Vue源码分析之-源码下载和打包调试
目录
准备工作
1、vue.js源代码获取
可以直接网页下载源代码:
或者 通过git clone下载:
个人推荐的阅读源码的方式:
目录结构解读
了解Flow
调试设置
打包
安装依赖
设置sourcemap
执行dev进行开发构建调试
打包结果
如何调试
准备工作
1、vue.js源代码获取
Vue.js:这里我们演示解读的是Vue.js 2.6版本,
可以直接网页下载源代码:
https://github.com/vuejs/vue.git![]() https://github.com/vuejs/vue.git
https://github.com/vuejs/vue.git
或者 通过git clone下载:
git clone [email protected]:vuejs/vue.git个人推荐的阅读源码的方式:
先fork一份拷贝到作为自己的一个repository,再克隆到本地进行打包,之后可以在本地调试的过程中添加自己的阅读理解相关的注释。之后提交到GitHub,以便自己后续的复习,防止自己在多终端或多机器上回顾时忘记自己已经看过的内容,以及同行新人伙伴的学习。
目录结构解读
首先我们git clone获取到的是当前项目的主分支main中的源码,也就是Vue 3.0版本的源码目录:
$ tree --dirsfirst -C -vl ./
./
├── benchmarks
│ ├── big-table
│ │ ├── demo.css
│ │ ├── index.html
│ │ └── style.css
│ ├── dbmon
│ │ ├── lib
│ │ │ ├── memory-stats.js
│ │ │ ├── monitor.js
│ │ │ └── styles.css
│ │ ├── ENV.js
│ │ ├── app.js
│ │ └── index.html
│ ├── reorder-list
│ │ └── index.html
│ ├── ssr
│ │ ├── README.md
│ │ ├── common.js
│ │ ├── renderToStream.js
│ │ └── renderToString.js
│ ├── svg
│ │ └── index.html
│ └── uptime
│ └── index.html
├── compiler-sfc
│ ├── index.d.ts
│ ├── index.js
│ ├── index.mjs
│ └── package.json
├── dist ································· 打包之后的结果存放目录,多个版本的vue打包结果
│ ├── vue.common.js
│ └── vue.runtime.common.js
├── examples ····························· 示例,通过示例可以快速体会vue的基本使用方式
│ ├── classic
│ │ ├── commits
│ │ │ ├── app.js
│ │ │ └── index.html
│ │ ├── elastic-header
│ │ │ ├── index.html
│ │ │ └── style.css
│ │ ├── firebase
│ │ │ ├── app.js
│ │ │ ├── index.html
│ │ │ └── style.css
│ │ ├── grid
│ │ │ ├── grid.js
│ │ │ ├── index.html
│ │ │ └── style.css
│ │ ├── markdown
│ │ │ ├── index.html
│ │ │ └── style.css
│ │ ├── modal
│ │ │ ├── index.html
│ │ │ └── style.css
│ │ ├── move-animations
│ │ │ └── index.html
│ │ ├── select2
│ │ │ └── index.html
│ │ ├── svg
│ │ │ ├── index.html
│ │ │ ├── style.css
│ │ │ └── svg.js
│ │ ├── todomvc
│ │ │ ├── app.js
│ │ │ ├── index.html
│ │ │ └── readme.md
│ │ └── tree
│ │ ├── index.html
│ │ └── tree.js
│ └── composition
│ ├── commits.html
│ ├── grid.html
│ ├── markdown.html
│ ├── svg.html
│ ├── todomvc.html
│ └── tree.html
├── packages
│ ├── compiler-sfc
│ │ ├── src
│ │ │ ├── stylePlugins
│ │ │ │ ├── scoped.ts
│ │ │ │ └── trim.ts
│ │ │ ├── templateCompilerModules
│ │ │ │ ├── assetUrl.ts
│ │ │ │ ├── srcset.ts
│ │ │ │ └── utils.ts
│ │ │ ├── babelUtils.ts
│ │ │ ├── compileScript.ts
│ │ │ ├── compileStyle.ts
│ │ │ ├── compileTemplate.ts
│ │ │ ├── cssVars.ts
│ │ │ ├── index.ts
│ │ │ ├── parse.ts
│ │ │ ├── parseComponent.ts
│ │ │ ├── prefixIdentifiers.ts
│ │ │ ├── rewriteDefault.ts
│ │ │ ├── stylePreprocessors.ts
│ │ │ ├── types.ts
│ │ │ └── warn.ts
│ │ ├── test
│ │ │ ├── __snapshots__
│ │ │ │ ├── compileScript.spec.ts.snap
│ │ │ │ └── cssVars.spec.ts.snap
│ │ │ ├── compileScript.spec.ts
│ │ │ ├── compileStyle.spec.ts
│ │ │ ├── compileTemplate.spec.ts
│ │ │ ├── cssVars.spec.ts
│ │ │ ├── parseComponent.spec.ts
│ │ │ ├── prefixIdentifiers.spec.ts
│ │ │ ├── stylePluginScoped.spec.ts
│ │ │ ├── tsconfig.json
│ │ │ └── util.ts
│ │ ├── api-extractor.json
│ │ └── package.json
│ ├── server-renderer
│ │ ├── src
│ │ │ ├── bundle-renderer
│ │ │ │ ├── create-bundle-renderer.ts
│ │ │ │ ├── create-bundle-runner.ts
│ │ │ │ └── source-map-support.ts
│ │ │ ├── directives
│ │ │ │ ├── index.ts
│ │ │ │ ├── model.ts
│ │ │ │ └── show.ts
│ │ │ ├── modules
│ │ │ │ ├── attrs.ts
│ │ │ │ ├── class.ts
│ │ │ │ ├── dom-props.ts
│ │ │ │ ├── index.ts
│ │ │ │ └── style.ts
│ │ │ ├── optimizing-compiler
│ │ │ │ ├── codegen.ts
│ │ │ │ ├── index.ts
│ │ │ │ ├── modules.ts
│ │ │ │ ├── optimizer.ts
│ │ │ │ └── runtime-helpers.ts
│ │ │ ├── template-renderer
│ │ │ │ ├── create-async-file-mapper.ts
│ │ │ │ ├── index.ts
│ │ │ │ ├── parse-template.ts
│ │ │ │ └── template-stream.ts
│ │ │ ├── webpack-plugin
│ │ │ │ ├── client.ts
│ │ │ │ ├── server.ts
│ │ │ │ └── util.ts
│ │ │ ├── compiler.ts
│ │ │ ├── create-basic-renderer.ts
│ │ │ ├── create-renderer.ts
│ │ │ ├── index-basic.ts
│ │ │ ├── index.ts
│ │ │ ├── render-context.ts
│ │ │ ├── render-stream.ts
│ │ │ ├── render.ts
│ │ │ ├── util.ts
│ │ │ └── write.ts
│ │ ├── test
│ │ │ ├── fixtures
│ │ │ │ ├── app.js
│ │ │ │ ├── async-bar.js
│ │ │ │ ├── async-foo.js
│ │ │ │ ├── cache-opt-out.js
│ │ │ │ ├── cache.js
│ │ │ │ ├── error.js
│ │ │ │ ├── nested-cache.js
│ │ │ │ ├── promise-rejection.js
│ │ │ │ ├── split.js
│ │ │ │ ├── test.css
│ │ │ │ ├── test.png
│ │ │ │ └── test.woff2
│ │ │ ├── async-loader.js
│ │ │ ├── compile-with-webpack.ts
│ │ │ ├── ssr-basic-renderer.spec.ts
│ │ │ ├── ssr-bundle-render.spec.ts
│ │ │ ├── ssr-stream.spec.ts
│ │ │ ├── ssr-string.spec.ts
│ │ │ ├── ssr-template.spec.ts
│ │ │ └── tsconfig.json
│ │ ├── types
│ │ │ ├── index.d.ts
│ │ │ ├── plugin.d.ts
│ │ │ ├── test.ts
│ │ │ └── tsconfig.json
│ │ ├── README.md
│ │ ├── client-plugin.d.ts
│ │ ├── index.js
│ │ ├── package.json
│ │ └── server-plugin.d.ts
│ └── template-compiler
│ ├── types
│ │ ├── index.d.ts
│ │ ├── test.ts
│ │ └── tsconfig.json
│ ├── README.md
│ ├── index.js
│ └── package.json
├── scripts
│ ├── git-hooks
│ │ ├── commit-msg
│ │ └── pre-commit
│ ├── alias.js
│ ├── build.js
│ ├── config.js
│ ├── feature-flags.js
│ ├── gen-release-note.js
│ ├── release.js
│ └── verify-commit-msg.js
├── src ····································· 源码部分,代码按不同的功能拆分到文件夹
│ ├── compiler ···················· 编译器代码,编译的作用时把模版转化为render函数,而render函数会帮我们创建虚拟DOM
│ │ ├── codegen
│ │ │ ├── events.ts
│ │ │ └── index.ts
│ │ ├── directives
│ │ │ ├── bind.ts
│ │ │ ├── index.ts
│ │ │ ├── model.ts
│ │ │ └── on.ts
│ │ ├── parser
│ │ │ ├── entity-decoder.ts
│ │ │ ├── filter-parser.ts
│ │ │ ├── html-parser.ts
│ │ │ ├── index.ts
│ │ │ └── text-parser.ts
│ │ ├── codeframe.ts
│ │ ├── create-compiler.ts
│ │ ├── error-detector.ts
│ │ ├── helpers.ts
│ │ ├── index.ts
│ │ ├── optimizer.ts
│ │ └── to-function.ts
│ ├── core ···································· vue的核心(与平台无关)
│ │ ├── components ························· 组件相关
│ │ │ ├── index.ts
│ │ │ └── keep-alive.ts ·················· 定义了vue自带的keep-alive组件
│ │ ├── global-api ·························· 定义了Vue中的全局静态方法,包含Vue.component(),Vue.filter(),Vue.extend(),Vue.mixin(),Vue.use()等
│ │ │ ├── assets.ts
│ │ │ ├── extend.ts
│ │ │ ├── index.ts
│ │ │ ├── mixin.ts
│ │ │ └── use.ts
│ │ ├── instance ···························· 创建vue实例相关,定义了vue的构造函数,以及Vue的初始化,以及生命周期挂钩相应的函数
│ │ │ ├── render-helpers
│ │ │ │ ├── bind-dynamic-keys.ts
│ │ │ │ ├── bind-object-listeners.ts
│ │ │ │ ├── bind-object-props.ts
│ │ │ │ ├── check-keycodes.ts
│ │ │ │ ├── index.ts
│ │ │ │ ├── render-list.ts
│ │ │ │ ├── render-slot.ts
│ │ │ │ ├── render-static.ts
│ │ │ │ ├── resolve-filter.ts
│ │ │ │ ├── resolve-scoped-slots.ts
│ │ │ │ └── resolve-slots.ts
│ │ │ ├── events.ts
│ │ │ ├── index.ts
│ │ │ ├── init.ts
│ │ │ ├── inject.ts
│ │ │ ├── lifecycle.ts
│ │ │ ├── proxy.ts
│ │ │ ├── render.ts
│ │ │ └── state.ts
│ │ ├── observer ··························· 响应式数实现相关代码,原理层重点核心
│ │ │ ├── array.ts
│ │ │ ├── dep.ts
│ │ │ ├── index.ts
│ │ │ ├── scheduler.ts
│ │ │ ├── traverse.ts
│ │ │ └── watcher.ts
│ │ ├── util ······························· 抽取的出来可重用的工具函数成员定义
│ │ │ ├── debug.ts
│ │ │ ├── env.ts
│ │ │ ├── error.ts
│ │ │ ├── index.ts
│ │ │ ├── lang.ts
│ │ │ ├── next-tick.ts
│ │ │ ├── options.ts
│ │ │ ├── perf.ts
│ │ │ └── props.ts
│ │ ├── vdom ······························ 虚拟DOM相关代码,重写了snabbdom,进行了改良,增加了组件的机制
│ │ │ ├── helpers
│ │ │ │ ├── extract-props.ts
│ │ │ │ ├── get-first-component-child.ts
│ │ │ │ ├── index.ts
│ │ │ │ ├── is-async-placeholder.ts
│ │ │ │ ├── merge-hook.ts
│ │ │ │ ├── normalize-children.ts
│ │ │ │ ├── normalize-scoped-slots.ts
│ │ │ │ ├── resolve-async-component.ts
│ │ │ │ └── update-listeners.ts
│ │ │ ├── modules
│ │ │ │ ├── directives.ts
│ │ │ │ ├── index.ts
│ │ │ │ └── template-ref.ts
│ │ │ ├── create-component.ts
│ │ │ ├── create-element.ts
│ │ │ ├── create-functional-component.ts
│ │ │ ├── patch.ts
│ │ │ └── vnode.ts
│ │ ├── config.ts
│ │ └── index.ts
│ ├── platforms ································ 与平台相关的代码
│ │ └── web
│ │ ├── compiler
│ │ │ ├── directives
│ │ │ │ ├── html.ts
│ │ │ │ ├── index.ts
│ │ │ │ ├── model.ts
│ │ │ │ └── text.ts
│ │ │ ├── modules
│ │ │ │ ├── class.ts
│ │ │ │ ├── index.ts
│ │ │ │ ├── model.ts
│ │ │ │ └── style.ts
│ │ │ ├── index.ts
│ │ │ ├── options.ts
│ │ │ └── util.ts
│ │ ├── runtime
│ │ │ ├── components
│ │ │ │ ├── index.ts
│ │ │ │ ├── transition-group.ts
│ │ │ │ └── transition.ts
│ │ │ ├── directives
│ │ │ │ ├── index.ts
│ │ │ │ ├── model.ts
│ │ │ │ └── show.ts
│ │ │ ├── modules
│ │ │ │ ├── attrs.ts
│ │ │ │ ├── class.ts
│ │ │ │ ├── dom-props.ts
│ │ │ │ ├── events.ts
│ │ │ │ ├── index.ts
│ │ │ │ ├── style.ts
│ │ │ │ └── transition.ts
│ │ │ ├── class-util.ts
│ │ │ ├── index.ts
│ │ │ ├── node-ops.ts
│ │ │ ├── patch.ts
│ │ │ └── transition-util.ts
│ │ ├── util
│ │ │ ├── attrs.ts
│ │ │ ├── class.ts
│ │ │ ├── compat.ts
│ │ │ ├── element.ts
│ │ │ ├── index.ts
│ │ │ └── style.ts
│ │ ├── entry-compiler.ts
│ │ ├── entry-runtime-esm.ts
│ │ ├── entry-runtime-with-compiler-esm.ts
│ │ ├── entry-runtime-with-compiler.ts
│ │ ├── entry-runtime.ts
│ │ └── runtime-with-compiler.ts
│ ├── shared
│ │ ├── constants.ts
│ │ └── util.ts
│ ├── types
│ │ ├── compiler.ts
│ │ ├── component.ts
│ │ ├── global-api.ts
│ │ ├── modules.d.ts
│ │ ├── options.ts
│ │ ├── ssr.ts
│ │ ├── utils.ts
│ │ └── vnode.ts
│ ├── v3
│ │ ├── reactivity
│ │ │ ├── computed.ts
│ │ │ ├── effect.ts
│ │ │ ├── effectScope.ts
│ │ │ ├── operations.ts
│ │ │ ├── reactive.ts
│ │ │ ├── readonly.ts
│ │ │ └── ref.ts
│ │ ├── sfc-helpers
│ │ │ ├── useCssModule.ts
│ │ │ └── useCssVars.ts
│ │ ├── apiInject.ts
│ │ ├── apiLifecycle.ts
│ │ ├── apiSetup.ts
│ │ ├── apiWatch.ts
│ │ ├── currentInstance.ts
│ │ ├── debug.ts
│ │ ├── h.ts
│ │ └── index.ts
│ └── global.d.ts
├── test
│ ├── e2e
│ │ ├── async-edge-cases.html
│ │ ├── async-edge-cases.spec.ts
│ │ ├── basic-ssr.html
│ │ ├── basic-ssr.spec.ts
│ │ ├── commits.mock.ts
│ │ ├── commits.spec.ts
│ │ ├── e2eUtils.ts
│ │ ├── grid.spec.ts
│ │ ├── markdown.spec.ts
│ │ ├── svg.spec.ts
│ │ ├── todomvc.spec.ts
│ │ └── tree.spec.ts
│ ├── helpers
│ │ ├── classlist.ts
│ │ ├── shim-done.ts
│ │ ├── test-object-option.ts
│ │ ├── to-have-warned.ts
│ │ ├── trigger-event.ts
│ │ ├── vdom.ts
│ │ └── wait-for-update.ts
│ ├── transition
│ │ ├── helpers.ts
│ │ ├── karma.conf.js
│ │ ├── package.json
│ │ ├── transition-group.spec.ts
│ │ ├── transition-mode.spec.ts
│ │ ├── transition-with-keep-alive.spec.ts
│ │ └── transition.spec.ts
│ ├── unit
│ │ ├── features
│ │ │ ├── component
│ │ │ │ ├── component-async.spec.ts
│ │ │ │ ├── component-keep-alive.spec.ts
│ │ │ │ ├── component-scoped-slot.spec.ts
│ │ │ │ ├── component-slot.spec.ts
│ │ │ │ └── component.spec.ts
│ │ │ ├── directives
│ │ │ │ ├── bind.spec.ts
│ │ │ │ ├── class.spec.ts
│ │ │ │ ├── cloak.spec.ts
│ │ │ │ ├── for.spec.ts
│ │ │ │ ├── html.spec.ts
│ │ │ │ ├── if.spec.ts
│ │ │ │ ├── model-checkbox.spec.ts
│ │ │ │ ├── model-component.spec.ts
│ │ │ │ ├── model-dynamic.spec.ts
│ │ │ │ ├── model-file.spec.ts
│ │ │ │ ├── model-parse.spec.ts
│ │ │ │ ├── model-radio.spec.ts
│ │ │ │ ├── model-select.spec.ts
│ │ │ │ ├── model-text.spec.ts
│ │ │ │ ├── on.spec.ts
│ │ │ │ ├── once.spec.ts
│ │ │ │ ├── pre.spec.ts
│ │ │ │ ├── show.spec.ts
│ │ │ │ ├── static-style-parser.spec.ts
│ │ │ │ ├── style.spec.ts
│ │ │ │ └── text.spec.ts
│ │ │ ├── filter
│ │ │ │ └── filter.spec.ts
│ │ │ ├── global-api
│ │ │ │ ├── assets.spec.ts
│ │ │ │ ├── compile.spec.ts
│ │ │ │ ├── config.spec.ts
│ │ │ │ ├── extend.spec.ts
│ │ │ │ ├── mixin.spec.ts
│ │ │ │ ├── observable.spec.ts
│ │ │ │ ├── set-delete.spec.ts
│ │ │ │ └── use.spec.ts
│ │ │ ├── instance
│ │ │ │ ├── init.spec.ts
│ │ │ │ ├── methods-data.spec.ts
│ │ │ │ ├── methods-events.spec.ts
│ │ │ │ ├── methods-lifecycle.spec.ts
│ │ │ │ ├── properties.spec.ts
│ │ │ │ └── render-proxy.spec.ts
│ │ │ ├── options
│ │ │ │ ├── _scopeId.spec.ts
│ │ │ │ ├── comments.spec.ts
│ │ │ │ ├── components.spec.ts
│ │ │ │ ├── computed.spec.ts
│ │ │ │ ├── data.spec.ts
│ │ │ │ ├── delimiters.spec.ts
│ │ │ │ ├── directives.spec.ts
│ │ │ │ ├── el.spec.ts
│ │ │ │ ├── errorCaptured.spec.ts
│ │ │ │ ├── extends.spec.ts
│ │ │ │ ├── functional.spec.ts
│ │ │ │ ├── inheritAttrs.spec.ts
│ │ │ │ ├── inject.spec.ts
│ │ │ │ ├── lifecycle.spec.ts
│ │ │ │ ├── methods.spec.ts
│ │ │ │ ├── mixins.spec.ts
│ │ │ │ ├── name.spec.ts
│ │ │ │ ├── parent.spec.ts
│ │ │ │ ├── props.spec.ts
│ │ │ │ ├── propsData.spec.ts
│ │ │ │ ├── render.spec.ts
│ │ │ │ ├── renderError.spec.ts
│ │ │ │ ├── template.spec.ts
│ │ │ │ └── watch.spec.ts
│ │ │ ├── v3
│ │ │ │ ├── reactivity
│ │ │ │ │ ├── computed.spec.ts
│ │ │ │ │ ├── effectScope.spec.ts
│ │ │ │ │ ├── reactive.spec.ts
│ │ │ │ │ ├── readonly.spec.ts
│ │ │ │ │ ├── ref.spec.ts
│ │ │ │ │ ├── shallowReactive.spec.ts
│ │ │ │ │ └── shallowReadonly.spec.ts
│ │ │ │ ├── apiInject.spec.ts
│ │ │ │ ├── apiLifecycle.spec.ts
│ │ │ │ ├── apiSetup.spec.ts
│ │ │ │ ├── apiWatch.spec.ts
│ │ │ │ ├── setupTemplateRef.spec.ts
│ │ │ │ └── useCssVars.spec.ts
│ │ │ ├── debug.spec.ts
│ │ │ ├── error-handling.spec.ts
│ │ │ └── template-ref.spec.ts
│ │ └── modules
│ │ ├── compiler
│ │ │ ├── codeframe.spec.ts
│ │ │ ├── codegen.spec.ts
│ │ │ ├── compiler-options.spec.ts
│ │ │ ├── optimizer.spec.ts
│ │ │ └── parser.spec.ts
│ │ ├── observer
│ │ │ ├── dep.spec.ts
│ │ │ ├── observer.spec.ts
│ │ │ ├── scheduler.spec.ts
│ │ │ └── watcher.spec.ts
│ │ ├── server-compiler
│ │ │ └── compiler-options.spec.ts
│ │ ├── util
│ │ │ ├── error.spec.ts
│ │ │ └── next-tick.spec.ts
│ │ └── vdom
│ │ ├── modules
│ │ │ ├── attrs.spec.ts
│ │ │ ├── class.spec.ts
│ │ │ ├── directive.spec.ts
│ │ │ ├── dom-props.spec.ts
│ │ │ ├── events.spec.ts
│ │ │ └── style.spec.ts
│ │ ├── patch
│ │ │ ├── children.spec.ts
│ │ │ ├── edge-cases.spec.ts
│ │ │ ├── element.spec.ts
│ │ │ ├── hooks.spec.ts
│ │ │ └── hydration.spec.ts
│ │ ├── create-component.spec.ts
│ │ └── create-element.spec.ts
│ ├── test-env.d.ts
│ ├── tsconfig.json
│ └── vitest.setup.ts
├── types
│ ├── test
│ │ ├── v3
│ │ │ ├── inject-test.ts
│ │ │ ├── reactivity-test.ts
│ │ │ ├── setup-test.ts
│ │ │ ├── tsx-test.tsx
│ │ │ └── watch-test.ts
│ │ ├── async-component-test.ts
│ │ ├── augmentation-test.ts
│ │ ├── es-module.ts
│ │ ├── options-test.ts
│ │ ├── plugin-test.ts
│ │ ├── setup-helpers-test.ts
│ │ ├── umd-test.ts
│ │ ├── utils.ts
│ │ └── vue-test.ts
│ ├── common.d.ts
│ ├── index.d.ts
│ ├── jsx.d.ts
│ ├── options.d.ts
│ ├── plugin.d.ts
│ ├── tsconfig.json
│ ├── typings.json
│ ├── umd.d.ts
│ ├── v3-component-options.d.ts
│ ├── v3-component-props.d.ts
│ ├── v3-component-proxy.d.ts
│ ├── v3-define-component.d.ts
│ ├── v3-directive.d.ts
│ ├── v3-manual-apis.d.ts
│ ├── v3-setup-context.d.ts
│ ├── v3-setup-helpers.d.ts
│ ├── vnode.d.ts
│ └── vue.d.ts
├── BACKERS.md
├── CHANGELOG.md
├── LICENSE
├── README.md
├── api-extractor.json
├── api-extractor.tsconfig.json
├── package.json
├── pnpm-lock.yaml
├── pnpm-workspace.yaml
├── tsconfig.json
└── vitest.config.ts
101 directories, 485 files那么我们要如何切换到我们的vue2.6版本对应的分支进行源码分析呢?
首先我们需要运行git的fetch命令拉去远端的所有分支索引信息到本地。
~/projects/vue on main ⌚ 0:40:43
$ git fetch --all
Fetching origin
From github.com:denghuiquan/vue
* [new branch] 0.10 -> origin/0.10
* [new branch] 0.11 -> origin/0.11
* [new branch] 0.12 -> origin/0.12
* [new branch] 0.12-csp -> origin/0.12-csp
* [new branch] 1.0 -> origin/1.0
* [new branch] 1.1 -> origin/1.1
* [new branch] 2.6 -> origin/2.6
* [new branch] csp -> origin/csp
* [new branch] define-component-improvements -> origin/define-component-improvements
* [new branch] dev -> origin/dev
* [new branch] fix/11787/firefox-extension-warning -> origin/fix/11787/firefox-extension-warning
* [new branch] fix/async-handler -> origin/fix/async-handler
* [new branch] main -> origin/main
* [new branch] use-yarn -> origin/use-yarn
* [new branch] weex -> origin/weex然后,我们本地就可以使用 git branch -r; 查看到刚刚git fetch回来的一些远端分支信息。
这个时候我们就可以通过使用git checkout -b 2.6 origin/2.6; 命令根据远端的origin/2.6版本来创建并切换到我们本地的vue2.6版本对应的分支了。
~/projects/vue on main ⌚ 0:43:27
$ git checkout 2.6
Branch '2.6' set up to track remote branch '2.6' from 'origin'.
Switched to a new branch '2.6'
~/projects/vue on 2.6 ⌚ 0:44:10
$ Vue2.6版本的源码目录如下:
$ tree --dirsfirst -C -vl ./
./
├── benchmarks ································· 测试相关源码
│ ├── big-table
│ │ ├── demo.css
│ │ ├── index.html
│ │ └── style.css
│ ├── dbmon
│ │ ├── lib
│ │ │ ├── memory-stats.js
│ │ │ ├── monitor.js
│ │ │ └── styles.css
│ │ ├── ENV.js
│ │ ├── app.js
│ │ └── index.html
│ ├── reorder-list
│ │ └── index.html
│ ├── ssr
│ │ ├── README.md
│ │ ├── common.js
│ │ ├── renderToStream.js
│ │ └── renderToString.js
│ ├── svg
│ │ └── index.html
│ └── uptime
│ └── index.html
├── dist ································ 打包结果存放目录,也就是各版本的vue.js
│ ├── README.md
│ ├── vue.common.dev.js
│ ├── vue.common.js
│ ├── vue.common.prod.js
│ ├── vue.esm.browser.js
│ ├── vue.esm.browser.min.js
│ ├── vue.esm.js
│ ├── vue.js
│ ├── vue.min.js
│ ├── vue.runtime.common.dev.js
│ ├── vue.runtime.common.js
│ ├── vue.runtime.common.prod.js
│ ├── vue.runtime.esm.js
│ ├── vue.runtime.js
│ └── vue.runtime.min.js
├── examples ···························· 示例代码,可以快速体验vue的基本用法
│ ├── commits
│ │ ├── app.js
│ │ ├── index.html
│ │ └── mock.js
│ ├── elastic-header
│ │ ├── index.html
│ │ └── style.css
│ ├── firebase
│ │ ├── app.js
│ │ ├── index.html
│ │ └── style.css
│ ├── grid
│ │ ├── grid.js
│ │ ├── index.html
│ │ └── style.css
│ ├── markdown
│ │ ├── index.html
│ │ └── style.css
│ ├── modal
│ │ ├── index.html
│ │ └── style.css
│ ├── move-animations
│ │ └── index.html
│ ├── select2
│ │ └── index.html
│ ├── svg
│ │ ├── index.html
│ │ ├── style.css
│ │ └── svg.js
│ ├── todomvc
│ │ ├── app.js
│ │ ├── index.html
│ │ └── readme.md
│ └── tree
│ ├── index.html
│ └── tree.js
├── flow ······························ JavaScript语言静态类型分析相关,方便代码的维护
│ ├── compiler.js
│ ├── component.js
│ ├── global-api.js
│ ├── modules.js
│ ├── options.js
│ ├── ssr.js
│ ├── vnode.js
│ └── weex.js
├── packages
│ ├── vue-server-renderer
│ │ ├── types
│ │ │ ├── index.d.ts
│ │ │ ├── plugin.d.ts
│ │ │ └── tsconfig.json
│ │ ├── README.md
│ │ ├── basic.js
│ │ ├── build.dev.js
│ │ ├── build.prod.js
│ │ ├── client-plugin.d.ts
│ │ ├── client-plugin.js
│ │ ├── index.js
│ │ ├── package.json
│ │ ├── server-plugin.d.ts
│ │ └── server-plugin.js
│ ├── vue-template-compiler
│ │ ├── types
│ │ │ ├── index.d.ts
│ │ │ ├── test.ts
│ │ │ └── tsconfig.json
│ │ ├── README.md
│ │ ├── browser.js
│ │ ├── build.js
│ │ ├── index.js
│ │ └── package.json
│ ├── weex-template-compiler
│ │ ├── README.md
│ │ ├── build.js
│ │ ├── index.js
│ │ └── package.json
│ └── weex-vue-framework
│ ├── README.md
│ ├── factory.js
│ ├── index.js
│ └── package.json
├── scripts ································ package.json中配置的命令使用到的脚本
│ ├── git-hooks
│ │ ├── commit-msg
│ │ └── pre-commit
│ ├── alias.js
│ ├── build.js
│ ├── config.js
│ ├── feature-flags.js
│ ├── gen-release-note.js
│ ├── get-weex-version.js
│ ├── release-weex.sh
│ ├── release.sh
│ └── verify-commit-msg.js
├── src ································ 真正的项目源代码目录,按功能模块分文件目录存放
│ ├── compiler ··························· 编译相关,将template转换为render函数
│ │ ├── codegen
│ │ │ ├── events.js
│ │ │ └── index.js
│ │ ├── directives
│ │ │ ├── bind.js
│ │ │ ├── index.js
│ │ │ ├── model.js
│ │ │ └── on.js
│ │ ├── parser
│ │ │ ├── entity-decoder.js
│ │ │ ├── filter-parser.js
│ │ │ ├── html-parser.js
│ │ │ ├── index.js
│ │ │ └── text-parser.js
│ │ ├── codeframe.js
│ │ ├── create-compiler.js
│ │ ├── error-detector.js
│ │ ├── helpers.js
│ │ ├── index.js
│ │ ├── optimizer.js
│ │ └── to-function.js
│ ├── core ·························· 平台无关的核心代码,内置组件以及内置成员变量定义
│ │ ├── components ······················ 组件相关及内置keep-alive组件定义
│ │ │ ├── index.js
│ │ │ └── keep-alive.js
│ │ ├── global-api ······················ 全局静态成员方法的定义,Vue.xxx方式使用
│ │ │ ├── assets.js
│ │ │ ├── extend.js
│ │ │ ├── index.js
│ │ │ ├── mixin.js
│ │ │ └── use.js
│ │ ├── instance ························ Vue实例构造函数及vm成员方法的定义,包括实例的生命周期的挂钩定义等
│ │ │ ├── render-helpers
│ │ │ │ ├── bind-dynamic-keys.js
│ │ │ │ ├── bind-object-listeners.js
│ │ │ │ ├── bind-object-props.js
│ │ │ │ ├── check-keycodes.js
│ │ │ │ ├── index.js
│ │ │ │ ├── render-list.js
│ │ │ │ ├── render-slot.js
│ │ │ │ ├── render-static.js
│ │ │ │ ├── resolve-filter.js
│ │ │ │ ├── resolve-scoped-slots.js
│ │ │ │ └── resolve-slots.js
│ │ │ ├── events.js
│ │ │ ├── index.js
│ │ │ ├── init.js
│ │ │ ├── inject.js
│ │ │ ├── lifecycle.js
│ │ │ ├── proxy.js
│ │ │ ├── render.js
│ │ │ └── state.js
│ │ ├── observer ························ 响应式数据原理的实现部分,vue框架的核心
│ │ │ ├── array.js
│ │ │ ├── dep.js
│ │ │ ├── index.js
│ │ │ ├── scheduler.js
│ │ │ ├── traverse.js
│ │ │ └── watcher.js
│ │ ├── util ···························· 公共的一些工具方法函数的定义
│ │ │ ├── debug.js
│ │ │ ├── env.js
│ │ │ ├── error.js
│ │ │ ├── index.js
│ │ │ ├── lang.js
│ │ │ ├── next-tick.js
│ │ │ ├── options.js
│ │ │ ├── perf.js
│ │ │ └── props.js
│ │ ├── vdom ···························· 虚拟DOM相关,重写了snabbdom,改良后增添了component机制
│ │ │ ├── helpers
│ │ │ │ ├── extract-props.js
│ │ │ │ ├── get-first-component-child.js
│ │ │ │ ├── index.js
│ │ │ │ ├── is-async-placeholder.js
│ │ │ │ ├── merge-hook.js
│ │ │ │ ├── normalize-children.js
│ │ │ │ ├── normalize-scoped-slots.js
│ │ │ │ ├── resolve-async-component.js
│ │ │ │ └── update-listeners.js
│ │ │ ├── modules
│ │ │ │ ├── directives.js
│ │ │ │ ├── index.js
│ │ │ │ └── ref.js
│ │ │ ├── create-component.js
│ │ │ ├── create-element.js
│ │ │ ├── create-functional-component.js
│ │ │ ├── patch.js
│ │ │ └── vnode.js
│ │ ├── config.js
│ │ └── index.js
│ ├── platforms ·························· 平台相关的核心代码,web端和weex移动端相关
│ │ ├── web
│ │ │ ├── compiler
│ │ │ │ ├── directives
│ │ │ │ │ ├── html.js
│ │ │ │ │ ├── index.js
│ │ │ │ │ ├── model.js
│ │ │ │ │ └── text.js
│ │ │ │ ├── modules
│ │ │ │ │ ├── class.js
│ │ │ │ │ ├── index.js
│ │ │ │ │ ├── model.js
│ │ │ │ │ └── style.js
│ │ │ │ ├── index.js
│ │ │ │ ├── options.js
│ │ │ │ └── util.js
│ │ │ ├── runtime
│ │ │ │ ├── components
│ │ │ │ │ ├── index.js
│ │ │ │ │ ├── transition-group.js
│ │ │ │ │ └── transition.js
│ │ │ │ ├── directives
│ │ │ │ │ ├── index.js
│ │ │ │ │ ├── model.js
│ │ │ │ │ └── show.js
│ │ │ │ ├── modules
│ │ │ │ │ ├── attrs.js
│ │ │ │ │ ├── class.js
│ │ │ │ │ ├── dom-props.js
│ │ │ │ │ ├── events.js
│ │ │ │ │ ├── index.js
│ │ │ │ │ ├── style.js
│ │ │ │ │ └── transition.js
│ │ │ │ ├── class-util.js
│ │ │ │ ├── index.js
│ │ │ │ ├── node-ops.js
│ │ │ │ ├── patch.js
│ │ │ │ └── transition-util.js
│ │ │ ├── server
│ │ │ │ ├── directives
│ │ │ │ │ ├── index.js
│ │ │ │ │ ├── model.js
│ │ │ │ │ └── show.js
│ │ │ │ ├── modules
│ │ │ │ │ ├── attrs.js
│ │ │ │ │ ├── class.js
│ │ │ │ │ ├── dom-props.js
│ │ │ │ │ ├── index.js
│ │ │ │ │ └── style.js
│ │ │ │ ├── compiler.js
│ │ │ │ └── util.js
│ │ │ ├── util
│ │ │ │ ├── attrs.js
│ │ │ │ ├── class.js
│ │ │ │ ├── compat.js
│ │ │ │ ├── element.js
│ │ │ │ ├── index.js
│ │ │ │ └── style.js
│ │ │ ├── entry-compiler.js ····················· entry-*.js为打包文件的入口
│ │ │ ├── entry-runtime-with-compiler.js
│ │ │ ├── entry-runtime.js
│ │ │ ├── entry-server-basic-renderer.js
│ │ │ └── entry-server-renderer.js
│ │ └── weex
│ │ ├── compiler
│ │ │ ├── directives
│ │ │ │ ├── index.js
│ │ │ │ └── model.js
│ │ │ ├── modules
│ │ │ │ ├── recycle-list
│ │ │ │ │ ├── component-root.js
│ │ │ │ │ ├── component.js
│ │ │ │ │ ├── index.js
│ │ │ │ │ ├── recycle-list.js
│ │ │ │ │ ├── text.js
│ │ │ │ │ ├── v-bind.js
│ │ │ │ │ ├── v-for.js
│ │ │ │ │ ├── v-if.js
│ │ │ │ │ ├── v-on.js
│ │ │ │ │ └── v-once.js
│ │ │ │ ├── append.js
│ │ │ │ ├── class.js
│ │ │ │ ├── index.js
│ │ │ │ ├── props.js
│ │ │ │ └── style.js
│ │ │ └── index.js
│ │ ├── runtime
│ │ │ ├── components
│ │ │ │ ├── index.js
│ │ │ │ ├── richtext.js
│ │ │ │ ├── transition-group.js
│ │ │ │ └── transition.js
│ │ │ ├── directives
│ │ │ │ └── index.js
│ │ │ ├── modules
│ │ │ │ ├── attrs.js
│ │ │ │ ├── class.js
│ │ │ │ ├── events.js
│ │ │ │ ├── index.js
│ │ │ │ ├── style.js
│ │ │ │ └── transition.js
│ │ │ ├── recycle-list
│ │ │ │ ├── render-component-template.js
│ │ │ │ └── virtual-component.js
│ │ │ ├── index.js
│ │ │ ├── node-ops.js
│ │ │ ├── patch.js
│ │ │ └── text-node.js
│ │ ├── util
│ │ │ ├── element.js
│ │ │ ├── index.js
│ │ │ └── parser.js
│ │ ├── entry-compiler.js ····················· entry-*.js为打包文件的入口
│ │ ├── entry-framework.js
│ │ └── entry-runtime-factory.js
│ ├── server ··························· SSR服务端渲染的相关源码
│ │ ├── bundle-renderer
│ │ │ ├── create-bundle-renderer.js
│ │ │ ├── create-bundle-runner.js
│ │ │ └── source-map-support.js
│ │ ├── optimizing-compiler
│ │ │ ├── codegen.js
│ │ │ ├── index.js
│ │ │ ├── modules.js
│ │ │ ├── optimizer.js
│ │ │ └── runtime-helpers.js
│ │ ├── template-renderer
│ │ │ ├── create-async-file-mapper.js
│ │ │ ├── index.js
│ │ │ ├── parse-template.js
│ │ │ └── template-stream.js
│ │ ├── webpack-plugin
│ │ │ ├── client.js
│ │ │ ├── server.js
│ │ │ └── util.js
│ │ ├── create-basic-renderer.js
│ │ ├── create-renderer.js
│ │ ├── render-context.js
│ │ ├── render-stream.js
│ │ ├── render.js
│ │ ├── util.js
│ │ └── write.js
│ ├── sfc ··························· 单文件组件编译器,vue文件转换为虚拟DOM对象
│ │ └── parser.js
│ └── shared ··························· 一些公共代码,如常量定义,以及工具函数定义等
│ ├── constants.js
│ └── util.js
├── test ··························· 测试相关
│ ├── e2e
│ │ ├── specs
│ │ │ ├── async-edge-cases.html
│ │ │ ├── async-edge-cases.js
│ │ │ ├── basic-ssr.html
│ │ │ ├── basic-ssr.js
│ │ │ ├── commits.js
│ │ │ ├── grid.js
│ │ │ ├── markdown.js
│ │ │ ├── modal.js
│ │ │ ├── select2.js
│ │ │ ├── svg.js
│ │ │ ├── todomvc.js
│ │ │ └── tree.js
│ │ ├── nightwatch.config.js
│ │ └── runner.js
│ ├── helpers
│ │ ├── classlist.js
│ │ ├── test-object-option.js
│ │ ├── to-equal.js
│ │ ├── to-have-been-warned.js
│ │ ├── trigger-event.js
│ │ ├── vdom.js
│ │ └── wait-for-update.js
│ ├── ssr
│ │ ├── fixtures
│ │ │ ├── app.js
│ │ │ ├── async-bar.js
│ │ │ ├── async-foo.js
│ │ │ ├── cache-opt-out.js
│ │ │ ├── cache.js
│ │ │ ├── error.js
│ │ │ ├── nested-cache.js
│ │ │ ├── promise-rejection.js
│ │ │ ├── split.js
│ │ │ ├── test.css
│ │ │ ├── test.png
│ │ │ └── test.woff2
│ │ ├── async-loader.js
│ │ ├── compile-with-webpack.js
│ │ ├── jasmine.js
│ │ ├── ssr-basic-renderer.spec.js
│ │ ├── ssr-bundle-render.spec.js
│ │ ├── ssr-stream.spec.js
│ │ ├── ssr-string.spec.js
│ │ └── ssr-template.spec.js
│ ├── unit
│ │ ├── features
│ │ │ ├── component
│ │ │ │ ├── component-async.spec.js
│ │ │ │ ├── component-keep-alive.spec.js
│ │ │ │ ├── component-scoped-slot.spec.js
│ │ │ │ ├── component-slot.spec.js
│ │ │ │ └── component.spec.js
│ │ │ ├── directives
│ │ │ │ ├── bind.spec.js
│ │ │ │ ├── class.spec.js
│ │ │ │ ├── cloak.spec.js
│ │ │ │ ├── for.spec.js
│ │ │ │ ├── html.spec.js
│ │ │ │ ├── if.spec.js
│ │ │ │ ├── model-checkbox.spec.js
│ │ │ │ ├── model-component.spec.js
│ │ │ │ ├── model-dynamic.spec.js
│ │ │ │ ├── model-file.spec.js
│ │ │ │ ├── model-parse.spec.js
│ │ │ │ ├── model-radio.spec.js
│ │ │ │ ├── model-select.spec.js
│ │ │ │ ├── model-text.spec.js
│ │ │ │ ├── on.spec.js
│ │ │ │ ├── once.spec.js
│ │ │ │ ├── pre.spec.js
│ │ │ │ ├── show.spec.js
│ │ │ │ ├── static-style-parser.spec.js
│ │ │ │ ├── style.spec.js
│ │ │ │ └── text.spec.js
│ │ │ ├── filter
│ │ │ │ └── filter.spec.js
│ │ │ ├── global-api
│ │ │ │ ├── assets.spec.js
│ │ │ │ ├── compile.spec.js
│ │ │ │ ├── config.spec.js
│ │ │ │ ├── extend.spec.js
│ │ │ │ ├── mixin.spec.js
│ │ │ │ ├── observable.spec.js
│ │ │ │ ├── set-delete.spec.js
│ │ │ │ └── use.spec.js
│ │ │ ├── instance
│ │ │ │ ├── init.spec.js
│ │ │ │ ├── methods-data.spec.js
│ │ │ │ ├── methods-events.spec.js
│ │ │ │ ├── methods-lifecycle.spec.js
│ │ │ │ ├── properties.spec.js
│ │ │ │ └── render-proxy.spec.js
│ │ │ ├── options
│ │ │ │ ├── _scopeId.spec.js
│ │ │ │ ├── comments.spec.js
│ │ │ │ ├── components.spec.js
│ │ │ │ ├── computed.spec.js
│ │ │ │ ├── data.spec.js
│ │ │ │ ├── delimiters.spec.js
│ │ │ │ ├── directives.spec.js
│ │ │ │ ├── el.spec.js
│ │ │ │ ├── errorCaptured.spec.js
│ │ │ │ ├── extends.spec.js
│ │ │ │ ├── functional.spec.js
│ │ │ │ ├── inheritAttrs.spec.js
│ │ │ │ ├── inject.spec.js
│ │ │ │ ├── lifecycle.spec.js
│ │ │ │ ├── methods.spec.js
│ │ │ │ ├── mixins.spec.js
│ │ │ │ ├── name.spec.js
│ │ │ │ ├── parent.spec.js
│ │ │ │ ├── props.spec.js
│ │ │ │ ├── propsData.spec.js
│ │ │ │ ├── render.spec.js
│ │ │ │ ├── renderError.spec.js
│ │ │ │ ├── template.spec.js
│ │ │ │ └── watch.spec.js
│ │ │ ├── transition
│ │ │ │ ├── inject-styles.js
│ │ │ │ ├── transition-group.spec.js
│ │ │ │ ├── transition-mode.spec.js
│ │ │ │ └── transition.spec.js
│ │ │ ├── debug.spec.js
│ │ │ ├── error-handling.spec.js
│ │ │ └── ref.spec.js
│ │ ├── modules
│ │ │ ├── compiler
│ │ │ │ ├── codeframe.spec.js
│ │ │ │ ├── codegen.spec.js
│ │ │ │ ├── compiler-options.spec.js
│ │ │ │ ├── optimizer.spec.js
│ │ │ │ └── parser.spec.js
│ │ │ ├── observer
│ │ │ │ ├── dep.spec.js
│ │ │ │ ├── observer.spec.js
│ │ │ │ ├── scheduler.spec.js
│ │ │ │ └── watcher.spec.js
│ │ │ ├── server-compiler
│ │ │ │ ├── compiler-options.spec.js
│ │ │ │ └── optimizer.spec.js
│ │ │ ├── sfc
│ │ │ │ └── sfc-parser.spec.js
│ │ │ ├── util
│ │ │ │ ├── error.spec.js
│ │ │ │ └── next-tick.spec.js
│ │ │ └── vdom
│ │ │ ├── modules
│ │ │ │ ├── attrs.spec.js
│ │ │ │ ├── class.spec.js
│ │ │ │ ├── directive.spec.js
│ │ │ │ ├── dom-props.spec.js
│ │ │ │ ├── events.spec.js
│ │ │ │ └── style.spec.js
│ │ │ ├── patch
│ │ │ │ ├── children.spec.js
│ │ │ │ ├── edge-cases.spec.js
│ │ │ │ ├── element.spec.js
│ │ │ │ ├── hooks.spec.js
│ │ │ │ └── hydration.spec.js
│ │ │ ├── create-component.spec.js
│ │ │ └── create-element.spec.js
│ │ ├── index.js
│ │ ├── karma.base.config.js
│ │ ├── karma.cover.config.js
│ │ ├── karma.dev.config.js
│ │ ├── karma.sauce.config.js
│ │ └── karma.unit.config.js
│ └── weex
│ ├── cases
│ │ ├── event
│ │ │ ├── click.after.vdom.js
│ │ │ ├── click.before.vdom.js
│ │ │ └── click.vue
│ │ ├── recycle-list
│ │ │ ├── components
│ │ │ │ ├── banner.vue
│ │ │ │ ├── counter.vue
│ │ │ │ ├── editor.vue
│ │ │ │ ├── footer.vue
│ │ │ │ ├── lifecycle.vue
│ │ │ │ ├── poster.vue
│ │ │ │ ├── stateful-lifecycle.vdom.js
│ │ │ │ ├── stateful-lifecycle.vue
│ │ │ │ ├── stateful-v-model.vdom.js
│ │ │ │ ├── stateful-v-model.vue
│ │ │ │ ├── stateful.vdom.js
│ │ │ │ ├── stateful.vue
│ │ │ │ ├── stateless-multi-components.vdom.js
│ │ │ │ ├── stateless-multi-components.vue
│ │ │ │ ├── stateless-with-props.vdom.js
│ │ │ │ ├── stateless-with-props.vue
│ │ │ │ ├── stateless.vdom.js
│ │ │ │ └── stateless.vue
│ │ │ ├── attrs.vdom.js
│ │ │ ├── attrs.vue
│ │ │ ├── classname.vdom.js
│ │ │ ├── classname.vue
│ │ │ ├── inline-style.vdom.js
│ │ │ ├── inline-style.vue
│ │ │ ├── text-node.vdom.js
│ │ │ ├── text-node.vue
│ │ │ ├── v-else-if.vdom.js
│ │ │ ├── v-else-if.vue
│ │ │ ├── v-else.vdom.js
│ │ │ ├── v-else.vue
│ │ │ ├── v-for-iterator.vdom.js
│ │ │ ├── v-for-iterator.vue
│ │ │ ├── v-for.vdom.js
│ │ │ ├── v-for.vue
│ │ │ ├── v-if.vdom.js
│ │ │ ├── v-if.vue
│ │ │ ├── v-on-inline.vdom.js
│ │ │ ├── v-on-inline.vue
│ │ │ ├── v-on.vdom.js
│ │ │ ├── v-on.vue
│ │ │ ├── v-once.vdom.js
│ │ │ └── v-once.vue
│ │ ├── render
│ │ │ ├── class.vdom.js
│ │ │ ├── class.vue
│ │ │ ├── sample.vdom.js
│ │ │ └── sample.vue
│ │ └── cases.spec.js
│ ├── compiler
│ │ ├── append.spec.js
│ │ ├── class.spec.js
│ │ ├── compile.spec.js
│ │ ├── parser.spec.js
│ │ ├── props.spec.js
│ │ ├── style.spec.js
│ │ └── v-model.spec.js
│ ├── helpers
│ │ └── index.js
│ ├── runtime
│ │ ├── components
│ │ │ └── richtext.spec.js
│ │ ├── attrs.spec.js
│ │ ├── class.spec.js
│ │ ├── events.spec.js
│ │ ├── framework.spec.js
│ │ ├── node.spec.js
│ │ └── style.spec.js
│ └── jasmine.js
├── types
│ ├── test
│ │ ├── async-component-test.ts
│ │ ├── augmentation-test.ts
│ │ ├── es-module.ts
│ │ ├── options-test.ts
│ │ ├── plugin-test.ts
│ │ ├── ssr-test.ts
│ │ ├── tsconfig.json
│ │ ├── umd-test.ts
│ │ └── vue-test.ts
│ ├── index.d.ts
│ ├── options.d.ts
│ ├── plugin.d.ts
│ ├── tsconfig.json
│ ├── typings.json
│ ├── umd.d.ts
│ ├── vnode.d.ts
│ └── vue.d.ts
├── BACKERS.md
├── LICENSE
├── README.md
├── package.json
└── yarn.lock
113 directories, 532 files从以上的文件目录结构我们可以观察到,vue框架在开发的时候首先把代码按照功能拆分到不同的文件夹,然后再拆分成小的模块,这样以来代码的结构就很清楚,能够大大提高我们代码的可读性和可维护性。值得我们在平时的项目结构中借鉴学习。
了解Flow
- 官网:https://www.flow.org
- JavaScript的的静态类型检查器
- Flow的静态类型检查错误是通过静态类型推断实现的。
- 文件头通过 // @flow 或者 /* @flow */ 声明
-
/* @flow */ function square(n: number): number { return n * n; } square("2"); // Error!
PS: Vue3.0中直接使用了功能更强大的TypeScript来支持编译时的静态类型检查。他们都是JavaScript的超集,都是基于JavaScript,并且最终都会编译成JavaScript代码才能运行。
调试设置
打包
- 打包工具Rollup
- vuejs源码的打包工具是Rollup,比webpack轻量;
- webpack把所有文件当作模块处理,Rollup只处理js文件,更适合在一些工具库或框架项目中使用;
- Rollup打包不会生成冗余的代码。
安装依赖
npm i 设置sourcemap
package.json文件中的dev脚本中添加参数 --sourcemap:
"dev": "rollup -w -c scripts/config.js --sourcemap --environment TARGET:web-full-dev",执行dev进行开发构建调试
- npm run dev 执行打包,用的是Rollup,
- -w参数是开启监听文件变化,文件变化自动重新打包;
- -c是指定当前打包使用的配置文件;
- --sourcemap参数开启生成sourcemap文件,即打包前后的文件代码间的源码地图映射文件。
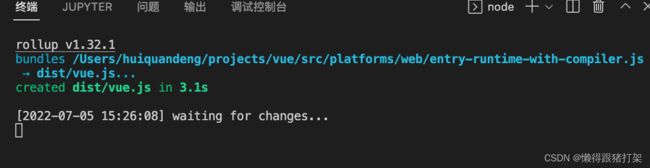
打包结果
可以看到,当前命令执行过后处于监听文件变化的的的状态,并且打包出来的结果中有对应结果文件的sourcemap文件vue.js.map。
- 如果我们想要打包出其他版本的结果文件,可以运行npm run build命令来进行打包操作。
~/projects/vue on 2.6! ⌚ 15:39:24
$ npm run build
> [email protected] build /Users/huiquandeng/projects/vue
> node scripts/build.js
dist/vue.runtime.common.dev.js 219.53kb
dist/vue.runtime.common.prod.js 63.60kb (gzipped: 22.98kb)
dist/vue.common.dev.js 314.70kb
dist/vue.common.prod.js 91.81kb (gzipped: 33.41kb)
dist/vue.runtime.esm.js 223.44kb
dist/vue.esm.js 320.48kb
dist/vue.esm.browser.js 309.71kb
dist/vue.esm.browser.min.js 91.26kb (gzipped: 33.38kb)
dist/vue.runtime.js 234.70kb
dist/vue.runtime.min.js 63.76kb (gzipped: 23.04kb)
dist/vue.js 336.18kb
dist/vue.min.js 91.98kb (gzipped: 33.47kb)
packages/vue-template-compiler/build.js 140.54kb
packages/vue-template-compiler/browser.js 248.17kb
packages/vue-server-renderer/build.dev.js 245.98kb
packages/vue-server-renderer/build.prod.js 79.47kb (gzipped: 28.99kb)
packages/vue-server-renderer/basic.js 332.64kb
packages/vue-server-renderer/server-plugin.js 3.87kb
packages/vue-server-renderer/client-plugin.js 3.91kb
打包结果:
如何调试
这里我们通过使用项目源码中的examples目录下的示例来演示如何调试代码来,以方便我们对源码进行理解。
例如:我们看grid示例,这里我们直接通过live server在浏览器中打开index.html文件。
这里并没有出现我们想要的grid结果,打开控制台查看原因。
这里可以看到,是我们的文件引用不对,因为当前我们dist目录并没有vue.min.js,npm run dev命令只给我们打包出来了,vue.js 和 vue.js.map 文件,所以我们修改一下index.html中的script标签中的src。
这时候浏览器自动刷新,就可以看到我们的vue grid示例的结果了。
我们打开开发者工具,点开sources,就可以看到如下当前运行代码中的文件和文件夹。dist是打包之后的文件夹,src就是我们的源码目录。只有当我们开启--sourcemap源码地图之后才会出现src目录。可以看src目录就是我们的vue源码的目录结构,这里只展示了我们当前示例有使用到的功能模块。
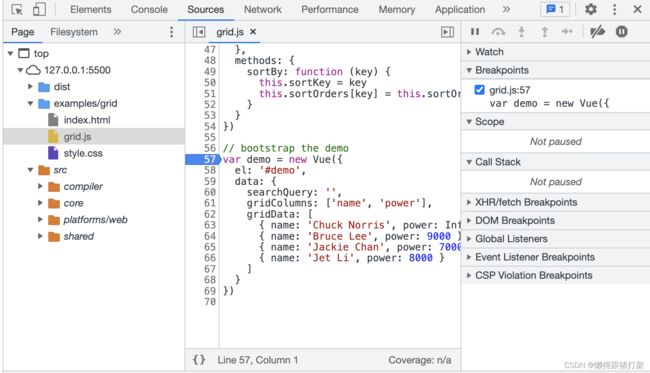
设置断点调试
为了查看vue示例的初始化过程,我们在grid.js的new vue()函数的位置设置断点。
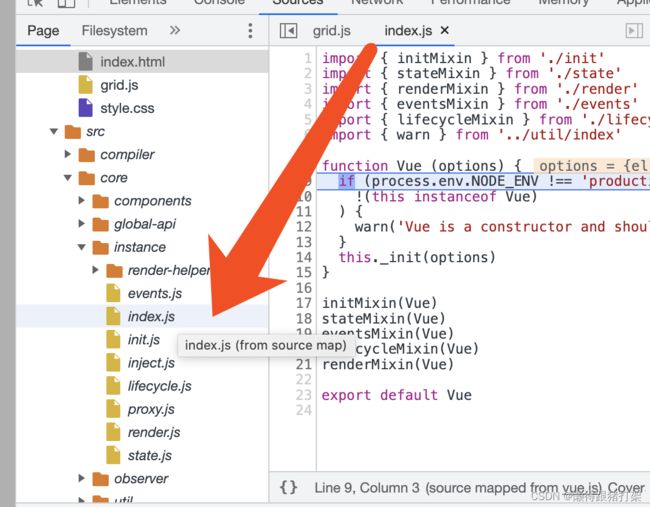
这时候我们刷新浏览器,当代码运行到我们断点的位置。接下的我们按F11让代码运行到vue的构造函数中来。移动光标到当前文件tab可以看到当前的文件是src目录下的core中的instance/index.js。
如果我们没有开启sourcemap,那么调试时就会直接调试的事vue.j;而vue.js是打包过后的结果,有1万多行,不便于我们对手工编写的源代码进行调试和定位错误。
开启可source之后,就可以直接在调试时,直接调试我们打包前的src目录的源码,在调试源码的时候可以根据功能根据模块来进入不同的文件,这样以来我们调试起来就会非常的清楚。