Games101-课程8笔记
目录
第八节课 : 补充shading(光照-高光/环境光, 着色, 图形管线) 及 纹理映射部分内容
高光
环境光照
Blinn-Phong反射模型
着色频率
面着色
顶点着色
像素着色
顶点的法线
图形(实时渲染)管线
Vertex Processing(顶点处理)
Rasterization(光栅化)
Fragment Processing(像素处理)
Texture Mapping (纹理映射)
uv图
第八节课 : 补充shading(光照-高光/环境光, 着色, 图形管线) 及 纹理映射部分内容
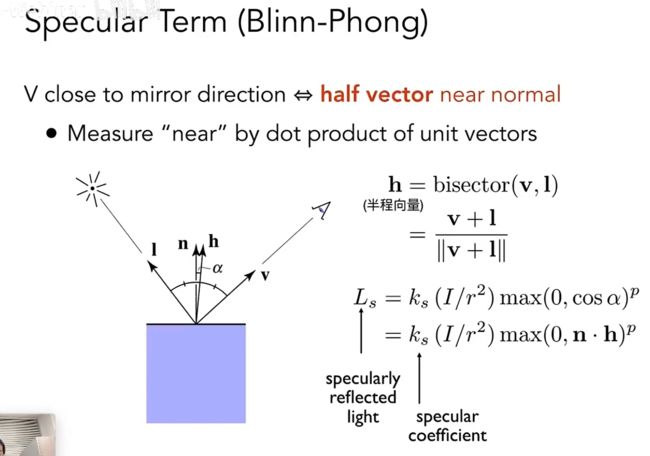
高光(镜面反射) :
从 l 向量入射,通过比较光滑(镜子,金属等等)的材质时, 会有一个反射R的高光, 若v相机向量在R附近则可以看到高光.
Blinn-Phong模型 :
①通过公式 l(光照单位向量)和v(观察单位向量) 得出 h(半程向量)
②h与n的接近程度 和 v与反射向量成对应关系
③计算h(半程向量)和n(物体法线)的点乘(cos), 若接近0则相机向量在反射向量附近, 看的到高光. 反之接近1则不在附近,看不到高光.
④默认情况下, 高光的ks(下面公式的第二条,称为镜面反射系数)的RGB是白色的,因为Blinn-Phong模型以是否看得见高光为重点.正确做法为还是要计算有多少能量被吸收.
⑤为什么不直接用l(入射角度)和物体法线n, 得到反射方向?
因为计算量会大大增加, 引入Blinn-Phong模型可以只使用两个单位向量的点乘计算出, 减少计算量.
⑥为什么Blinn-Phong模型还有一个p的指数?
因为这是为了控制产生高光的角度, 实际生活中我们只要离开一点位置就看不到高光了(或者说是高光只是集中在一个小地方), 而cos(α)的数值太大, 即便偏离高光位置较远还是能看到.
当我们加入指数后, 可以发现数值变化就会大很多, 应用时会使用指数为100的cos(α).
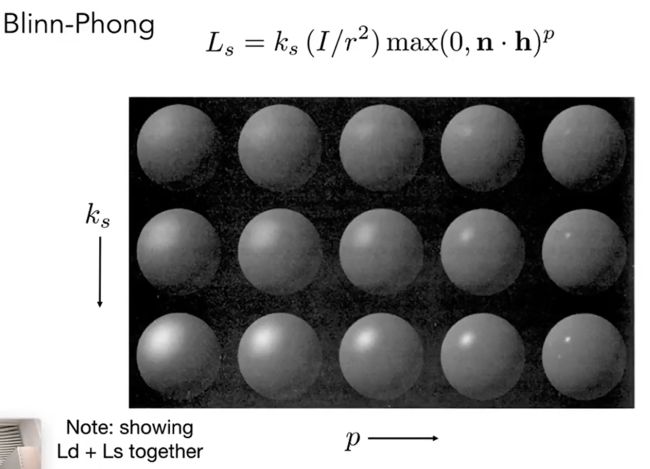
下图中的ks(镜面反射系数)越大,物体越光滑, 吸收的光也就越大, 呈现的亮度大.
指数p越大, 高光效果越明显, 集中的地方越小.
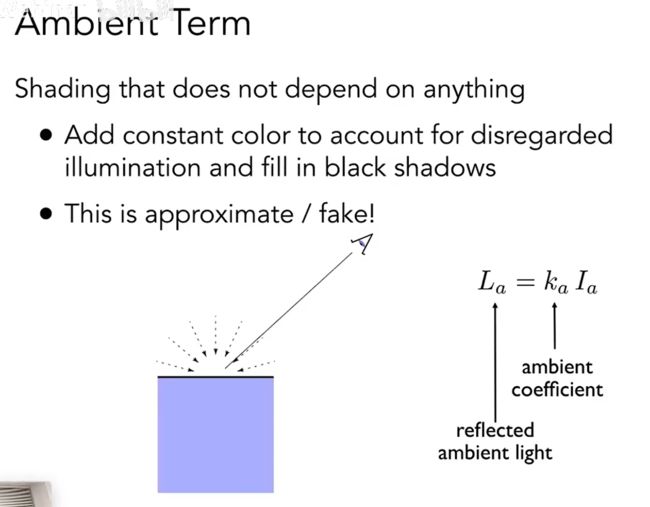
Ambient Term环境光照 : 四面八方反射过来的光
在这里做个简单的假设, 环境光是一个常数, 环境光照的物体不受光照方向和物体法线的影响, 只和光照强度有关, 简单来说, 就是给整个收到环境光的物体提升亮度, 改变颜色.
当然, 实际不是这样的.
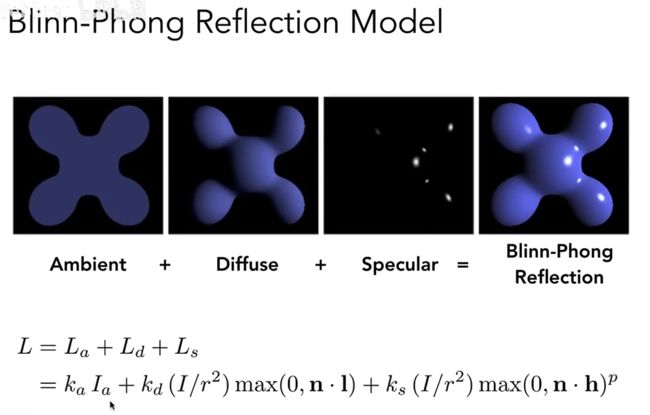
当三种光逐一添加时 : 环境光+漫反射+高光 = Blinn-Phong反射模型
如下为式子:
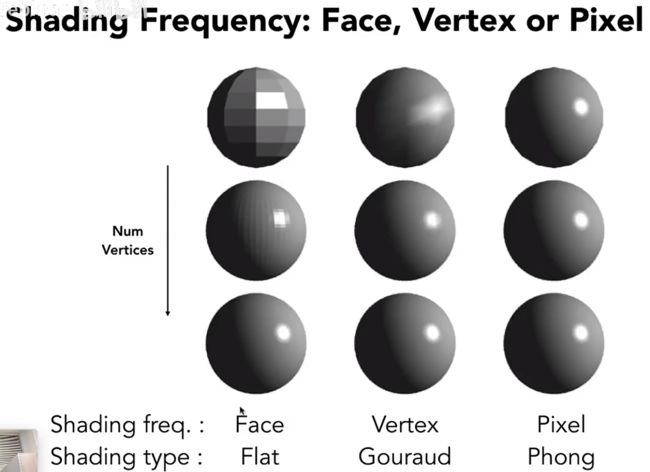
Shading Frequencies(着色频率)
三个球使用的是同一个模型, 不同在于着色对象不同.
第一个球对每个四边形的平面
第二个球对每个三角形的顶点
第三个球对每个像素点
Flat shading(面着色) :
逐个三角形着色, 通过三角形的两条边的叉积, 求出每个三角形的法线, 还有一系列的操作, 给每个三角形的面进行着色(均匀)
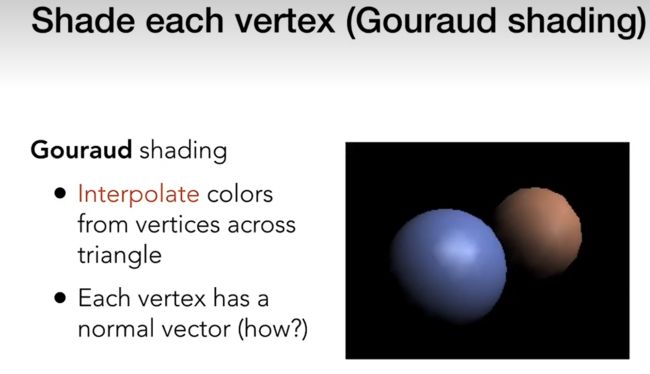
Gouraud shading(顶点着色) :
逐个顶点着色, 求出每个顶点的法线, 给每个顶点着色, 然后三个顶点形成一个三角形,通过插值的方法就能算出来三角形的内部颜色.
Phong shading(像素着色) :
逐个像素着色, 三角形内部的每个像素算出独特的法线方向, 然后对每个像素进行着色.
Num Vertices(数字顶点, 模型自身的复杂度, 顶点越多三角形越多)
不一定Phong shding(逐像素着色)比Flat shding(逐三角形着色)要好, 因为当Num Vertices比像素点还要多时, 那么Flat shading效果更好.
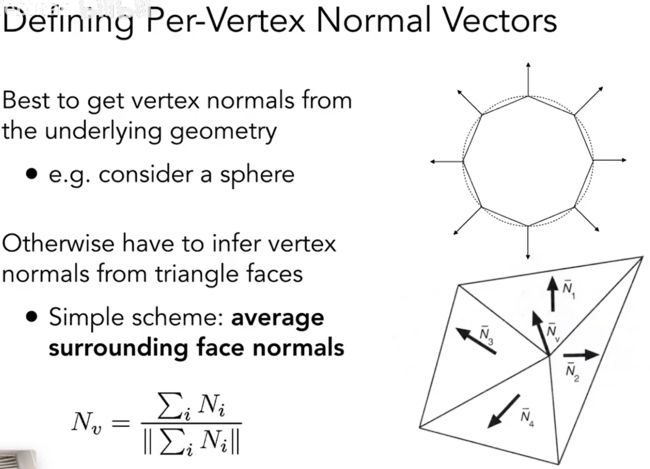
顶点的法线 :
求出一个顶点的法线 , 用周围四个三角形的法线 , 通过三角形面积的大小 , 进行加权平均出这个顶点的法线.
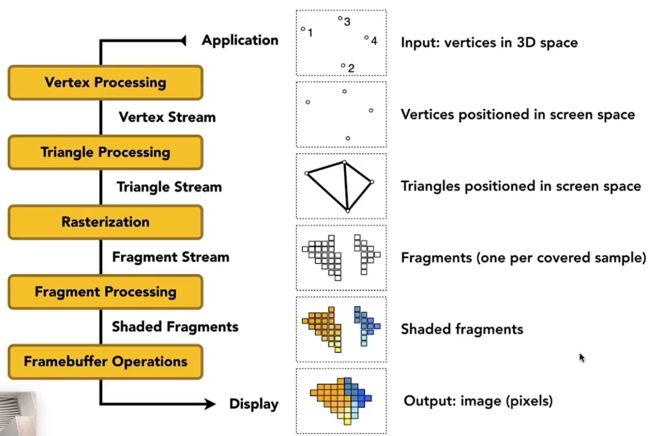
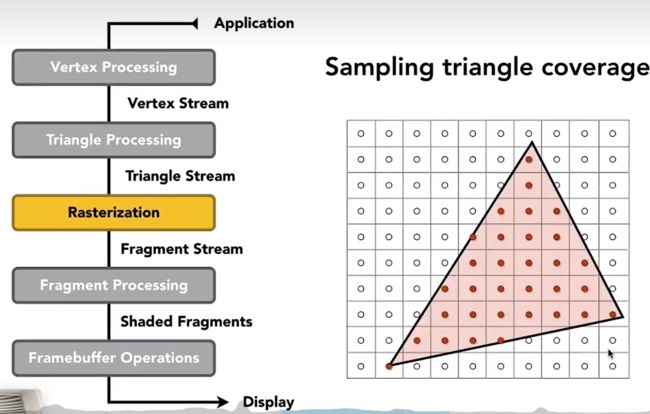
Graphics (Real-time Rendering) Pipline
图形(实时渲染)管线
GPU的工作流程如下 :
- 输入空间中的点
- 将点的位置写在屏幕上
- 依次将每个点连接成三角形
- 把三角形打碎 , 变成一个个的像素
- 对像素进行着色
- 输出图片
Vertex Processing(顶点处理) :
①MVP变换
②Gouraud shading(对顶点着色)
Rasterization(光栅化) :
①对屏幕的像素采样
Fragment Processing(像素处理) :
①Z-Buffer(深度缓存)
② Phong shading(对三角形着色)
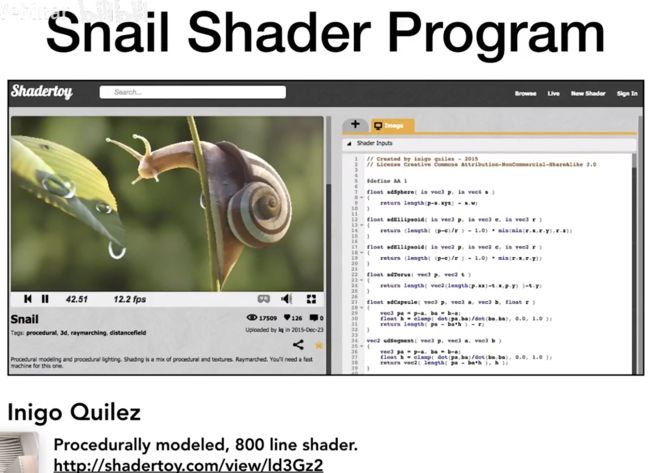
GLSL fragment shader program (像素着色处理的程序)中的Diffuse shader(漫反射)
ps: GLSL是OpenGL Shader Language的缩写
无需写其他的 , 只要写着色器的网站如下: 点击这里进入
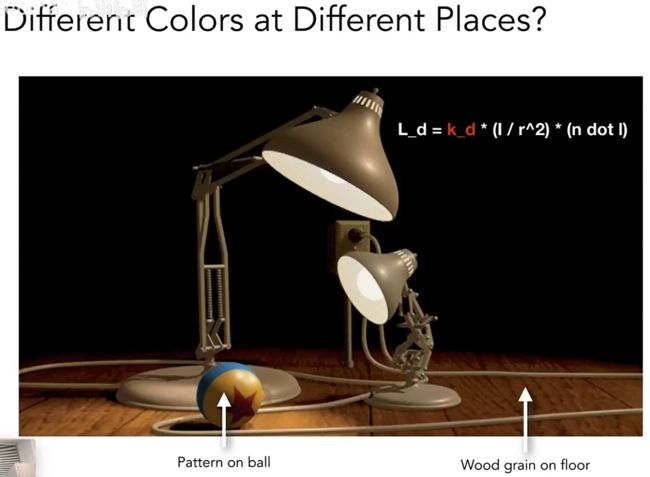
Texture Mapping (纹理映射)
k_d*指的是不同点对应的不同属性
这里可以看到一个球 , 同一个物体拥有不同的颜色(红色星星,蓝色边框) , 那么我们就要对同一个物体表面的不同颜色(点)做处理.
纹理映射 : 指的是物体表面的那层皮(图) , 令这张图的位置一一对应到模型上.
如下图 : 把地球仪的表面扒开放在平面上 , 就是一张图.
模型上的三角形顶点都要对应到纹理上的各个三角形坐标 (这是美工做的,这里不管)
uv图
纹理上是有坐标的 (uv) , 大小是从0~1.
模型上的每个顶点都对应uv上的一个坐标(u , v)
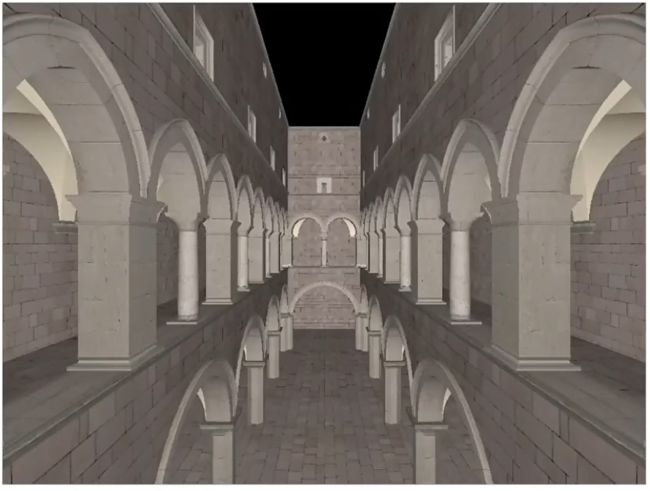
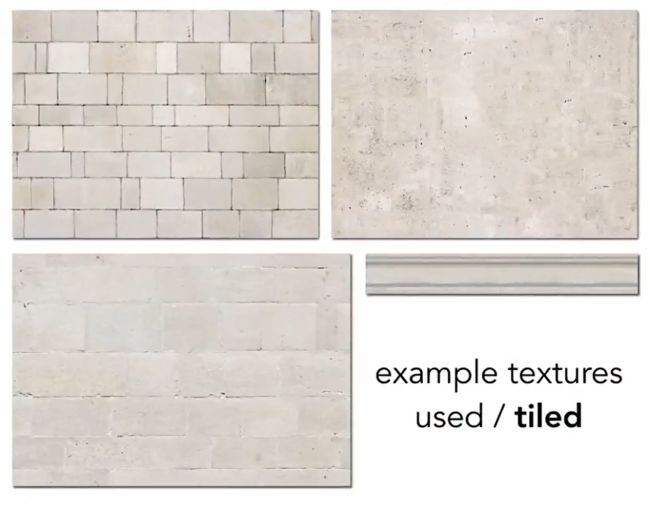
图片: 图片的纹理图(含多个):
从地上的瓷砖(纹理图)可以看出 :
1.纹理图可以重复使用
2.它们之间都有一条缝 , 但是在图片中却看不出来 , 因为这个纹理图设计的好 , 导致这个上下左右会有无缝衔接(左边接右边)的现象.