matlab的app tab,MATLAB 之 App designer 小白学习(四)
三、示例学习
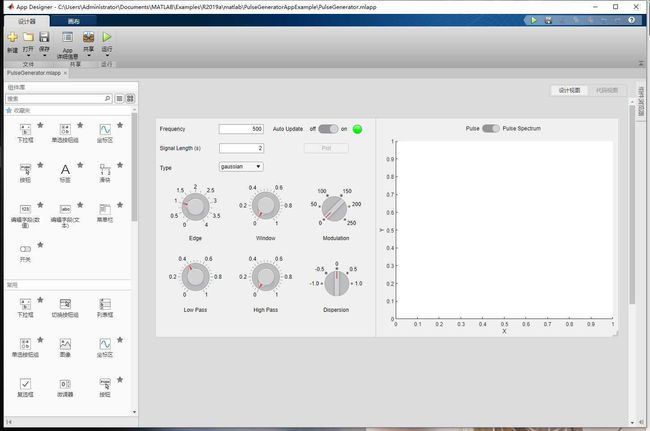
4.使用仪表控件
(1)界面
这次的界面主要以仪表控件为主,包括信号灯、分档旋钮、旋钮、开关等。不做细节介绍。
(2)代码简述
properties (Access = private)
autoUpdate
end
系统自动更新:autoUpdate
p = generatePulse(app) ;
产生脉冲
if strcmp(plotType,‘Pulse‘)
strcmp() 会根据 ASCII 编码依次比较 str1 和 str2 的每一个字符,直到出现不到的字符,或者到达字符串末尾(遇见\0)。
返回值:
如果返回值 < 0,则表示 str1 小于 str2。
如果返回值 > 0,则表示 str2 小于 str1。
如果返回值 = 0,则表示 str1 等于 str2。
lp=length(p);
Y=fft(p);
sig=abs(Y(1:ceil(lp/2)));
f=linspace(0, frequency/2, ceil(lp/2));
plot(app.PulsePlotUIAxes, f(sig>1e-4), sig(sig>1e-4));
length():取字符串的长度;
abs():取绝对值;
linspace():inspace是Matlab中的一个指令,用于产生0 到 frequency/2 之间的ceil(lp/2) 步长的行矢量
ceil函数:朝正无穷大方向取整
frequency = app.FrequencyEditField.Value ;
signalLength = app.SignalLengthsEditField.Value ;
edge = app.EdgeKnob.Value ;
window = app.WindowKnob.Value ;
modulation = str2double(app.ModulationKnob.Value) ;
lowpass = app.LowPassKnob.Value ;
highpass = app.HighPassKnob.Value ;
dispersion = str2double(app.DispersionKnob.Value) ;
对于旋钮,调用语句为:XXX = app.Knob.Value
对于分档旋钮,调用语句为:XXX= str2double(app.Knob.Value)
s = fft(y);
sA = abs(s);
sP = angle(s);
fft():快速傅里叶变换;
angle(): 求复数相角,提取相位。
本节内容主要讲解旋钮和分档旋钮的使用方法,其他部分多数为MATLAB指令含义。
四、编程思想
1.前言
前文主要针对控件,根据教程实例学习了一番控件的调用、设置等基本操作。但事实上,除了学会使用之外,更重要的是要有系统的思维与编程思想用于指导整个App的编写。下文将从App设计工具的整体思路入手,通过分析上文最后两个实例,来阐述其中的编程思想。这种编程思想可借鉴在我们日后的编程实战中。
2.App designer概述
纵观来看,App designer工具是一个可视化的集成开发环境,与labview、VB等编程软件是同样的编程思想,采用的面向对象的设计方法,但不同于Labview的图形化编程语言,它的编程需要代码键入,或许之后的更新发展会朝图形化设计思路发展吧。
(1)App designer的打开
在MATLAB命令行窗口输入appdesigner命令。
在MATLAB主窗口中选择“主页”选项卡,单击工具栏“新建”命令按钮,再选择“应用程序”下的“APP Designer”命令。
(2)界面设计
选择空白模板进入:或根据需要,选择三栏式、两栏式的模板进入设计。
进入后,在设计视图的界面下,拖拽左边的控件进入图布,相应的根据功能修改控件的属性
此处,控件的选择和使用是很关键的内容,这里罗列几个前文未讲清楚地控件,后面的学习文档会逐一分析每个控件的详细用法。
1)滑块
控件
使用的回调
滑块共有两个回调函数,分别是Slider_ValueChanging( )和Slider_ValueChanged( )。
这两个回调的区别是,第一个回调能实时地返回滑块当前的值,而第二个滑块则返回滑块最后所处的位置的值即当用户鼠标放开滑块才会触发回调。
如果需要实时的变化,则使用第一个回调函数。
回调语句
changingValue = event.Value;
changingValue即为滑块当前指示值。
2)按钮
控件
使用的回调
Button_Pushed(app, event)
当按钮按下时,触发回调函数。
3)单选按钮组
控件
使用的回调
ButtonGroupSelectionChanged (app, event)
调用语句
function ButtonGroupSelectionChanged(app, event)
selectedButton = app.ButtonGroup.SelectedObject;
if isequal(get(selectedButton,‘text‘),‘正弦‘)
app.Interpolation_method=‘nearest‘;
elseif isequal(get(selectedButton,‘text‘),‘非正弦‘)
app.Interpolation_method=‘bilinear‘;
end
end
(3)回调函数
在代码视图中,除了前面文档所述内容外,还应明白:
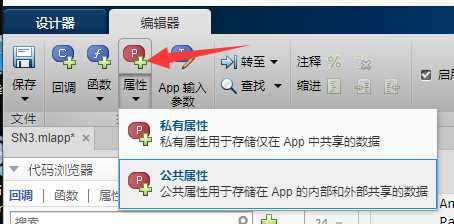
在全局传递的参数,可在代码中插入属性
例如:
classdef SN3 < matlab.apps.AppBase
% Properties that correspond to app components
properties (Access = public)
UIFigure matlab.ui.Figure
FileMenu matlab.ui.container.Menu
EditMenu matlab.ui.container.Menu
GridLayout matlab.ui.container.GridLayout
LeftPanel matlab.ui.container.Panel
experimentPanel matlab.ui.container.Panel
LEditFieldLabel matlab.ui.control.Label
LEditField matlab.ui.control.NumericEditField
LDropDown matlab.ui.control.DropDown
LEditField_2Label matlab.ui.control.Label
LEditField_2 matlab.ui.control.NumericEditField
LDropDown_2 matlab.ui.control.DropDown
Button matlab.ui.control.Button
RightPanel matlab.ui.container.Panel
TabGroup matlab.ui.container.TabGroup
Tab matlab.ui.container.Tab
qlUIAxes matlab.ui.control.UIAxes
AngleSliderLabel matlab.ui.control.Label
AngleSlider matlab.ui.control.Slider
Panel matlab.ui.container.Panel
CheckBox matlab.ui.control.CheckBox
LCheckBox matlab.ui.control.CheckBox
SCheckBox matlab.ui.control.CheckBox
plot1Button matlab.ui.control.Button
Label matlab.ui.control.Label
DropDown matlab.ui.control.DropDown
Label_2 matlab.ui.control.Label
Tab_2 matlab.ui.container.Tab
gxUIAxes matlab.ui.control.UIAxes
plot2Button matlab.ui.control.Button
Panel_2 matlab.ui.container.Panel
CheckBox_2 matlab.ui.control.CheckBox
CheckBox_3 matlab.ui.control.CheckBox
DropDown_2Label matlab.ui.control.Label
DropDown_2 matlab.ui.control.DropDown
AngleSlider_2Label matlab.ui.control.Label
AngleSlider_2 matlab.ui.control.Slider
Tab_3 matlab.ui.container.Tab
UITable matlab.ui.control.Table
Panel2 matlab.ui.container.Panel
Label_3 matlab.ui.control.Label
preEditField matlab.ui.control.NumericEditField
Tab_4 matlab.ui.container.Tab
end
% Properties that correspond to apps with auto-reflow
properties (Access = private)
onePanelWidth = 576;
end
properties (Access = private)
L; % the original length
L1 ; %add the danwei
Q;%the max of the angle
dQ;%the interval of the angle;
Q1;
dQ1;
dL;
dL1;
end
黄色部分为插入的属性,由此,参数L; L1 Q;dQ;Q1;dQ1;dL;dL1;所代表的值可在app内部传递,在传递时,对变量的调用语句为
app.XXX
随后,可按照需求对每一个控件进行回调函数的编写。这里还需强调一个内容:
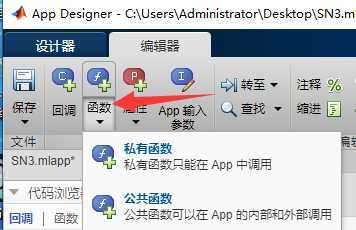
对子函数的编写与调用:在编程中,某些重复性或者功能性相对独立地代码簇可封装为一个函数,在之后的回调中直接调用
例如:
properties (Access = private)
L; % the original length
L1 ; %add the danwei
Q;%the max of the angle
dQ;%the interval of the angle;
Q1;
dQ1;
dL;
dL1;
end
methods (Access = private)
function Y1 = xishu(app,Theta,length,s,j)
sym s
v=sin(Theta/2);%定义角度
k=ellipticK(v);%第一椭圆积分类完全
varsigma=4*k/(length);
X =2*ellipticE(jacobiAM(s*varsigma,v),v)/varsigma-s; %x坐标
Y =2*v*(1-jacobiCN(s*varsigma,v))/varsigma;%Y坐标
plot(app.qlUIAxes,X,Y)%x和y屈曲形状
G=diff(Y,1);
V=diff(Y,2);
Y1=1/(abs((((G(j+1))^2+1)^1.5)/V(j)));%曲线
end
function H1 = H1(~,Theta)
sym s
v=sin(Theta/2);%定义角度
k=ellipticK(v);%第一椭圆积分类完全
l=2*ellipticE(jacobiAM(k,v),v)-k;
H1=1-l/k;
end
end
黄色部分为插入的两个函数,在其后的调用,可直接采用语句
xishu(app,i,app.L1,s,j);
最后,值得注意的是,灵活运用对话框、编程控制控件的状态、多窗口化、个性化设计等多个手段可优化app界面的美观、人机交互的便利等。这些内容将在后面的菜鸟进阶中一起学习。
至此,小白算是真正入门了,下面迈入菜鸟阶段吧!
原文:https://www.cnblogs.com/Sonny-xby/p/12571263.html