20201225学习日记-初识Javascript
title: 20201225学习日记-初识Javascript date: 2020-12-25 10:19:45 categories:
- [码农日常] tags:
- [JavaScript]
前面粗略了解了一下HTML和CSS,接下来该到了不可或缺的JavaScript了。
JavaScript (JS) is a lightweight, interpreted, or just-in-time compiled programming language with first-class functions 在这里记录一下学习过程中的小收获吧。
变量:let与var
第一次见到这样的两种变量的声明方式 var and let are both used for variable declaration in javascript but the difference between them is that var is function scoped and let is block scoped. It can be said that a variable declared with var is defined throughout the program as compared to let. ES6新增了let命令,用来声明局部变量。用法类似于var。但是所声明的变量,只在let命令所在的代码块内有效。 二者的区别有
1. let只在块内有效
先看用到 var 的一段代码。
function doSomething () {
for (var i = 0; i < 5; i++) {
console.log(i)
}
console.log('Finally ' + i)
}
doSomething()0
1
2
3
4
Finally 5再看用到 let 的一段代码。
function doSomething () {
for (let i = 0; i < 5; i++) {
console.log(i)
}
console.log('Finally ' + i)
}
doSomething()打印结果如下:
0
1
2
3
4
/Users/dkvirus/Documents/study/study-typescript/ex1/var.js:5
console.log('Finally ' + i)
ReferenceError: i is not defined2. 变量提升
使用 let 语句声明一个变量,该变量的范围限于声明它的块中。 可以在声明变量时为变量赋值,也可以稍后在脚本中给变量赋值。
使用 let 声明的变量,在声明前无法使用,否则将会导致错误。
语法结构
javascript许多语法的设计是参考Java的,而Java的语法是参考C的,而也有轻微差异。
JavaScript数据类型
JavaScript 变量能够保存多种数据类型:数值、字符串值、数组、对象等等:
var length = 7; // 数字
var lastName = "Gates"; // 字符串
var cars = ["Porsche", "Volvo", "BMW"]; // 数组
var x = {firstName:"Bill", lastName:"Gates"}; // 对象 JavaScript函数
js函数和C最大的特点在于,js不需要声明数据类型,而数据类型有一种(“隐式转换”)的感觉,
function myFunction(p1, p2) {
return p1 * p2; // 该函数返回 p1 和 p2 的乘积
}JavaScript指针?
JavaScript不存在指针 通过传递引用的副本来传递对象。程序员无法访问任何表示对象地址的类似C的“值”。在一个函数中,可以通过该引用更改传递的对象的内容,但是您不能修改调用者拥有的引用,因为您的引用只是一个副本。
其他
JavaScript的语法结构,包括对于object对象的声明处理等,都和C有着一些差异,这里不做记录。
HTML DOM
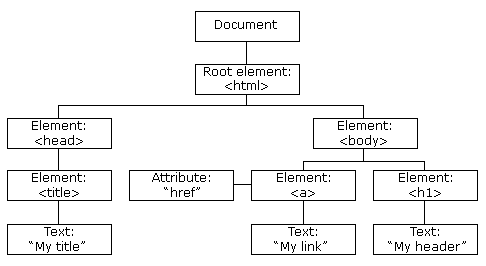
说道JavaScript就不得不说HTML DOM,DOM (Document Object Model) 译为文档对象模型,是 HTML 和 XML 文档的编程接口。
可以理解为,html上的组件,都有一个接口事件,而js可以监听相关事件,当产生事件时可以进行一系列的操作。
写在后面
这篇仅仅记录一下学习过程中的心得,很多实际需要用到的比如说node.js都没有记录在此,希望下一篇能记录下node.js的相关。