HTML/CSS/Javascript注册登陆界面全模版(表单验证/验证码生成/敏感词屏蔽/炫酷动画/账号信息储存)
作为前端初学者,我在自学过程中发现了许多自己难以解决的问题,而在搜索相关内容时由于许多资料过于分散,使用起来十分麻烦,所以我在完成相关内容编写后将其整理为一个模块来进行逐个分析。
示例源码:https://download.csdn.net/download/m0_51251253/13078306
本篇进行用户登陆与注册界面的整体构建,使用了HTML/CSS/Javascript以及少部分PHP,本文适用于:
•基本学会html/css,但没有深入学习者,对javascript有部分了解者
•熟练使用html/css,但对javascript了解不多者
•需要一个此类模块分析的学习者
•直接引用的小白
本文仅针对前端初学者,供实例分析所用,若有不合理之处请指出。
由于部分内容来自于其他博主的博客,各位在引用时请移步相关博客,这些我在下面对应位置会放出链接。
下面是本博客的内容目录
- 1.界面设计
基本排版
载入透明背景动画
背景动态气泡
- 2.表单验证
验证字符长度
确认密码
- 3.敏感词屏蔽
正则表达式验证
禁止输入特殊字符
敏感词库
- 4.随机验证码
验证码生成
验证输入
- 5.简单的PHP账户信息储存验证
Esayweb提供模版
1.界面设计
基本排版
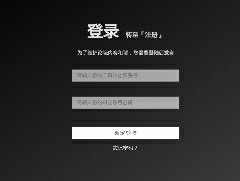
用户的登陆界面基本内容就是账号和密码的输入框以及一个确认按钮,所以我们首先编写以下内容:
这会产生两个对应的文本框和确认按钮以及忘记密码和注册的对应链接
为了使界面美观,我们将其设置居中:
注册界面与此类似,只需改一下文字内容即可,这里就不再列出。
载入透明背景动画
在演示图中看到,登陆界面在进入时背景为黑色,在等待2秒后背景逐渐显现出来,完成此操作需要设计一个css动画。由于直接设置动画会使整个界面都变得透明,但我们需要的是黑色背景变得透明,而文本框主体不变,所以首先将body分为两层div,一个作为父级元素,一个作为子元素,父元素用来容纳背景,子元素用来容纳文本框:
` `
` `
//此处内容用来放置上面的文本框
` `
` `
接下来定义这两层元素的样式,由于opaacity属性会使父元素与子元素一起改变透明度,所以背景使用ragb来修改透明度:
//设置想要显示的背景图片
body
{
background-image: url(../images/2.jpg);
background-size: 100%;
}
//设置父元素(黑色背景)并设置一个渐变动画
.back{
width: 100%;
height: 100%;
margin-top: 0;
padding: 0 0;
position: fixed;
opacity: 1;
background: linear-gradient(to bottom right,#000000, #434343);
background: -webkit-linear-gradient(to bottom right,#50a3a2,#53e3a6);
-webkit-animation:lighten 4s ;
-webkit-animation-fill-mode: forwards;
-webkit-animation-delay: 2s;
animation: lighten 3s;
animation-fill-mode: forwards;
animation-delay: 2s;
}
//使随着时间推移黑色背景透明度逐渐降低
@keyframes lighten{
0%{
background:linear-gradient(to bottom right,rgba(0,0,0,1), rgba(67,67,67,1)) ;
}
5%{
background:linear-gradient(to bottom right,rgba(0,0,0,0.95), rgba(67,67,67,0.95)) ;
}
10%{
background:linear-gradient(to bottom right,rgba(0,0,0,0.9), rgba(67,67,67,0.9)) ;
}
15%{
background:linear-gradient(to bottom right,rgba(0,0,0,0.85), rgba(67,67,67,0.85)) ;
}
20%{
background:linear-gradient(to bottom right,rgba(0,0,0,0.8), rgba(67,67,67,0.8)) ;
}
25%{
background:linear-gradient(to bottom right,rgba(0,0,0,0.75), rgba(67,67,67,0.75)) ;
}
30%{
background:linear-gradient(to bottom right,rgba(0,0,0,0.7), rgba(67,67,67,0.7)) ;
}
35%{
background:linear-gradient(to bottom right,rgba(0,0,0,0.65), rgba(67,67,67,0.65)) ;
}
40%{
background:linear-gradient(to bottom right,rgba(0,0,0,0.6), rgba(67,67,67,0.6)) ;
}
45%{
background:linear-gradient(to bottom right,rgba(0,0,0,0.55), rgba(67,67,67,0.55)) ;
}
50%{
background:linear-gradient(to bottom right,rgba(0,0,0,0.5), rgba(67,67,67,0.5)) ;
}
55%{
background:linear-gradient(to bottom right,rgba(0,0,0,0.45), rgba(67,67,67,0.45)) ;
}
60%{
background:linear-gradient(to bottom right,rgba(0,0,0,0.4), rgba(67,67,67,0.4)) ;
}
65%{
background:linear-gradient(to bottom right,rgba(0,0,0,0.35), rgba(67,67,67,0.35)) ;
}
70%{
background:linear-gradient(to bottom right,rgba(0,0,0,0.3), rgba(67,67,67,0.3)) ;
}
75%{
background:linear-gradient(to bottom right,rgba(0,0,0,0.25), rgba(67,67,67,0.25)) ;
}
80%{
background:linear-gradient(to bottom right,rgba(0,0,0,0.2), rgba(67,67,67,0.2)) ;
}
85%{
background:linear-gradient(to bottom right,rgba(0,0,0,0.15), rgba(67,67,67,0.15)) ;
}
90%{
background:linear-gradient(to bottom right,rgba(0,0,0,0.1), rgba(67,67,67,0.1)) ;
}
95%{
background:linear-gradient(to bottom right,rgba(0,0,0,0.05), rgba(67,67,67,0.05)) ;
}
100%{
background:linear-gradient(to bottom right,rgba(0,0,0,0), rgba(67,67,67,0)) ;
}
}
@-webkit-keyframes lighten{
0%{
background: -webkit-linear-gradient(to bottom right,rgba(80,163,162,1),rgba(83,227,166,1));
}
10%{
background: -webkit-linear-gradient(to bottom right,rgba(80,163,162,0.9),rgba(83,227,166,0.9));
}
20%{
background: -webkit-linear-gradient(to bottom right,rgba(80,163,162,0.8),rgba(83,227,166,0.8));
}
30%{
background: -webkit-linear-gradient(to bottom right,rgba(80,163,162,0.7),rgba(83,227,166,0.7));
}
40%{
background: -webkit-linear-gradient(to bottom right,rgba(80,163,162,0.6),rgba(83,227,166,0.6));
}
50%{
background: -webkit-linear-gradient(to bottom right,rgba(80,163,162,0.5),rgba(83,227,166,0.5));
}
60%{
background: -webkit-linear-gradient(to bottom right,rgba(80,163,162,0.4),rgba(83,227,166,0.4));
}
70%{
background: -webkit-linear-gradient(to bottom right,rgba(80,163,162,0.3),rgba(83,227,166,0.3));
}
80%{
background: -webkit-linear-gradient(to bottom right,rgba(80,163,162,0.2),rgba(83,227,166,0.2));
}
90%{
background: -webkit-linear-gradient(to bottom right,rgba(80,163,162,0.1),rgba(83,227,166,0.1));
}
95%{
background: -webkit-linear-gradient(to bottom right,rgba(80,163,162,0.05),rgba(83,227,166,0.05));
}
100%{
background: -webkit-linear-gradient(to bottom right,rgba(80,163,162,0),rgba(83,227,166,0));
}
}
//设置文本框样式不变
.container{
opacity: 1;
-webkit-animation-fill-mode:backwards;
animation-fill-mode: backwards;
}
以上即可实现进入界面后出现效果图中的渐变效果
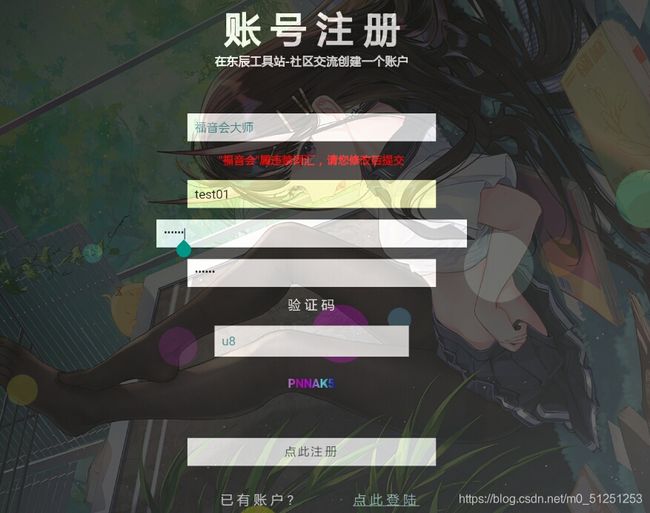
背景动态气泡
这是注册界面的效果,利用无序列表的样式实现动态效果。
其利用了无序列表的背景颜色实现多彩气泡
- 本样式引用自 https://blog.csdn.net/qq_38959715/article/details/80819194?utm_source=app
更多请转至原博客
html代码如下:
账 号 注 册
在工具站-社区交流创建一个账户
想要多几个气泡就在ul里添加新的li元素
若添加了li请注意在css中添加相应的选择器来进行动画设置
css部分如下:
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
font: 16px/20px microsft yahei;
background-image: url(../images/2.jpg);
background-size: 100%;
}
.wrap {
width: 100%;
height: 100%;
margin-top: 0;
padding: 0 0;
position: fixed;//使文本框固定不动
opacity: 0.75;
background: linear-gradient(to bottom right,#000000, #434343);//背景颜色
background: -webkit-linear-gradient(to bottom right,#50a3a2,#53e3a6);
}
.container {
width: 60%;
margin: 0 auto;
}
.container h1 {
text-align: center;
color: #FFFFFF;
font-weight: 500;
}
.container input {
width: 320px;
display: block;
height: 36px;
border: 0;
outline: 0;
padding: 6px 10px;
line-height: 24px;
margin: 15px auto;
-webkit-transition: all 0s ease-in 0.1ms;
-moz-transition: all 0s ease-in 0.1ms;
transition: all 0s ease-in 0.1ms;
}
.container input[type="text"] , .container input[type="password"] {
background-color: #FFFFFF;
font-size: 16px;
color: #50a3a2;
}
.container input[type='submit'] {
font-size: 16px;
letter-spacing: 2px;
color: #666666;
background-color: #FFFFFF;
}
.container input:focus {
width: 400px;
}
.container input[type='submit']:hover {
cursor: pointer;
width: 400px;
}
.to_login{
color: #a7c4c9;
}
.text{
color: #e2dfe4;
}
.wrap ul {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
color: red;
z-index: -20;
}
//气泡颜色设置只需修改下方background-color即可
.wrap ul li {
list-style-type: none;
display: block;
position: absolute;
bottom: -120px;
width: 15px;
height: 15px;
z-index: -8;
border-radius: 50%;
background-color:rgba(2, 255, 255, 0.3);
animotion: square 25s infinite;//
-webkit-animation: square 25s infinite;
}
.wrap ul li:nth-child(1) {
left: 0;
background-color: rgba(170,120,200,0.3);
animation-duration: 10s;
-moz-animation-duration: 10s;
-o-animation-duration: 10s;
-webkit-animation-duration: 10s;
}
.wrap ul li:nth-child(2) {
width: 40px;
height: 40px;
left: 10%;
background-color: rgba(150,150,40,0.3);
animation-duration: 15s;
-moz-animation-duration: 15s;
-o-animation-duration: 15s;
-webkit-animation-duration: 11s;
}
.wrap ul li:nth-child(3) {
left: 20%;
width: 25px;
height: 25px;
background-color: rgba(40,150,150,0.3);
animation-duration: 12s;
-moz-animation-duration: 12s;
-o-animation-duration: 12s;
-webkit-animation-duration: 12s;
}
.wrap ul li:nth-child(4) {
width: 50px;
height: 50px;
left: 30%;
background-color: rgba(150,40,150,0.3);
-webkit-animation-delay: 3s;
-moz-animation-delay: 3s;
-o-animation-delay: 3s;
animation-delay: 3s;
animation-duration: 12s;
-moz-animation-duration: 12s;
-o-animation-duration: 12s;
-webkit-animation-duration: 12s;
}
.wrap ul li:nth-child(5) {
width: 60px;
height: 60px;
left: 40%;
background-color: rgba(255,255,2,0.3);
animation-duration: 10s;
-moz-animation-duration: 10s;
-o-animation-duration: 10s;
-webkit-animation-duration: 10s;
}
.wrap ul li:nth-child(6) {
width: 75px;
height: 75px;
left: 50%;
background-color: rgba(255,2,255,0.3);
-webkit-animation-delay: 7s;
-moz-animation-delay: 7s;
-o-animation-delay: 7s;
animation-delay: 7s;
}
.wrap ul li:nth-child(7) {
left: 60%;
width: 30px;
height: 30px;
background-color: rgba(100,200,255,0.3);
animation-duration: 8s;
-moz-animation-duration: 8s;
-o-animation-duration: 8s;
-webkit-animation-duration: 8s;
}
.wrap ul li:nth-child(8) {
width: 90px;
height: 90px;
left: 70%;
background-color: rgba(134,165,150,0.3);
-webkit-animation-delay: 4s;
-moz-animation-delay: 4s;
-o-animation-delay: 4s;
animation-delay: 4s;
}
.wrap ul li:nth-child(9) {
width: 50px;
height: 50px;
left: 80%;
background-color: rgba(120,80,43,0.3);
animation-duration: 20s;
-moz-animation-duration: 20s;
-o-animation-duration: 20s;
-webkit-animation-duration: 20s;
}
.wrap ul li:nth-child(10) {
width: 75px;
height: 75px;
left: 90%;
background-color: rgba(78,200,150,0.3);
-webkit-animation-delay: 6s;
-moz-animation-delay: 6s;
-o-animation-delay: 6s;
animation-delay: 6s;
animation-duration: 30s;
-moz-animation-duration: 30s;
-o-animation-duration: 30s;
-webkit-animation-duration: 30s;
}
@keyframes square {
0% {
-webkit-transform: translateY(0);
transform: translateY(0)
}
100% {
bottom: 400px;
-webkit-transform: translateY(-500);
transform: translateY(-500)
}
}
@-webkit-keyframes square {
0% {
-webkit-transform: translateY(0);
transform: translateY(0)
}
100% {
bottom: 400px;
-webkit-transform: translateY(-500);
transform: translateY(-500)
}
}
2.表单验证
表单验证首先需要用到js获取到表单的数据,用以下代码实现
html部分:
用name属性定义了文本框,而我们在提取文本框中内容时就用name做定位,而在提交表单时按下按钮就会先返回一个js函数用来检验表单内容,以下为js部分:
var str1 = document.forms["myForm"]["user"].value;
var str2 = document.forms["myForm"]["pass"].value;
var str3 = document.forms["myForm"]["passed"].value;
这样就取得了表单内容,假如对字符串长度有要求,比如规定密码必须长于6个字符,那么接下来就需要继续获取表单内容字符串长度:
var len1 =str1.length;
var len2 =str2.length;
获取表单内容结束,接下来定义用于检验表单的函数。
验证字符长度
上面我们已经获取到了字符串的长度,只需要一个if条件即可验证长度:
function testForm(){
if (len1<6||len1>12){
document.getElementById("formwarn1").innerHTML="账号长度不符合要求,请重试";
return false;
}
if (len2<6||len2>20){
document.getElementById("formwarn2").innerHTML="密码长度不符合要求,请重试";
return false;
}
}
formwarn1和formwarn2是用于在检验出内容不符合要求后输出警告语句,只需要将一个定义了对应id的p元素放置在需要输出警告的地方,如下:
而return false即使内容错误后停留在当前页面,不进行表单上传。
确认密码
前面已经获取了密码和确认密码中的字符,同样只需要一个if验证:
if (str2!=str3){
//获取html内容信息
var text1 = document.getElementById("formwarn1");
var text2 = document.getElementById("formwarn2");
var text3 = document.getElementById("formwarn3");
var text4 = document.getElementById("formwarn4");
text4.innerHTML="两次密码不一致,请重试";
text4.style.color="red";
text2.innerHTML="";
text3.innerHTML="";
text1.innerHTML="";
return false;
}
之所以将其他的text输出为空是为了同时只显示一个警告文本,使界面更简洁
3.敏感词屏蔽
正则表达式验证
该处js的正则表达式主要用到test(),march()方法。
test()方法可以在搜索到内容后返回true,否则返回false。
而march()可搜索内容后并返回相应内容文本,否则返回null。注意,marc的参数是表达式以下为js代码:
var testwords = /在此处输入屏蔽词,词语之间用"|"分隔/g.test(str1);
var outwords = str1.(/在此处输入屏蔽词,词语之间用"|"分隔/g);
if (testwords){
var warn=document.getElementById("formwarn1");
warn.innerHTML='"'+outwords+'"'+"属违禁词汇,请您修改后提交"; //输出检测出的违禁词汇
warn.style.cssText="color:red;"; //使警告文本变为红色
text2.innerHTML="";
text3.innerHTML="";
text4.innerHTML="";
text5.innerHTML="";
return false;
}
禁止输入特殊字符
有两种方法,一种直接在用户键盘输入时禁止,一种输入后检测。
第一种直接在html上加入onkeyup属性,下面代码禁止中文及特殊字符输入:
下面代码禁止空格和特殊字符:
第二种在js代码中用正则表达式检验,定义一个特殊字符的搜索模式:
//禁止输入中文
var lan = /[\u4E00-\u9FA5\uF900-\uFA2D]/;
if (lan.test(str1)){
text1.innerHTML="";
text2.innerHTML="账号仅能输入数字和字母,请修改后重试";
text3.innerHTML="";
text4.innerHTML="";
text5.innerHTML="";
return false;
}
//禁止输入特殊字符
var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>《》/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]");
if (pattern.test(str0)){
text1.innerHTML="不得含有特殊字符,请修改后重试";
text2.innerHTML="";
text3.innerHTML="";
text4.innerHTML="";
text5.innerHTML="";
return false;
}
敏感词库
词库来自于网络,已一并放在源文件中。
4.随机验证码
验证码生成
验证码实现原理是通过点击按钮生成一串随机数字字母,因此先创建一个按钮:
验 证 码
//验证码区域
然后获取按钮的value值并从随机数中为它赋值:
//创建验证码
var code ; //在全局定义验证码
function createCode(){
code = "";
var codeLength = 6;//验证码的长度,可自行设置
var checkCode = document.getElementById("code");
var random = new Array(0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R',
'S','T','U','V','W','X','Y','Z');//随机数,可增加更多字符
for(var i = 0; i < codeLength; i++) {//循环操作
var index = Math.floor(Math.random()*36);//取得随机数的索引(0~35)
code += random[index];//根据索引取得随机数加到code上
}
checkCode.value = code;//把code值赋给验证码
}
这样在每次点击验证码按钮时就会刷新验证码,若需载入页面时就显示验证码,可以加一个body的属性:
//验证码按钮
为了让验证码看不清,可以加个动态字效:
.flower{
background-image: -webkit-linear-gradient(left,blue,#66ffff 10%,#cc00ff 20%,#CC00CC 30%, #CCCCFF 40%, #00FFFF 50%,#CCCCFF 60%,#CC00CC 70%,#CC00FF 80%,#66FFFF 90%,blue 100%);
-webkit-text-fill-color: transparent;/* 将字体设置成透明色 */
-webkit-background-clip: text;/* 裁剪背景图,使文字作为裁剪区域向外裁剪 */
-webkit-background-size: 200% 100%;
-webkit-animation: masked-animation 4s linear infinite;
font-size: 15px;
}
@keyframes masked-animation {
0% {
background-position: 0 0;
}
100% {
background-position: -100% 0;
}
}
输入验证
与表单验证,唯一不同的是生成的随机code是局部变量,无法在全局获取,所以要获取一次按钮被赋予的value值:
code = document.getElementById("code").value;//获得生成的验证码值
var str4 = document.forms["myForm"]["myCode"].value;//获得用户输入的验证码
//校验
if (str4!=code){
text1.innerHTML="";
text2.innerHTML="";
text3.innerHTML="";
text4.innerHTML="";
text5.innerHTML="验证码错误,请重试";
return false;
}
5.简单的PHP账户信息储存验证
此处使用Easyweb提供的用户登陆示例
本示例适用于PHP初学者或未学习PHP者,旨在提供一个简洁易懂可直接引用的例子,由于本人还未学习PHP,故仅引用示例,更多请访问Esayweb实例。
表单填写完成后,由form的action属性定义其数据传送目标,示例为reg.php:
alert("注册失败","两次输入的密码不同,请重试。");';
return;
}
//连接至储存数据的文件
$path = "../data/users.json";
if(!file_exists($path) or filesize($path)==false)
{
$mfile = fopen($path, "w");
fwrite($mfile,"{}");
$content = "{}";
fclose($mfile);
}
$file = fopen($path, "r+");
$content = fread($file,filesize($path));
//检验账户数据是否存在
$data = json_decode($content,true);
if(array_key_exists($user,$data))
{
showMsg("无法注册","服务器中已存在此账户,你可以尝试登录。");
}
else
{
$mfile = fopen($path, "w");
$data[$user] = $pass;
fwrite($mfile,json_encode($data));
fclose($mfile);
showMsg("注册成功","现在可以尝试登录。");
}
fclose($file);
}
catch(Exception $e)
{
showMsg("出错了","错误信息:".$e->getMessage()."。");
}
function showMsg($title,$msg)
{
$file = fopen("../alert.html","r");
echo (str_replace("MSG",$msg,str_replace("TITLE",$title,fread($file,filesize("../alert.html")))));
fclose($file);
}
?>
以上基本完成了一个用户登陆注册页面的模块,可以实现相关基本功能,若有更多我会在此后进行补充。
第一次发博客,有些排版做的不好影响阅读,敬请各位谅解。