HTML(一、语法规范,二、结构标签,三、开发工具,四、HTML常用标签,五、注释和特殊字符)
文章目录
- 前言
- 一、html语法规范
-
- 1. html基本语法规范
- 2. 标签关系
- 二、基本结构标签
-
- 1. 第一个 HTML 网页
- 2. 基本结构标签总结:
- 三、开发工具
-
- 1. vscode工具的创建工程的使用
- 2.插件的安装:
- 3. vscode 工具生成骨架标签新增代码
-
- 1. doctype 标签
- 2. lang 语言
- 3. charset 字符集
- 4. 总结
- 四、HTML常用标签
-
- 1. 标签语义
- 2. 标题标签 h1-h6(重要)
- 3. 段落和换行标签(重要)
-
- 1.段落标签
- 2.换行标签
- 4. 体育新闻案例
- 5.文本格式化标签
-
- 1.加粗
- 2.倾斜
- 3.删除
- 4.下划线
- 6. div 和 span 标签
- 7. 图像标签和路径标签(重点)
-
- 1.图像标签
-
- 1. img标签
- 2. alt标签
- 3. title标签
- 4. width和height标签
- 5.border标签
- 2.路径(前期铺垫知识)
-
- 1.文件夹
- 2.路径
- 8. 超链接标签(重点)
-
- 1.超链接的语法格式
- 2.超链接的分类
-
- 1.外部链接,例如`百度`。
- 2.内部链接
- 3.空链接
- 4.下载链接
- 5.网页元素链接
- 6.锚点链接
- 五、HTML中的注释和特殊字符
-
- 1.注释
- 2.特殊字符
前言
注:这是在b站学习pink老师的视频所做的笔记,全文都是参考的pink老师,文章只做自己学习笔记用。
一、html语法规范
1. html基本语法规范
- html 标签是由尖括号包围的关键词,例如。
- html 标签大部分时间都是成对出现。例如
和,我门称之为双标签。标签对中的第一个标签是开始标签,第二个是结束标签。 - 有些特殊的标签必须是单个标签(极少情况),例如
2. 标签关系
标签关系可以分为两类:包含关系和并列关系。
包含关系:
<head>
<title> title>
head>
并列关系:
<head> head>
<body> body>
二、基本结构标签
1. 第一个 HTML 网页
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。
| 标签名 | 定义 | 说明 |
|---|---|---|
|
html标签 | 页面最大的标签,我们称之为根标签 |
|
文档的头部 | 注意在head标签中我们必须要设置的标签是title |
|
文档的标题 | 让页面拥有一个属于自己的页面标题 |
|
文档的主体 | 元素包含文档的所有内容,页面内容基本都是放到body里面的 |
html 文档的后缀名必须是 .html 或者 .htm, 浏览器的作用是读取 html 文档,并以网页的形式显示出它们。此时用浏览器打开这个网页,我们就可以预览我们写的第一个 html 文件了。
案例:
<html>
<head>
<title> 第一个页面 title>
head>
<body>
键盘敲烂,工资过万。
body>
html>
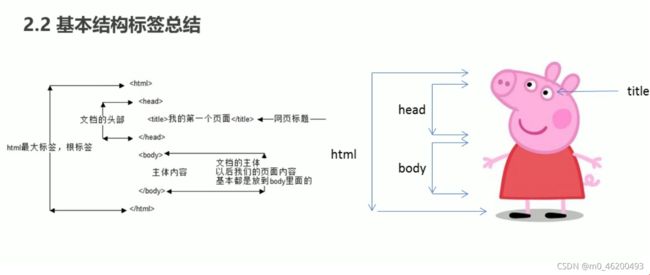
2. 基本结构标签总结:
三、开发工具
1. vscode工具的创建工程的使用
打开文件软件:
- 创建文件(ctrl+n)
- 保存为.html文件
- 生成骨架结构:


- 利用插件在浏览器中预览页面:鼠标单击右键,在弹出窗口中点击“open in default browser”。(若没有open in default browser,则需要去安装插件,安装插件可在下一个内容中介绍)。
2.插件的安装:
3. vscode 工具生成骨架标签新增代码
1. doctype 标签
文档类型声明,作用是告诉浏览器使用哪种 html 版本来显示网页。
![]()
这句代码的意思是:当前页面采取的是 html5的版本来显示网页的。
注意:
1) 声明必需放在文档中的最前面,处于标签之前。
2) 不是一个 html 标签,它就是文档类型声明标签。
2. lang 语言
- en 定义语言为英文
- zh-CN 定义语言为中文
简单来说,定义en就是英文页面,定义ch-CN就是中文网页
其实对于文档显示来说,定义成en的文档也可以显示中文,定义为zh-CN的文档也可以显示英文
这个属性对浏览器和搜索引擎(百度,谷歌等)还是有作用的。
3. charset 字符集
字符集(Characterset)是个多字符的集合,以便计算机能够识别和存储各种文字。
在标签内,可以通过标签的 charset 属性来规定html文档应当使用哪种字符编码。
<meta charset="UFT-8" />
charset 常用的值有:GB2312、BIG5、GBK和UTF-8,其中UTF-8也被称为万国吗,基本包含了全世界所有国家需要用到的字符。
4. 总结
- 以上三个代码vscode自动生成,基本不需要我们重写。
文档类型声明标签,告诉浏览器这个页面采取html5版本来显示页面。告诉浏览器或者搜索引擎这是一个英文网站,本页面采取英文来显示。必须写。采取UTF-8来保存文字,如果不写就会乱码,具体原理后面分析。
四、HTML常用标签
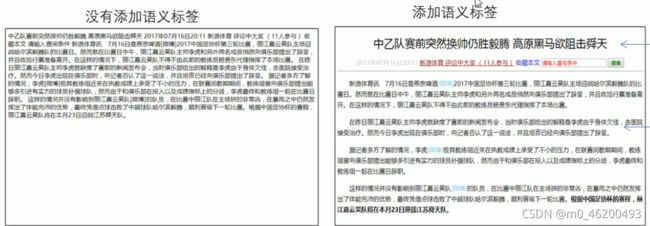
1. 标签语义
学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的。
根据标签的语言,在合适的地方给一个最为合适的标签,可以让页面结构更清晰。

2. 标题标签 h1-h6(重要)
为了使网页更具有语义化,我们经常会在页面中用到标题标签。html提供了6个等级的网页标签。即-。
<h1>我是一级标题h1>
h是head的缩写,意为头部,标题。
标签语义:作为标题使用,并且依据重要性递减。
特点:
- 加了标题的文字会变的加粗,字号也会依次变大。
- 一个标题独占一行。
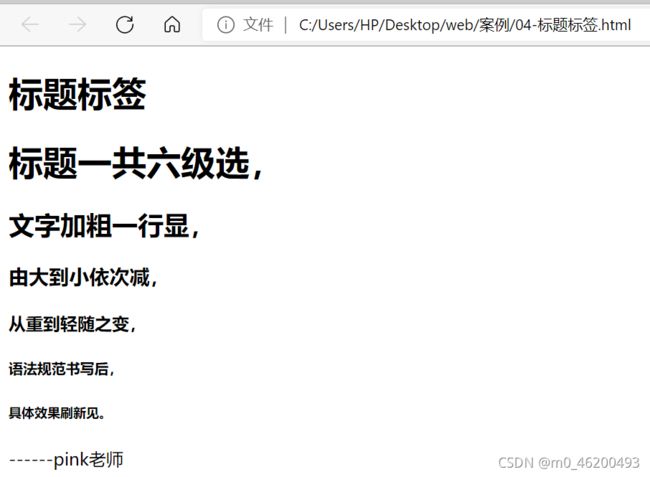
示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<h1>标题标签h1>
<h1>标题一共六级选,h1>
<h2>文字加粗一行显,h2>
<h3>由大到小依次减,h3>
<h4>从重到轻随之变,h4>
<h5>语法规范书写后,h5>
<h6>具体效果刷新见。h6>
------pink老师
body>
html>
3. 段落和换行标签(重要)
1.段落标签
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在html标签中,标签用于定义段落,它可以将整个网页分为若干个段落。
我是一个段落标签
“p”单词paragraph的缩写,意味段落。
标签语义:可以把html文档分割为若干个段落。
特点:
1.文本在一个段落中会根据浏览器窗口的大小自动换行。
2.段落和段落之间保有空隙。
示例:
1.没有段落标签:
Document
直到一本陌生的诗集飘至眼前,印了一年仍然初版的冷诗(我们是诗的后裔!),诗的序言写于两年以前,若溯洄行文走句,该有四年,若还原诗意至初孕的人生,或则六年、八年。
于是,我做了生平第一件快事,将三家书店摆饰的集子买尽——原谅我鲁莽啊!陌生的诗人,所有不被珍爱的人生都应该高傲地绝版!然而,当我把所有的集子同时翻到最后一页题曰最后一首情诗时,午后的雨丝正巧从帘缝蹑足而来。
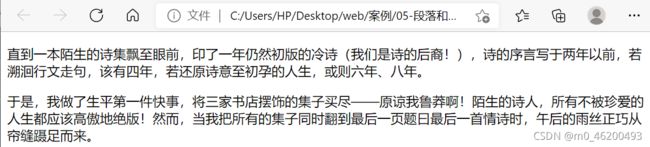
运行网页显示效果:

2.加了标签(除body部分不一样其他都和上面一样)
直到一本陌生的诗集飘至眼前,印了一年仍然初版的冷诗(我们是诗的后裔!),诗的序言写于两年以前,若溯洄行文走句,该有四年,若还原诗意至初孕的人生,或则六年、八年。
于是,我做了生平第一件快事,将三家书店摆饰的集子买尽——原谅我鲁莽啊!陌生的诗人,所有不被珍爱的人生都应该高傲地绝版!然而,当我把所有的集子同时翻到最后一页题曰最后一首情诗时,午后的雨丝正巧从帘缝蹑足而来。
2.换行标签
在html中,一个段落的文字回从左到右依次排列,直到浏览器的右端,然后才自动换行,如果希望某段文本强制换行显示,就需要使用换行标签
标签语义:强制换行。
特点:
1.
2.
4. 体育新闻案例
Document
水花61分伊戈达拉制胜抢断 西决勇士再胜开拓者总分2-0
数据统计:水花兄弟合砍61分
库里22投11中,三分14投4中,罚球11罚全中得到37分8篮板8助攻,职业生涯季后赛得分30+次数来到35次, 超过哈登排名现役第3位,仅次于詹姆斯和杜兰特。
汤普森22投8中,三分8投4中得到24分3篮板2助攻,德拉蒙德-洛林得到16分10篮板7助攻5盖帽, 凯文-鲁尼得到14分7篮板2助攻,今天勇士有7名替补出场。
兄弟对决升级:小库里给哥哥造成压力
库里兄弟是NBA历史上第一对在分区决赛相遇的兄弟。在西决第1场中,小库里没有给哥哥造成压力, 他出场19分钟,7投1中只得到3分3篮板2助攻,在场期间输掉10分。
但在西决第2场中,小库里攻防两端都打出杰出的表现,全场送出4次抢断,包括直接抢断自己的哥哥库里, 在防守端给库里造成了极大的困扰。
作者:
pink老师
5.文本格式化标签
在网页中,有时需要文字设置粗体、斜体或者下划线等操作,这时需要用到html的文本格式化标签,使文字以特殊的方式显示。
标签语义:突出重要性,比普通文字更重要。
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | |
更推荐使用 |
| 倾斜 | |
更推荐strong标签倾斜,因为语义更强烈 |
| 删除 | |
更推荐del标签删除,因为语义更强烈 |
| 下划线 | |
更推荐ins标签加下划线,因为语义更强烈 |
1.加粗
相关代码:
我是加粗的文字。
我是加粗的文字。
2.倾斜
代码:
我是倾斜的文字。 我是倾斜的文字。
3.删除
代码:
我是删除的文字。 我是删除的文字。
4.下划线
代码:
我是加下划线的文字。 我是加下划线的文字。
6. div 和 span 标签
div是division的缩写,表示分割,分区, 特点: 例: 图像标签注意点: 在html标签中, 例: 当鼠标放在图片上时会弹出文字提示:“这是刘德华”,由于不好截屏所以不放截图了。 (1). 目录文件夹和根目录。 页面中图片会非常多,通常我们会新建一个文件夹来存放图像文件(image),这时再查找图像,就需要采用“路径”的方式来指定图像文件的位置。 示例: 在html标签中, 例: 默认为target="_self",即在当前窗口打开网页,和上一个不写target是一个效果。 内部链接:网站内部页面之间的相互链接,直接链接,直接链接内部页面名称即可,例如 如上图所示,可以打开同级目录下的另外一个html文件,是网站内部页面之间的相互链接 如果当时没有确定的链接目标时, 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。 点击链接,可以快速定位到网页中的某个位置。 如果在html文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签 在HTML中,一些特殊的符号很难或者不方便直接使用,此时我们可以使用下面的字符来代替。 空格、大于号、小于号使用较多,其他的使用较少。不需要全部记住。是没有语义的,它们就是一个盒子,用来装内容。
span意为跨度,跨距
1.
2.标签用来布局,一行上可以有多个。是小盒子。
代码:
7. 图像标签和路径标签(重点)
1.图像标签
1. img标签
src 是
所谓属性:简单理解就是属于这个图像标签的特性。
图像标签的基本使用

属性
属性值
说明
src
图片路径
必需属性
alt
文本
替换文本,图像不能显示的文字
title
文本
提示文本,鼠标放在图像上,显示文字
width
像素
设置图像的宽度
height
像素
设置图像的高度
broder
像素
设置图像的边缘粗细
2. alt标签
alt替换文本,图像显示不出来的时候用文字替换:

alt替换文本,图像显示不出来的时候用文字替换:

3. title标签
title显示图像信息

4. width和height标签

width显示图像宽度,height显示图像高度


注:
只修改高度或者只修改宽度的时候,图片会等比例缩小。一般可以只修改一个。5.border标签

border给图片设定边框

2.路径(前期铺垫知识)
1.文件夹
目录文件夹:就是普通文件夹。
根目录:打开目录文件夹的第一层就是根目录。
(2). vscode可以打开文件夹
文件—>打开文件夹

2.路径
路径可以分为:
以引用文件所在位置为参考,而建立出的目录路径。
这里简单地说就是图片相对于html页面的位置。
符号用“/”
|相对路径|符号|说明|
|–|--|–|
|同一级路径||图像文件位于html文件的同一级,如
|下一级路径|/|图像文件位于html文件的上一级,如
|上一级路径|…/|图像文件位于html文件的上一级,如
同一级图像

下一级图像

上一级图片

绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例:C:\Users\HP\Desktop\web\案例\image\下一级图片.jpg;
或者完整的网址,例:https://www.bilibili.com/video/BV14J4114768?p=25&spm_id_from=pageDriver
符号用“\”
例:
同一级图像

下一级图像

上一级图片

8. 超链接标签(重点)
标签用于定义超链接,作用是从一个页面链接到另一个页面。1.超链接的语法格式
文本或者图像
a 是单词 anchor的缩写,意为:锚。
两个属性的作用如下:
属性
作用
href
用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它具有了超链接的功能
target
用于指定链接页面的打开方式,其中_self为默认值,_blank为在新窗口中打开方式。
2.超链接的分类
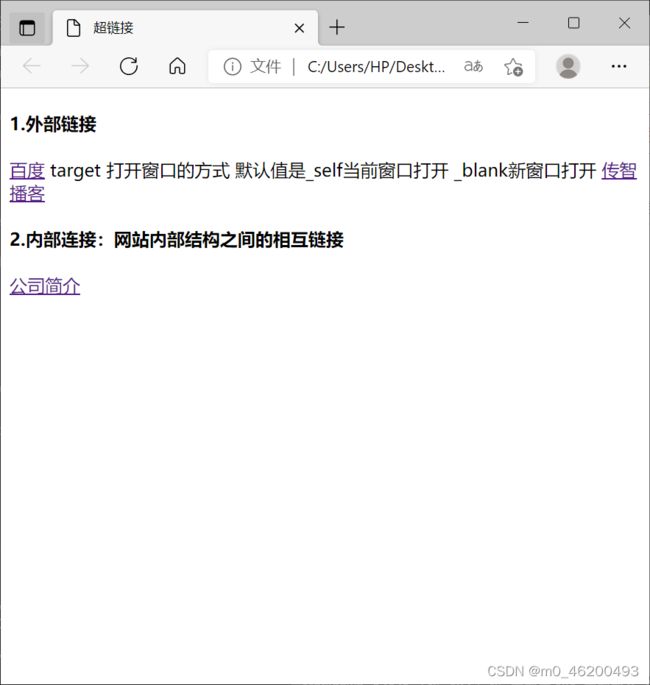
1.外部链接,例如
百度。
外部链接
腾讯
 点击腾讯后(默认是在当前页面打开网页)。
点击腾讯后(默认是在当前页面打开网页)。
若在href定义后面再定义一个属性 target:
外部链接
腾讯
“tragret=”_blank"时,则会在当前窗口外用另一个窗口打开这个网页:

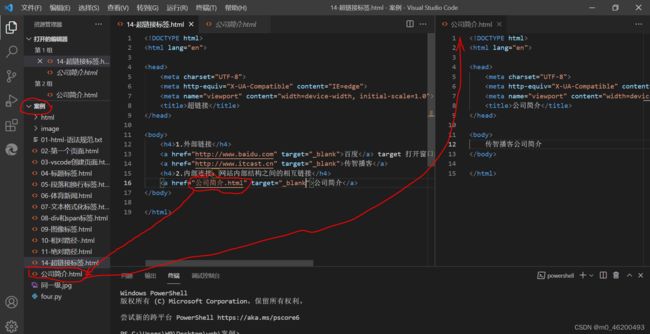
2.内部链接
首页。3.空链接
首页

4.下载链接
5.网页元素链接

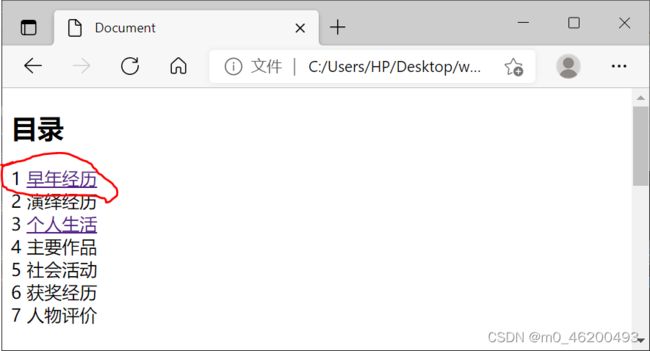
上图将名为“同一级.jpg”设置为图片形式的链接。6.锚点链接
第二集第二集介绍
五、HTML中的注释和特殊字符
1.注释
快捷键:ctrl + /
2.特殊字符
特殊字符
描述
字符的代码
空格符
<
小于号
<
>
大于号
>
&
和号
&
¥
人民币
¥
©
版权
©
®
注册商标
®
°
摄氏度
°
±
正负号
±
×
乘号
×
÷
除号
÷
²
平方2(上标2)
²
³
立方3(上标3)
³