webdynpro学习笔记(二)
引用:翱翔云天
在这一节中我们来学习使用sap developer studio来创建我们的第一个webdynpro程序:Hello World.
其实具体来说和在sap workbench上面的步骤大体差不多,我们只是来熟悉一下如何使用sap developer studio.
首先说明一下配置:
运行sap developer studio
下面可以看到欢迎界面,里面有一些document的link,初学者可以看看
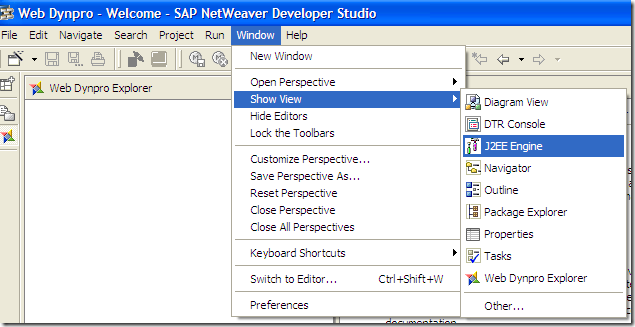
进入j2ee engine配置选项
输入自己的message server和port,如果你的server和developer studio一起安装的话直接输入你的server信息
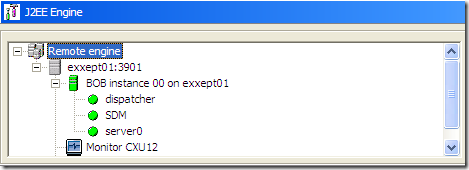
查看server的连接状态,绿灯表示ok
好了,现在可以开始我们的hello world之旅啦
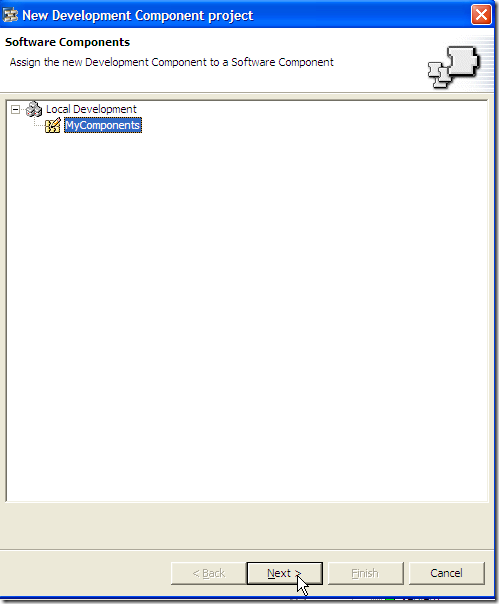
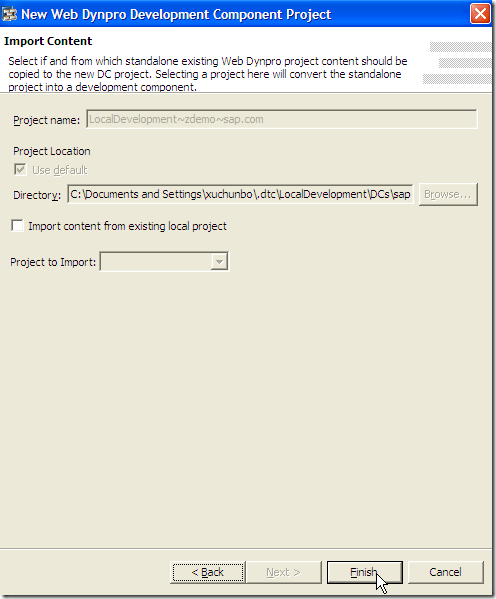
新建一个component project(因为我的j2ee engine是以前安装的,现在要deploy到这个server必须选择这种,如果你的server是local的话可以直接选择新建web dypro project)
OK,你的第一个deploy object已经建好了,接着我们需要在里面开发我们的web dynpro程序
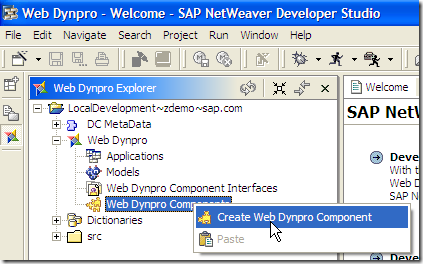
首先,创建component(和abap workbench一样)
你可以看到,它会自动生成window以及view,接下来我们只需要编辑自己的view就可以了
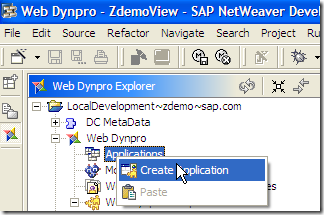
然后就是创建application了,follow me:
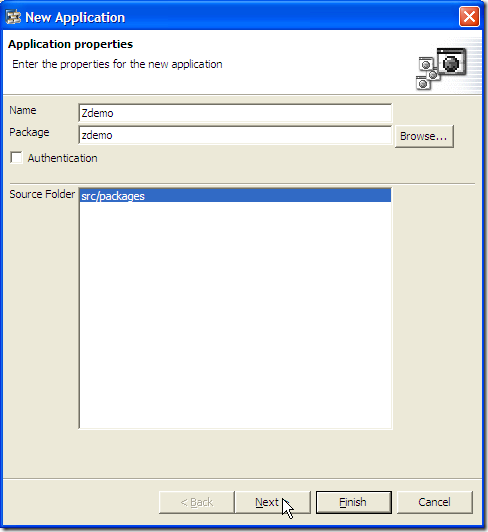
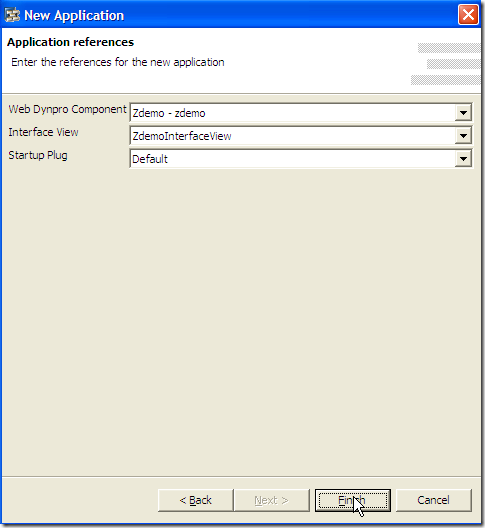
输入你的application名字以及package的名字,package一般用一个就可以了
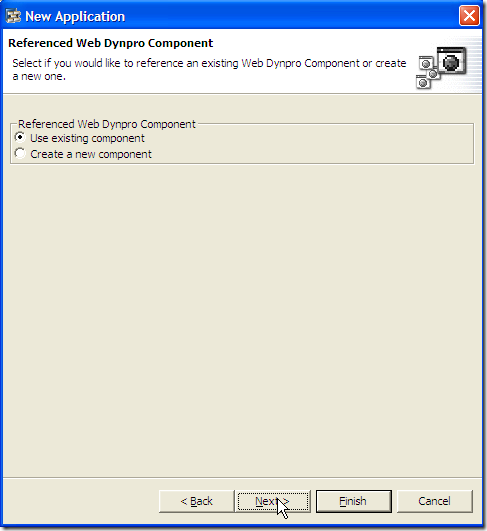
接下来选择使用已经存在的component,我们刚刚创建的,咋能不使呢.
接下来finish就可以了,我们的编程工作到此结束,接下来是编译,就类似workbench中的激活一样
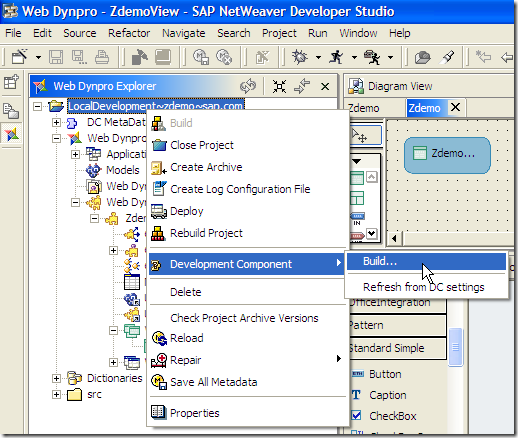
接下来是激活(太不专业了,应该是build,兄弟们这样理解就好了)
弹出对话框,选择ok就好啦
下面有状态哟,你可以查看自己build是否成功,看到下面的样子你就成功了
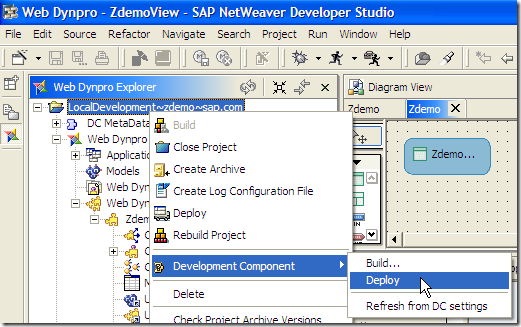
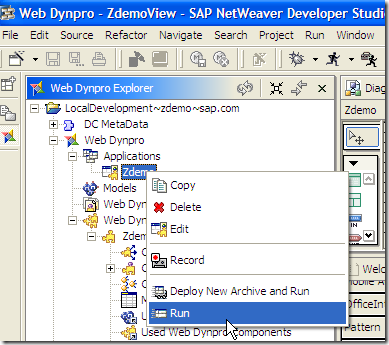
OK,万事俱备,接着就是deploy了,因为偶不是本地开发的嘛(我靠,我是外地来上海做开发的)
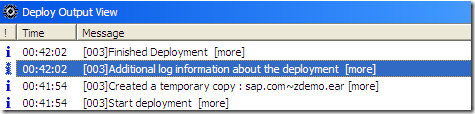
看状态,习惯啦
终于完成了,看起来步骤挺多,其实那是因为贴图的原因,顺利的还,一个小小的hello world还不是瞬间搞定?运行看看