JavaScript大作业 制作简单的程序员个人博客网站(web前端网页制作课作业)
精彩专栏推荐 文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 echarts大屏展示大数据平台可视化(150套) 】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站演示
- 五、⚙️ 网站代码
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
校园篮球网页设计、⚽足球体育运动、体育游泳运动、兵乓球 、网球、等网站的设计与制作。
二、✍️网站描述
️ 大学生校园运动静态HTML网页设计作品,采用DIV CSS布局制作,内容包括:校园运动、运动技巧、运动规则、技术规则、经典动作。页面主体内容区域宽度为1200PX。网页整体使用CSS设置了网页背景图片。页面精美包含多个排版布局,学生网页作业水平制作。
一套优质的网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
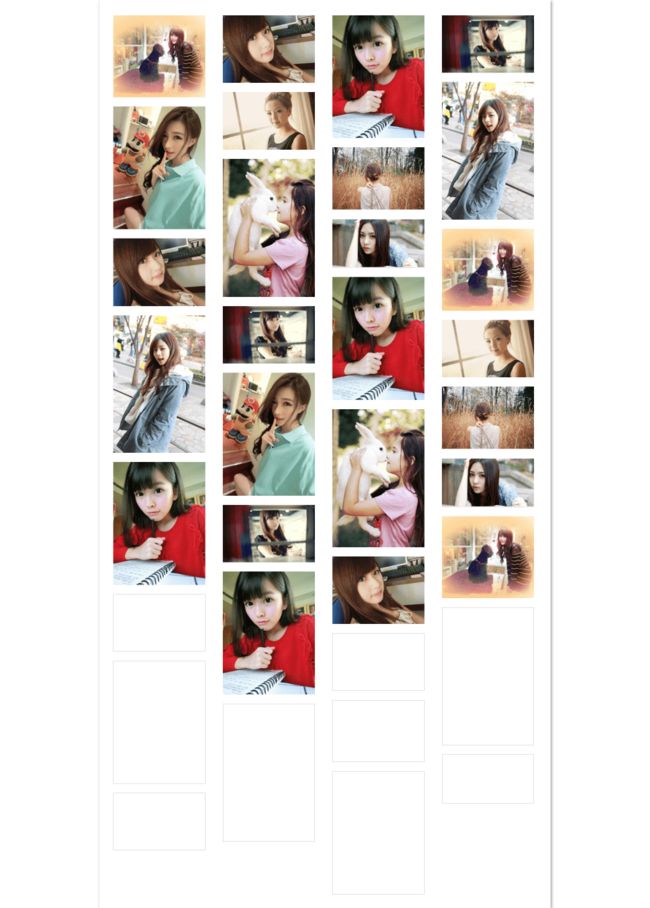
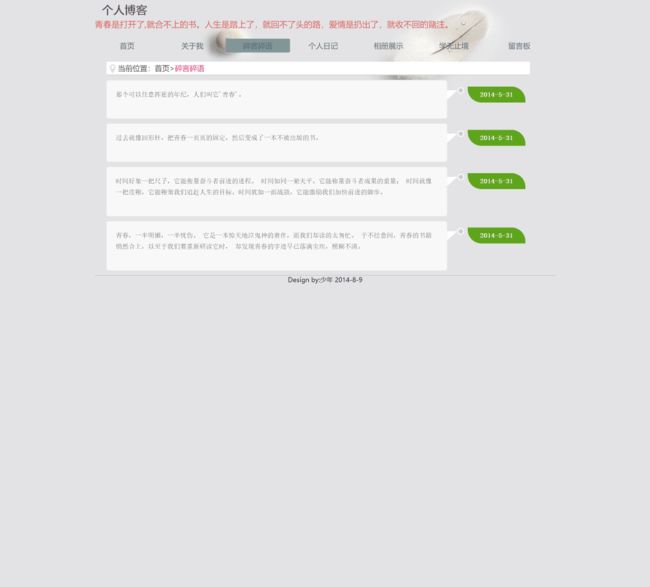
四、网站演示
五、⚙️ 网站代码
HTML结构代码
DOCTYPE HTML>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>个人博客title>
<meta name="keywords" content="个人博客" />
<meta name="description" content="" />
<link rel="stylesheet" href="css/index.css"/>
<link rel="stylesheet" href="css/style.css"/>
<script type="text/javascript" src="js/jquery1.42.min.js">script>
<script type="text/javascript" src="js/jquery.SuperSlide.2.1.1.js">script>
head>
<body>
<div id="header">
<h1>个人博客h1>
<p>青春是打开了,就合不上的书。人生是踏上了,就回不了头的路,爱情是扔出了,就收不回的赌注。p>
div>
<div id="nav">
<ul>
<li><a href="index.html">首页a>li>
<li><a href="about.html">关于我a>li>
<li><a href="shuo.html">碎言碎语a>li>
<li><a href="riji.html">个人日记a>li>
<li><a href="xc.html">相册展示a>li>
<li><a href="learn.html">学无止境a>li>
<li><a href="guestbook.html">留言板a>li>
<div class="clear">div>
ul>
div>
<div id="content">
<div class="left" id="c_left">
<div class="s_tuijian">
<h2>文章<span>推荐span>h2>
div>
<div class="content_text">
<div class="wz">
<h3><a href="#" title="浅谈:html5和html的区别">浅谈:html5和html的区别a>h3>
<dl>
<dt><img src="images/s.jpg" width="200" height="123" alt="">dt>
<dd>
<p class="dd_text_1">最近看群里聊天聊得最火热的莫过于手机网站和html5这两个词。可能有人会问,这两者有什么关系呢?随着这移动互联
网快速发展的时代,尤其是4G时代已经来临的时刻,加上微软对"XP系统"不提供更新补丁、维护的情况下。
html5+css3也逐渐的成为新一代web前端技术.....p>
<p class="dd_text_2">
<span class="left author">段亮span><span class="left sj">时间:2014-8-9span>
<span class="left fl">分类:<a href="#" title="学无止境">学无止境a>span><span class="left yd"><a href="#" title="阅读全文">阅读全文a>
span>
<div class="clear">div>
p>
dd>
<div class="clear">div>
dl>
div>
<div class="wz">
<h3><a href="#" title="浅谈:html5和html的区别">浅谈:html5和html的区别a>h3>
<dl>
<dt><img src="images/s1.jpg" width="200" height="123" alt="">dt>
<dd>
<p class="dd_text_1">最近看群里聊天聊得最火热的莫过于手机网站和html5这两个词。可能有人会问,这两者有什么关系呢?随着这移动互联
网快速发展的时代,尤其是4G时代已经来临的时刻,加上微软对"XP系统"不提供更新补丁、维护的情况下。
html5+css3也逐渐的成为新一代web前端技术.....p>
<p class="dd_text_2">
<span class="left author">段亮span><span class="left sj">时间:2014-8-9span>
<span class="left fl">分类:<a href="#" title="学无止境">学无止境a>span><span class="left yd"><a href="#" title="阅读全文">阅读全文a>
span>
<div class="clear">div>
p>
dd>
<div class="clear">div>
dl>
div>
<div class="wz">
<h3><a href="#" title="浅谈:html5和html的区别">浅谈:html5和html的区别a>h3>
<dl>
<dt><img src="images/s2.jpg" width="200" height="123" alt="">dt>
<dd>
<p class="dd_text_1">最近看群里聊天聊得最火热的莫过于手机网站和html5这两个词。可能有人会问,这两者有什么关系呢?随着这移动互联
网快速发展的时代,尤其是4G时代已经来临的时刻,加上微软对"XP系统"不提供更新补丁、维护的情况下。
html5+css3也逐渐的成为新一代web前端技术.....p>
<p class="dd_text_2">
<span class="left author">段亮span><span class="left sj">时间:2014-8-9span>
<span class="left fl">分类:<a href="#" title="学无止境">学无止境a>span><span class="left yd"><a href="#" title="阅读全文">阅读全文a>
span>
<div class="clear">div>
p>
dd>
<div class="clear">div>
dl>
div>
<div class="wz">
<h3><a href="#" title="浅谈:html5和html的区别">浅谈:html5和html的区别a>h3>
<dl>
<dt><img src="images/s3.jpg" width="200" height="123" alt="">dt>
<dd>
<p class="dd_text_1">最近看群里聊天聊得最火热的莫过于手机网站和html5这两个词。可能有人会问,这两者有什么关系呢?随着这移动互联
网快速发展的时代,尤其是4G时代已经来临的时刻,加上微软对"XP系统"不提供更新补丁、维护的情况下。
html5+css3也逐渐的成为新一代web前端技术.....p>
<p class="dd_text_2">
<span class="left author">段亮span><span class="left sj">时间:2014-8-9span>
<span class="left fl">分类:<a href="#" title="学无止境">学无止境a>span><span class="left yd"><a href="#" title="阅读全文">阅读全文a>
span>
<div class="clear">div>
p>
dd>
<div class="clear">div>
dl>
div>
<div class="wz">
<h3><a href="#" title="浅谈:html5和html的区别">浅谈:html5和html的区别a>h3>
<dl>
<dt><img src="images/s3.jpg" width="200" height="123" alt="">dt>
<dd>
<p class="dd_text_1">最近看群里聊天聊得最火热的莫过于手机网站和html5这两个词。可能有人会问,这两者有什么关系呢?随着这移动互联
网快速发展的时代,尤其是4G时代已经来临的时刻,加上微软对"XP系统"不提供更新补丁、维护的情况下。
html5+css3也逐渐的成为新一代web前端技术.....p>
<p class="dd_text_2">
<span class="left author">段亮span><span class="left sj">时间:2014-8-9span>
<span class="left fl">分类:<a href="#" title="学无止境">学无止境a>span><span class="left yd"><a href="#" title="阅读全文">阅读全文a>
span>
<div class="clear">div>
p>
dd>
<div class="clear">div>
dl>
div>
div>
div>
<div class="right" id="c_right">
<div class="s_about">
<h2>关于博主h2>
<img src="images/my.jpg" width="230" height="230" alt="博主"/>
<p>博主:XXp>
<p>职业:web前端、视觉设计p>
<p>简介:p>
<p>
<a href="#" title="联系博主"><span class="left b_1">span>a><a href="#" title="加入QQ群,一起学习!"><span class="left b_2">span>a>
<div class="clear">div>
p>
div>
<div class="lanmubox">
<div class="hd">
<ul><li>精心推荐li><li>最新文章li><li class="hd_3">随机文章li>ul>
div>
<div class="bd">
<ul>
<li><a href="#" title="网站项目实战开发(-)">网站项目实战开发(-)a>li>
<li><a href="#" title="关于响应式布局">关于响应式布局a>li>
<li><a href="#" title="如何创建个人博客网站">如何创建个人博客网站a>li>
<li><a href="#" title="网站项目实战开发(二)">网站项目实战开发(二)a>li>
<li><a href="#" title="为什么新站前期排名老是浮动?(转)">为什么新站前期排名老是浮动?(转)a>li>
ul>
<ul>
<li><a href="#" title="网站项目实战开发(-)">网站项目实战开发(-)a>li>
<li><a href="#" title="关于响应式布局">关于响应式布局a>li>
<li><a href="#" title="如何创建个人博客网站">如何创建个人博客网站a>li>
<li><a href="#" title="网站项目实战开发(二)">网站项目实战开发(二)a>li>
<li><a href="#" title="为什么新站前期排名老是浮动?(转)">为什么新站前期排名老是浮动?(转)a>li>
ul>
<ul>
<li><a href="#" title="网站项目实战开发(-)">网站项目实战开发(-)a>li>
<li><a href="#" title="关于响应式布局">关于响应式布局a>li>
<li><a href="#" title="如何创建个人博客网站">如何创建个人博客网站a>li>
<li><a href="#" title="网站项目实战开发(二)">网站项目实战开发(二)a>li>
<li><a href="#" title="为什么新站前期排名老是浮动?(转)">为什么新站前期排名老是浮动?(转)a>li>
ul>
div>
div>
<div class="link">
<h2>友情链接h2>
<p><a href="http://www.duanliang920.com">段亮个人博客a>p>
div>
div>
<div class="clear">div>
div>
<div id="footer">
<p>Design by:<a href="http://www.duanliang920.com" target="_blank">少年a> 2014-8-9p>
div>
<script type="text/javascript">jQuery(".lanmubox").slide({easing:"easeOutBounce",delayTime:400});script>
<script type="text/javascript" src="js/nav.js">script>
body>
html>
CSS样式代码
/* CSS Document */
@charset "utf-8";
*{margin:0; padding:0px;}
body{font-size:14px;font-family:"微软雅黑";background:#E3E3E5 url(../images/bg.jpg) 50% top scroll no-repeat;color:#5d5d5d;}
a{text-decoration:none;}
.left{float:left;}
.right{float:right;}
.clear{clear:both;}
li{list-style:none;}
img{display:block;border:0px;}
/*end*/
#header{width:1000px;margin:0 auto;}
#header h1{font-size:24px;color:#664666;padding:5px 0 5px 15px;font-weight:600;}
#header p{font-size:18px;color:#DB5E5E;font-weight:500;}
#nav{width:1000px;margin:20px auto; }
#nav ul li{width:140px;height:30px;line-height:30px;float:left;text-align:center;margin:0px 2px 0px 0px;}
#nav ul li a{color:#506F70;font-size:16px;width:140px;height:30px;display:block;}
#nav ul li a:hover{display:block;width:140px;height:30px;background:#829696;border-radius:3px;color:#fff;}
#nava{display:block;color:#fff;width:140px;height:30px;background:#829696;border-radius:3px;}
/*header end*/
#content{width:1000px;margin:5px auto;}
#c_left{width:730px; background:#fff;border-radius:1px;}
#c_left .s_tuijian{width:710px;height:68px;margin-left:10px;background:url("../images/r_line.jpg") bottom left repeat-x;}
.s_tuijian h2{width:650px;height:37px;background:url("../images/tj.png") no-repeat;padding:20px 0px 5px 60px;
color:#D242DF;font-size:18px;margin-left:5px;}
.s_tuijian h2 span{color:#3798A5;padding-left:3px;}
/*文章*/
#c_left .content_text{width:730px;margin-top:5px;}
#c_left .content_text .wz{width:725px;margin:5px 0px 10px 0px;color:#1D1A1A;}
.wz h3{width:300px;height:30px;overflow:hidden;line-height:30px;font-size:17px;font-weight:500;padding-left:5px;color:#325EBD;}
.wz h3 a{color:#D3535D;}
.wz h3:hover{padding-left:20px; transition: all 0.5s;-webkit-transition: all 0.5s; -moz-transition: all 0.5s; -o-transition: all 0.5s;}
.wz dl{width:730px;margin-top:3px;}
.wz dl dt{float:left;width:204px;height:127px;margin-left:5px;display:block;border:1px solid #ccc;}
.wz dl dt img{padding:2px;}
.wz dl dd{float:left;width:505px;overflow:hidden;margin-left:5px;}
.wz dl dd .dd_text_1{height:80px;display:block;overflow:hidden;}
.wz dl dd .dd_text_2{line-height:30px;margin-top:10px;}
.wz dl dd .dd_text_2 span{padding-left:15px;}
.wz dl dd .dd_text_2 .author{display:block;width:60px;height:30px;
background:url("../images/tx.jpg") 5px 7px no-repeat;padding-left:25px;margin-left:20px;}
.wz dl dd .dd_text_2 .sj{display:block;width:120px;height:30px;
background:url("../images/sj.jpg") 5px 7px no-repeat;padding-left:25px;}
.wz dl dd .dd_text_2 .fl{display:block;width:110px;heigt:30px;text-align:center;}
.wz dl dd .dd_text_2 .fl a{color:#1D1718;}
.wz dl dd .dd_text_2 .yd{display:block;width:110px;height:30px;text-align:center;margin-top:3px;}
.wz dl dd .dd_text_2 .yd a{color:#F55522;display:block;width:80px;height:22px;line-height:22px;
text-align:center;padddding:2px 5px;border:1px solid #AC9696;border-radius:2px;}
.wz dl dd .dd_text_2 .yd a:hover{color:#f36;}
/*left end*/
/*right*/
#c_right{width:260px;}
#c_right .s_about{width:260px;border:1px solid #ccc;background:#fff;}
#c_right .s_about h2{width:230px;margin:0 auto;font-size:16px;color:#333;padding:10px 0px 3px 10px;border-bottom:1px solid #555;}
#c_right .s_about img{margin:0 auto;margin-top:10px;}
#c_right .s_about p{padding-left:30px;}
#c_right .s_about p .b_1{display:block;width:93px;height:30px; background:url("../images/qq_bg.png") no-repeat;}
#c_right .s_about p .b_2{margin-left:20px;display:block;width:97px;height:25px; background:url("../images/qq_bg.png") -93px 0 no-repeat;}
/*随机、最新文章*/
#c_right .lanmubox{width:260px;height:180px;border:1px solid #ccc;margin-top:5px;background:#fff;}
.lanmubox .hd{width:260px;height:30px;border-bottom:1px solid #ddd;}
.lanmubox .hd ul li{float:left;width:85px;height:30px;line-height:30px;text-align:center; cursor:pointer; }
.lanmubox .hd .hd_3{width:88px;}
.lanmubox .hd ul li.on{height:30px;background:#fff;border:1px solid #ccc;border-bottom:2px solid #fff;border-top:1px solid #f00;}
.lanmubox .bd{width:260px;height:145px;zoom:1;background:url("../images/list.png") 5px 5px no-repeat;overflow:hidden;}
.lanmubox .bd ul li{width:230px;padding-left:25px;height:29px;line-height:29px;}
.lanmubox .bd ul li:hover{padding-left:35px;transition: all 0.5s;-webkit-transition: all 0.5s; -moz-transition: all 0.5s; -o-transition: all 0.5s;}
.lanmubox .bd ul li a{color:#444;font-size:14px;}
.lanmubox .bd ul li a:hover{color:#f00;}
/*link*/
#c_right .link{width:260px;height:180px;border:1px solid #ccc;margin-top:5px;background:#fff;}
.link h2{font-size:16px;color:#444;padding:5px 0px 2px 5px;border-bottom:1px solid red;}
.link p{padding:10px 0px 0px 15px;}
.link p a{color:#444;}
.link p a:hover{color:#f00;}
/*right end*/
/*content end*/
#footer{width:1000px;height:50px;margin:10px auto;border-top:1px solid #ccc;}
#footer p{text-align:center;font-size:14px;color:#231C25;}
#footer p a{color:#231C25;}
六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.