UE4学习日记
1、制作一个双击事件
创建一个Macro,Delay可以控制点击的时间
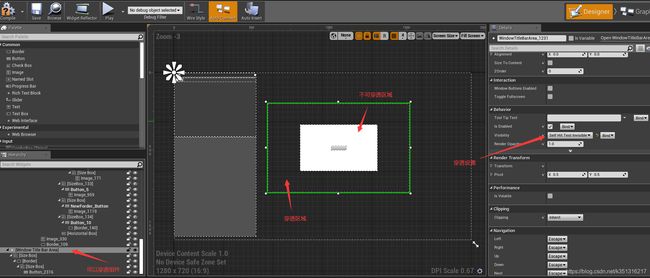
2、UMG 穿透设置
把最上层组件设置为Self Hit Test invisible,其它组件设置默认
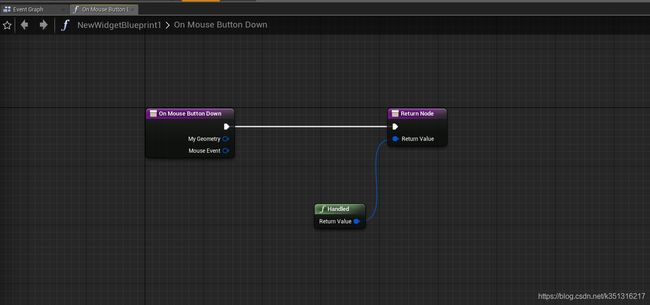
添加Handled到OnMouseButtonDown
3、重新制作窗口标题栏(runtime)
1、在ProjectSettings——>Description——>UseBorderlessWindow勾选(使用无边框)
2、使用ExecuteConsoleCommand命令,r.setRes 1280x720w窗口化
3、制作一个自定义标题栏
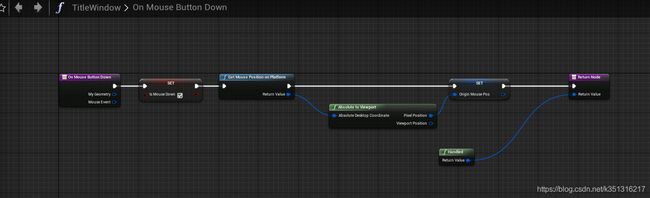
4、编写移动窗口代码:
//传入移动值
void Test::MoveWindow(FVector2D ViewportPosition)
{
if (GEngine && GEngine->GameViewport)
{
GEngine->GameViewport->GetWindow()->MoveWindowTo(ViewportPosition);
}
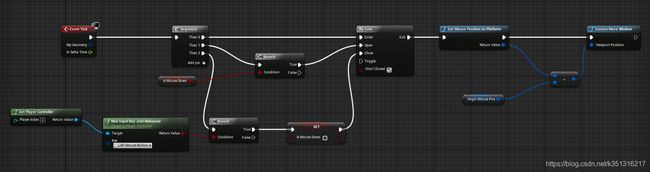
}5、在蓝图应用:
*在编辑器下是有标题栏的,所以最好在打包下测试拖拽窗口
6、编写最小化代码:
void Test::Minimize()
{
if (GEngine && GEngine->GameViewport)
{
GEngine->GameViewport->GetWindow()->Minimize();
}
}7、编写最大化代码:
void Test::Maximize()
{
if (GEngine && GEngine->GameViewport)
{
GEngine->GameViewport->GetWindow()->Maximize();
}
}8、编写恢复代码:
void UMyBlueprintFunctionLibrary::Restore()
{
if (GEngine && GEngine->GameViewport)
{
GEngine->GameViewport->GetWindow()->Restore();
}
}9、关闭窗口,QuitGame
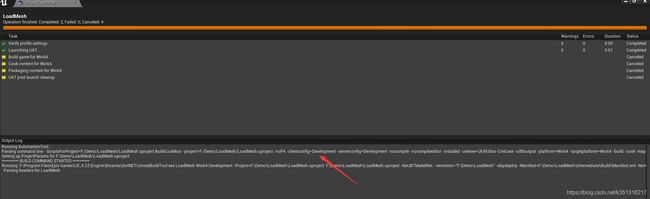
4、使用命令行打包
1、新建.bat文件,把路径修改,执行bat文件
"F:/Program Files/Epic Games/UE_4.22/Engine/Build/BatchFiles/RunUAT.bat" BuildCookRun -project="/../../LoadMesh.uproject" -noP4 -clientconfig=Development -serverconfig=Development -nocompile -nocompileeditor -installed -ue4exe=UE4Editor-Cmd.exe -utf8output -platform=Win32 -targetplatform=Win32 -build -cook -map=Test -unversionedcookedcontent -pak -createreleaseversion=1.0.0 -compressed -stage -package
2、可以参考
3、针对需要参数的进行添加、修改
5、WebUI Call
WebUI技术文档:http://cdn.tracerinteractive.com/webui/documentation.pdf
//引用到UE4
if (typeof ue != "object" || typeof ue.interface != "object" || ue.interface.broadcast != "function") {
if (typeof ue != "object")
ue = {};
// mobile
ue.interface = {};
ue.interface.broadcast = function (name, data) {
if (typeof name != "string")
return;
var args = [name, ""];
if (typeof data != "undefined")
args[1] = data;
var hash = encodeURIComponent(JSON.stringify(args));
if (typeof history == "object" && typeof history.pushState == "function") {
history.pushState({}, "", "#" + hash);
history.pushState({}, "", "#" + encodeURIComponent("[]"));
}
else {
document.location.hash = hash;
document.location.hash = encodeURIComponent("[]");
}
};
}
else
(function (obj) {
// desktop
ue.interface = {};
ue.interface.broadcast = function (name, data) {
if (typeof name != "string")
return;
if (typeof data != "undefined")
obj.broadcast(name, JSON.stringify(data));
else
obj.broadcast(name, "");
};
})(ue.interface);
// create the global ue4(...) helper function
ue4 = ue.interface.broadcast; ue.interface.setFPS = function(fps)
{
$("#ue4test5").text('after changed'+fps);
//alert("样式被切换了->>>>");
};
//触发事件
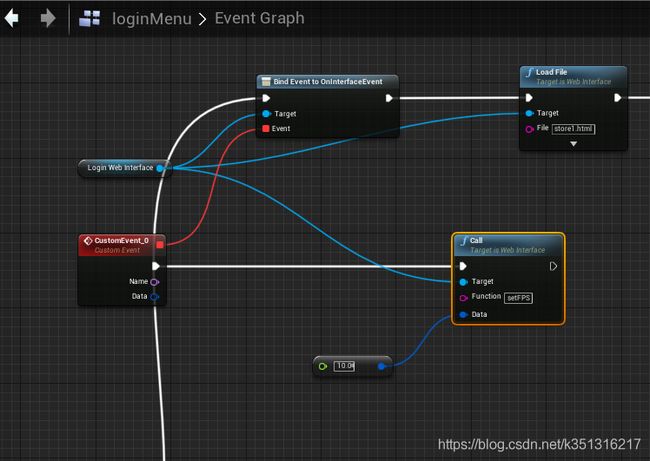
ue4("afd",0);定义函数setFPS,参数fps。就可以在蓝图节点Call上Function:setFPS,Data:fps。
注意:1、调用setFPS时,需要使用ue4()触发委托事件,不然触发不了setFPS。测试过加上tickEvent连接Call,可以不停触发setFPS,只要触发一次,就可以连续触发。
2、UE4端调用Web端函数接口,web端,如果使用vue编写才模块,需要手动在window模块下建立对象(ue.interface),在其它地方才可以调用。两端互通,web是通过window的顶级容器来控制的。
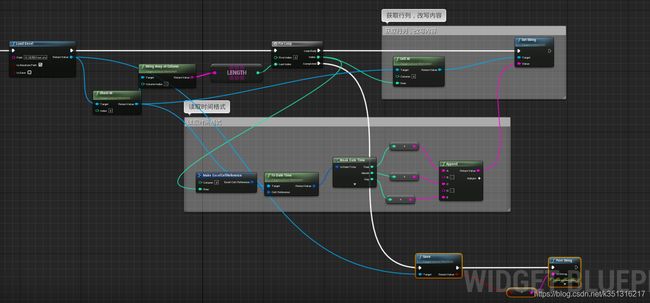
6、使用Excel插件记录
读取Excel改写里面内容,读取时间格式
7、在蓝图项目下,插件在打包后出现异常
这是插件未被加载
处理方法:
1、在.uplugin文件,添加"EnabledByDefault":false(点保存,可不用编译)
2、在.uproject文件,删除 默认添加的plugins引用
"Plugins": [
{
"Name": "XXXXXXX",
"Enabled": true
}
]
3、这时插件就没有被激活。正常激活则可。
注:一般在其它项目复制插件过来使用时出错
8、获取文件夹下所有文件夹
void UReadFileManager::GetFolderByDir(FString InDir, TArray& OutFolders)
{
//@param: InDirD:\Asset\TestOsgb\* 路径后需要加“*”
IFileManager& FileManager = IFileManager::Get();
FileManager.FindFiles(OutFolders, *InDir, false, true);
} 9、3D软件导入UE4格式规范
3D软件导出设置,单位为mm(毫米),轴向为+Z
10、播放视频时没有声音
添加MediaSound组件,Media->MediaPlayer设置为对应的MediaPlayer,把添加音频组件的Actor,放到场景里,在Media播放时就会有声音
11、数字位数显示
MinimumIntegralDigits:2,则01
12、帧率设置
1、锁定帧率:Project Settings -> Engine -> General Settings -> Use Fixed Frame Rate
2、平滑同步率
注:因为设备的配置不同,性能不同,出现帧率会有快慢。所以在制作时要保持帧率一致。
屏幕移动时,物品出现跳帧,把帧率max设置65。
13、屏幕出现大范围闪烁
1、程序在一体机大屏下单指触摸出现闪烁,是分辨率设置问题,把大小设置为100%
14、滑动Camera出现残影
projectSettings->Rendering->anti-AliasingMethod->FXAA
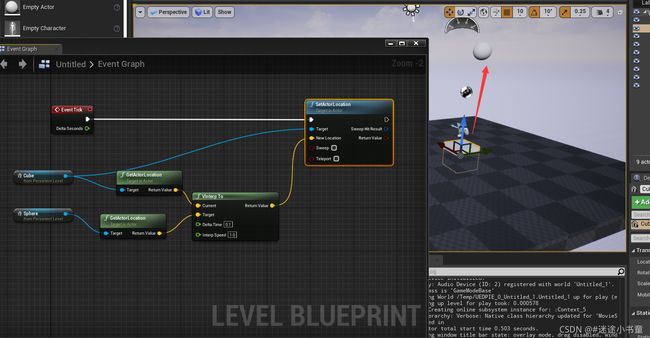
15、Transform平滑过渡
例如:cube位移到球上,使用VInterpto函数
16、像素流送端口修改
1、找到D:\EpicGames\UE_4.26\Engine\Source\Programs\PixelStreaming\WebServers\SignallingWebServer\cirrus.js文件
2、
var FRONTEND_WEBSERVER = 'https://localhost';
if (config.UseFrontend) {
var httpPort = 3000;
var httpsPort = 8000;
//Required for self signed certs otherwise just get an error back when sending request to frontend see https://stackoverflow.com/a/35633993
process.env.NODE_TLS_REJECT_UNAUTHORIZED = "0"
const httpsClient = require('./modules/httpsClient.js');
var webRequest = new httpsClient();
} else {
//修改端口为90,默认是80
var httpPort = 90;
var httpsPort = 443;
}
//默认为8888,修改为7777
var streamerPort = 7777; // port to listen to Streamer connections3、因为可能有其它软件会占用80端口,所有需要修改
4、在浏览器下,IP地址:192.168.1.10:90(本机IP)+端口,需要加端口后缀,不然打不开
注:因为chrome升级原因,导致本机操控程序异常。可以使用其它差一点的浏览器,例如QQ浏览器。
17、boolean运算——DynamicMesh3
1、使用FMeshBoolean boolean运算,需要进行把StaticMesh、ProceduralMesh转换成DynamicMesh3,使用DynamicMesh3进行运算。
2、ProceduralMesh to DynamicMesh3
FMeshDescription MeshDescription = BuildMeshDescription(PMC);
TSharedPtr OriginalMesh = MakeShared();
FMeshDescriptionToDynamicMesh MeshDescriptionToDynamicMesh;
MeshDescriptionToDynamicMesh.Convert(&MeshDescription, *OriginalMesh);
MeshOut.Copy(*OriginalMesh); 3、StaticMesh to DynamicMesh3,可以使用获取staticmesh的section,转换成ProceduralMesh,再转换成DynamicMesh3,但这不是最优的用法(GetMeshDescription是编辑下使用的)
18、中文乱码
FString str = "中字";打印str出现乱码。
使用notepad++,转UTF-8-BOMF。
FString str = TEXT("中字");就可以正常打印。
19、插件封装
1、制作完插件后,在UE4编辑器插件界面上,运行打包插件
2、直接打开.build.cs文件下添加:(不用再编译VS)
//不编译模块
bUsePrecompiled = true;3、删除源文件
4、插件文件夹就可以发布了
遇到的问题:
1:遇到缺少PrecompileForTargets = PrecompileTargetsType.Any
需要运行插件打包,不然打包会出错。我现在这种情况就是没有使用插件打包。
20、安装UE5,缺少dotnet运行出现异常
下载 .NET 6.0 Runtime (v6.0.12) - Windows x64 Installer
21、触摸屏仅触发一次(UE5)
ModelingToolsEditorMode的插件导致了此错误