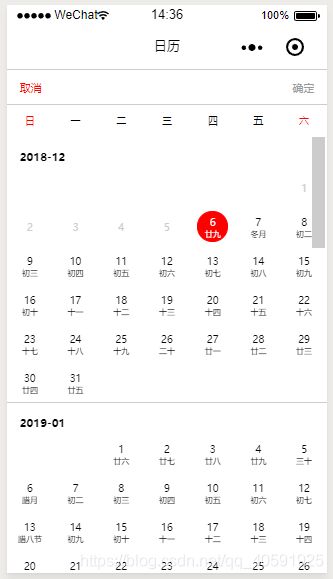
微信小程序实现酒店入住时间区间选择日历
组件版1:https://pan.baidu.com/s/1Iie3Fxgc6RjLQr1pYJk_BQ ( 下载即可用)
下面代码 除农历显示不出来(把显示农历的地方删除,有提示!!!【】!!!),复制可以直接使用。
代码如下:
rili.wxss:
page{
height: 100%;
position: relative;
}
/****************日历样式**********************/
.page{
height:100%;
position: fixed;
top: 100%;
background-color: #fff;
}
.scroll{
height: 100%;
position: relative;
}
.scroll1{
height: calc(100% - 160rpx);
padding-top: 160rpx;
}
.top{
display: flex;
flex-flow: row;
flex-wrap: nowrap;
justify-content: space-around;
align-items: center;
}
.dianxian{
width: 100%;
}
.xianRi{
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
align-items: center;
border-bottom:2rpx #ccc solid;
}
.zhiDing1{
position:absolute;
width: 100%;
height: 80rpx;
border-top:2rpx #ccc solid;
border-bottom:2rpx #ccc solid;
}
.zhiMian{
width: 92%;
margin: 0 auto;
height: 80rpx;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-between;
align-items: center;
}
.quZI{
font-size: 28rpx;
color:red;
}
.quZI1{
font-size: 28rpx;
color:#999;
}
.zhiDing{
position:absolute;
width: 100%;
height: 80rpx;
top: 80rpx;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: center;
align-items: center;
}
.zhiDing .list:first-child,.zhiDing .list:last-child{
color:red
}
.xianRi:first-child{
margin-top: 30rpx;
}
.xianriLI_1{
width: 100%;
padding:30rpx 0 10rpx 4%;
font-size: 28rpx;
font-weight: bold;
}
.xianriLI{
width: 100%;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.zhiDing .list,.xianRi .xianriLI .list{
display: flex;
justify-content: center;
align-items: center;
width:calc(100%/7);
height: 70rpx;
margin: 5px 0;
font-size: 24rpx;
}
.xianRi .xianriLI .list{
position: relative;
z-index: 9;
}
.day{
background-color: red;
color: #fff;
border-radius: 50rpx;
border: 2rpx red solid;
}
.xaunDay{
border: 2rpx red solid !important;
border-radius: 50rpx;
}
.quShang{
color:#ccc;
opacity: 0;
}
.quXia{
color:#ccc;
opacity: 0;
}
.xuanZ{
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: center;
align-items: center;
}
.zuoyou{
width: 120rpx;
text-align: center
}
.hui{
color: #ccc;
}
.xianDayaRi{
position: relative;
z-index: 9;
height: 70rpx;
width: 70rpx;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.xuanbgDate{
background-color: #fff;
color:#000;
}
.bgDate{
background-color:rgba(128, 248, 252, 0.5);
}
.qiangXuan{
background-color: rgba(128, 248, 252, 0.5);
position: absolute;
z-index: 1;
right: 0;
width: 60rpx;
height: 70rpx;
}
.houXuan{
background-color:rgba(128, 248, 252, 0.5);
position: absolute;
z-index: 1;
left: 0;
width: 60rpx;
height: 70rpx;
}
.ruzhu{
font-size: 20rpx;
font-weight: bold;
color: red
}
.likai{
font-size: 20rpx;
font-weight: bold;
color: red
}
.ziDaXIao{
font-size: 20rpx;
}
/********************************************/
.xianShi{
width: 100%;
display: flex;
justify-content: flex-start;
align-items: center;
}
.starTime,.endTime{
flex: 3;
display: flex;
justify-content: center;
align-items: center;
font-size: 28rpx;
}
.quJian{
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-size: 28rpx;
}
rili.wxml:
取消
确定
{{item}}
{{list.xian}}
{{item}}
{{item.data}}
{{item.data}}
{{xuanZheData[0].text}}
{{item.isNjieri==true?item.Njieri:( item.IDayCn=='初一'?item.IMonthCn:item.IDayCn)}}
{{xuanZheData[1].text}} {{item}}
开始时间:{{xuanZheData[0].xuanShiJian}}-{{xuanZheData[0].xuanDayShi}}请选择开始时间
共
{{xuanZheData[1].chaDay}}选择中
晚
结束时间:{{xuanZheData[1].xuanShiJian}}-{{xuanZheData[1].xuanDayShi}}请选择结束时间
rili.js
var bianLIyear;
var bianLImonth;
var bianLIday;
var riLi = []
var shangY = []
var xiaY = []
var xianxuNZ = [];
var xuanZheData=[];
var windowHeight;
var util = require('../utils/util.js');//获取农历的方法引入
Page({
data: {
date: ['日', '一', '二', '三', '四', '五', '六'],
year: null,//遍历的年
month: null,//遍历的月
day: null,
xianShi: null,//今天的年月
xianDay: null,//几天的日期
xianShiZongData:[],//今后7个月遍历的日期
jiaShu:1,
animationData:''
},
onLoad: function () {
this.yunXian();
wx.getSystemInfo({
success: function (res) {
windowHeight = res.windowHeight
}
})
},
onReady:function(){
},
//运行,循环获取加上本月与未来6个月,共七个月的数据
yunXian:function(){
var myDate = new Date();
var year = myDate.getFullYear()
var month = myDate.getMonth() + 1
var day = myDate.getDate()
var jiaYue = month+6;//要循环的月份
var shangBu;
var xiabu;
if (jiaYue>12){
shangBu=12
xiabu = jiaYue-12
}
else{
console.log(jiaYue)
}
if (jiaYue>12){
for (let l = year; l <= parseInt(year) + 1; l++) {
if (jiaYue > 12) {
if (l == year) {
for (let ll = month; ll <= shangBu; ll++) {
bianLIyear = l;
bianLImonth = ll;
bianLIday = day
this.kaiSHiyun();
}
}
else {
for (let ll = 1; ll <= xiabu; ll++) {
bianLIyear = l;
bianLImonth = ll;
bianLIday = day
this.kaiSHiyun();
}
}
}
}
}
else{
for (let l = year; l <= parseInt(year); l++) {
for (let ll = month; ll <= jiaYue; ll++) {
bianLIyear = l;
bianLImonth = ll;
bianLIday = day
this.kaiSHiyun();
}
}
}
if (month.toString().length < 2){
month = '0' + month
}
else{
month = month
}
this.setData({
xianShiZongData: xianxuNZ,
xianShi: year + '-' + month,
xianDay: day,
})
console.log(this.data.xianShiZongData)
},
//计算每个月的数据
kaiSHiyun:function(){
riLi = []
shangY = []
xiaY = []
var dayNum = new Date(bianLIyear, bianLImonth, 0).getDate();
var dayNumS = new Date(bianLIyear, parseInt(bianLImonth) - 1, 0).getDate();
var dayNumX = new Date(bianLIyear, parseInt(bianLImonth) + 1, 0).getDate();
var startWeek = new Date('' + bianLIyear + '/' + bianLImonth + '/1').getDay(); )
for (var ij = startWeek - 1; ij >= 0; ij--) {
shangY.push(parseInt(dayNumS) - parseInt(ij))
}
for (var ii = 1; ii <= dayNum; ii++) {
var riqi = {};
riqi.data = ii;
riqi.Num = startWeek + (ii - 1) % 7
riqi.getTime = new Date(bianLIyear + '/' + bianLImonth + '/' + ii).getTime();
/*↓插入引用方法农历等详情↓*/
var xiangQing = util.chajie(bianLIyear, bianLImonth, ii)
riqi.lYear = xiangQing.lYear
riqi.lMonth = xiangQing.lMonth
riqi.lDay = xiangQing.lDay
riqi.Animal = xiangQing.Animal
riqi.IMonthCn = xiangQing.IMonthCn
riqi.IDayCn = xiangQing.IDayCn
riqi.cYear = xiangQing.cYear
riqi.cMonth = xiangQing.cMonth
riqi.cDay = xiangQing.cDay
riqi.gzYear = xiangQing.gzYear
riqi.gzMonth = xiangQing.gzMonth
riqi.gzDay = xiangQing.gzDay
riqi.isToday = xiangQing.isToday
riqi.isLeap = xiangQing.isLeap
riqi.nWeek = xiangQing.nWeek
riqi.ncWeek = xiangQing.ncWeek
riqi.isTerm = xiangQing.isTerm
riqi.Term = xiangQing.Term
riqi.astro = xiangQing.astro
riqi.festival = xiangQing.festival,
riqi.isFestival = xiangQing.isFestival
riqi.Njieri = xiangQing.Njieri
riqi.isNjieri = xiangQing.isNjieri
/*↑插入引用方法农历等详情↑*/
riLi.push(riqi)
}
var shu = riLi.length + shangY.length;
if (shu % 7>0){
for (var ijj = 1; ijj <= 7 - shu % 7; ijj++) {
xiaY.push(ijj)
}
}
var panXZhong = {};
var jiaBianLiyue
if (bianLImonth.toString().length<2){
jiaBianLiyue = '0' + bianLImonth
}
else{
jiaBianLiyue = bianLImonth
}
panXZhong.xian = bianLIyear + '-' + jiaBianLiyue
panXZhong.xainData = riLi
panXZhong.shangData = shangY
panXZhong.xiaData = xiaY
xianxuNZ.push(panXZhong)
},
//点击选择时间
dianXuan:function(e){
var shiJIan = e.currentTarget.dataset.shi + '-' + e.currentTarget.dataset.day
var xuanriArr = shiJIan.split("-");
var shiJIanHaoMiao = new Date(shiJIan.replace(new RegExp("-", "gm"), "/")).getTime()
var chang = windowHeight;
var that = this;
var cunIndex=-1;
var animation = wx.createAnimation({
transformOrigin: "50% 50%",
duration: 1000,
timingFunction: "ease",
delay: 0
})
animation.translateY(chang).step()
if (xuanriArr[1].length < 2) {
var xuanYue = '0' + xuanriArr[1]
}
else {
var xuanYue = xuanriArr[1]
}
if (xuanriArr[2].length < 2) {
var xuanRi = '0' + xuanriArr[2]
}
else {
var xuanRi = xuanriArr[2]
}
for (let d = 0; d < xuanZheData.length; d++) {
if (shiJIanHaoMiao == xuanZheData[d].getTime) {
cunIndex = d
}
}
if (cunIndex != -1) {
xuanZheData.splice(cunIndex, 1)
}
else {
if (xuanZheData.length < 2) {
if (xuanZheData.length >= 1) {
var firstZHI = xuanZheData[0].xuanShiJian + '-' + xuanZheData[0].xuanDayShi
firstZHI = firstZHI.replace(new RegExp("-", "gm"), "/")
var twoZHI = e.currentTarget.dataset.shi + '-' + e.currentTarget.dataset.day
twoZHI = twoZHI.replace(new RegExp("-", "gm"), "/")
//console.log('firstZHI', firstZHI)
//console.log('twoZHI', twoZHI)
if (new Date(twoZHI).getTime() < new Date(firstZHI).getTime()) {
var cha = new Date(firstZHI).getTime() - new Date(twoZHI).getTime()
xuanZheData.splice(0, 0, { xuanShiJian: e.currentTarget.dataset.shi, xuanDayShi: e.currentTarget.dataset.day, getTime: shiJIanHaoMiao })
xuanZheData[1].chaDay = parseInt(cha / 86400000)
delete xuanZheData[0].chaDay;
}
else {
var cha = new Date(twoZHI).getTime() - new Date(firstZHI).getTime()
xuanZheData.push({ xuanShiJian: e.currentTarget.dataset.shi, xuanDayShi: e.currentTarget.dataset.day, getTime: shiJIanHaoMiao, chaDay: parseInt(cha / 86400000) })
delete xuanZheData[0].chaDay;
}
}
else {
xuanZheData.push({ xuanShiJian: e.currentTarget.dataset.shi, xuanDayShi: e.currentTarget.dataset.day, getTime: shiJIanHaoMiao })
}
}
else {
var firstZHI = xuanZheData[0].xuanShiJian + '-' + xuanZheData[0].xuanDayShi
firstZHI = firstZHI.replace(new RegExp("-", "gm"), "/")
var twoZHI = e.currentTarget.dataset.shi + '-' + e.currentTarget.dataset.day
twoZHI = twoZHI.replace(new RegExp("-", "gm"), "/")
if (new Date(twoZHI).getTime() < new Date(firstZHI).getTime()) {
var cha = new Date(firstZHI).getTime() - new Date(twoZHI).getTime()
xuanZheData.splice(0, 0, { xuanShiJian: e.currentTarget.dataset.shi, xuanDayShi: e.currentTarget.dataset.day, getTime: shiJIanHaoMiao })
xuanZheData[1].chaDay = parseInt(cha / 86400000)
delete xuanZheData[0].chaDay;
xuanZheData.splice(2, 1)
}
else {
var cha = new Date(twoZHI).getTime() - new Date(firstZHI).getTime()
xuanZheData.splice(1, 1, { xuanShiJian: e.currentTarget.dataset.shi, xuanDayShi: e.currentTarget.dataset.day, getTime: shiJIanHaoMiao, chaDay: parseInt(cha / 86400000) })
delete xuanZheData[0].chaDay;
}
}
}
var thatBIanHUan
if (xuanZheData.length >= 2) {
thatBIanHUan = animation.export()
}
else {
thatBIanHUan = null
}
if (xuanZheData.length == 2){
xuanZheData[0].text = '入住'; xuanZheData[1].text = '离开'
}
else{
//console.log(xuanZheData[0])
if (xuanZheData[0]){
delete xuanZheData[0].text;
}
if (xuanZheData[1]){
delete xuanZheData[1].text;
}
}
//console.log(xuanZheData)
that.setData({
animationData: thatBIanHUan,
xuanShiJian: e.currentTarget.dataset.shi,
xuanDayShi: e.currentTarget.dataset.day,
xuanri: xuanYue + '-' + xuanRi,
xuanZheData: xuanZheData
})
// wx.showToast({
// title:shiJIan,
// icon: 'success',
// duration: 2000
// })
},
quXiao: function () {
var chang = windowHeight;
var that = this;
var animation = wx.createAnimation({
transformOrigin: "50% 50%",
duration: 1000,
timingFunction: "ease",
delay: 0
})
xuanZheData = []
animation.translateY(chang).step()
that.setData({
animationData: animation.export(),
tiao: 'tiao',
xuanShiJian: "",
xuanDayShi: "",
xuanri: "",
xuanZheData: xuanZheData
})
},
quding:function(){
var chang = windowHeight;
var that = this;
var animation = wx.createAnimation({
transformOrigin: "50% 50%",
duration: 1000,
timingFunction: "ease",
delay: 0
})
if (xuanZheData.length == 1) {
wx.showModal({
title: '提示',
content: '第一次选择的是开始时间!',
showCancel: false,
success: function (res) {
}
})
}
animation.translateY(chang).step()
that.setData({
xuanZheData: xuanZheData,
animationData: animation.export(),
})
},
/****************其他事件************************* */
xianShi:function(){
var chang = windowHeight;
var that = this;
var animation = wx.createAnimation({
transformOrigin: "50% 50%",
duration: 500,
timingFunction: "ease",
delay: 0
})
animation.translateY(-chang).step()
that.setData({
animationData: animation.export()
})
}
})
下载地址:https://download.csdn.net/download/qq_40591925/10832473
网页版日历:https://blog.csdn.net/qq_40591925/article/details/84893012