android中的xml可视化窗口,05 用xml文件可视化设计窗口布局
前面一直用代码来设计窗口的布局,每次修改后,只有程序执行时才可看到设计的结果,而且当窗口的控件较多时,写代码的方式较为麻烦了。 所以Android里还提供了用xml文件,用可视化的方式来设计窗口布局.
首先还是先用向导创建一个”Add No Activity”的项目, 然后菜单”File” –> “New” –> “Class”创建一个窗口类:
/* MyActivity.java */
package com.example.jk.myapplication;
import android.app.Activity;
import android.os.Bundle;
public class MyActivity extends Activity {
public void onCreate(Bundle savedInstance) {
super.onCreate(savedInstance);
}
}
接着不要忘了在AndroidManifest.xml文件里声明MyActivity为Activity窗口:
action>
category>
intent-filter>
activity>
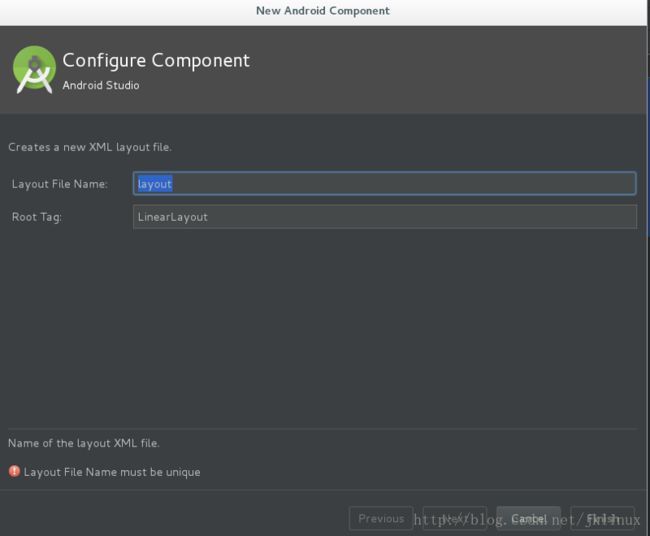
然后可以创建一个xml的layout文件来设计布局了, 菜单”File” –> “New” –> “XML” –> “Layout XML File”, 出现设置xml文件名及顶层的布局管理器类型就可以了:
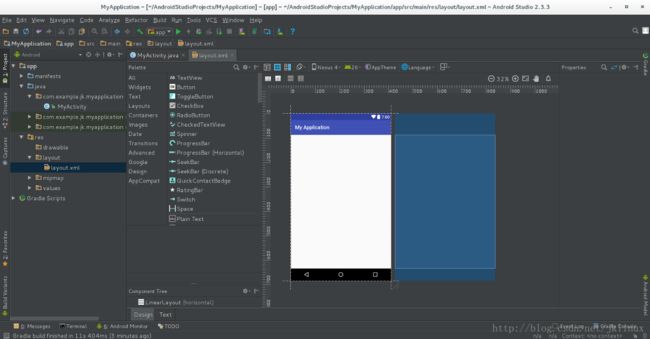
完成后,就会在项目的”res” –> “layout”项目子目录里创建出”layout.xml”, 双击此xml文件,会在右边出现可拖拉组件的设计界面,如图下:
可以在设计界面上直接拖入Button等可见的View组件. 设计界面有”Design”和”Text”两种设计方式(在图中底部), 其中”Design”是直接拉组件的方式, “Text”是用xml语言描述界面的方式. 在”Design”界面上接组件切换到”Text”也可以看到生成的xml代码.
如用”Design”设计界面接入了一个Button:
/* layout.xml */
android:layout_width="match_parent"
android:layout_height="match_parent">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button" />
LinearLayout>
//用xml设计界面其实本质是与直接用代码来设计界面, 本质是一样的,只是xml会自动生成相应的代码。
在Activity里使用xml布局文件:
只需要在MyActivity.java文件的onCreate函数里: setContentView(R.layout.layout); //其中R表示项目里的”res”目录, “R.layout”表示”res”–> “layout”子目录, 最后一个的”layout”就是表示”layout.xml”文件了.
上面完成后,程序编译执行后就可以看到与设计界面一样的窗口了. 当再需要修改界面时,只需要在layout.xml上修改即可.
虽然可以用拉组件的方式快速设计界面,但用xml代码来描述窗口的方式更为常用.
大概用法:
...
描述属性
描述属性 > //属性描述部分完成
"@+id/myid" //每个控制通常设置一个id,以便在代码里访问此控制, myid为id名,也可以理解为对象名
描述属性 /> //控件描述完毕
...
... /> //布局管理器的作用域到此, 包含的所有控件都由布局管理器管理
如在layout.xml文件设计界面, 实现4个按钮分成每两个按钮一行, 其中第一行占窗口的30%高度,剩下的高度由第二行占用. 而且第一行的两个按钮,一个占40%宽度,另一个占用60%宽度。第二行的两个按钮占用的宽度都是50%. 每行用一个水平布局管理器,最后两个水平布局管理器由一个垂直布局管理器来管理.
/* layout.xml */
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="3">
android:text="btn1"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="4"/>
android:text="btn2"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="6"/>
LinearLayout>
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="7">
android:text="btn3"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="5" />
android:text="btn4"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="5"/>
LinearLayout>
LinearLayout>
在代码里访问xml布局文件上的组件,是根据在xml文件里设计的id来访问的, “findViewById(R.id.btn1)”就可以得到id为btn1的Button对象. 在代码里只需要声明控件的引用指向对象”Button btn = findViewById(R.id.btn1)”,不用再创建对象.
如使用上面xml创建的4个Button对象:
/* MyActivity.java */
package com.example.jk.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
public class MyActivity extends Activity implements View.OnClickListener{
private Button btn1, btn2, btn3, btn4;
public void onCreate(Bundle savedInstance) {
super.onCreate(savedInstance);
setContentView(R.layout.layout);
btn1 = findViewById(R.id.btn1);
btn2 = findViewById(R.id.btn2);
btn3 = findViewById(R.id.btn3);
btn4 = findViewById(R.id.btn4);
btn1.setOnClickListener(this);
btn2.setOnClickListener(this);
btn3.setOnClickListener(this);
btn4.setOnClickListener(this);
}
public void onClick(View v) {
Button btn = (Button)v;
Log.d("test", btn.getText().toString());
}
}