Iconits

Introduction
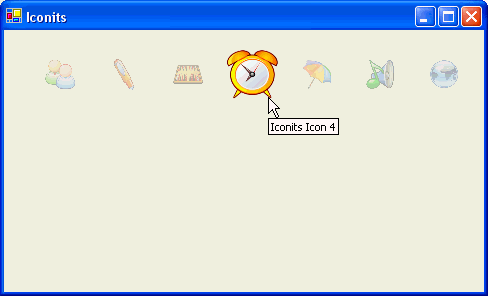
For an application that uses icons instead of buttons, perhaps there might be a need to add some fancy effects rather than only showing a rising icon (when hovering). This control gives you an interesting visual effect, which makes an icon to zoom when the mouse hovers over it. Also, there is a Blur property that will cause the icon to be rendered transparent (without a single line of code!); of course, you may turn it off.
Usage
You can start using this control by following these two simple steps:
- Add the control to the toolbox (if you don't know how to do it, right click on the Toolbox, choose Add/Remove items, find Iconits.dll, and press OK).
- Now that you have seen the control on the toolbox (
Iconits), you can start using it. However, these properties are essential:Property name Type Description BlurBoolean Set to trueif you want the transparency effect, set tofalseotherwise.IconBitmapSet the icon from any available image. IconSizeSizeIcon initial size. SizeSizeIcon actual size when mouse hovers over it. TooltipTextStringIcon's tooltip text which pops up when the mouse hovers over it for some seconds.
Alpha class
The trick on how the image becomes slightly transparent is done by creating three additional bitmaps instead of the original image. These additional bitmaps, with different opacity (0.25, 0.5, 0.75), will make the effect of the icon slightly fading.
The idea of generating bitmaps instead of direct rendering is, of course, speed. Another reason is, only three images are necessary and that is not too much. So, we develop a class which generates a new bitmap with a different opacity level from the available image:
public static Bitmap returnAlpha(Bitmap bmp, int alpha)
{
Color col;
Bitmap bmp2=new Bitmap(bmp);
for (int i=0;i<bmp.Width;i++)
for (int j=0;j<bmp.Height;j++)
{
col=bmp.GetPixel(i,j);
if (col.A>0)
bmp2.SetPixel(i,j,Color.FromArgb(min(
col.A-alpha),col.R,col.G,col.B));
}
return bmp2;
}
It simply iterates through the image and redraws the image with a new transparency level, and, of course, you don't need to redraw the pixel which is already transparent (Alpha=0).
Optimization Issues
Optimization is a critical issue when you develop such controls that employ heavy computations. In this case, the problems are speed and image flickering since GDI+'s DrawImage is used. Double buffering is implemented so that the animation will displayed smoothly. Another issue, slow speed, only occurs if you do a direct rendering of the transparent image. We build additional bitmaps for this reason, which causes another drawback, the use of additional memory.
History
- v0.1 (9 April 2006): Initial release.
Implemented alpha transparency, and zoom on mouse-hover.