- 攻克 CREO 到 STL 转换难关:技术挑战剖析
3D小将
迪威模型联讯软件SolidWorks模型CATIA模型UG模型SketchUp模型PROE模型CAD图纸MMD模型
一、引言CREO是一款功能强大的3DCAD/CAM/CAE一体化软件,在产品设计、模具开发、机械制造等多个领域广泛应用。它支持复杂的参数化设计、曲面建模和装配模拟等操作,能满足从概念设计到产品制造全过程的需求。而STL(Stereolithography)格式则是3D打印领域的标准文件格式,主要用于描述三维物体的表面几何形状。随着3D打印技术的普及,将CREO模型转换为STL格式,以便进行3D打印
- Fyrox 游戏引擎教程
秋或依
Fyrox游戏引擎教程Fyrox3Dand2DgameenginewritteninRust项目地址:https://gitcode.com/gh_mirrors/fy/Fyrox项目介绍Fyrox是一个功能丰富的游戏引擎,使用Rust语言编写。它支持2D和3D游戏开发,并提供了一个场景编辑器,方便开发者进行游戏内容的创建和管理。Fyrox引擎的前身是rg3d,自2019年以来一直在积极开发中。项
- OpenCV 基础模块 Python 版
ice_junjun
OpenCVopencvpython计算机视觉
OpenCV基础模块权威指南(Python版)一、模块全景图plaintextOpenCV架构(v4.x+)├─核心层│├─core:基础数据结构与操作(Mat/Scalar/Point)│└─imgproc:图像处理流水线(滤波→变换→检测)├─交互层│├─highgui:GUI与媒体I/O(显示/捕获/交互)│└─video:视频分析(运动检测/目标跟踪)├─3D视觉层│└─calib3d:相
- 目前常用的机器视觉工具库总结,选一个适合自己的机器视觉库才是最好的。
yuanpan
计算机视觉图像处理aiAI编程
以下是常用机器视觉工具的总结,包括它们的特点、优点、缺点和是否付费:1.Halcon特点:由MVTec公司开发,专注于工业机器视觉。提供强大的图像处理、模式匹配、OCR和3D视觉功能。优点:高性能,适合复杂的工业应用。提供图形化编程界面(HDevelop),用户友好。支持多种硬件设备(如相机、采集卡)。缺点:付费:价格较高,适合企业级用户。开放性较低,定制化能力有限。学习曲线较高,文档复杂。是否付
- 【2017-2024】Adobe AN多功能的动画制作软件安装
HIosng
adobe
AdobeAN软件简介AdobeAnimate(简称AdobeAN)是由AdobeSystems开发的一款多功能的动画制作软件。它不仅可以用来设计二维动画,也支持创建交互性内容,为网络、游戏和应用程序提供了丰富的媒介。AdobeAnimate是创造动画、交互式内容与动态图形的强大工具,广受动画师、游戏开发者和设计师的欢迎。安装包https://pan.baidu.com/s/1BCK34EJWWu
- Visual Studio Code官网下载地址及使用技巧(含常用的拓展插件推荐)
ITCTCSDN
vscodeide编辑器
VisualStudioCode(简称“VSCode”)是Microsoft于2015年4月发布的可运行于MacOS、Windows和Linux之上的跨平台源代码编辑器,它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。VisualStudi
- Open3D 点云DBSCAN聚类算法
MelaCandy
算法聚类numpy计算机视觉图像处理3d
目录一、DBSCAN基本原理二、代码实现2.1关键函数2.2完整代码三、实现效果3.1原始点云3.2聚类后点云Open3D点云算法汇总及实战案例汇总的目录地址:Open3D点云算法与点云深度学习案例汇总(长期更新)-CSDN博客一、DBSCAN基本原理DBSCAN(Density-BasedSpatialClusteringofApplicationswithNoise)是一种基于密度的聚类算法,
- WEBGL 2D游戏引擎研发系列 第二章 <显示图片>
小鬼编程
游戏web开发webglhtml5html5游戏开发扩展游戏2dhtml5前端游戏开发
WEBGL2D游戏引擎研发系列第二章~\(≥▽≤)/~HTML5游戏开发者社区(群号:326492427)转载请注明出处:http://html5gamedev.org/目录HTML52D游戏引擎研发系列第一章HTML52D游戏引擎研发系列第二章HTML52D游戏引擎研发系列第三章HTML52D游戏引擎研发系列第四章HTML52D游戏引擎研发系列第五章HTML52D游戏引擎研发系列第六章HTML5
- EasyRoad3D简易使用手册
归海_一刀
UnityEasyRoad道路Unity
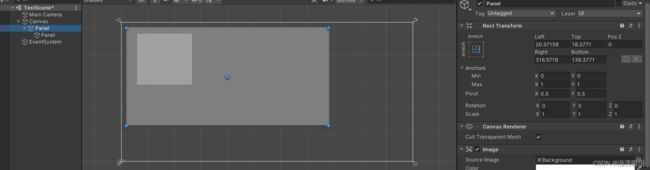
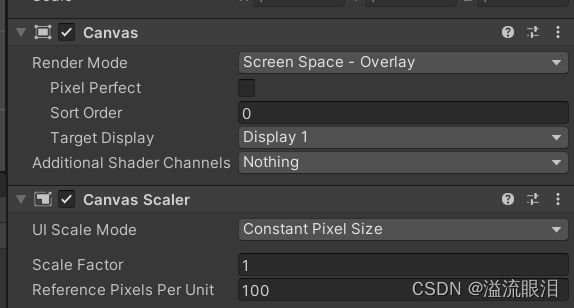
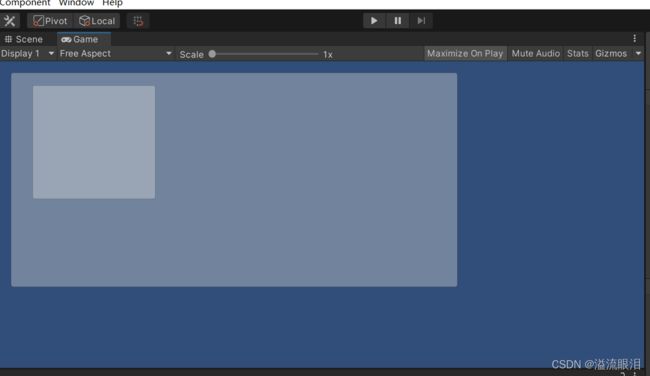
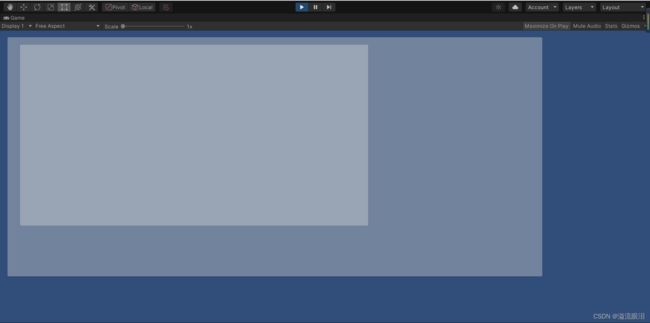
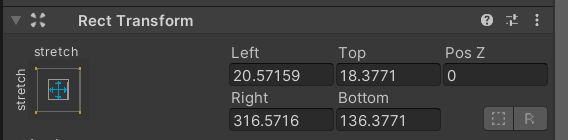
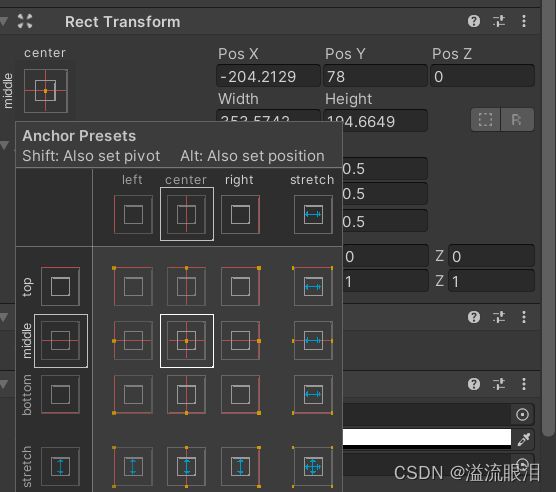
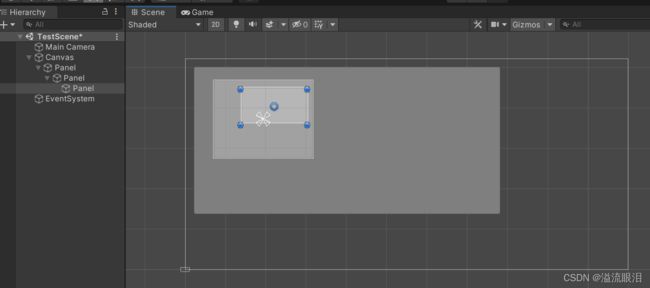
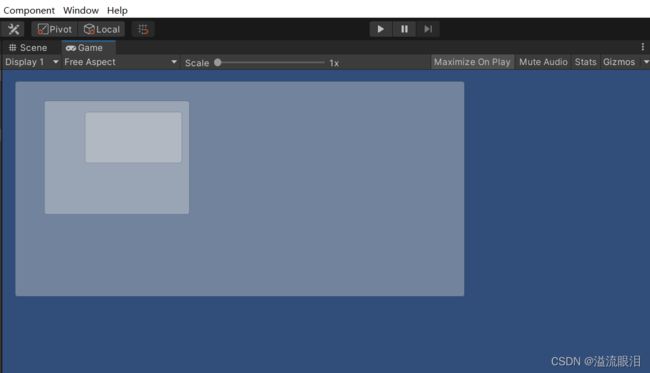
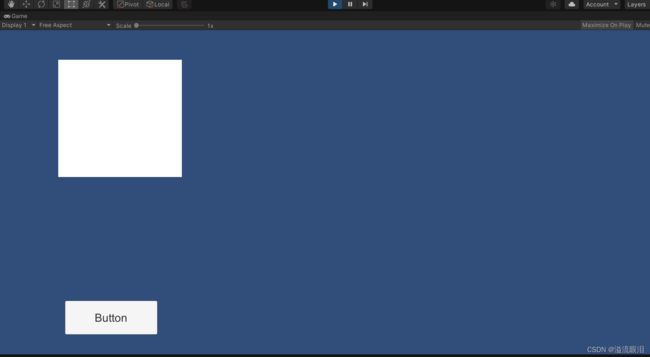
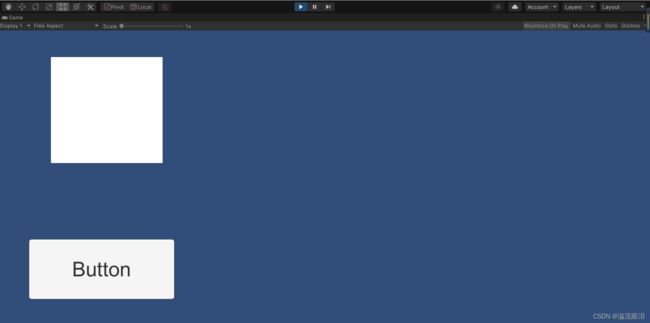
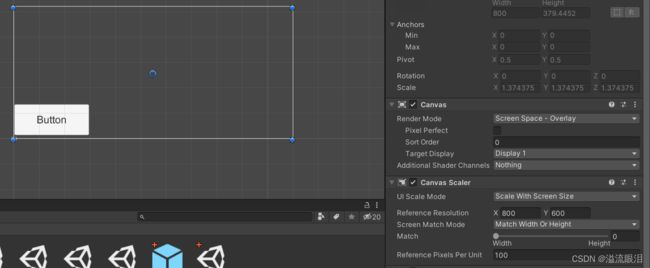
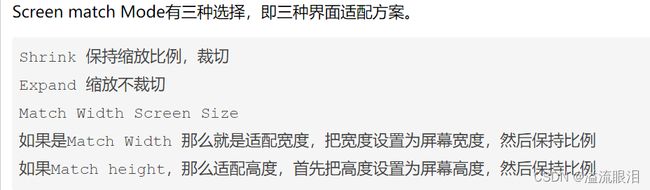
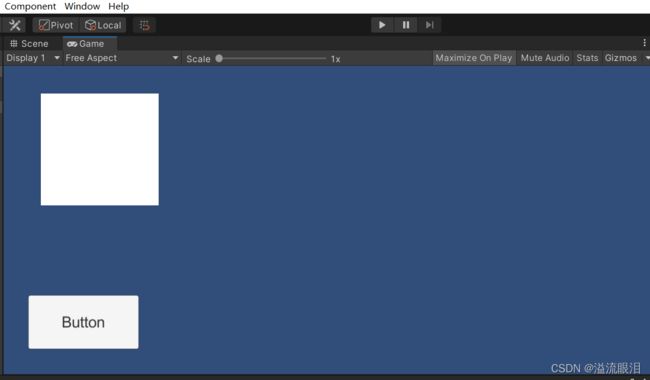
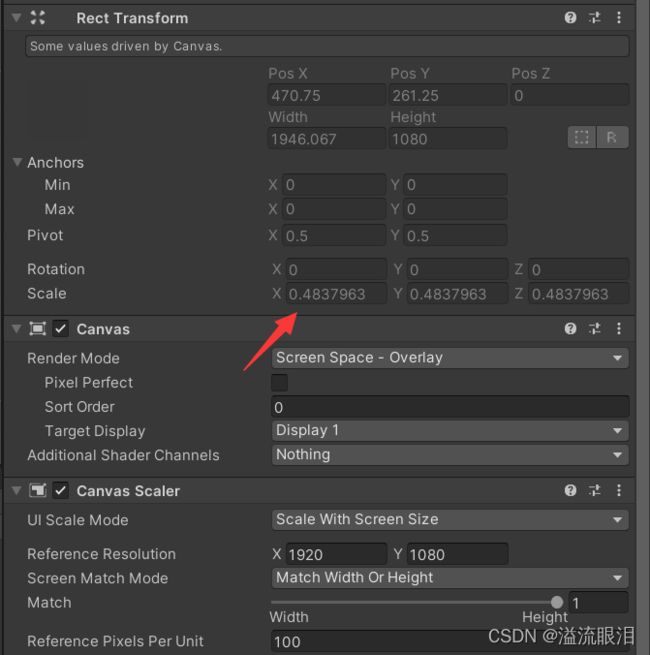
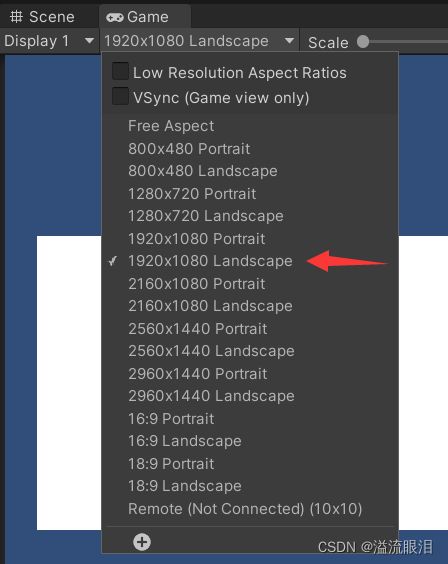
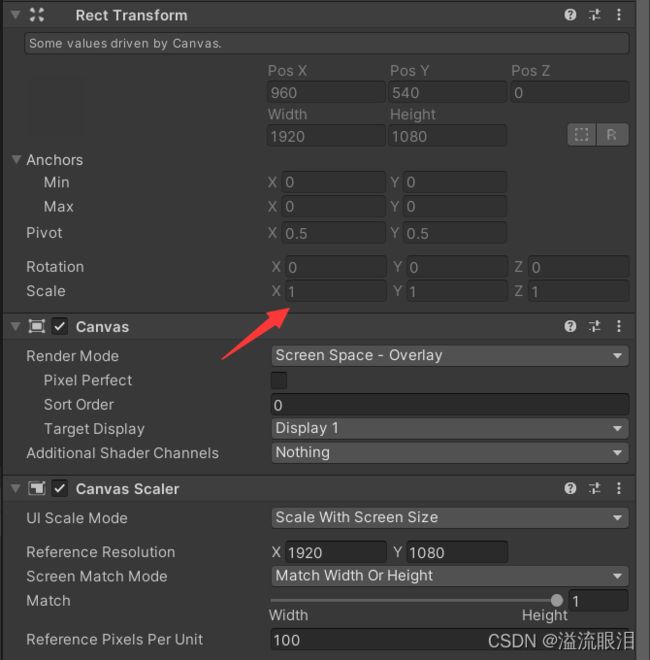
EasyRoad3D简易使用手册使用注意基础使用简单路面弯道衔接问题地形的起伏高低问题倾斜问题路面颠簸问题进阶问题EasyRoad3D简易使用手册使用注意EasyRoads3D可以简单了解为一款道路的建造插件,有免费版,Pro是付费版本。官网可以下载。版本的不同,可能会有一些差别,有些地方很大,有些地方很小。所以我只针对我自己的版本。具体的还是去看官方的英文文档。基础使用简单路面这是初始的面板。
- 【Unity网络同步框架 - Nakama研究(二)】
归海_一刀
unity网络游戏引擎
Unity网络同步框架-Nakama研究(二)虽说官方文档和网站以及论坛建立的不错,而且还有中文翻译且质量也不错,但是总会遇到一些词不达意,说了但是依旧没懂的部分,甚至问AI也问不出什么东西,所以需要有一些比较明显的博客来记录实战部分服务端搭建使用官方推荐的Docker进行安装在将Docker软件下载到Windows环境后,请确保已安装node-js、typescript、lua和Go等环境(后续
- 【Unity网络同步框架 - Nakama研究】
归海_一刀
Unityunity游戏引擎Nakama网络同步
Unity网络同步框架-Nakama研究介绍如果你现在被委托了一个需求,要求调研并且撰写一份关于Unity网络同步框架方面的报告,你会如何做我知道,现在AI这么多,我马上打开DeepSeek进行光速搜索,那么好,如下是一部分关于这方面的咨询反馈:Mirror性能:性能表现良好,适合中小规模的多人游戏。易用性:上手难度较低,尤其是对于有UNet经验的开发者。功能完整性:功能较为全面,但扩展性有限。社
- 推荐一款新兴的开源项目:Nakama
施刚爽
推荐一款新兴的开源项目:Nakamanakama-unityUnityclientforNakamaserver.项目地址:https://gitcode.com/gh_mirrors/na/nakama-unity项目介绍在开放源代码的世界中,我们常常会发现一些令人眼前一亮的创新之作。今天,我们要向您推荐的就是这样一个项目——Nakama。它是一个高度可扩展的游戏服务器和社交平台,专为现代游戏开
- 动作捕捉手套如何让虚拟现实人机交互 “触手可及”?
广州虚拟动力-动捕&虚拟主播
VR手套数据手套动捕手套动捕数据手套
在虚拟与现实逐渐交融的当下,动作捕捉技术正以前所未有的速度革新着多个领域。动作捕捉技术,简称“动捕”,已经从早期的影视特效制作,逐步拓展到游戏开发、虚拟现实、机器人控制等多个领域。而mHandPrO数据手套作为这一领域的新兴力量,正以其实时、精准的动作捕捉能力,为用户带来全新的交互体验。其内置的感应节点、震动器和反馈装置,能够精准捕捉手部的细微动作,并实时转化为虚拟空间中的自然、流畅互动。在VR娱
- vggt 3d重建 相机位姿,新视角生成
AI算法网奇
3D视觉人工智能深度学习
vggt动态追踪实时重建https://github.com/facebookresearch/vggtimporttorchfromvggt.models.vggtimportVGGTfromvggt.utils.load_fnimportload_and_preprocess_imagesdevice="cuda"iftorch.cuda.is_available()else"cpu"dtyp
- Radiance Fields from VGGSfM和Mast3r:两种先进3D重建方法的比较与分析
2401_87458718
3d
VGGSfM和Mast3r:3D场景重建的新方向在计算机视觉和3D重建领域,如何从2D图像重建3D场景一直是一个充满挑战的研究课题。近年来,随着深度学习技术的发展,一些新的方法被提出并取得了显著的进展。本文将重点介绍两种最新的基于深度学习的3D重建方法:VGGSfM和Mast3r,并通过GaussianSplatting技术对它们的性能进行全面比较和分析。VGGSfM:基于视觉几何的深度结构运动恢
- 加快推进工业互联网,图扑“智”绘发展新蓝图
智慧园区
数字孪生3d网络人工智能物联网前端
当前,智能制造已成为我国实现从制造大国走向制造强国的战略目标,在迈向“钢铁强国”的征程上,“智慧”正成为钢铁产业的鲜明特征。图扑软件-构建先进2D和3D可视化所需要的一切方大九钢公司围绕钢铁企业管理模式变革的需求,借力能源绿色低碳转型的契机,以信息技术广泛应用为主导,大力推进“智能制造”,“淬炼”智慧钢铁。并与图扑软件合作,率先将5G、可视化、GIS相关技术引入钢铁行业。打造基于5G+云平台的智慧
- 石油储运生产 2D 可视化,组态应用赋能工业智慧发展
智慧园区
智慧城市bigdata人工智能大数据物联网网络
当前,国际油价低位徘徊导致各国石油化工行业投资大幅缩减,石油化工建设行业竞争环境日趋严峻,施工企业的利润空间也被不断压缩。内外交困的环境下,促使企业采取更有效的管理手段来提高效率和降低成本。石油工业大数据具有无限潜力与价值,将大数据与数据挖掘技术应用其中,不仅可以提升石油行业工业化水平,而且对其智慧化发展起到强有力的推动作用。图扑软件-构建先进2D和3D可视化所需要的一切图扑软件采用自主研发的HT
- CCNP之IGP学习笔记(2022)
码龄4年 审核中
笔记OSPFRIPEIGRPIGPCCNP
evecommunityedition2.0.3-92_v1.4.1.ovaOVF(OpenVirtualizationFormat:开放虚拟化格式)和OVA(OpenVirtualizationAppliance:开放虚拟化设备)appliance器具collaborative合作的;协力完成的translation翻译;译文;译本;转化CollaborativeTranslationFrame
- Three.js世界中的三要素:场景、相机、渲染器
Front_Yue
3D技术实践指南javascriptthree.js3d
一、Three.js简介Three.js是一个基于WebGL的JavaScript库,它允许开发者在网页上创建和显示复杂的3D图形和动画,而无需用户安装任何额外的插件或软件。Three.js在Web开发中的地位非常重要,它通过提供简单直观的API,极大地降低了3D图形开发的门槛,使得开发者可以更专注于实现创意。Three.js广泛应用于游戏开发、虚拟现实、数据可视化、艺术创作等多个领域。二、场景:
- 人民日报报道,华为云赋能智能制造助力图扑软件构造数字孪生场景
智慧园区
华为人工智能物联网
2021年12月22日,《人民日报》头版头条刊登了《华为云赋能智能制造,助力图扑软件构造数字孪生场景》一文,聚焦数据可视化建设发展。报道指出,数字经济发展的背后,是大数据时趋势下各地区积极贯彻国家数字经济发展战略的时代精神;高效便捷管控的背后,是云端平台各大企业的互助共赢;高质精准2D、3D数据可视图的背后,是专注于数据可视化Web组态开发的厦门图扑软件科技有限公司。并对厦门图扑软件科技有限公司进
- Stability AI 发布 Stable Virtual Camera:从 2D 图像生成 3D 视频
三花AI
三花AI人工智能3d音视频
StabilityAI发布StableVirtualCamera:从2D图像生成3D视频StableVirtualCamera[4]是由StabilityAI最新发布的一款能够从一张或多张2D图像(最多支持32张)生成具有真实深度和透视感的3D视频的技术。用户可以自由定义相机轨迹,或者选择预设的动态相机路径,例如360°旋转、螺旋、变焦(DollyZoom)等,效果极其丝滑。不过,当输入图像包含人
- stability ai推出的 AI模型2D图像转3D视频
微丽宝
AI工具人工智能3d音视频
StableVirtualCamera是StabilityAl推出的A|模型,能将2D图像转换为具有真实深度和透视感的3D视频。用户可以通过指定相机轨迹和多种动态路径(如螺旋、推拉变焦、平移等)来生成视频。模型支持从1到32张输入图像生成不同宽高比(如1:1、9:16、16:9)的视频,最长可达1000帧。无需复杂的重建或优化,可生成高质量的3D视频,同时保持3D一致性和时间平滑性。StableV
- unity3D获取游戏物体的四种方式
qq_35430208
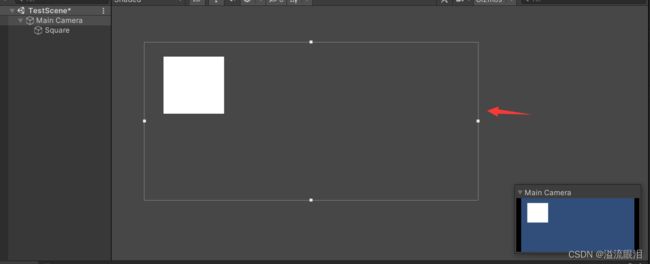
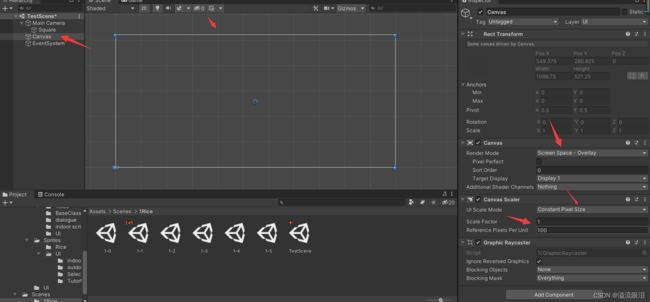
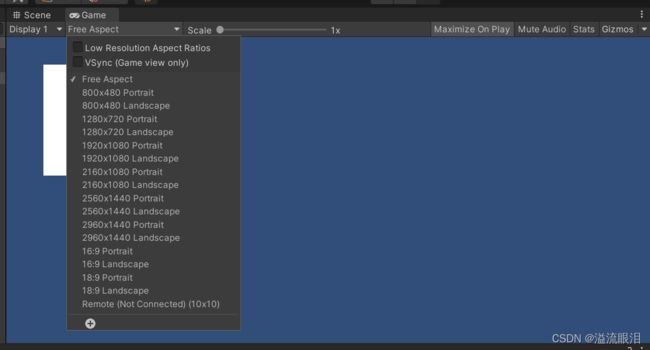
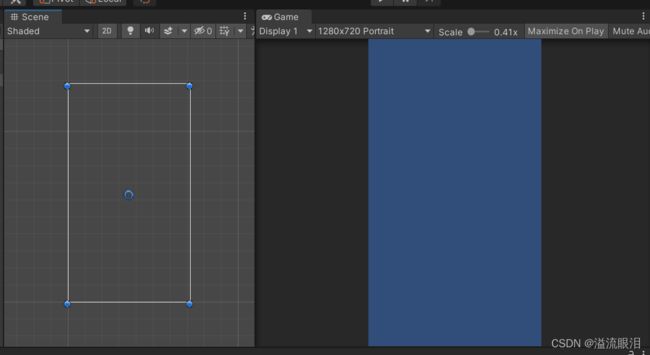
unity3d游戏uinity3d图形渲染3d渲染游戏引擎unity3D获取游戏物体
一、第一种:二、第二种:voidStart(){print(transform.Find("GameObject(1)/GameObject"));print(transform.Find("GameObject(2)"));}三、第三种:比较耗性能,不推荐使用voidStart(){GameObjectmainCameraGo=GameObject.Find("MainCamera");//查找
- 论文阅读笔记——MAGICDRIVE: STREET VIEW GENERATION WITH DIVERSE 3D GEOMETRY CONTROL
寻丶幽风
论文阅读笔记论文阅读笔记3d人工智能自动驾驶
MagicDrive论文MagicDrive通过对3D数据和文本数据的多模态条件融合和隐式视角转换,实现了高质量、多视角一致的3D场景生成。几何条件编码Cross-attention:针对顺序数据,适合处理文本标记和边界框等可变长度输入。Additiveencoderbranch:对于地图等网络状规则数据,能够有效保留空间结构。对于文本按照模版构建:“Adrivingsceneat{locatio
- 转 C# .NET4.0 混合模式程序集异常
weixin_30516243
1.引用Microsoft.DirectX.dll和Microsoft.DirectX.Directsound.dll这2个文件。2.项目属性里边,把目标平台改成X86。3.App.Config修改下:123456在.NET4.0下使用Dirext3D托管库,出现“混合模式程序集是针对“v1.1.4322”版的运行时生成的,在没有配置其他信息的情况下,无法在4.0运行时中加载该程序集。”异常信息,
- HTML+CSS案例展示(CSS3D效果旋转相册)
hacalili
htmlcss前端css3
参考来源:黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程_哔哩哔哩_bilibili效果展示:总结:transform:translate(x,y)rotate(180deg)scale()...顺序对最后的效果有影响,需要根据需求安排位移和其他属性的顺序;实现暂停动画效果:animation-play-state:paused;经常和鼠标经过等其
- html5 相册翻转效果,HTML5 css3:3D旋转木马效果相册
岑依惜
html5相册翻转效果
这篇博客的目的是因为上篇HTML5CSS3专题诱人的实例CSS3打造百度贴吧的3D翻牌效果中有个关于CSS3D效果的比较重要的知识点没讲到,就是perspective和tranlateY效果图:嘿嘿,我把大学毕业时的一些照片,做成旋转木马,绕着我大文理旋转,不忘母校的培育之恩~1、perspectiveperspective属性包括两个属性:none和具有单位的长度值。其中perspective属
- HTML5+CSS实现图片3D旋转效果,附音乐
宁醉小白
html5前端html
利用程序呈现图片,可以俘获一众女生的心,增加音乐可以实现图片变化的同时也带上了想要得到效果,如此一程序实乃众人之喜。先看看程序呈现的效果,还是特别吸引人的。先在网上爬取想要呈现的美女照片,存放在文件夹img-one,与程序路径一致。图片像素需进行调整,同一面图片可以使用同一个图片,保持图片像素一致的同时也增加了立体感。第二张02.jpg和2.jpg可以倒着放,这样在程序实现的时候,可以和其他方向的
- HTML实现酷炫3D相册
算法与编程之美
编程之美csshtmljscss3javascript
欢迎点击「算法与编程之美」↑关注我们!本文首发于微信公众号:"算法与编程之美",欢迎关注,及时了解更多此系列文章。欢迎加入团队圈子!与作者面对面!直接点击!目录1、创建文件目录2、调背景色3、制作3D相册4、将图片散开,围成一圈。5、绘制透明底盘6、最终效果1、创建文件目录在Hbuilder在新建一个目录,创建css和js文件。图12、调背景色在style块里面给整个页面渲染成黑色调。*{padd
- 【Html+CSS】3D旋转相册
小木荣
web前端csshtml3d
3D旋转木马相册&3D盒子相册因为代码大部分相同,就放一起了注释一下就是另一个相册3D旋转木马相册body{background-color:#000;/*视距,使子元素获得视距效果*/perspective:900px;}section{margin:20vhauto;position:relative;width:200px;height:200px;/*开启3D空间*/transform-s
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod