromeDevTools是一款功能强大的开发者工具,广泛应用于前端开发,尤其是调试网页和Web应用的JavaScript代码。作为GoogleChrome浏览器的一部分,它为开发者提供了一整套调试、分析和优化网页性能的功能。本文将专注于ChromeDevTools中调试JavaScript异常的功能,并详细介绍如何使用它来有效捕获和解决JavaScript错误。1.JavaScript异常
- Elasticsearch搭建框架以及测试
小郭爱编程
elasticsearch学习介绍Elasticsearch简介Elasticsearch是一个建立在全文搜索引擎ApacheLucene™基础上的搜索引擎,可以说Lucene是当今最先进,最高效的全功能开源搜索引擎框架。用通俗的话理解就是:将不同服务器需要的数据,弄成一个文档,放到es中去,当我们去搜索的时候,就是去搜索文档。es是一个非关系型数据库,和redis一样,redis是一个键值对的数
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl