【Unity学习笔记】Tile Palette入门使用
声明:此篇文章是个人学习笔记,并非教程,所以内容可能不够严谨。可作参考,但不保证绝对正确。如果你发现我的文章有什么错误,非常欢迎指正,谢谢哦。
创建TileMap
在Hierarchy面板右键>2D Object>TileMap,这样就创建了瓦片地图(TileMap)。实际上,这样会创建两个物体:外层Grid和内层TileMap。
![]()
Grid物体
Grid物体中包含一个Grid组件,Grid组件的作用就是使用网格告诉我们可以如何铺设瓦片,比如铺设位置、瓦片形状。当我们选中Grid时,会在场景中看到由许多小格子组成的网格,这些小格子就是铺瓦片的地方。

TileMap物体
TileMap像是地板或墙,是铺瓦片的地方,但是这些墙是透明的。我们可以创建多面墙(在现有Grid或TileMap上右键>2D Object>TileMap)来铺设瓦片,这些墙互不干扰(除了显示顺序,即一面墙上贴的瓦片会遮挡另一面墙上的瓦片)。我们可以对同一个墙(Tilemap)上的瓦片进行统一管理,所以相同作用的瓦片应当放在同一个墙(即TileMap)上。比如角色可以踩踏的石台都铺在同一面墙上,而与角色无互动的墙面放在另一面墙上,也许还可以创建一层专门用来放置碰撞体,当然,应根据实际需要安排。

以上,我们已经有了墙(TileMap),也有了瓦片排列的方案(Grid)。关于Grid、TileMap上的组件在最后面详解。接下来应当准备好瓦片的样式以及贴瓦片的工具即可。
Tile Palette面板
Tile Palette就相当于一个瓦片和工具的管理器,通过它可以很好地管理所有瓦片、选择合适的工具来铺设瓦片。
开启Tile Palette面板
安装
如果当前项目还没有使用过Tile Palette面板,可能需要临时下载:
打开Window > Pack Manager,然后搜索2D Tilemap Editor,点击Install进行安装。

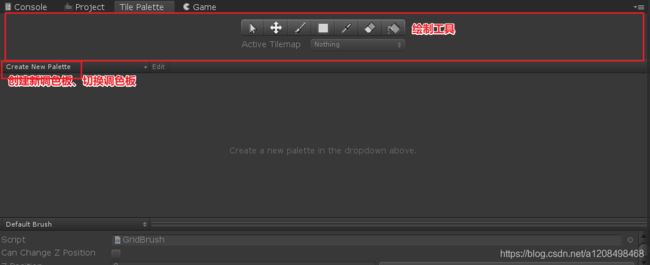
打开面板
创建新的调色板(Palette)
点击Create New Palette创建新的调色板,其中的设置应当与前面的Grid相一致。

添加瓦片素材
创建好调色板后,将Sprite拖拽进入调色板中,就可以添加瓦片素材。

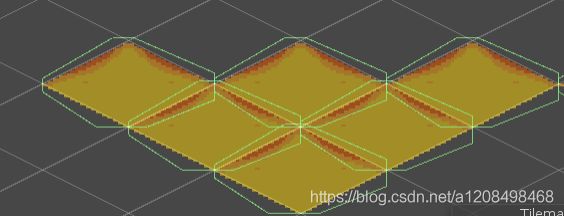
绘制瓦片

1.设置好要使用的调色板以及正确的Tilemap。
2.在调色板中选择要使用的瓦片
3.使用绘制工具在场景中的格子上进行绘制(点击左键,或者按住左键不放进行拖动)
绘制工具的使用非常简单,就不记录了。
编辑调色板

在Tile Palette面板中有一个Edit按钮,按下此按钮,然后使用绘制工具可以对调色板进行编辑修改(和在场景中绘制瓦片一样的方式)。
碰撞检测

通过给Tilemap添加Tilemap collider 2D组件来实现。添加完Tilemap collider 2D会发现自动添加了一个Rigidbody2d组件。同时发现,每块瓦片都有一个单独得collider,这显然会加大性能得消耗。

解决办法是,再添加一个Composite Collider 2D,同时把Tilemap Collider 2D的Used By Composite勾选上即可。

另外,如果Tilemap Collider 2D生成的碰撞体与瓦片不够贴合,可以打开Sprite Editor,然后切换成Custom Physics Shape进行调整。
组件
Grid组件
实际上,Unity给我们提供了一些常用预设,当在Hierarchy面板>右键>2D Object时,除了Tilemap外,还能看到几个选项。
Hexagonal Point Top Tilemap表示尖顶六边形;
Hexagonal Flat Top Tilemap表示平顶六边形;
Isometric Tilemap 菱形
Isometric Z as Y Tilemap
TileMap组件

https://docs.unity3d.com/cn/current/Manual/class-Tilemap.html
Tilemap Renderer组件

https://docs.unity3d.com/cn/current/Manual/class-TilemapRenderer.html
Tilemap collider 2D组件

https://docs.unity3d.com/cn/2021.1/Manual/class-TilemapCollider2D.html
推荐文章:
1.【Unity】使用 Tilemap 创建等距视角 (Isometric) 的 2D 环境
2.Unity使用Isometric Z As Y Tilemap创建2.5D地图(一)如何创建Tilemap
3.Rule Tile
4.【Unity学习笔记】2D图形渲染顺序