利用PicGo和SM.MS图床工具实现Markdown(Typora)图片脱离本地路径
目录
1. 前言
1.1. 问题
1.2. 解决方案
2. 具体方案
2.1. 准备工具
2.2. 工具介绍
2.3. 注册和安装
2.4. 配置Typora、PicGo、SM.MS
3. 总结
3.1. 参考
3.2. 个人总结
1. 前言
1.1. 问题
很多人利用Typora工具作为markdown编辑工具,但是当你在写一篇文章并且需要放图片或者截图时,你会惊奇的发现,自己在放图片的时候还好好的,本地文件打开之后图片什么的都还有,但是怎么将内容上传到博客等网站上图片就不翼而飞了呢?
其实Typora里面的图片并不是像word那样直接复制过来并且能够跟随文件移动而移动位置,如果你通过截图等手段之后直接复制到typora中,你的图片其实在默认的存储位置,这也就解释了为什么文件在本地还可以打开,而在其他人的电脑或者网络上就打不开了。
1.2. 解决方案
问题出现的原因我们找到了,那现在就需要修改这个图片的位置,让图片能够跟随着文件移动一起移动或者给图片一个固定的并且能够在任何网络能够访问到的地方是不是就可以解决这一个问题了。本文所提的就是大家使用比较多的方法,将图片上传到图床,简单来说就是将你的图片上传到网络上一个仓库,好比GitHub或者百度网盘等,需要的时候用链接就可以调用,这样你的文件里内容无论上传到哪里,都可以通过访问连接调用图片,就不会出现图像显示不出来的问题了。
2. 具体方案
2.1. 准备工具
需要准备Typora软件,PicGo软件,和SM.MS账号,到对应的网址下载即可
-
Typora编辑器:https://typora.io/
-
SM.MS图床:Image Upload - SM.MS - Simple Free Image Hosting
-
PicGo:https://github.com/Molunerfinn/PicGo
或者我提供的网盘链接
链接:百度网盘 请输入提取码 提取码:rbcf --来自百度网盘超级会员V2的分享
2.2. 工具介绍
2.2.1. Typora
Typora是一款所见即所得的Markdown文本编辑工具——在你输入相应的标记符号后,系统会自动对所标记的文本进行渲染,设置成相应的格式。可以参考Typora和Markdown的关系 | typora中文网,这个官方文档介绍了Typora和Markdown的关系。
2.2.2. SM.MS图床
SM.MS是一个图床,用来在互联网中存储照片的地方,其实也有很多其他的图床可以选择,或者在GitHub中也能建图床,但是我只用过SM.MS(朋友推荐),而且SM.MS注册是免费的,并且你可以白嫖到5G的内存用来存储图片,如果你存满了就换一个呗。
2.2.3. PicGo
Picgo是一款非常好用的图片上传工具,就是将本地的图片上传到你刚才注册到的SM.MS等图床上,简单来说就是一个传输的工具,类似百度网盘的APP,可以上传文件。
2.3. 注册和安装
2.3.1. 下载Typora
下载Typora编辑器并直接安装,可以访问上提到的网址https://typora.io/到官网下载,或者我分享的百度网盘。
2.3.2. 注册SM.MS账号
搜索SM.MS或者点击Image Upload - SM.MS - Simple Free Image Hosting到官网,点击User->register注册
2.3.3. 安装PicGo
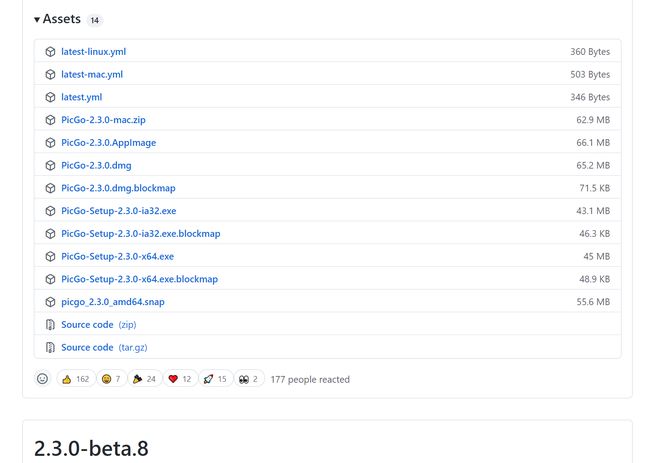
到GitHub下载PicGo,在下面点击应用即可找到所有版本的PicGo
然后选择一个版本点击Assets即可看到下载的地址,根据自己的系统选择对应的安装包。(这里推荐下载最新版本即可),或者copy我提供的百度网盘。
接下来就正常安装就好啦!
2.4. 配置Typora、PicGo、SM.MS
做到这里,有同学会想怎么还没有将三个工具串联起来呢?别着急,下面就开始将这三个工具窜起来
2.4.1. 配置PicGo(串联SM.MS和PicGo)
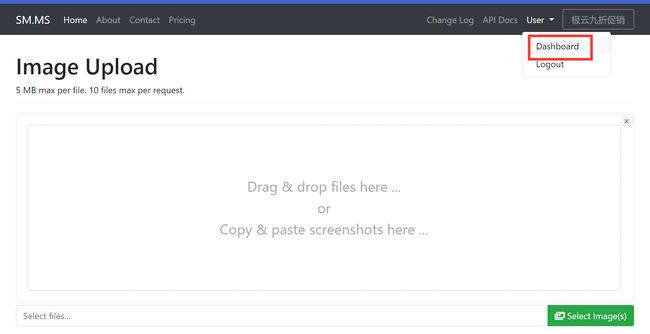
打开注册好的SM.MS网站,点击Dashboard
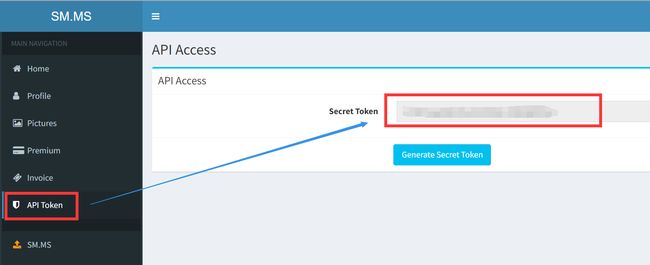
点击API Token,在这里我们就可以复制红色框框里的内容到PicGo建立连接了
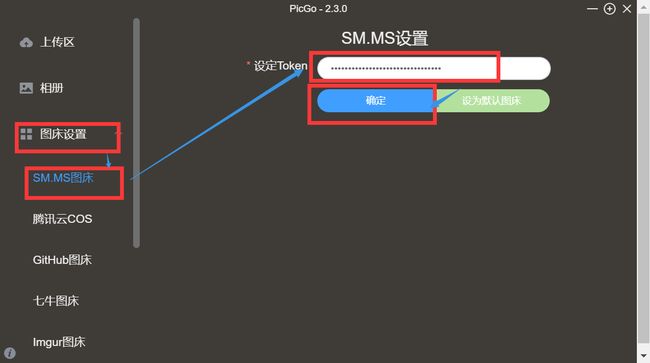
然后打开PicGo,点击图床设置->SM.MS图床,然后将刚才复制的内容粘贴到这来,点击确定就可以啦
然后在PicGo设置里面,Server设置成这个鸭子。(我记得好像默认就是这样)
然后就可以在首页测试一下有没有配置好PicGo和SM.MS,上传一张图片即可
2.4.2. 配置Typora(串联Typora和PicGo)
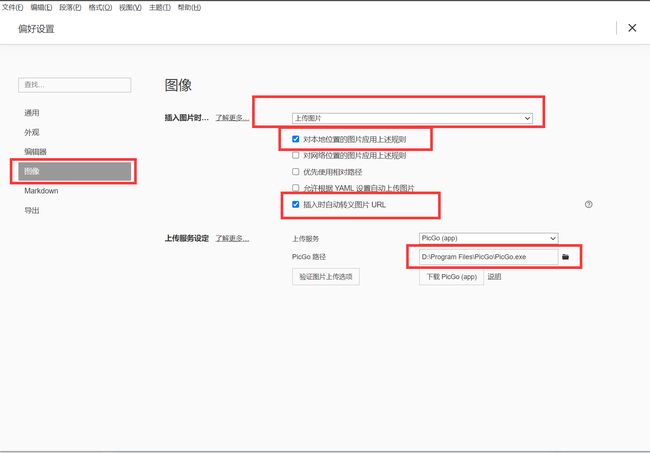
打开Typora,在偏好设置的图像中按照这样配置即可,上面上传图片也可以选择其他,根据自己的需求;最下面的PicGo路径选择自己的安装路径即可。
3. 总结
3.1. 参考
Typora+PicGo+SM.MS图床打造博客神器MengXin的博客-CSDN博客smms图床
PicGo | PicGo
3.2. 个人总结
PicGo要选择自己电脑系统对应的软件,比如我用的window,就下载.exe的文件,一定参考官网的说明。
对于配置三个工具的关系,就是建立:
Typora--->PicGo(markdown编辑工具和上传工具之间的关系)
PicGo--->SM.MS(上传工具和图床工具之间的关系)