- 【深度学习】Swin Transformer: Hierarchical Vision Transformer using Shifted Windows,论文
XD742971636
深度学习机器学习深度学习transformer人工智能
必读文章:https://blog.csdn.net/qq_37541097/article/details/121119988SwinTransformer:HierarchicalVisionTransformerusingShiftedWindows论文:https://arxiv.org/abs/2103.14030代码:https://github.com/microsoft/Swin-
- Scikit-Learn K均值聚类
对许
#Python#人工智能与机器学习scikit-learn聚类机器学习
Scikit-LearnK均值聚类1、K均值聚类1.1、K均值聚类及原理1.2、K均值聚类的优缺点1.3、聚类与分类的区别2、Scikit-LearnK均值聚类2.1、Scikit-LearnK均值聚类API2.2、K均值聚类初体验(寻找最佳K)2.3、K均值聚类案例1、K均值聚类K-均值(K-Means)是一种聚类算法,属于无监督学习。K-Means在机器学习知识结构中的位置如下:1.1、K均值
- 【15-聚类分析入门:使用Scikit-learn进行K-means聚类】
是阿牛啊
机器学习回归预测大数据挖掘kmeans聚类python机器学习人工智能sklearn性能优化
文章目录前言K-means聚类的原理Scikit-learn中的K-means实现安装与导入生成模拟数据应用K-means聚类可视化聚类结果选择K的值总结前言 聚类分析是一种无监督学习方法,用于将数据集中的样本分组成若干个簇(cluster)。K-means是最广泛使用的聚类算法之一,其核心思想是将数据点分配到K个簇中,使得每个点到其簇中心的距离之和最小。在本文中,我们将介绍如何使用Scikit
- LSTM 网络在强化学习中的应用
AI天才研究院
LLM大模型落地实战指南AI大模型应用入门实战与进阶计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
LSTM网络在强化学习中的应用关键词:LSTM、强化学习、时序依赖、长期记忆、深度Q网络、策略梯度、Actor-Critic摘要:本文深入探讨了长短期记忆(LSTM)网络在强化学习领域的应用。我们将详细介绍LSTM的核心概念、结构和工作原理,以及它如何解决传统循环神经网络面临的长期依赖问题。文章重点分析了LSTM在强化学习中的多种应用场景,包括深度Q网络、策略梯度方法和Actor-Critic架构
- Vue.js `v-memo` 性能优化技巧
轻口味
VUE.JS入门与实践vue.js性能优化前端
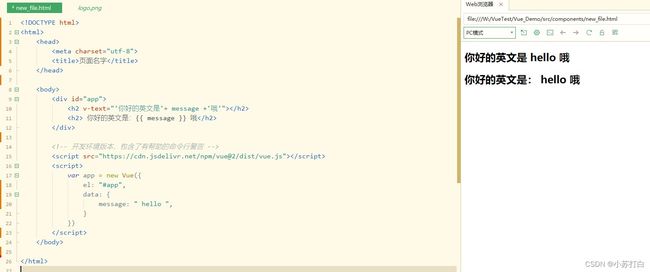
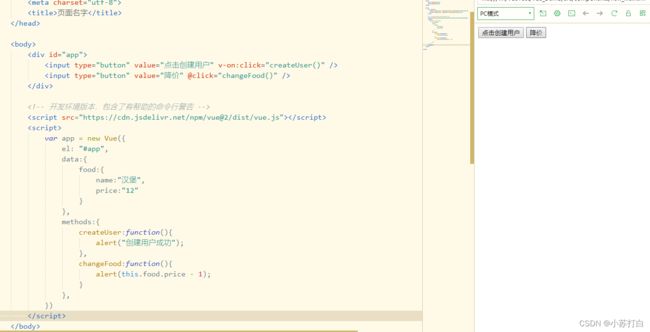
Vue.jsv-memo性能优化技巧今天我们来聊聊Vue3.2引入的一个性能优化指令:v-memo。如果你在处理大型列表或复杂组件时,遇到性能瓶颈,那么v-memo可能会成为你的得力助手。什么是v-memo?v-memo是Vue3.2新增的内置指令,用于缓存特定元素节点的虚拟DOM(VNode)。在节点更新时,通过复用之前的VNode,减少重新创建和比较的开销,从而提升渲染性能。使用场景v-mem
- 数据挖掘常用算法优缺点分析
天波烟客00
数据挖掘数据挖掘机器学习
领取机器学习视频教程:http://www.admin444.com/P-c8129a48常用的机器学习、数据挖掘方法有分类,回归,聚类,推荐,图像识别等。在实际应用中,一般都是采用启发式学习方式来实验。偏差&方差偏差:描述的是预测值(估计值)的期望与真实值之间的差距,偏差越大,越偏离真实数据。偏差bias其实是模型太简单而带来的估计不准确的部分---欠拟合方差:描述的是预测值的变化范围、离散程度
- 【机器学习与数据挖掘实战】案例11:基于灰色预测和SVR的企业所得税预测分析
Francek Chen
机器学习与数据挖掘实战机器学习数据挖掘灰色预测SVR人工智能
【作者主页】FrancekChen【专栏介绍】⌈⌈⌈机器学习与数据挖掘实战⌋⌋⌋机器学习是人工智能的一个分支,专注于让计算机系统通过数据学习和改进。它利用统计和计算方法,使模型能够从数据中自动提取特征并做出预测或决策。数据挖掘则是从大型数据集中发现模式、关联和异常的过程,旨在提取有价值的信息和知识。机器学习为数据挖掘提供了强大的分析工具,而数据挖掘则是机器学习应用的重要领域,两者相辅相成,共同推动
- Scikit-learn提供了哪些机器学习算法以及如何使用Scikit-learn进行模型训练和评估
Java资深爱好者
机器学习scikit-learn算法
Scikit-learn库的使用一、Scikit-learn提供的机器学习算法Scikit-learn(通常简称为sklearn)是一个广泛使用的Python机器学习库,它提供了多种用于数据挖掘和数据分析的算法。Scikit-learn支持的机器学习算法可以大致分为以下几类:分类算法:支持向量机(SVM)随机森林(RandomForest)逻辑回归(LogisticRegression)朴素贝叶斯
- 数据挖掘常用算法
kaiyuanheshang
AI数据挖掘算法人工智能
文章目录基于机器学习~~线性/逻辑回归~~树模型~~贝叶斯~~~~聚类~~集成算法神经网络~~支持向量机~~~~降维算法~~基于机器学习线性/逻辑回归类似单层神经网络y=k*x+b树模型优点可以做可视化分析速度快结果稳定依赖前期对业务和数据的理解贝叶斯贝叶斯依赖先验概率,先验知识越准,结果越好聚类集成算法xgboostlightbgm神经网络在文本、视觉领域效果非常好。但是过程黑盒,缺乏解释性支持
- 通过 Docker 部署 Mastodon 服务器 的教程
shelby_loo
docker服务器容器
如何使用Edu邮箱申请Azure订阅并开通免费的VPS想要免费获得Azure的VPS吗?拥有一个Edu邮箱就能让你轻松实现!Edu邮箱不仅可以帮助你申请Azure的学生订阅,还能免费使用Adobe和Notion等软件,让你的学习和工作更加便捷。如果你还没有Edu邮箱,可以参考末尾的衍生参考。在Azure100学生订阅中新建一台UbuntuVPS,并在Ubuntu下通过Docker部署Mastodo
- Python学习笔记 - 探索正则表达式对象和对象匹配
Mr数据杨
Python编程基础正则表达式python正则re
在文本处理和数据清洗任务中,正则表达式无疑是一把锋利的“瑞士军刀”。它不仅能够简洁地表达复杂的字符串匹配规则,还可以在各种编程语言中实现高效的文本处理。在Python中,re库提供了强大的正则表达式功能,允许开发者轻松进行模式匹配、数据提取、验证等操作。本教程将深入探讨Python中正则表达式的高级功能,尤其是如何使用正则表达式对象及其方法来高效处理文本。我们将详细讲解如何通过re.compile
- 因果关系推断与机器学习
hhhh106
读书笔记大数据
因果关系定义设X和Y是两个随机变量。定义X是Y的因,即因果关系X→Y存在,当且仅当Y的取值一定会随X的取值变化而发生变化。两个变量X、Y之间有相关性往往不是我们能判断它们之间有因果关系的依据。其中包括三种情况:X是Y的因、X是Y的果、X与Y有共同原因(commoncause)。对于第三种情况,我们把这种不是因果关系的相关性叫作虚假相关(spuriouscorrelation)。机器学习模型是强大的
- 【中科院1区】Matlab实现黏菌优化算法SMA-RF锂电池健康状态估计算法研究
matlab科研助手
matlab算法开发语言
✅作者简介:热爱科研的Matlab仿真开发者,修心和技术同步精进,代码获取、论文复现及科研仿真合作可私信。个人主页:Matlab科研工作室个人信条:格物致知。更多Matlab完整代码及仿真定制内容点击智能优化算法神经网络预测雷达通信无线传感器电力系统信号处理图像处理路径规划元胞自动机无人机物理应用机器学习内容介绍摘要锂离子电池作为一种重要的储能器件,在电动汽车、便携式电子设备等领域发挥着至关重要的
- 【深度学习】因果推断与机器学习的高级实践 数学建模_问题根因 分析 机器学习
2401_84239830
程序员深度学习机器学习数学建模
现阶段深度学习有三大特征:数据驱动:即数据训练,将数据输入到模型中进行训练;关联学习:模型基于给定训练数据集,进行关联学习;概率输出:即最后的输出,判断这个图片有“狗“的概率是多少。以数据驱动、关联学习、概率输出为特征的深度学习存在什么问题呢?以一个简单的图片识别问题为例:识别一张图片中是否有狗。在很多预测问题中,我们拿到的数据集往往都是有偏的,比如我们拿到的数据中有80%的图片中狗都在草地上,这
- Qpython+Flask监控添加发送语音中文信息功能
eybk
flaskpython后端
对Qpython+Flask实现对小孩学习的监控-CSDN博客中html页面进行改造,利用Ajax,提交一段文字,发送到数据库,再在服务器,发送该段文件给手机端,然手机端TTS朗读出来,增加了父母监控小孩学习,自定义提醒小孩的功能。一、index.html的更改。实时**学习情况图//设置定时器,每20秒(20000毫秒)刷新一次页面setInterval(function(){location.
- 使用 Docker 部署 pSQL 服务器 的教程
shelby_loo
docker服务器容器
如何使用Edu邮箱申请Azure订阅并开通免费VPS使用Edu邮箱不仅可以申请Azure的免费订阅来开通VPS,还可以免费使用Adobe和Notion等软件,极大地提高学习和工作的效率。如果您还没有Edu邮箱,可以参考在线笔记s3.tebi.io/notes-image/edu%E7%AC%94%E8%AE%B0.pdf获取相关信息和申请方法。新建一台UbuntuVPS并通过Docker部署pSQ
- 因果推断与机器学习—因果推断入门(1)
樱花的浪漫
因果推断机器学习人工智能计算机视觉搜索引擎深度学习算法
在机器学习被广泛应用于对人类产生巨大影响的场景(如社交网络、电商、搜索引擎等)的今天,因果推断的重要性开始在机器学习社区的论文和演讲中被不断提及。图灵奖得主YoshuaBengio在对系统2(system2,这个说法来自心理学家DanielKahneman的作品,人类大脑由两套系统构成:系统1负责快速思考,做出下意识的反应;系统2则负责比较耗时的思考,如理解事物之间的因果关系)的畅想中强调,在实现
- pythonocc安装_PythonOCC开发-如何搭建开发环境和一个创建圆台例子
weixin_39884100
pythonocc安装
我本来是打算学习C++OCC的,但是感觉C++太难了,虽然OpenCasCAD里面有个MFC的例子,但是我连一个开发环境都没搭建出来。后来知道有个老外把C++OCC封装成了PythonOCC,就打算去研究一下。虽然网上百度到了资料,但是我还是慢慢摸索到处问别人,搞了两个多小时才成功的把环境搭建起来。转载出处,学习资料https://blog.csdn.net/weixin_42755384/art
- 《深度学习入门:梯度下降法全解析,小白必看!》
Lemon_wxk
深度学习
目录一、引言二、什么是梯度下降?2.1误差的计算2.2梯度的计算2.3参数更新2.4重复迭代三、梯度下降法的几种主要类型1.批量梯度下降(BatchGradientDescent)2.随机梯度下降(StochasticGradientDescent,SGD)3.小批量梯度下降(Mini-BatchGradientDescent)四、梯度下降的挑战与解决方案1.学习率的选择2.局部最小值与鞍点3.梯
- python学习笔记——input()函数详解
blankcookie
学习笔记
1.input()函数概述功能:从标准输入中读取字符串,并且去掉末尾的换行符,最后返回数据数据类型:str-字符串2.input()函数的使用介绍方法1:直接使用input()函数print("Howoldareyou?")age=input()print(f"so,you're{age}old.")print(type(age))执行:2.方法2:带有提示词的使用input()函数print("
- WIFI模块中AP模式和STA模式是什么
LN花开富贵
硬件设计智能路由器网络单片机嵌入式硬件学习笔记物联网
1.AP模式(AccessPoint):AP模式即无线接入点模式,是一个无线网络的创建者,是网络的中心节点。一般家庭或办公室使用的无线路由器就是一个AP。功能:在AP模式下,设备充当无线网络的中心节点,负责管理无线网络,包括广播SSID(服务集标识符),管理连接的客户端设备,以及提供数据传输的中继点。客户端设备(如智能手机、笔记本电脑等)可以连接到AP模式的设备上,通过它访问互联网或其他网络资源。
- C#中使用FreeSql进行数据库操作,并在WPF的MVVM模式下使用
ysdysyn
c#数据库wpf
在java转C#WPF上位机,MVVM过程中,遇到数据库的问题,经过简单的学习FreeSql语法糖,进行一下简单的封装及使用。我们在C#项目中实现FreeSql技术,首先在我们需要在使用语法糖所在的文件下点击依懒性>管理NuGet程序包,搜索FreeSql并进行下载:在appsettings.json配置文件中输入数据库连接配置,如果没有可在文件夹下自行创建,这里的连接的数据库是MYSQL和SQL
- JVM运行时数据区常见知识点&面试题总结
栗子酱-
后端开发面试题#JVM面试题jvmjava开发语言面试springboot
目录运行时数据区前言面试题JVM内存区域/运行时数据区?说一下JDK1.6、1.7、1.8内存区域的变化?为什么使用元空间替代永久代作为方法区的实现?Java堆的内存分区了解吗?运行时常量池?字符串常量池了解吗?为什么将字符串常量池移动到堆中?运行时数据区前言已经找到工作了,分享秋招时的笔记。祝大家都能顺利找到自己心仪的工作。面试题JVM内存区域/运行时数据区?JVM运行时数据区包括程序计数器、虚
- 【自然语言处理(NLP)】基于Transformer架构的预训练语言模型:BERT 训练之数据集处理、训练代码实现
道友老李
自然语言处理(NLP)自然语言处理transformer
文章目录介绍BERT训练之数据集处理BERT原理及模型代码实现数据集处理导包加载数据生成下一句预测任务的数据从段落中获取nsp数据生成遮蔽语言模型任务的数据从token中获取mlm数据将文本转换为预训练数据集创建Dataset加载WikiText-2数据集BERT训练代码实现导包加载数据构建BERT模型模型损失训练获取BERT编码器个人主页:道友老李欢迎加入社区:道友老李的学习社区介绍**自然语言
- keras快速上手-基于python的深度学习实践-基于索引的深度学习对话模型-源代码...
weixin_34162401
该章的源代码已经调通,如下,先记录下来,再慢慢理解#!/usr/bin/envpython#coding:utf-8#In[1]:importpandasaspdimportnumpyasnpimportpickleimportkerasfromkeras.modelsimportSequential,Modelfromkeras.layersimportInput,Dense,Activatio
- web3.0入门及学习路径
吗喽一只
web3学习
Web3是指下一代互联网的演进形式,它涉及一系列技术和理念,旨在实现去中心化、开放、透明和用户主导的互联网体验。Web3的目标是赋予用户更多的控制权和数据所有权,并通过区块链、加密货币和分布式技术来实现。一、特点去中心化:Web3建立在区块链技术之上,通过使用分布式网络去除传统互联网中的中心化权威机构,实现数据和应用的去中心化。这种结构提高了安全性,减少了单点故障的风险,并增加了抗审查性。加密货币
- 想要在web3工作,这份web3学习路线图必不可少
Ray Change
web3学习
想要在web3工作,这份web3学习路线图必不可少欢迎踏上Web3学习之旅!Web3——去中心化互联网的新纪元正以前所未有的速度席卷全球。作为前瞻视野的你,是否渴望掌握这一颠覆性技术,跻身引领行业变革的精英行列?希望这份路线图可以帮助到你。推荐Web3Roadmap:Web3学习路线图-登链社区阶段一:Web3基础知识与区块链原理目标:理解Web3与区块链的基本概念、发展历程与价值主张。掌握区块链
- yolo是什么,有什么优缺点以及YOLO的应用场景?
cesske
YOLO
目录前言一、yolo是什么?二、YOLO的优点三、YOLO的缺点四、YOLO的应用场景总结前言这里我们来讲一下yolo是什么,有什么优缺点?一、yolo是什么?“YOLO”在计算机视觉和深度学习领域是一个特定的算法框架,全称是“YouOnlyLookOnce”。这个算法最初由JosephRedmon、SantoshDivvala、RossGirshick和AliFarhadi在2015年提出,旨在
- Web-3.0学习路线
奶龙牛牛
web3
方向学习内容✅区块链基础区块链、智能合约、共识机制✅智能合约Solidity/Rust(Ethereum/Solana)✅前端React.js,Next.js,Web3.js,ethers.js✅后端Node.js,Python,Golang(链上数据)✅存储IPFS,Arweave,Filecoin(去中心化存储)✅交互MetaMask,WalletConnect(钱包)如果你是前端开发Reac
- Java与Kafka:消息队列使用指南
墨瑾轩
一起学学Java【一】javakafkalinq
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣大家好呀!今天我们要来聊聊如何使用Java语言与ApacheKafka搭建消息队列系统。Kafka是一款分布式流处理平台,它能够高效地处理大量实时数据。无论是构建实时数据分析系统还是简单的消息队列应用,Kafka都能胜任。那么,我们就开始吧!什么是Kafka?
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文