大一作业HTML个人网页作业(宠物狗)
精彩专栏推荐 文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 Echarts大屏展示大数据平台可视化(150套) 】
HTML+CSS+JS实例代码: 【️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站演示
- 五、⚙️ 网站代码
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
宠物网页设计 、保护动物网页、鲸鱼海豚主题、保护大象、等网站的设计与制作。
二、✍️网站描述
️HTML宠物网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小。导航区域设置了背景图。子页面有纯文字页面和图文并茂页面。
一套优质的网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
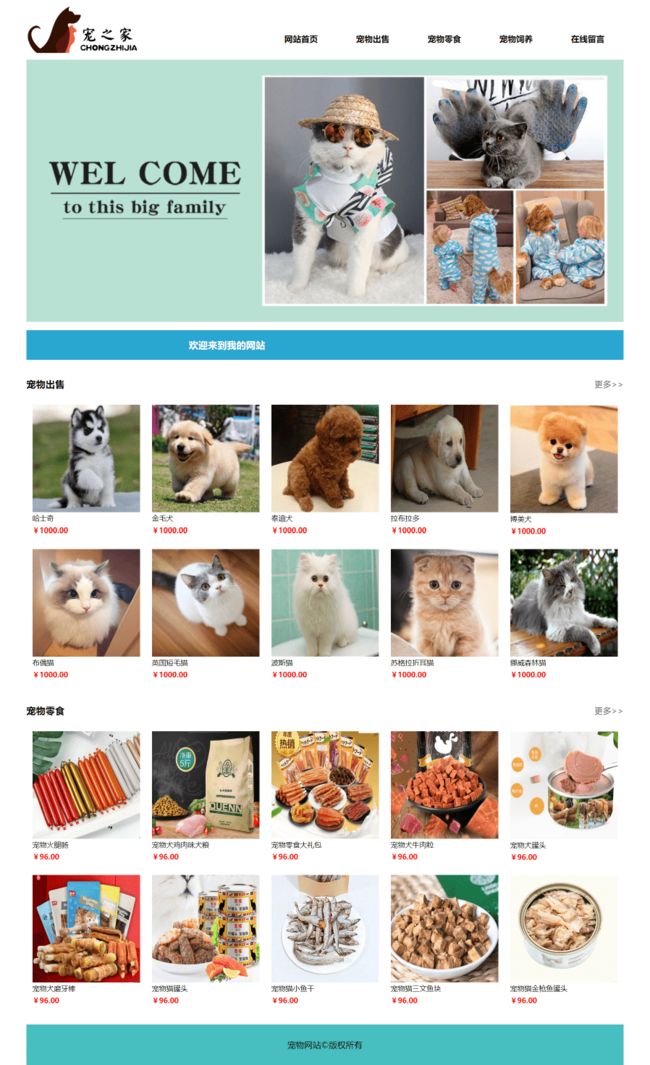
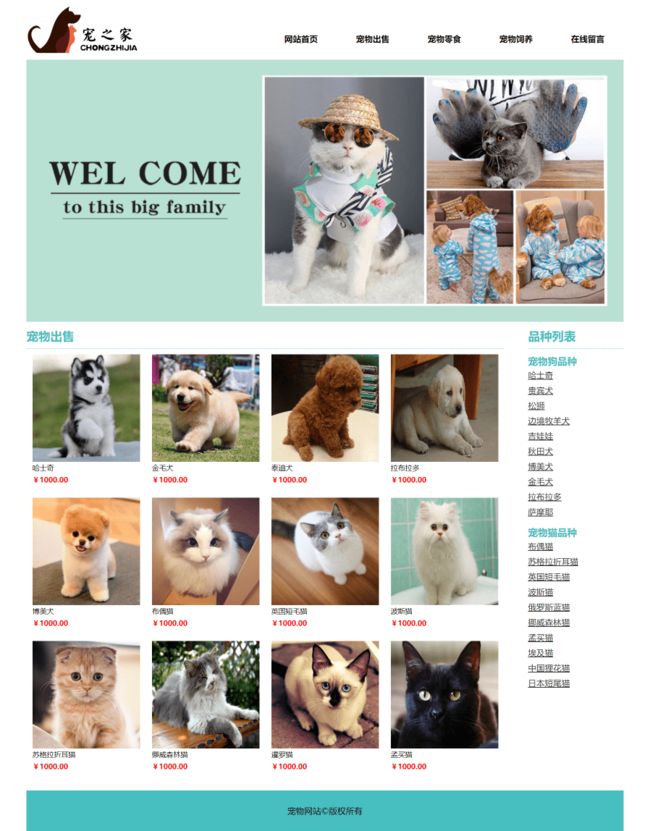
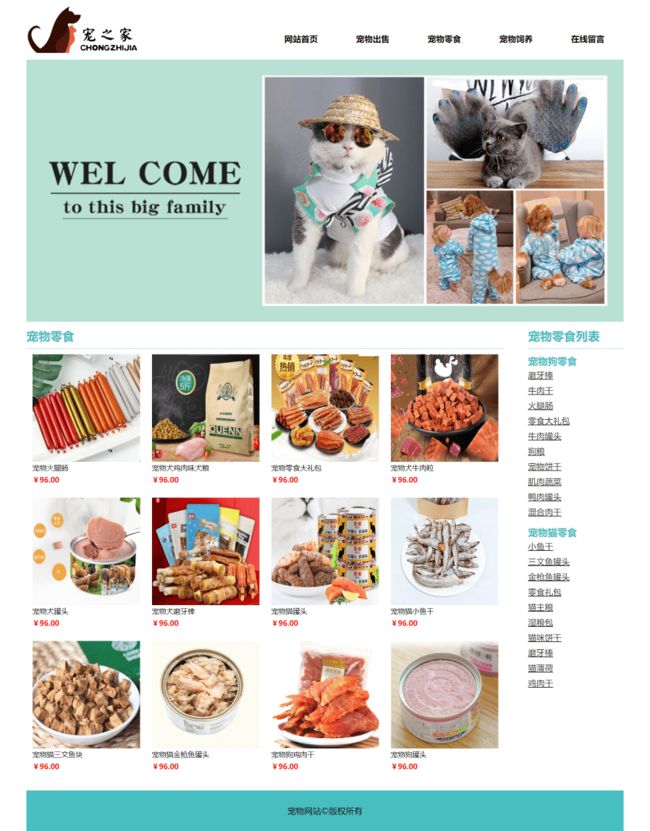
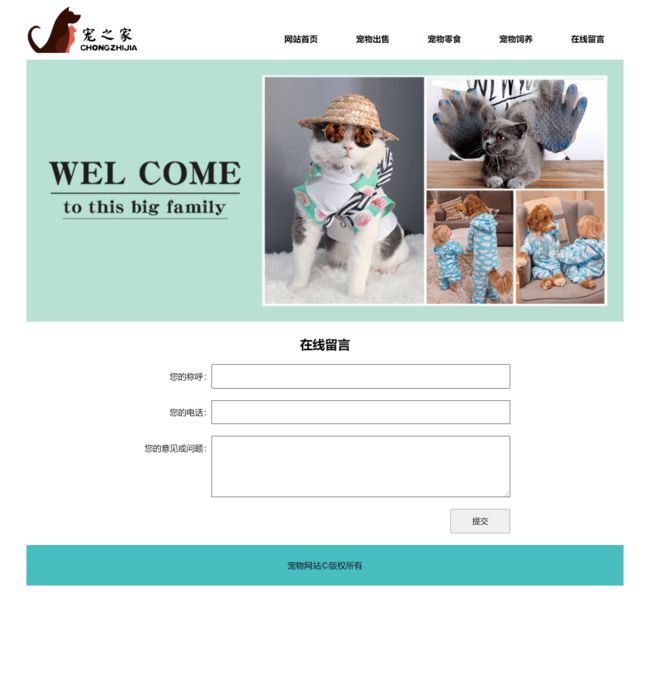
四、网站演示
五、⚙️ 网站代码
HTML结构代码
DOCTYPE html>
<head>
<meta charset="UTF-8" />
<title>宠物网站title>
<link href="css/style.css" rel="stylesheet" />
head>
<body>
<div id="header">
<div class="cont">
<div class="logo"><a href="#"><img src="images/logo.jpg" />a>div>
<div class="nav">
<ul>
<li><a href="index.html">网站首页a>li>
<li><a href="list1.html">宠物出售a>li>
<li><a href="list2.html">宠物零食a>li>
<li><a href="siyang.html">宠物饲养a>li>
<li><a href="liuyan.html">在线留言a>li>
ul>
div>
div>
div>
<div id="banner">
<img src="images/banner.jpg" />
div>
<div id="main">
<div class="gundong">
<marquee>欢迎来到我的网站marquee>
div>
<div class="fenlei">
<div class="title">
<span>宠物出售span>
<a href="list.html"> 更多>> a>
div>
<ul>
<li>
<a href="#"><img src="images/chushou1.jpg" />a>
<p>哈士奇p>
<p><span>¥1000.00span>p>
li>
<li>
<a href="#"><img src="images/chushou2.jpg" />a>
<p>金毛犬p>
<p><span>¥1000.00span>p>
li>
<li>
<a href="#"><img src="images/chushou3.jpg" />a>
<p>泰迪犬p>
<p><span>¥1000.00span>p>
li>
<li>
<a href="#"><img src="images/chushou4.jpg" />a>
<p>拉布拉多p>
<p><span>¥1000.00span>p>
li>
<li>
<a href="#"><img src="images/chushou5.jpg" />a>
<p>博美犬p>
<p><span>¥1000.00span>p>
li>
<li>
<a href="#"><img src="images/chushou6.jpg" />a>
<p>布偶猫p>
<p><span>¥1000.00span>p>
li>
<li>
<a href="#"><img src="images/chushou7.jpg" />a>
<p>英国短毛猫p>
<p><span>¥1000.00span>p>
li>
<li>
<a href="#"><img src="images/chushou8.jpg" />a>
<p>波斯猫p>
<p><span>¥1000.00span>p>
li>
<li>
<a href="#"><img src="images/chushou9.jpg" />a>
<p>苏格拉折耳猫p>
<p><span>¥1000.00span>p>
li>
<li>
<a href="#"><img src="images/chushou10.jpg" />a>
<p>挪威森林猫p>
<p><span>¥1000.00span>p>
li>
ul>
div>
<div class="fenlei">
<div class="title">
<span>宠物零食span>
<a href="list.html"> 更多>> a>
div>
<ul>
<li>
<a href="#"><img src="images/lingshi1.jpg" />a>
<p>宠物火腿肠p>
<p><span>¥96.00span>p>
li>
<li>
<a href="#"><img src="images/lingshi2.jpg" />a>
<p>宠物犬鸡肉味犬粮p>
<p><span>¥96.00span>p>
li>
<li>
<a href="#"><img src="images/lingshi3.jpg" />a>
<p>宠物零食大礼包p>
<p><span>¥96.00span>p>
li>
<li>
<a href="#"><img src="images/lingshi4.jpg" />a>
<p>宠物犬牛肉粒p>
<p><span>¥96.00span>p>
li>
<li>
<a href="#"><img src="images/lingshi5.jpg" />a>
<p>宠物犬罐头p>
<p><span>¥96.00span>p>
li>
<li>
<a href="#"><img src="images/lingshi6.jpg" />a>
<p>宠物犬磨牙棒p>
<p><span>¥96.00span>p>
li>
<li>
<a href="#"><img src="images/lingshi7.jpg" />a>
<p>宠物猫罐头p>
<p><span>¥96.00span>p>
li>
<li>
<a href="#"><img src="images/lingshi8.jpg" />a>
<p>宠物猫小鱼干p>
<p><span>¥96.00span>p>
li>
<li>
<a href="#"><img src="images/lingshi9.jpg" />a>
<p>宠物猫三文鱼块p>
<p><span>¥96.00span>p>
li>
<li>
<a href="#"><img src="images/lingshi10.jpg" />a>
<p>宠物猫金枪鱼罐头p>
<p><span>¥96.00span>p>
li>
ul>
div>
div>
<div id="footer">
<p>宠物网站©版权所有p>
div>
body>
html>
CSS样式代码
@charset "UTF-8";
*{margin:0;padding:0;}
body{font-size:14px;}
ul,li{list-style:none;}
a{text-decoration:none;}
/*头部*/
#header{width:100%;height:100px;}
#header .cont{width:1000px;margin:0px auto;}
#header .logo{height:88px; margin-top:6px; float:left;}
#header .logo img{height:88px;display:block;}
#header .nav{float:right; height:30px; margin-top:50px;}
#header .nav li{width:120px;float:left;line-height:30px;font-size:14px;text-align:center;font-weight:bold;}
#header .nav li a{color:#000;}
#header .nav li a:hover{color:#eb6100;}
#banner{width:1000px;margin:auto;}
#banner img{width:1000px;}
/*中间内容*/
#main{width:1000px; margin:auto;}
.gundong{height:50px;line-height:50px;margin-top:10px; font-size:16px; font-weight:bold; color:#fff;background:#29a7d0;}
.fenlei{ width:1000px; margin-top:15px;overflow:hidden;}
.fenlei .title{height:50px;line-height:51px;}
.fenlei .title span{font-size:16px;font-weight:bold;}
.fenlei .title a{float:right;color:#666;}
.fenlei .title a:hover{text-decoration:underline;}
.fenlei li{width:180px;float:left;margin:10px;}
.fenlei li img{width:180px;height:180px;display:block;}
.fenlei li p{font-size:12px;height:20px;line-height:20px;width:100%;overflow:hidden;}
.fenlei li p span{font-weight:bold;color:#ff0000;}
/*底部*/
#footer{width:1000px;margin:auto;text-align:center;padding:20px 0;margin-top:20px;background:#47bebf;}
#footer p{text-align:center;line-height:2;color:#000;}
/*宠物出售、宠物零食*/
.list{width:100%;overflow:hidden;}
.list .list_title{height:40px;line-height:40px;border-bottom:1px dashed #47bebf;color:#47bebf;font-weight:bold;font-size:20px;}
.list_left{width:800px;float:left;}
.list_left li{width:180px;float:left;margin:10px;}
.list_left li img{width:180px;height:180px;display:block;}
.list_left li p{font-size:12px;height:20px;line-height:20px;width:100%;overflow:hidden;}
.list_left li p span{font-weight:bold;color:#ff0000;}
.list_right{width:160px;float:right;}
.list_right h3{color:#47bebf;margin-top:10px;}
.list_right li{line-height:26px;}
.list_right li a{color:#333;text-decoration:underline;}
.list_right li a:hover{color:red;}
/*饲养*/
.siyang{width:100%;}
.siyang p{line-height:2;text-indent:28px;}
.siyang img{max-width:100%;display:block;margin:auto;}
/*留言*/
.liuyan{width:620px;margin:auto;overflow:hidden;}
.liuyan h2{text-align:center;margin-top:20px;}
.liuyan p{line-height:40px;overflow:hidden;margin-top:20px;}
.liuyan p span{display:block;width:120px;height:40px;float:left;text-align:right;}
.liuyan p input{width:498px;height:38px;border:1px solid #000;float:left;}
.liuyan p textarea{width:498px;height:100px;border:1px solid #000;float:left;}
.liuyan .btn{display:block;width:100px;height:40px;float:right;margin-top:20px;}
六、 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。
- 没积累足够知识和经验前,你是开发不出一个完整项目的。
- 把最新技术挂在嘴边,还不如把过时技术牢记心中。
- 活到老学到老,只有一招半式是闯不了江湖的。
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。
- 书读百遍其义自见,别指望读一遍就能掌握。
- 请把教程里的例子亲手实践下,即使案例中有完整源码。
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记。
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。
- 做好保存源文件的习惯,这些都是你的知识积累。
- 遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.