总结项目1
总结项目1
1.积分实体和接口
2.数据字典实体和接口
3.用户信息实体和接口
总结项目
1.积分实体和接口
实体
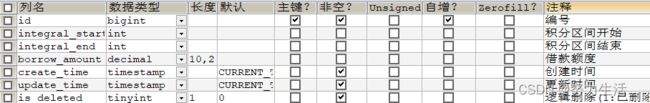
①数据库
②后端entity
package com.atguigu.srb.core.pojo.entity;
import java.math.BigDecimal;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import java.time.LocalDateTime;
import com.baomidou.mybatisplus.annotation.TableLogic;
import com.baomidou.mybatisplus.annotation.TableField;
import java.io.Serializable;
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import lombok.Data;
import lombok.EqualsAndHashCode;
/**
*
* 积分等级表
*
*
* @author Likejin
* @since 2023-04-09
*/
@Data
@EqualsAndHashCode(callSuper = false)
@ApiModel(value="IntegralGrade对象", description="积分等级表")
public class IntegralGrade implements Serializable {
private static final long serialVersionUID = 1L;
@ApiModelProperty(value = "编号")
@TableId(value = "id", type = IdType.AUTO)
private Long id;
@ApiModelProperty(value = "积分区间开始")
private Integer integralStart;
@ApiModelProperty(value = "积分区间结束")
private Integer integralEnd;
@ApiModelProperty(value = "借款额度")
private BigDecimal borrowAmount;
@ApiModelProperty(value = "创建时间")
private LocalDateTime createTime;
@ApiModelProperty(value = "更新时间")
private LocalDateTime updateTime;
@ApiModelProperty(value = "逻辑删除(1:已删除,0:未删除)")
@TableField("is_deleted")
@TableLogic
private Boolean deleted;
}
③前端展示
<el-table :data="list" border stripe>
<el-table-column type="index" width="50" />
<el-table-column prop="borrowAmount" label="借款额度" />
<el-table-column prop="integralStart" label="积分区间开始" />
<el-table-column prop="integralEnd" label="积分区间结束" />
接口功能
实现增删改查
①后端
②前端
//成员方法:获取积分等级列表
list() {
//调用axios的初始化模块,发送远程ajax请求
return request({
//baseURL我们配置过为http://localhost
url: '/admin/core/integralGrade/list',
method: 'get',
})
},
removeById(id) {
return request({
url: '/admin/core/integralGrade/remove/' + id,
method: 'delete',
})
},
save(integralGrade) {
return request({
url: '/admin/core/integralGrade/save',
method: 'post',
//如果数据类型为json,需要data
data: integralGrade,
})
},
getById(id) {
return request({
url: '/admin/core/integralGrade/get/' + id,
method: 'get',
})
},
updateById(integralGrade) {
return request({
url: '/admin/core/integralGrade/update',
method: 'put',
data: integralGrade,
})
},
2.数据字典实体和接口
数据字典实体
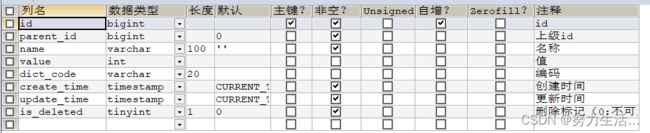
①数据库
②后端实体类
- entity对象
对应数据库
package com.atguigu.srb.core.pojo.entity;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableLogic;
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import lombok.Data;
import lombok.EqualsAndHashCode;
import java.io.Serializable;
import java.time.LocalDateTime;
/**
*
* 数据字典
*
*
* @author Likejin
* @since 2023-04-09
*/
@Data
@EqualsAndHashCode(callSuper = false)
@ApiModel(value="Dict对象", description="数据字典")
public class Dict implements Serializable {
private static final long serialVersionUID = 1L;
@ApiModelProperty(value = "id")
@TableId(value = "id", type = IdType.AUTO)
private Long id;
@ApiModelProperty(value = "上级id")
private Long parentId;
@ApiModelProperty(value = "名称")
private String name;
@ApiModelProperty(value = "值")
private Integer value;
@ApiModelProperty(value = "编码")
private String dictCode;
@ApiModelProperty(value = "创建时间")
private LocalDateTime createTime;
@ApiModelProperty(value = "更新时间")
private LocalDateTime updateTime;
@ApiModelProperty(value = "删除标记(0:不可用 1:可用)")
@TableField("is_deleted")
@TableLogic
private Boolean deleted;
//数据库表没要有此字段, 表达逻辑概念的属性
@TableField(exist = false)
private Boolean hasChildren;
}
- DTO对象
对应Excel存储和读取对象(前端对象)
package com.atguigu.srb.core.pojo.dto;
import com.alibaba.excel.annotation.ExcelProperty;
import lombok.Data;
@Data
public class ExcelDictDTO {
@ExcelProperty("id")
private Long id;
@ExcelProperty("上级id")
private Long parentId;
@ExcelProperty("名称")
private String name;
@ExcelProperty("值")
private Integer value;
@ExcelProperty("编码")
private String dictCode;
}
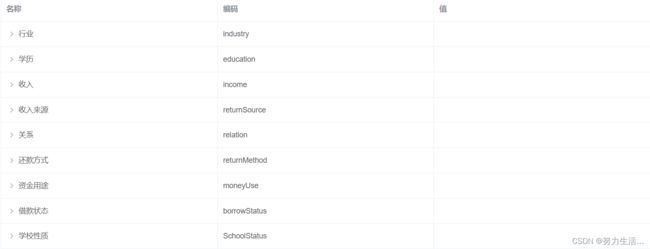
③前端
<el-table :data="list" border row-key="id" lazy :load="load">
<el-table-column label="名称" align="left" prop="name" />
<el-table-column label="编码" prop="dictCode" />
<el-table-column label="值" align="left" prop="value" />
接口功能
列表的展示,excel数据上传和下载
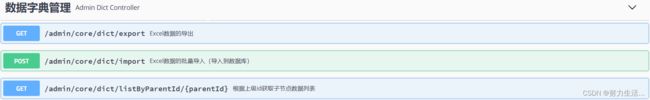
①后端接口
②前端接口
listByParentId(parentId) {
return request({
url: `/admin/core/dict/listByParentId/${parentId}`,
method: 'get',
})
},
exportData() {
//导出excel,
window.location.href = this.BASE_API + '/admin/core/dict/export'
},
<el-upload
:auto-upload="true"
:multiple="false"
:limit="1"
:on-exceed="fileUploadExceed"
:on-success="fileUploadSuccess"
:on-error="fileUploadError"
:action="BASE_API + '/admin/core/dict/import'"
name="file"
accept="application/vnd.ms-excel,application/vnd.openxmlformats-officedocument.spreadsheetml.sheet"
>
3.用户信息实体和接口
用户信息实体
逻辑:用户信息和用户账户和用户登录日志三表相连(通过user_id)
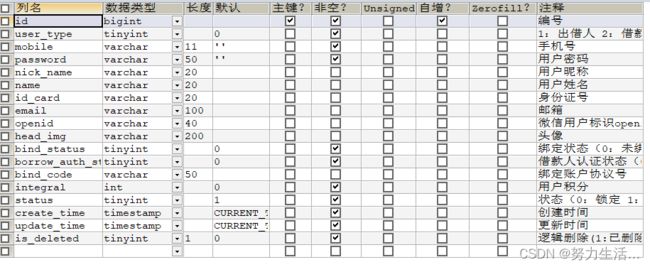
①数据库
②java实体
- entity
对应数据库
用户信息
package com.atguigu.srb.core.pojo.entity;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableLogic;
import com.fasterxml.jackson.annotation.JsonFormat;
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import lombok.Data;
import lombok.EqualsAndHashCode;
import java.io.Serializable;
import java.time.LocalDateTime;
/**
*
* 用户基本信息
*
*
* @author Likejin
* @since 2023-04-09
*/
@Data
@EqualsAndHashCode(callSuper = false)
@ApiModel(value="UserInfo对象", description="用户基本信息")
public class UserInfo implements Serializable {
//上锁状态正常为1,不正常为0
public static final Integer STATUS_NORMAL = 1;
public static final Integer STATUS_LOCKED = 0;
//头像地址
public static final String USER_AVATAR ="https://srb-file-200921-lkj.oss-cn-beijing.aliyuncs.com/test/2023/04/12/4a50f632-8111-4c18-9232-2e58eee69bfe.png";
private static final long serialVersionUID = 1L;
@ApiModelProperty(value = "编号")
@TableId(value = "id", type = IdType.AUTO)
private Long id;
@ApiModelProperty(value = "1:出借人 2:借款人")
private Integer userType;
@ApiModelProperty(value = "手机号")
private String mobile;
@ApiModelProperty(value = "用户密码")
private String password;
@ApiModelProperty(value = "用户昵称")
private String nickName;
@ApiModelProperty(value = "用户姓名")
private String name;
@ApiModelProperty(value = "身份证号")
private String idCard;
@ApiModelProperty(value = "邮箱")
private String email;
@ApiModelProperty(value = "微信用户标识openid")
private String openid;
@ApiModelProperty(value = "头像")
private String headImg;
@ApiModelProperty(value = "绑定状态(0:未绑定,1:绑定成功 -1:绑定失败)")
private Integer bindStatus;
@ApiModelProperty(value = "借款人认证状态(0:未认证 1:认证中 2:认证通过 -1:认证失败)")
private Integer borrowAuthStatus;
@ApiModelProperty(value = "绑定账户协议号")
private String bindCode;
@ApiModelProperty(value = "用户积分")
private Integer integral;
@ApiModelProperty(value = "状态(0:锁定 1:正常)")
private Integer status;
@JsonFormat(pattern = "yyyy-MM-dd")
@ApiModelProperty(value = "创建时间")
private LocalDateTime createTime;
@ApiModelProperty(value = "更新时间")
private LocalDateTime updateTime;
@ApiModelProperty(value = "逻辑删除(1:已删除,0:未删除)")
@TableField("is_deleted")
@TableLogic
private Boolean deleted;
}
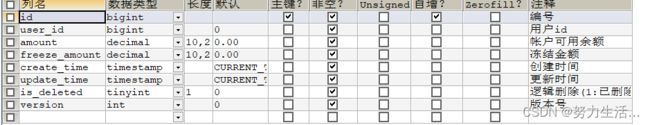
用户账户
package com.atguigu.srb.core.pojo.entity;
import java.math.BigDecimal;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import java.time.LocalDateTime;
import com.baomidou.mybatisplus.annotation.TableLogic;
import com.baomidou.mybatisplus.annotation.TableField;
import java.io.Serializable;
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import lombok.Data;
import lombok.EqualsAndHashCode;
/**
*
* 用户账户
*
*
* @author Likejin
* @since 2023-04-09
*/
@Data
@EqualsAndHashCode(callSuper = false)
@ApiModel(value="UserAccount对象", description="用户账户")
public class UserAccount implements Serializable {
private static final long serialVersionUID = 1L;
@ApiModelProperty(value = "编号")
@TableId(value = "id", type = IdType.AUTO)
private Long id;
@ApiModelProperty(value = "用户id")
private Long userId;
@ApiModelProperty(value = "帐户可用余额")
private BigDecimal amount;
@ApiModelProperty(value = "冻结金额")
private BigDecimal freezeAmount;
@ApiModelProperty(value = "创建时间")
private LocalDateTime createTime;
@ApiModelProperty(value = "更新时间")
private LocalDateTime updateTime;
@ApiModelProperty(value = "逻辑删除(1:已删除,0:未删除)")
@TableField("is_deleted")
@TableLogic
private Boolean deleted;
@ApiModelProperty(value = "版本号")
private Integer version;
}
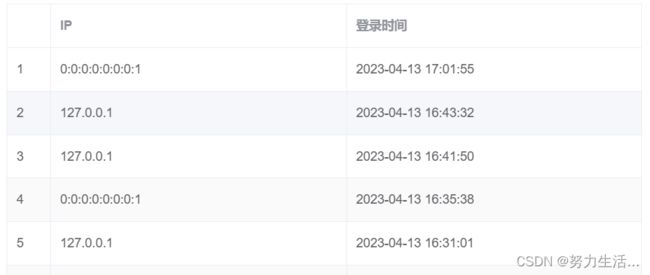
用户登录日志
package com.atguigu.srb.core.pojo.entity;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import java.time.LocalDateTime;
import com.baomidou.mybatisplus.annotation.TableLogic;
import com.baomidou.mybatisplus.annotation.TableField;
import java.io.Serializable;
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import lombok.Data;
import lombok.EqualsAndHashCode;
/**
*
* 用户登录记录表
*
*
* @author Likejin
* @since 2023-04-09
*/
@Data
@EqualsAndHashCode(callSuper = false)
@ApiModel(value="UserLoginRecord对象", description="用户登录记录表")
public class UserLoginRecord implements Serializable {
private static final long serialVersionUID = 1L;
@ApiModelProperty(value = "编号")
@TableId(value = "id", type = IdType.AUTO)
private Long id;
@ApiModelProperty(value = "用户id")
private Long userId;
@ApiModelProperty(value = "ip")
private String ip;
@ApiModelProperty(value = "创建时间")
private LocalDateTime createTime;
@ApiModelProperty(value = "更新时间")
private LocalDateTime updateTime;
@ApiModelProperty(value = "逻辑删除(1:已删除,0:未删除)")
@TableField("is_deleted")
@TableLogic
private Boolean deleted;
}
- query对象
对应查询条件(查询用户信息)
package com.atguigu.srb.core.pojo.query;
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import lombok.Data;
@Data
@ApiModel(description="会员搜索对象")
public class UserInfoQuery {
@ApiModelProperty(value = "手机号")
private String mobile;
@ApiModelProperty(value = "状态")
private Integer status;
@ApiModelProperty(value = "1:出借人 2:借款人")
private Integer userType;
}
- Vo对象
对应前端传输对象
登录表
package com.atguigu.srb.core.pojo.vo;
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import lombok.Data;
/**
* @author Likejin
* @description 封装登录对象
* @date 2023/4/13 15:42
*/
@Data
@ApiModel(description="登录对象")
public class LoginVO {
@ApiModelProperty(value = "用户类型")
private Integer userType;
@ApiModelProperty(value = "手机号")
private String mobile;
@ApiModelProperty(value = "密码")
private String password;
}
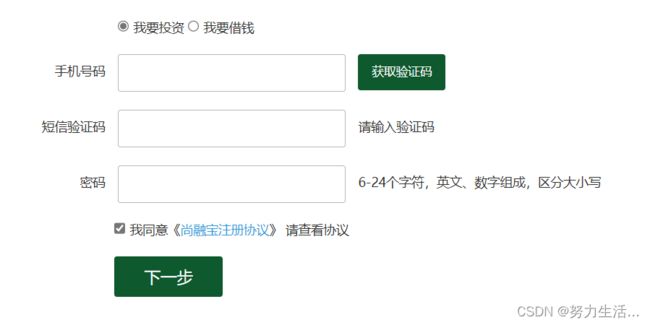
注册表
package com.atguigu.srb.core.pojo.vo;
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import lombok.Data;
/**
* @author Likejin
* @description 封装注册对象
* @date 2023/4/13 15:42
*/
@Data
@ApiModel(description="注册对象")
public class RegisterVO {
@ApiModelProperty(value = "用户类型")
private Integer userType;
@ApiModelProperty(value = "手机号")
private String mobile;
@ApiModelProperty(value = "验证码")
private String code;
@ApiModelProperty(value = "密码")
private String password;
}
展示用户信息表
package com.atguigu.srb.core.pojo.vo;
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import lombok.Data;
/**
* @author Likejin
* @description 展示用户信息类
* @date 2023/4/13 15:42
*/
@Data
@ApiModel(description="用户信息对象")
public class UserInfoVO {
@ApiModelProperty(value = "用户姓名")
private String name;
@ApiModelProperty(value = "用户昵称")
private String nickName;
@ApiModelProperty(value = "头像")
private String headImg;
@ApiModelProperty(value = "手机号")
private String mobile;
@ApiModelProperty(value = "1:出借人 2:借款人")
private Integer userType;
@ApiModelProperty(value = "JWT访问令牌")
private String token;
}
③前端对象
- 用户信息对象

<!-- 列表 -->
<el-table :data="list" border stripe>
<el-table-column label="#" width="50">
<template slot-scope="scope">
{{ (page - 1) * limit + scope.$index + 1 }}
</template>
</el-table-column>
<el-table-column label="用户类型" width="100">
<template slot-scope="scope">
<el-tag v-if="scope.row.userType === 1" type="success" size="mini">
投资人
</el-tag>
<el-tag
v-else-if="scope.row.userType === 2"
type="warning"
size="mini"
>
借款人
</el-tag>
</template>
</el-table-column>
<el-table-column prop="mobile" label="手机号" />
<el-table-column prop="name" label="用户姓名" />
<el-table-column prop="idCard" label="身份证号" />
<el-table-column prop="integral" label="用户积分" />
<el-table-column prop="createTime" label="注册时间" width="100" />
<el-table-column label="绑定状态" width="90">
<template slot-scope="scope">
<el-tag v-if="scope.row.bindStatus === 0" type="warning" size="mini">
未绑定
</el-tag>
<el-tag
v-else-if="scope.row.bindStatus === 1"
type="success"
size="mini"
>
已绑定
</el-tag>
<el-tag v-else type="danger" size="mini">绑定失败</el-tag>
</template>
</el-table-column>
<el-table-column label="用户状态" width="90">
<template slot-scope="scope">
<el-tag v-if="scope.row.status === 0" type="danger" size="mini">
锁定
</el-tag>
<el-tag v-else type="success" size="mini">正常</el-tag>
</template>
</el-table-column>
<!--查询表单-->
<el-form :inline="true" class="demo-form-inline">
<el-form-item label="手机号">
<el-input v-model="searchObj.mobile" placeholder="手机号" />
</el-form-item>
<el-form-item label="用户类型">
<el-select v-model="searchObj.userType" placeholder="请选择" clearable>
<el-option label="投资人" value="1" />
<el-option label="借款人" value="2" />
</el-select>
</el-form-item>
<el-form-item label="用户状态">
<el-select v-model="searchObj.status" placeholder="请选择" clearable>
<el-option label="正常" value="1" />
<el-option label="锁定" value="0" />
</el-select>
</el-form-item>
<el-button type="primary" icon="el-icon-search" @click="fetchData()">
查询
</el-button>
<el-button type="default" @click="resetData()">清空</el-button>
</el-form>
<!-- 用户登录日志 -->
<el-dialog title="用户登录日志" :visible.sync="dialogTableVisible">
<el-table :data="loginRecordList" border stripe>
<el-table-column type="index" />
<el-table-column prop="ip" label="IP" />
<el-table-column prop="createTime" label="登录时间" />
</el-table>
</el-dialog>
<!--登录-->
<div class="wrap">
<div class="tdbModule loginPage">
<div class="registerTitle">用户登录</div>
<div class="registerCont">
<ul>
<li>
<span class="dis"></span>
<input v-model="userInfo.userType" type="radio" value="1" />
投资人
<input v-model="userInfo.userType" type="radio" value="2" />
借款人
</li>
<li>
<span class="dis">手机号:</span>
<input class="input" v-model="userInfo.mobile" />
</li>
<li>
<span class="dis">密码:</span>
<input class="input" v-model="userInfo.password" type="password" />
</li>
<li class="btn">
<button @click="login()" :class="{ disabled: !isValid }">
立即登录
</button>
</li>
</ul>
</div>
</div>
</div>
<!--注册对象-->
<div class="registerCont">
<ul>
<li>
<span class="dis"></span>
<input v-model="userInfo.userType" type="radio" value="1" />
我要投资
<input v-model="userInfo.userType" type="radio" value="2" />
我要借钱
</li>
<li class="telNumber">
<span class="dis">手机号码</span>
<input class="input" v-model="userInfo.mobile" />
<!--没发验证码显式上面的v-if,发了显示下面的v-else-->
<button v-if="!sending" class="button" @click="send()">
获取验证码
</button>
<button v-else disabled class="button disabled">
{{ leftSecond }}秒后重发
</button>
</li>
<li>
<span class="dis">短信验证码</span>
<input class="input" v-model="userInfo.code" />
<span class="info">
请输入验证码
</span>
</li>
<li>
<span class="dis">密码</span>
<input type="password" v-model="userInfo.password" class="input" />
<span class="info">
6-24个字符,英文、数字组成,区分大小写
</span>
</li>
<li class="agree">
<input type="checkbox" checked />
我同意《<NuxtLink to="#" target="_black">尚融宝注册协议</NuxtLink>》
<span>请查看协议</span>
</li>
<li class="btn">
<button @click="register()">
下一步
</button>
</li>
</ul>
</div>
功能
后台管理系统:获取用户登录日志,获取用户信息列表,更改用户信息状态
尚融宝借贷系统:用户注册,用户登录,校验用户是否登录
①后端接口
②前端接口
- 后台管理系统
import request from '@/utils/request'
export default {
getPageList(page, limit, searchObj) {
return request({
//路径参数
url: `/admin/core/userInfo/list/${page}/${limit}`,
//get形式传对象
method: 'get',
//用params,把参数的内容分散到url地址的?后面
params: searchObj,
//如果是post,且后台对应了@requestbody,则数据格式用data(在请求体中传递json)
})
},
lock(id, status) {
return request({
url: `/admin/core/userInfo/lock/${id}/${status}`,
method: 'put',
})
},
//获取登录日志
getuserLoginRecordTop50(userId) {
return request({
url: `/admin/core/userLoginRecord/listTop50/${userId}`,
method: 'get',
})
},
}
- 尚融宝借贷系统
校验接口
this.$axios({
url: '/api/core/userInfo/checkToken',
method: 'get',
headers: {
token: userinfo.token,
},
}).then((response) => {
console.log('校验成功')
this.userInfo = userinfo
})
登录接口
login() {
this.$axios
.$post('/api/core/userInfo/login', this.userInfo)
.then((response) => {
console.log(response.data)
//利用cookie存token(后面只需要验证token即可)
cookie.set('userInfo', response.data.userInfo)
window.location.href = '/user'
})
},
注册接口
//注册
register() {
this.$axios
.$post('/api/core/userInfo/register', this.userInfo)
.then((response) => {
//注册成功表单
this.step = 2
})
},