table表头固定,内容滚动
最近接到一个需求,要thead表头固定,tbody内容实现滚动。
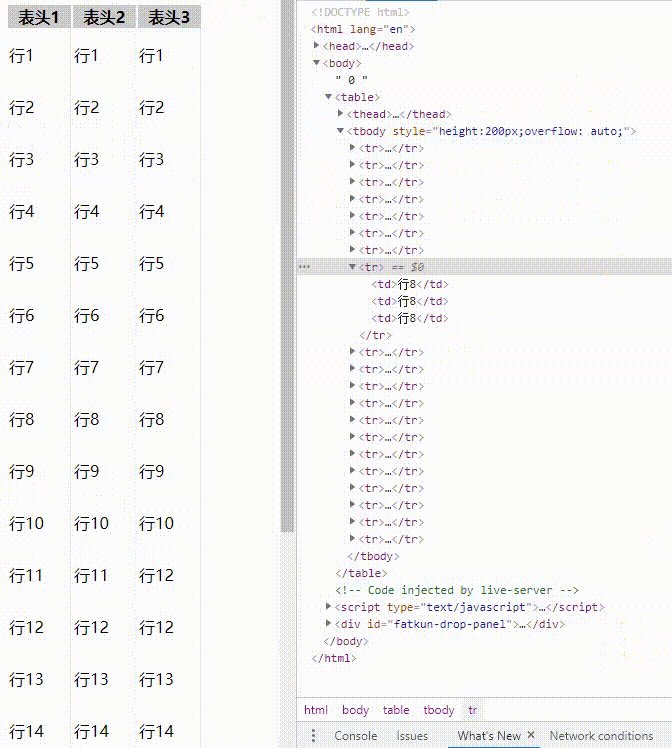
简单,给tbody加高度就行了。

什么?!竟然不行失败了!!
既然无法限制tbody本身的高度,那就给它套一个div,限制div的高度,让tbody在div里面滚就好了。
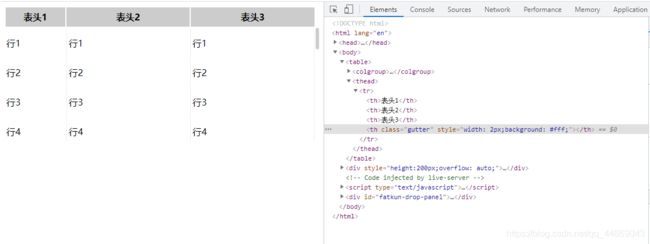
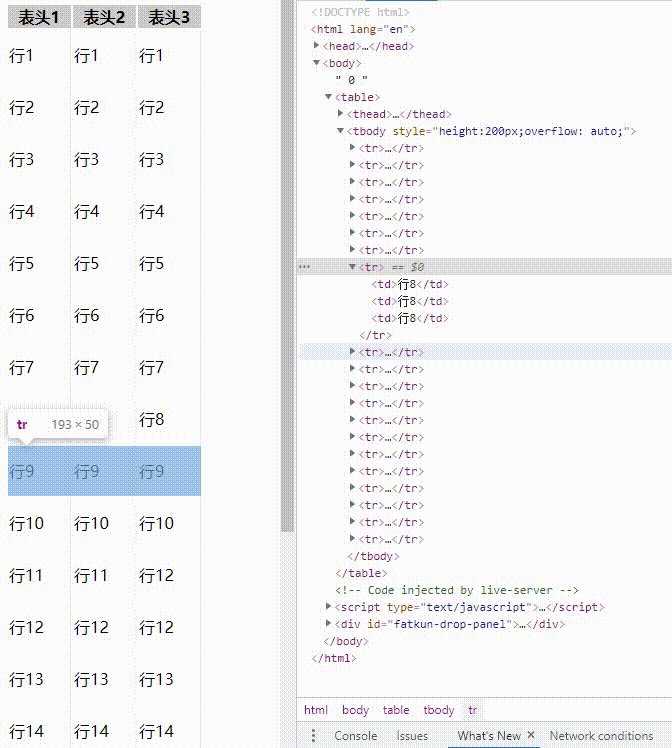
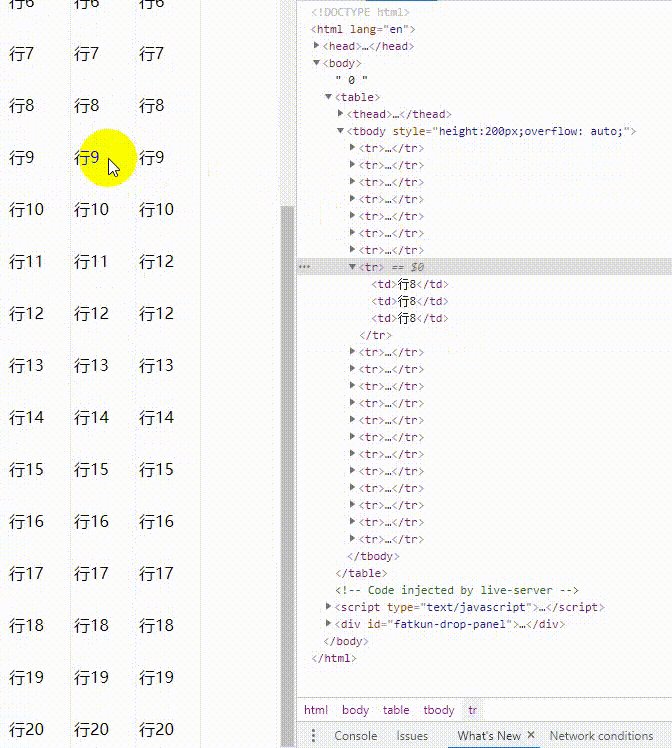
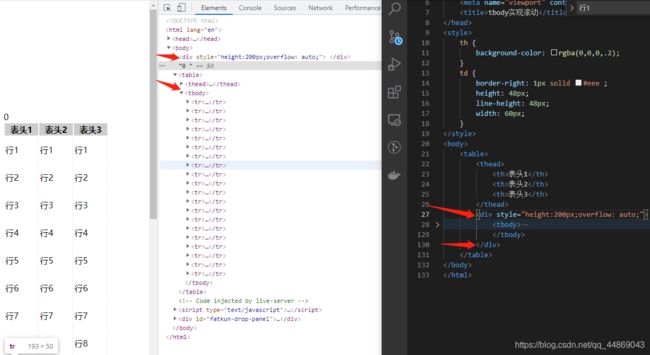
但是!!table里面,不能在tbody外面套div!浏览器无法解析!会变成这样:

哎呀,这也不行那也不行,到底要怎么搞?
找了别人的代码,好家伙!可以用两个table来实现这个功能。
第一个table管理thead,第二个table管理tbody,再用div去包裹第二个table,限制div的高度就行了!
<style>
th {
background-color: rgba(0, 0, 0, .2);
height: 32px;
line-height: 32px;
width: 60px;
}
td {
border-right: 1px solid #eee;
height: 48px;
line-height: 48px;
width: 60px;
}
style>
<body>
<table>
<thead>
<tr>
<th>表头1th>
<th>表头2th>
<th>表头3th>
tr>
thead>
table>
<div style="height:200px;overflow: auto;">
<table>
<tbody>
<tr>
<td>行1td>
<td>行1td>
<td>行1td>
tr>
<tr>
<td>行2td>
<td>行2td>
<td>行2td>
tr>
<tr>
<td>行3td>
<td>行3td>
<td>行3td>
tr>
<tr>
<td>行4td>
<td>行4td>
<td>行4td>
tr>
<tr>
<td>行5td>
<td>行5td>
<td>行5td>
tr>
<tr>
<td>行6td>
<td>行6td>
<td>行6td>
tr>
<tr>
<td>行7td>
<td>行7td>
<td>行7td>
tr>
<tr>
<td>行8td>
<td>行8td>
<td>行8td>
tr>
<tr>
<td>行9td>
<td>行9td>
<td>行9td>
tr>
<tr>
<td>行10td>
<td>行10td>
<td>行10td>
tr>
<tr>
<td>行11td>
<td>行11td>
<td>行12td>
tr>
<tr>
<td>行12td>
<td>行12td>
<td>行12td>
tr>
<tr>
<td>行13td>
<td>行13td>
<td>行13td>
tr>
<tr>
<td>行14td>
<td>行14td>
<td>行14td>
tr>
<tr>
<td>行15td>
<td>行15td>
<td>行15td>
tr>
<tr>
<td>行16td>
<td>行16td>
<td>行16td>
tr>
<tr>
<td>行17td>
<td>行17td>
<td>行17td>
tr>
<tr>
<td>行18td>
<td>行18td>
<td>行18td>
tr>
<tr>
<td>行19td>
<td>行19td>
<td>行19td>
tr>
<tr>
<td>行20td>
<td>行20td>
<td>行20td>
tr>
tbody>
table>
div>
body>
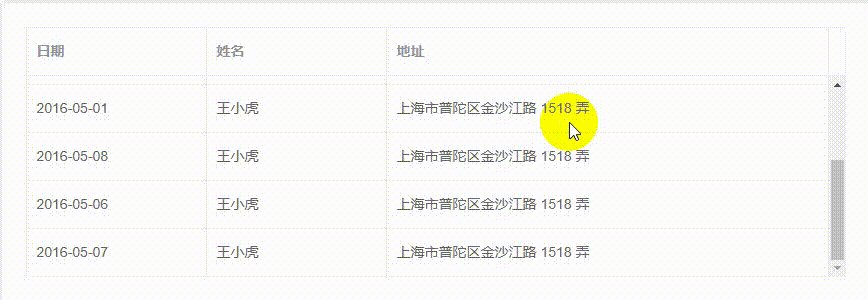
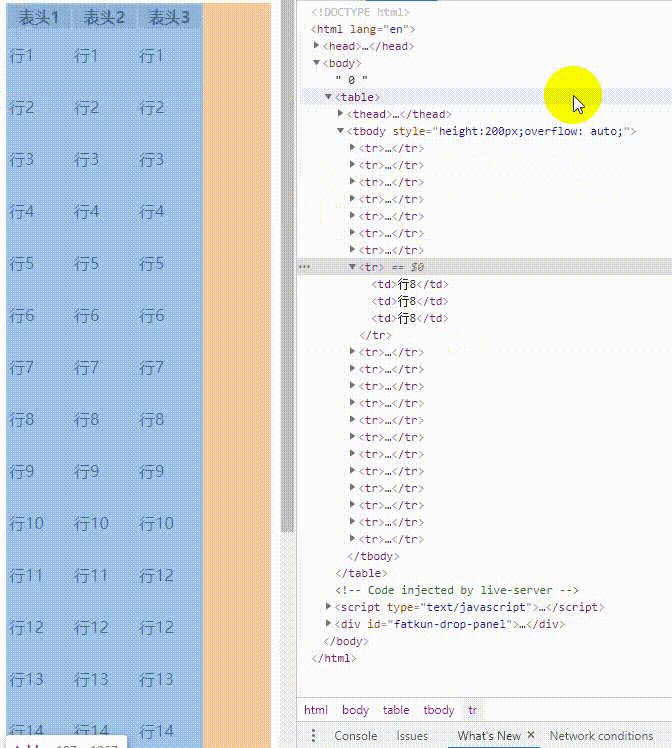
来看看效果:

成功啦!
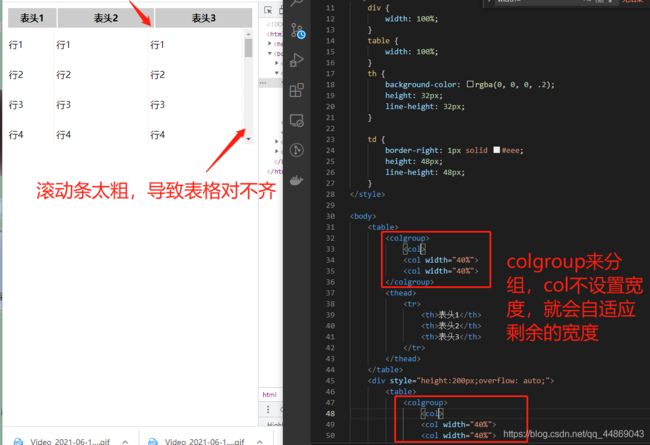
但是这滚动条也太丑了吧!
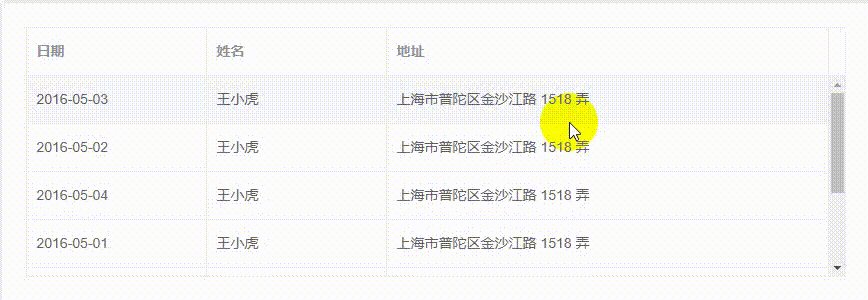
div没有设置宽度,默认铺满,给div限制宽度,滚动条就不会离表格这么远了。
再使用colgroup来布局。这样就不需要单独设置td的宽度了。

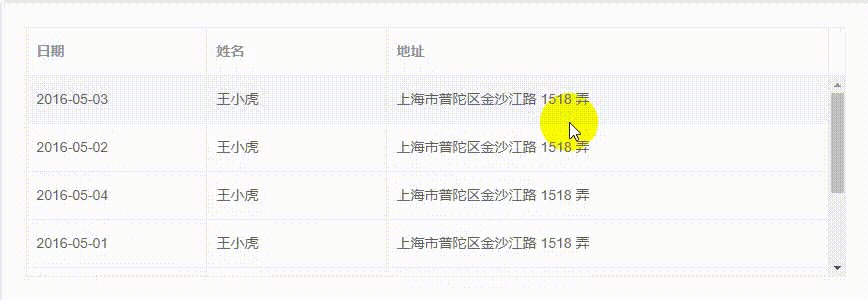
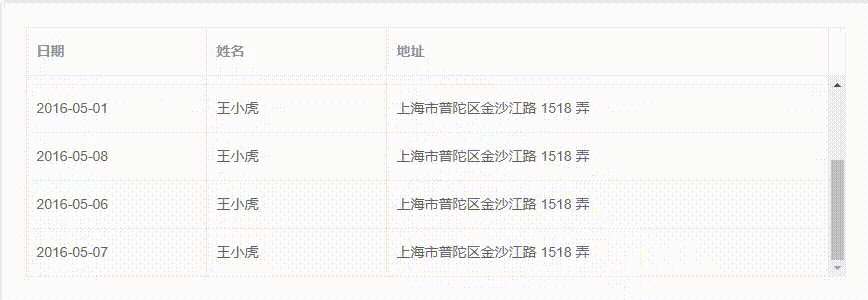
再调整一下滚动条的样式,美化一下
::-webkit-scrollbar-thumb {
background: rgba(0, 0, 0, 0.2);
border-radius: 4px;
}
::-webkit-scrollbar {
width: 6px;
height: 6px;
background-color: transparent;
border-radius: 3px;
}
<style>
div {
width: 100%;
}
table {
width: 100%;
}
th {
background-color: rgba(0, 0, 0, .2);
height: 32px;
line-height: 32px;
border-right: 1px solid #eee;
}
td {
border-right: 1px solid #eee;
height: 48px;
line-height: 48px;
}
::-webkit-scrollbar-thumb {
background: rgba(0, 0, 0, 0.2);
border-radius: 4px;
}
::-webkit-scrollbar {
width: 6px;
height: 6px;
background-color: transparent;
border-radius: 3px;
}
style>
<body>
<table>
<colgroup>
<col>
<col width="40%">
<col width="40%">
colgroup>
<thead>
<tr>
<th>表头1th>
<th>表头2th>
<th>表头3th>
<th class="gutter" style="width: 2px;">th>
tr>
thead>
table>
<div style="height:200px;overflow: auto;">
<table>
<colgroup>
<col>
<col width="40%">
<col width="40%">
colgroup>
<tbody>
<tr>
<td>行1td>
<td>行1td>
<td>行1td>
tr>
<tr>
<td>行2td>
<td>行2td>
<td>行2td>
tr>
<tr>
<td>行3td>
<td>行3td>
<td>行3td>
tr>
<tr>
<td>行4td>
<td>行4td>
<td>行4td>
tr>
<tr>
<td>行5td>
<td>行5td>
<td>行5td>
tr>
<tr>
<td>行6td>
<td>行6td>
<td>行6td>
tr>
<tr>
<td>行7td>
<td>行7td>
<td>行7td>
tr>
<tr>
<td>行8td>
<td>行8td>
<td>行8td>
tr>
<tr>
<td>行9td>
<td>行9td>
<td>行9td>
tr>
<tr>
<td>行10td>
<td>行10td>
<td>行10td>
tr>
<tr>
<td>行11td>
<td>行11td>
<td>行12td>
tr>
<tr>
<td>行12td>
<td>行12td>
<td>行12td>
tr>
<tr>
<td>行13td>
<td>行13td>
<td>行13td>
tr>
<tr>
<td>行14td>
<td>行14td>
<td>行14td>
tr>
<tr>
<td>行15td>
<td>行15td>
<td>行15td>
tr>
<tr>
<td>行16td>
<td>行16td>
<td>行16td>
tr>
<tr>
<td>行17td>
<td>行17td>
<td>行17td>
tr>
<tr>
<td>行18td>
<td>行18td>
<td>行18td>
tr>
<tr>
<td>行19td>
<td>行19td>
<td>行19td>
tr>
<tr>
<td>行20td>
<td>行20td>
<td>行20td>
tr>
tbody>
table>
div>
body>