tailwindcss介绍、以及用webpack简单配置一个项目
webpack配置
由于各大插件更新频率太快,可能相隔一定的时间不去使用,相关的配置,用法的改变会使你怀疑人生。
记录下最近使用webpack各个插件的版本信息,以及坑点;
最开始是使用webpack5.24.1 + webpack-dev-server3.11.2。 这两个版本搭配使用服务总是启动不起来。以为是自己配置有问题,一行一行逐步看配置(眼里都是泪啊),经过一系列的资料查询,才发现是版本冲突(心态崩溃)。结果把webpack回退到5.2.1,就运行起来了。
在配置loader也出现了类似问题,不过这个很多都遇见了。有前车之鉴使得这个问题解决相当容易。还是记录下vue-loader在15.x版本后webpack–plugins里必须要添加上vue-loader-plugin这个插件。顺带把babel系列的版本相应插件也记录下( “@babel/core”: “^7.13.10”,"@babel/plugin-transform-runtime": “^7.13.10”,"@babel/preset-env": “^7.13.10”,“babel-loader”: “^8.2.2”,“babel-plugin-import”: “^1.13.3”)
另外在开发环境配置了–hot和webpack.HotModuleReplacementPlugin发现无法实现热更新。具体原因好像是webpack在V5版本后如果项目中配置browserslist,会自动的根据这个配置项设置target的值。如果没有browserslist配置就默认是‘web’。 不凑巧,项目上必须得用上这个配置(下面跟大家说说为什么必须配置),那只有手动得把target这个属性设置为’web’就行了。
为了方便以后使用我把我用到的依赖&版本信息放在下面。
webpack基本配置
"webpack": "^5.2.1",
"webpack-bundle-analyzer": "^4.4.0",
"webpack-cli": "^3.3.12",
"webpack-dev-server": "^3.11.2",
"webpack-merge": "^5.7.
vue配置
"vue": "^2.6.12",
"vue-router": "^3.5.1",
"vuex": "^3.6.2",
"vue-loader": "^15.9.6",
"vue-style-loader": "^4.1.3",
其他配置
"postcss-import": "^14.0.0",
"postcss-loader": "^5.1.0",
"tailwindcss": "^2.0.3",
"sass-loader": "^11.0.1",
"style-loader": "^2.0.0",
"node-sass": "^5.0.0",
"url-loader": "^4.1.1",
"file-loader": "^6.2.0",
"html-webpack-plugin": "^5.3.1",
"@babel/core": "^7.13.10",
"@babel/preset-env": "^7.13.10",
"babel-loader": "^8.2.2",
"autoprefixer": "^10.2.5",
"mini-css-extract-plugin": "^1.3.9",
"optimize-css-assets-webpack-plugin": "^5.0.4",
"clean-webpack-plugin": "^3.0.0",
"cssnano": "^4.1.10",
tailwind css介绍
接下来跟大家说说Tailwindcss这个东西,在我最开始看见它的时候我就彷佛是它的人了。在庞大的项目中它简直是对css体积性能极致的优化。Tailwind简单来讲就是js配置,通过postcss和与之相关的插件生成css文件,这个css文件包含了绝大部分css属性的用法(我见过有人提到说,Tailwind 的类,几乎能满足了他们日常 90% 或 95% 的样式需求)在项目中引入了这个css文件,在根据tailwind的官网的规则用法就顺利的修改我们的样式。
tailwind css优势
1.解决了前端对样式命名痛苦。可能做前端的同学大部分都有这样的感受,在看见ui图的时候脑袋里面能够快速的浮现怎么去用css的各个属性完美的还原。但实际操作的时候面对层层嵌套div,怎么去使用精简,明确的class命名成为了我们主要的痛点。使用tailwind就不用有这样的困扰,因为它已经帮我们命名好了,我们只需要使用这些class的名称组成UI图的样式。如图1,图2。(ps:’table-auto‘、border就是tailwind内置的classname)

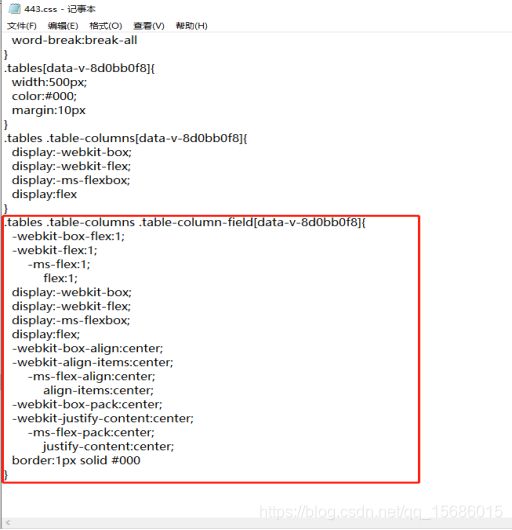
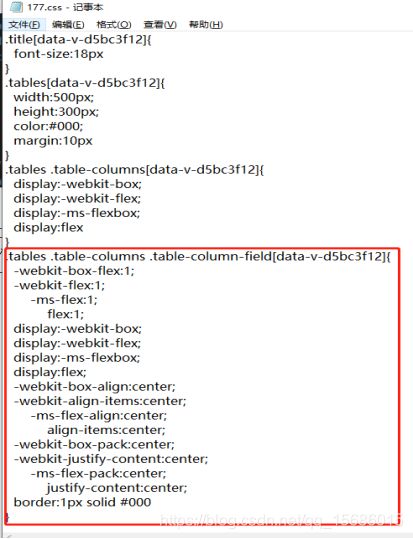
- 样式复用 。在传统的项目中我们可能是多次重复的使用某一类的css代码,类似使用相似组件、超过部分省略号(overflow:hidden;text-overflow: ellipsis;white-space: nowrap)、相对,绝对定位(position: xxx)、flex布局等。这样在打包的时候就会导致css代码冗余。如图3,图4。之前做了一个大屏项目,因为涉及到的样式比较酷炫用了很多css奇淫技巧,css文件打包下来足足有 1.12M 的体积!!! 这还是压缩过的。总结了一下之所以有这么大css体积除了人员更换比较快,大家写的代码没有一个统一标准而且前期没有把相应的公共组件抽离出来;还跟项目中期客户需求不断的变化导致UI图也在不断更新,大家为了赶进度就使用ctrl+c/v的方式开发,重复代码太多。
但使用tailwindcss后就会杜绝这样的情况发生,因为相同的css代码它会进行复用。

3, 拥有便捷的修饰符加速开发(有点类似bootstrap的模式)。Tailwindcss把不同屏幕的尺寸划分成了sm(640)、md(768)、lg(1024)、xl(1280)、2xl(1536);按照模式区分dark;按照状态区分hover,focus,active,group-hover(如果您需要当鼠标悬停在一个指定的父元素上时对其子元素设置样式,给父元素添加 group 类,并且为子元素的功能类添加 group-hover: 前缀。),group-focus,check,disabled等。具体用法就是 ‘修饰符’: text-color-900。
tailwind css不足
1.决定css样式的并不是在class先后顺序,而是样式表中的顺序。
"red blue">
Div的颜色是红色还是蓝色,取决与样式表中的顺序:
// 样式表1
// 样式表2
如果样式表为1那么div的颜色就是蓝色的,相反它就是红色。跟class里面red,blue的顺序没有关系。 不过这个问题可以通过使用tailwind的原子类(atomic-css)来解决,相对而言在编写代码的时候要麻烦一点。
2.目前还不支持css function。 比如 width: calc(100px - 30px)
如何配置tailwindcss
关于这点官网上已经介绍的很清晰了。 tailwindcss config
可能这样配置出来看见打包出来的tailwindcss文件特别大,所以得在tailwind.config.js里面得 purge 配置下。
module.exports = {
purge: [
...process.env.NODE_ENV === 'production'
// 只在production环境使用,节省dev环境时间
? ['./view/**/*.html', './view/**/*.vue', './view/**/*.jsx']
: [],
], // 只保留在这类文件夹使用过的css样式(一般在开发环境都会使用完整css)
theme: {
extend: {},
},
variants: {},
plugins: [],
}
加速开发
为了防止大家在使用tailwindcss的时候记不住繁多class-name,官网提供了一个非常好用vscode的插件——Tailwind CSS IntelliSense。(记得在项目中配置tailwind.config,js哦~否则不能正常使用)
tailwindcss也有自己的UI组件库,不过只有部分组件才是免费的。
感兴趣的小伙伴可以去看看 链接。
最后解释下这个问题:项目上必须得用上这个配置(下面跟大家说说为什么必须配置)
其实也没有啥大不了的,就是在这个项目中配置autoprefixer需要用到这个