express模块化开发项目案例
1.需求分析
1.完成用户和管理员对应的注册和登录功能
2.完成对应页面的登录成功后的信息展示
3.完成第三方中间件的使用,包括但不限于验证码,网页logo等
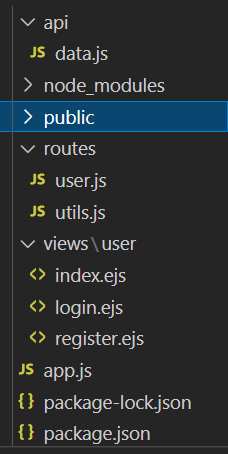
2.项目初始化
新建一个文件夹 demo/
命令行打开该文件夹,初始化为node应用 npm init -y
优化启动命令
package.json
“scripts”: {
…,
“start”: “nodemon app.js”
},
3.安装项目所需第三方模块
npm install express ejs express-session serve-favicon svg-captcha -S
4.入口文件与项目启动
app.js
//导入express模块
const express = require('express')
//导入logo模块
const favicon = require('serve-favicon')
//导入路径模块
const path = require('path')
//导入自定义user模块
const { router: user } = require('./routes/user')
//导入session模块
const session = require('express-session')
//创建express服务
const app = express()
//配置ejs模板引擎
app.set('views', path.join(__dirname, 'views'))
app.set('view engine', 'ejs')
//配置session
app.use(session({
secret: 'zidingyidenasha',
resave: false,
saveUninitialized: true
}))
//配置网页logo路径
app.use(favicon(path.join(__dirname, 'public', 'favicon.ico')))
//配置静态资源路径
app.use(express.static('public'))
//配置post请求
app.use(express.urlencoded({ extended: false }))
app.use(express.json())
//将uesr路径传递给对应路由处理
app.use('/user', user)
//错误处理中间件
app.use((req, res, next) => {
res.status(404)
res.send('页面找不到了')
})
//监听端口
app.listen(3000, err => {
console.log('服务器已经在3000端口启动');
})
5.用户业务处理
register.ejs
<body>
<form action="/user/register" method="post">
<input type="text" name="username" placeholder="请输入用户名">
<input type="password" name="password" placeholder="请输入密码">
<input type="password" name="cofrim" placeholder="请确认密码">
<input type="text" name="nickname" placeholder="请输入昵称">
<img src="/user/captcha" alt=""><input type="text" name="captcha" placeholder="请输入验证码">
<input type="submit" value="注册">
form>
<h1>
//服务器端返回msg数据
<%= msg %>
h1>
<script>
//点击图片刷新验证码
let img = document.querySelector('img')
img.onclick = function() {
this.src = '/user/captcha?' + Math.random()
}
script>
body>
login.ejs
<body>
<form action="/user/login" method="post">
<input type="text" name="username">
<input type="password" name="password">
<input type="submit">
form>
<%= msg%>
body>
index.ejs
<body>
<h2>欢迎您,尊敬的h2>
//登录成功展示在线人数
<% if(req.session.login) {%>
<strong> <%= req.session.login.nickname %>strong>
<a href="/user/logout">退出登录a>
<% }else{%>
<strong>游客strong>
<a href="/user/login">去登录a>
<%}%>
<h2>当前在线人数:
<%= onlines %>
h2>
body>
utils.js
const svgCaptcha = require('svg-captcha')
const express = require('express')
const router = express.Router()
//验证码配置路由
router.get('/', function(req, res) {
let captcha = svgCaptcha.create()
req.session.captcha = captcha.text
res.type('svg')
res.status(200).send(captcha.data)
})
module.exports = router
data.js
let users = [{
username: 'zhangsan',
password: '123456',
nickname: '张三'
}, {
username: 'lisi',
password: '123456',
nickname: '李四'
}, {
username: 'wangwu',
password: '123456',
nickname: '王五'
}, {
username: 'zhaoliu',
password: '123456',
nickname: '赵六'
}]
//存储在线人数
let onlines = []
module.exports = {
users,
onlines
}
user.js
//导入express模块
const express = require('express')
//创建router路由
const router = express.Router()
//导入path模块
const path = require('path')
//结构data中导出的对应数据
const { users, onlines } = require('../api/data')
//导入工具模块
const captcha = require('./utils')
//设置基本路径
const BASE_DIR = path.join(__dirname, '../views/user')
//登陆页面
router.get('/login', (req, res) => {
res.render(path.join(BASE_DIR, 'login'), {
msg: ''
})
})
// 请求刷新验证码
router.use('/captcha', captcha)
//用户登录
router.post('/login', (req, res) => {
//结构请求内容
let { username, password } = req.body
//判断是否与data中用户数据一致
for (let u of users) {
if (u.username == username && u.password == password) {
//验证成功,判断在线用户中是否有该用户
if (onlines.indexOf(u.nickname) < 0) {
//将该用户添加到数组中
onlines.push(u.nickname)
}
//会话跟踪
req.session.login = u
//返回首页,渲染数据
return res.render(path.join(BASE_DIR, 'index'), {
req,
onlines: onlines.length
})
// return res.redirect(path.join(BASE_DIR, '../user/index'))
}
}
return res.render(path.join(BASE_DIR, 'login'), {
msg: '用户名或者密码错误,无法正常登录'
})
})
//首页路由,展示在线人数
router.get('/index', (req, res) => {
res.render(path.join(BASE_DIR, 'index'), {
req,
onlines: onlines.length,
})
})
//退出功能
router.get('/logout', (req, res) => {
var index = onlines.indexOf(req.session.login.nickname)
onlines.splice(index, 1)
req.session.login = null
return res.render(path.join(BASE_DIR, 'login'), {
msg: '退出成功'
})
})
//注册页面
router.get('/register', (req, res) => {
return res.render(path.join(BASE_DIR, 'register'), {
msg: ''
})
})
//注册请求
router.post('/register', (req, res) => {
let { username, password, cofrim, nickname, captcha } = req.body
for (let u of users) {
//判断用户是否已被注册
if (username == u.username) {
return res.render(path.join(BASE_DIR, '/register'), {
msg: '用户名已被注册,换一个试试'
})
}
if (password != cofrim) {
return res.render(path.join(BASE_DIR, '/register'), {
msg: '两次密码输入不一致'
})
}
if (captcha.toUpperCase() != req.session.captcha.toUpperCase()) {
return res.render(path.join(BASE_DIR, '/register'), {
msg: '验证码错误'
})
}
//注册成功,将新用户添加到用户数组中
let newuser = { username, password, nickname }
users.push(newuser)
return res.render(path.join(BASE_DIR, '/login'), {
msg: '注册成功,前往登录'
})
}
})
//导出user模块
module.exports = {
router
}