现代软件工程讲义 7 用户界面和用户体验
说到用户界面 (User Interface),我们先看一个图:
有些同学认为UI 设计是充满创意和非常潇洒的工作, 另一些同学 (特别是有一定实际项目经验的) 也许会抱怨, UI 的工作就是在衣服后面夹夹子, 让前面好看一些。 其实,计算机软件的用户界面 (User Interface) 和用户体验 (User eXperience) 是一个巨大的领域 (学者们, 顶级会议, 个人电脑GUI的演变), 网上也流传了许多建议。 这篇文章只是记录了一些我最近碰到的零星例子, 在软件工程课上和同学分享。
软件, 硬件都有很多功能部件, 各个部件还要有机地结合起来,才能满足用户的需求。 一个著名的例子是茶壶:
茶壶有什么功能部件呢?
茶壶盖, 茶壶体, 茶壶把, 茶壶嘴
下面的茶壶这些部件都有, 但是它们都满足了用户的需求了么? 或者我们可以按照时髦的分类, 叫它们 {普通茶壶, 文艺茶壶, 2 13 茶壶} ?
[截图来自 Design of Everyday Things, by Donald A. Norman]
当一个软件团队的成员忙着完成自己的“部件”的时候, 他/她是否想到了用户如何了解这些部件? 如何使用这些部件完成用户的任务?
你的软件工程师有 empathy “同理心”么?
什么是同理心? 就是能够理解别人的处境, 心理, 动机的能力。 西谚 put yourself in other people’s shoes, 正是此意。
1. 从用户的角度考虑
我们看看最近网上大家谈论的比较多的一件事:
近日有网友爆料,福建莆田中国银行水关头支行公布的反假币电子邮箱地址长度超70个字母。该银行工作人员解释称,该地址在内部使用时是中文,和外网衔接会变成一长串代码。有网友根据GBK编码翻译出部分代码对应的汉字为“出纳与现金管理”.
[图来自于 http://weibo.com/farmostwood ]
我们猜测一下技术人员是怎么想的:
需求: 要一个电子邮箱地址, 让人民群众能发邮件投诉假币和其他事情。
技术人员: 好, 内网地址搞好了, 工具自动转成外网的地址. 搞定!
测试人员: 把邮件地址 copy/paste 到邮件地址, 发送, 收到了么? 收到了. 好, 通过!
需求: 好, 把邮件地址印成提示牌搬到营业处去!
有同理心的软件工程人员是怎么想的呢? 他们会想到:
我们的客户是什么文化水平, 平时在哪种情况下会发现假币, 他们发现后会怎么样发邮件报告?
他们会在办公室里, 一边喝茶 (用上述三种茶壶之一), 一边用鼠标键盘 copy/paste 邮件地址复制?
不会, 那他们会怎么做, 工程人员设身处地自己做一下看看?
这不是bug – 如果你输入中文就没问题了.
我在工作中时不时要重装电脑, 我一般装英文的操作系统。 装好电脑之后, 第一件事情就是装中文输入法。 系统自带了几个, 我都觉得不够好, 所以我想直接装最新的微软拼音中文输入法。 于是我用我司推荐的搜索引擎, 输入 [Microsoft Chinese pinyin IME], 嘿, 搜索结果中居然都没有最新版本的链接. 于是我就发邮件给相关项目组的同事提意见 [谢天谢地, 我司email 地址一般都比较短, 而且比较容易找到相关部门的 email]。 几经email 反复转发/问答之后, 有一个同事回答:
如果你输入中文 微软拼音中文输入法。 搜索结果的第一条就是正确的链接!
拜托, 我之所以要搜索这个东东, 就是因为我的机器不能输入中文!
令人高兴的是, 现在, 搜索 [Microsoft Chinese pinyin IME] 终于能返回令人满意的结果了.
用户需要帮助, 但是用户没有那么蠢
我们必应搜索有一个 "实时显示英语解释" 的功能, 但是这个功能把鼠标所在的所有英语单词都解释一下, 包括小学生都懂的 "a, of, at, on, and, the, he, she, ...",用户的鼠标常常会无意地停留在这些词语上面, 你就会看到这个 “英语翻译” 功能自作多情地告诉你 "a" 是什么意思,顺便把页面的其它文字给遮住了:
我们的PM/Dev/Test 在设计/实现/测试这个功能的时候想过目标用户的英文水平是什么样么? 他们需要哪个程度的英文解释? 如果他们连 "a" 都不懂, 他们能来到你这个网页搜索含有英文的结果么?!
光dogfood 也不够
微软公司有 dogfood 的传统, 程序员都自己使用自己的产品 (从内部测试版开始), 我在 Outlook 做开发的6年中, 大部分时间都用的是非正式的测试版本, 有些是前一天刚构建好的产品。 这种传统保证开发人员能了解软件功能在实际中的表现, 非常好。 如果我们的员工经常dogfood 自己的产品, 上面提到的问题就不会出现 - 除非微软员工连 "a" 都需要解释。。。
但是这一个优秀的传统也有一个副作用, 由于我们都非常了解我们写的软件, 我们的心理, 技术能力和一般用户有很大差别。 有一次一个同在微软的朋友给我打电话, 问电子邮件软件 Outlook 的一个怪问题如何解决。 我说, 你到菜单上 Tools | Option | Advanced … 然后把某一个选择框选没有就可以了。
他说 - 我哪敢啊, 这还是高级选项 (Advanced Option), 万一搞错了怎么办?
很多程序员都没有意识到用户对那些选项对话框中的种种选择有很大的畏难情绪, 而程序员觉得自己开发的功能必须有几个高级选项, 才显得有水平…
2. 从头到尾都要记住用户的选择
我所在的研究院经常有外国的学生来实习, 或是外国的学者来做短期交流. 为了工作和生活的需要, 他们大多在某大型银行注册账号, 下面的事情我碰到过好几回:
- 用户上了银行的门户网站, 把语言改成English, 开始注册, 虽然界面不是那么好用, 但是经历反复尝试, 好歹也做完了。
- 网站要向用户的手机发短信告知密码, (这些来访者一般买一个神州行 sim 卡放到他们自己的国外手机里)。
- 悲剧: 短信是中文的,在这些人的手机上显示为乱码。
- 这些人通常会拿者手机向周围的人请教, 这时通常有两个出路:
- 把sim 卡放到别人的机器中, 然后再发一次密码。 //让别人知道密码, 总是不爽的事情。
- 看这些乱码中有没有连续 6 位的数字。 //我看到文字中的乱码把 6 位数字的第一位也变成乱码。 猜错了后果比较严重。
用户使用任何软件来解决问题, 软件从头到尾的各个部件要结合起来把用户的问题解决了。 用户在第一步已经告诉系统 - 我要用英文! 负责 “发短信”的模块知道这一点么? 这样的问题, 可以通过 “基于场景的设计”来强化团队成员对用户体验连贯性的理解。
我们微软亚洲研究院创新工程组 (作者在这里工作了7年) 里经常有一些新产品的UI 设计图, 我注意到大部分设计都是假设用户是头一次使用产品, 所以没有任何积累的文件, 照片, 处理过的图像, 曾经做过的选择, 等等。 我同意第一印象很重要, 但是当用户已经是第 n 次使用你的产品, 你的UI 能否为这些用户提供方便呢? 你的产品是下面的那一种:
a) 用得越多, 一样难用,
b) 用得越多, 越发难用,
c) 用得越多, 越来越好用?
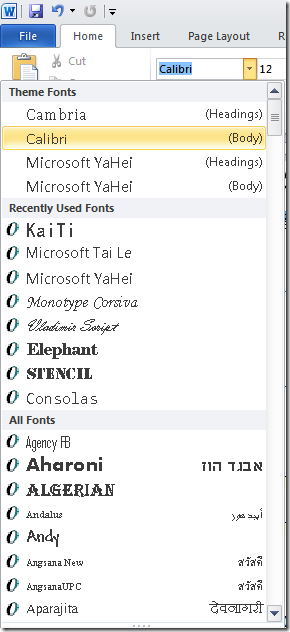
我在写这个博客的同时, 就被一个 a) 类型的用户体验折磨:
想其它的编辑软件一样, Windows Live Writer 可以让用户选择字体, 上图是选择字体的界面, 你可以看到所有字体是按照字母顺序排列, 你要选“雅黑”字体, 怎么办呢? 你就滚动菜单, 仔细找到 Microsoft … 开头的字体, 然后选 Microsoft YaHei. 对于第一次使用这个软件的用户, 这没什么可说的。 软件没法预计用户会用什么字体, 用户得自己从所有的字体中选择 (它还可以做得更好, 但是暂且不提).
但是我已经用这个软件在这个电脑上写了十几个博客, 我常用的就是两三个英文字体, 和两三个中文字体。 为什么这个软件记不住, 为什么要强迫我每次从长长的菜单中选择我选过 N 次的字体?
随着我电脑上字体的增多, 这个设计还可能恶化为 b) 用得越多, 越发难用。
Windows Word 就有一个更好的设计, 它把字体划分为 word 模板的主题字体 / 最近使用的字体 / 所有字体。 把软件做成这样, 很难么?
3. 短期刺激和长期的好处/坏处
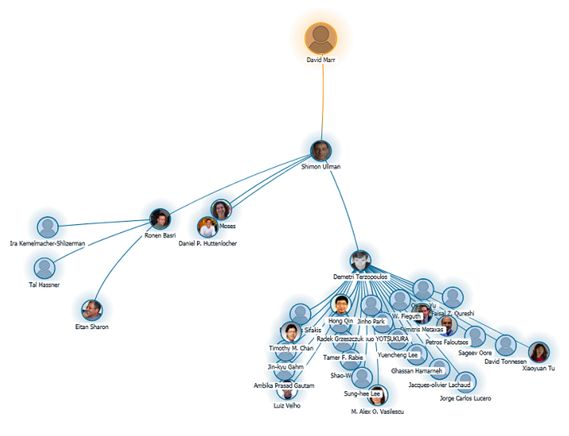
一些实习生在 微软学术搜索 上做一些新功能, 例如展现学者师承关系的 家族树 (genealogy / family tree)。 经过长时间的努力, 他们终于拿出了第一版:
当大家看到某个学者的老师, 学生, 学生的学生通过动画一个接着一个蹦出来的时候, 大家感觉的确很酷! 于是大家把链接发给别人欣赏… 非常好… 但是, 有人问: 如果我第二天又来到这个界面, 看到的东西有变化么? 怎么知道那些信息是新的呢? 同学们回答: 看不到, 但是这个动画多酷啊!
问: 那用户会每天都来看这个酷的动画么?
答: …
即使阿汤哥也受不了
前不久布朗大学的 Andy Van Dam 教授来研究院访问, 他讲了很多图形学/人机交互方面的趣事。 大家都知道电影里经常有用户用手势就可以控制电脑的场景, Tom Cruise 主演的 〈Minority Report〉 (少数派报告) 就是一例:
阿汤哥看起来是挺潇洒的, 伸伸胳膊, 做个手势, 就可以把大屏幕上面的资料搬来搬去。 不亦乐乎。 Andy 教授说, 在拍电影的时候, 要反复拍多组镜头, 汤姆同学反复地伸胳膊, 挥手, 挥手, 挥手… 终于受不了了, 胳膊都抬不起来了。 后来剧组只好用细钢丝线把他的手臂吊起来, 才完成那些动作的拍摄。
如果你要在电脑前工作 两分钟, 你用什么控制电脑:
a) 鼠标键盘,
b) 手势
c) 语音
如果你要在电脑前工作 8 小时呢?
在别的行业也有类似的情况, 很久以前百事可乐和可口可乐在市场上竞争很激烈, 一次Pepsi 宣布他们的新型饮料在用户试验中大获好评, 测试用户 “尝了都说好”, 可口可乐公司立马买了对方的饮料, 在自己的实验室也做用户实验. 不料结果真的像竞争对手说的那样, 大部分用户都很喜欢Pepsi公司的新饮料。 这下可口可乐公司里一些人士开始着急了, 纷纷寻找对策。 但是过了几个月, 市场数据显示这个在实验室里很受欢迎的饮料并没有产生巨大的销量, 这是怎么回事? 是投放市场不对, 还是供货跟不上, 还是实验室里的用户撒谎? 后来大家才知道在实验室里喝几口饮料和在消费者家里喝是很不一样的. [注: 在 Malcom Gladwell 的 Blink 书里面看到]
在实验室里: 大家漱口之后, 品尝几口或一听饮料。 //新产品甜味较大, 口感很好, 我喜欢!
在家里: 美国消费者一次买一箱 (24听), 坐在沙发里, 一边看电视一边喝。 //新产品甜味较大, 喝多了太腻味, 喝不下去了。再也不买了。
4. 不让用户犯简单的错误
大家坐飞机都会看到座位前有一个小遥控器, 它能控制座位前小电视, 阅读灯, 还能呼叫空乘人员。 这个高科技的东东有哪些 UI 上的问题和好设计呢?
首先怎么把这个遥控器拿出来就是一个问题 (遥控器反面还有许多按钮, 要拿出来才能用)。 你会注意到遥控器的周围, 尤其是右上角有不少硬物撬动的痕迹, 看来一些乘客不得其门而入, 干脆来硬的。
据说, 空姐和空哥们对此类遥控系统一个最大的抱怨就是乘客会无意中按到 “呼叫空乘人员”那个按钮 - 等乘务员放下手中工作跑过去的时候, 乘客会一脸无辜的说 – 啊, 我没有叫你啊… 如果空姐还没有太疲惫, 她们会教育乘客哪个键是做什么用, 然后悻悻而去。
我们看一下这几个键, 左上角: 呼叫乘务员, 右上角: 取消呼叫; 下方: 阅读灯。 可以想象, 在长途飞行, 照明不足的情况下, 乘客很容易犯错误。
如果我们是设计人员, 我们有什么好办法呢? <现代软件工程> 的同学们在课堂上提了不少想法:
-
- 用不同的的颜色来表示
- 用不同的声音做反馈
- 提供多国文字的说明
- 在按钮里面装灯
- 要用户再确认一次
这些想法很有意思, 但未必真正解决问题, 也许会带来新的问题。
-
- 多种颜色在光线比较暗的时候未必分得清, 用户还是会乱按。
- 声音的反馈发生在按键之后, 错误已经发生
- 看说明再操作的用户不多
- 装灯多费电, 而且看过去所有座位前面都有几个小灯在闪烁, 有些乘客也许很不爽。
- 如何实现 “再确认一次”呢? 用户会高兴么?
这个遥控器本身也体现了设计的改进:
从侧面看, 你会注意到 - [呼叫] 有意地做得不太突出 (不是乘客按了太多次的缘故); [取消呼叫] 按钮则特别突出; [阅读灯] 按钮则是正常高度。
根据着一个报道:
http://www.reuters.com/article/2011/06/21/us-airshow-button-idUSTRE75K1XR20110621
报道里提到 – 很多乘客为了避免误按 [呼叫] 按钮, 干脆连阅读灯也不想开了。
新型的 737 飞机内部设计终于把 [呼叫] 按钮和 [阅读灯] 按钮分开老远放置, 同时用不同的颜色区分。 原来的设计被很多人抱怨过 – 还上了 baddesign 的网站。 这一貌似简单的改进据说也花了很多年的时间。
既然说到飞机, 我就再举一个搞笑的例子:
http://www.codinghorror.com/blog/2010/03/the-opposite-of-fitts-law.html
如果我们把 [紧急弹射座椅] 这一按钮放在战斗机控制板上这些按钮之中: [喷水刷窗] [FM 电台] [弹射座椅] [机舱灯]
可以想象有不少悲剧会发生… 这一设计也可以称为 - 脑残设计中的战斗机。
人命关天的改进
我从这本书 [注] 里看到在手术室里, 麻醉师麻醉的过程中会用到不同的输液药品, 有两个管子一模一样, 但是有截然不同的用途, 这成为不少医疗事故的问题根源所在。
怎么改进? 大家有很多建议:
- 加强培训
- 在两个管子上加明显的标记
- 增加人手, 确认步骤, 每次操作前多人确认。
- 加重对此类事故的处罚方式
- 把两个管子的接口做得完全不一样, 让犯错误变得不可能
你选择哪一个选项?
医院里选择了 (5) 这个选项。 实施了这个改进之后, 手术室里因为麻醉失误而导致的死亡数量减少了95%
学术搜索的bug
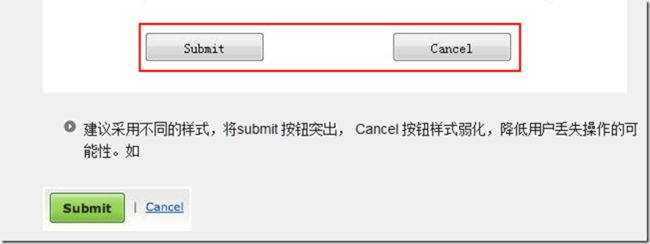
我最喜欢的一个项目是 微软学术搜索, 尽管许多用户觉得它的 UI 不错, 它仍有很多可以改进的地方, 一个叫 西乔的同学就给提出了下面的建议:
5. 用户体验和质量
好的用户体验当然是所有人都想要的, 如果它和产品的质量有冲突, 怎么办? 牺牲质量去追求用户体验, 能变成利润么?
GE 公司的总裁 杰克·韦尔奇讲过这个故事 (来自 《赢》 第 5 章):
1990年代, 韦尔奇注意到核磁共振机器的通道特别狭窄, 在长达几十分钟的检查过程中, 病人常常有得了幽闭恐惧症的感觉。 杰克做过类似的检查, 深有体会。他问, 能不能把通道做得大一些? 专家说那样会降低扫描成像的质量。
他又问, 对于那些不需要太多精度的检查, 能否牺牲一些成像质量, 换取用户的良好体验呢? 专家说, 他们会考虑的… 然后就没有下文了。
不久, 日本的日立公司推出了宽通道的扫描设备, 并夺取了大量的市场份额。 GE 被动迎战, 花了两年时间才赶上对方。
6. 你姥姥的遥控器
我们大家平时都说要向某某大师或某某产品学习, 把最重要的功能做好交给用户,把那些无关紧要的功能藏起来, 做减法... 但是程序员们心里还是想把高级功能 “秀”出来。 我们都用过各种电视/DVD 播放器的遥控器,功能很强,按钮很多吧? 你有没有注意到老人家用遥控器时的困难?
下面一个 "设计" 大胆地做了减法, 解决了姥姥的问题:
这么少的按钮, 转念一想, 这像不像苹果公司iPod 的界面?
练习 - 总是要还的
良好的用户界面和体验能让用户在使用软件的过程中感到愉悦; 机械的, 脑残的用户体验设计会让用户浪费时间, 增加学习成本, 犯本可避免的错误, 心情沮丧, 甚至出事故。
光读博客不动脑是不行的, 我们不妨来做一个练习, 下图是一个室内空调控制器的用户界面, 我自己尝试过多次仍然不得其解。
如果我发现空调是开着的 (不管冷热), 我要把它关了, 应该怎么操作呢? 理想的界面是我只要做一个操作, 就可以搞定。
实际上用户要做几次操作呢?
-----------------------
[注: ] Influencer: The Power to Change Anything (link)
[注] 如何评估用户界面? 可以参考 Nielsen的启发式十条原则
01 可视性原则
系统状态有反馈,等待时间要合适
02 系统界面符合现实惯例
使用用户语言而不是开发者语言,贴近生活实际而不是学术概念或开发者的概念。
03 用户有自由控制权
操作失误可回退
04 一致性和标准化
同一事物和同类操作的表示用语要各处保持一致
05 预防用户出错
关键操作有确认提示,及早消除误操作
06 减少记忆负担
识别胜于回忆,提供必要的信息提示(可视&易取),减少记忆负担
07 使用效率和灵活性
为新手和专家设计定制化的操作方式,快捷操作可调整。
08 易读性
减少无关信息,体现简洁美感
09 帮助用户识别,诊断并修复错误
给用户明确的错误信息,并协助用户方便的从错误中恢复工作
10 提示和帮助文档
无需文档就能流畅应用当然更好,一般地文档很必要,而且也提供便利的检索功能,从用户的角度出发描述具体步骤,并且不要太冗长。