- 2020-01-25
晴岚85
郑海燕坚持分享590天2020.1.24在生活中只存在两个问题。一个问题是:你知道想要达成的目标是什么,但却不知道如何才能达成;另一个问题是:你不知道你的目标是什么。前一个是行动的问题,后一个是结果的问题。通过制定具体的下一步行动,可以解决不知道如何开始行动的问题。而通过去想象结果,对结果做预估,可以解决找不着目标的问题。对于所有吸引我们注意力,想要完成的任务,你可以先想象一下,预期的结果究竟是什
- 《投行人生》读书笔记
小蘑菇的树洞
《投行人生》----作者詹姆斯-A-朗德摩根斯坦利副主席40年的职业洞见-很短小精悍的篇幅,比较适合初入职场的新人。第一部分成功的职业生涯需要规划1.情商归为适应能力分享与协作同理心适应能力,更多的是自我意识,你有能力识别自己的情并分辨这些情绪如何影响你的思想和行为。2.对于初入职场的人的建议,细节,截止日期和数据很重要截止日期,一种有效的方法是请老板为你所有的任务进行优先级排序。和老板喝咖啡的好
- 扫地机类清洁产品之直流无刷电机控制
悟空胆好小
清洁服务机器人单片机人工智能
扫地机类清洁产品之直流无刷电机控制1.1前言扫地机产品有很多的电机控制,滚刷电机1个,边刷电机1-2个,清水泵电机,风机一个,部分中高端产品支持抹布功能,也就是存在抹布盘电机,还有追觅科沃斯石头等边刷抬升电机,滚刷抬升电机等的,这些电机有直流有刷电机,直接无刷电机,步进电机,电磁阀,挪动泵等不同类型。电机的原理,驱动控制方式也不行。接下来一段时间的几个文章会作个专题分析分享。直流有刷电机会自动持续
- 绘本讲师训练营【24期】8/21阅读原创《独生小孩》
1784e22615e0
24016-孟娟《独生小孩》图片发自App今天我想分享一个蛮特别的绘本,讲的是一个特殊的群体,我也是属于这个群体,80后的独生小孩。这是一本中国绘本,作者郭婧,也是一个80厚。全书一百多页,均为铅笔绘制,虽然为黑白色调,但并不显得沉闷。全书没有文字,犹如“默片”,但并不影响读者对该作品的理解,反而显得神秘,梦幻,給读者留下想象的空间。作者在前蝴蝶页这样写到:“我更希望父母和孩子一起分享这本书,使他
- 抖音乐买买怎么加入赚钱?赚钱方法是什么
测评君高省
你会在抖音买东西吗?如果会,那么一定要免费注册一个乐买买,抖音直播间,橱窗,小视频里的小黄车买东西都可以返佣金!省下来都是自己的,分享还可以赚钱乐买买是好省旗下的抖音返佣平台,乐买买分析社交电商的价值,乐买买属于今年难得的副业项目风口机会,2019年错过做好省的搞钱的黄金时期,那么2022年千万别再错过乐买买至于我为何转到高省呢?当然是高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自
- 本周第二次约练
2cfbdfe28a51
中原焦点团队中24初26刘霞2021.12.3约练161次,分享第368天当事人虽然是带着问题来的,但是咨询过程中发现,她是经过自己不断地调整和努力才走到现在的,看到当事人的不容易,找到例外,发现资源,力量感也就随之而来。增强画面感,或者说重温,会给当事人带来更深刻的感受。
- 网易严选官方旗舰店,优质商品,卓越服务
高省_飞智666600
网易严选官方旗舰店是网易旗下的一家电商平台,以提供优质商品和卓越服务而闻名。作为一名SEO优化师,我将为您详细介绍网易严选官方旗舰店,并重点强调其特点和优势。大家好!我是高省APP最大团队&联合创始人飞智导师。相较于其他返利app,高省APP的佣金更高,模式更好,最重要的是,终端用户不会流失!高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几
- 相信相信的力量
孙丽_cdb3
孙丽中级十期坚持分享第345天有一个特别有哲理的故事:有一只老鹰下了蛋,这个蛋,不知怎的就滚到了鸡窝里去了,鸡也下了一窝蛋,然后鸡妈妈把这些蛋全都浮出来了,孵出来之后等小鸡长大一点了,就觉得鹰蛋孵出来的那只小鹰怪模怪样,这些小鸡都嘲笑它,真难看,真笨,丑死了,那只小鹰觉得自己真是谁也不像,真是不好看,后来鸡妈妈也不喜欢他,我怎么生出你这样的孩子来了?真烦人,后来这群小鸡和小鹰一起生活,有一天,老鹰
- 直返最高等级与直返APP:无需邀请码的返利新体验
古楼
随着互联网的普及和电商的兴起,直返模式逐渐成为一种流行的商业模式。在这种模式下,消费者通过购买产品或服务,获得一定的返利,并可以分享给更多的人。其中,直返最高等级和直返APP是直返模式中的重要概念和工具。本文将详细介绍直返最高等级的概念、直返APP的使用以及与邀请码的关系。【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,
- 《人世间》
南询yi
今日分享十点推文,《人世间》有感苏格拉底说:“天地只有三尺,而人在五尺开外,所以人人都要懂得低头。”深以为然。懂得低头,不是认输。而是于人世间找寻温存的成熟,于困境中寻觅柳暗花明的智慧,于争执中展示屈伸自如的格局。正如仰头不是骄傲,是要看见自己的天空;低头也不是认输,而是要看清自己的路。成大事者,不仅要抬头挺胸,还得低头看路。懂得低头,进退有度,不是认输,而是竭尽全力过好这一生。宫崎骏说过:“所有
- 2020-04-12每天三百字之连接与替代
冷眼看潮
不知道是不是好为人师,有时候还真想和别人分享一下我对某些现象的看法或者解释。人类社会不断发展进步的过程,就是不断连接与替代的过程。人类发现了火并应用火以后,告别了茹毛饮血的野兽般的原始生活(火烧、烹饪替代了生食)人类用石器代替了完全手工,工具的使用使人类进步一大步。类似这样的替代还有很多,随着科技的发展,有更多的原始的事物被替代,代之以更高效、更先进的技术。在近现代,汽车替代了马车,高速公路和铁路
- python八股文面试题分享及解析(1)
Shawn________
python
#1.'''a=1b=2不用中间变量交换a和b'''#1.a=1b=2a,b=b,aprint(a)print(b)结果:21#2.ll=[]foriinrange(3):ll.append({'num':i})print(11)结果:#[{'num':0},{'num':1},{'num':2}]#3.kk=[]a={'num':0}foriinrange(3):#0,12#可变类型,不仅仅改变
- Kafka 消息丢失如何处理?
架构文摘JGWZ
学习
今天给大家分享一个在面试中经常遇到的问题:Kafka消息丢失该如何处理?这个问题啊,看似简单,其实里面藏着很多“套路”。来,咱们先讲一个面试的“真实”案例。面试官问:“Kafka消息丢失如何处理?”小明一听,反问:“你是怎么发现消息丢失了?”面试官顿时一愣,沉默了片刻后,可能有点不耐烦,说道:“这个你不用管,反正现在发现消息丢失了,你就说如何处理。”小明一头雾水:“问题是都不知道怎么丢的,处理起来
- 2022现在哪个打车软件比较好用又便宜 实惠的打车软件合集
高省APP珊珊
这是一个信息高速传播的社会。信息可以通过手机,微信,自媒体,抖音等方式进行传播。但同时这也是一个交通四通发达的社会。高省APP,是2022年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。珊珊导师,高省邀请码777777,注册送2皇冠会员,送万元推广大礼包,教你如何1年做到百万团队。高
- 走向以教育叙事为载体的教育叙事研究
666小飞鱼
今天我读了吴松超老师的《给教师的68条建写作建议》中的第23条《如何通过教育叙事走向研究》,吴老师在文中与我们分享了一个德育案例,这是一个反面的案例,意在告知我们在处理问题时,不能就考虑的点太窄,思考要全面。走向教育叙事研究,教师要有敏锐的“感知力”,这个感知力来自于背后专业知识的支撑,思维能力以及广阔的视野和见识等。所以对于同一件事处理方法不同,这个就是教师背后“敏锐力”的不同造成的,也就是说是
- 对于写作者最重要的两点:热情和分享
鱼和熊掌兼得
【热情】在开头,塔奇曼提到光有热情是不够的。但是,要想长期的坚持写作,没有热情是不行的。很多人都说,这是一个对写作者很优待的时代,也有很多人前仆后继的写作。在写作这条路上的人,始终很多,一些人来了,一些人走了,但是能坚持下来的却只有那么几个。不知道什么时候开始,写作变现这个词火了起来。不管是谁,都想来分一杯羹。可是写作变现真的没有这么容易,鱼哥说过,写作的人千千万万,能变现的也不过是其中的千分之一
- 福袋生活邀请码在哪里填写,福袋生活app邀请码使用教程
小小编007
很多人下载福袋生活后,注册使用时需要填写邀请码。因为福袋生活是注册邀请制,所以首次使用填写邀请码才可以正常登录使用。福袋生活是广州市福袋生活信息科技有限公司旗下一家多元化社交电商导购平台,以APP为载体,社群为媒介,汇集衣食住行、吃喝玩乐生活服务板块,使用福袋生活可以领到淘宝,拼多多等电商平台的商品优惠券和返利,还可以兼职去分享赚钱。我为什么从福袋生活转到果冻宝盒呢?当然是因为福袋生活返利更高,注
- 王东伟,中原焦点秦皇岛站第五期,每日分享第181天
Vivian_c8c7
《解码青春期》让孩子懂得承担责任,学会道歉。英国诗人亚历山大•蒲柏有句名言:凡人难免犯错宽恕方显神性。学会如何请求对方宽恕对于保持健康的关系至关重要。当青少年把事情搞砸的时候,他们需要从关心他们的成年人那里获得帮助。家长的目标是要培养一个能为自己的行为承担责任的青少年,培养一个敢于诚恳的承认错误,愿意真心悔改的青少年。青少年只关注自己如何委屈,而且会竭尽全力为自己的行为辩解。所以,家长得小心地拆除
- 在Ubuntu中编译含有JSON的文件出现报错
芝麻糊76
Linuxkill_buglinuxubuntujson
在ubuntu中进行JSON相关学习的时候,我发现了一些小问题,决定与大家进行分享,减少踩坑时候出现不必要的时间耗费截取部分含有JSON部分的代码进行展示char*str="{\"title\":\"JSONExample\",\"author\":{\"name\":\"JohnDoe\",\"age\":35,\"isVerified\":true},\"tags\":[\"json\",\"
- 第二期心理咨询师培训 第1组分享第八天
张云511
学会与问题共存—事情不会只有一个面读完本节,印象最深的点就是“扩大白色而非消灭黑色”。其实在班级管理中也是一样,我们暂时不要着急去消灭问题,而是注意学生哪些方面很不错,值得我们去扩大,我们要发现学生的资源与潜力,从正向的意义出发,发挥滴水穿石的力量,让一个个小改变汇集出巨大的改变!调整看事情的角度,不把生活问题扩大,是我们学习“与问题共存”的重要一步。换个角度看问题,会改变自己,也会感动别人!这样
- 渝婧感恩日记第68天
梁渝婧lydia
1.哇!我真是太幸福啦!感恩奇迹感恩训练营毕业典礼,让我能共振到同学们的喜悦和能量,感谢!感谢!感谢!2.哇!我真是太幸福啦!感恩每天早起,运动3公里!这个星期又做到连续三天,不间断!感谢亲爱的渝婧!你真的是非常的棒!加油,继续坚持!感谢!感谢!感谢!3.哇!我真是太幸福啦!感恩曾正波班主任给我们分享的艾宾浩斯的记忆曲线255学习法,让我蠢蠢欲试,感谢!感谢!感谢!4.哇!我真是太幸福啦!感恩胜利
- 不要偷走他人的声音
天天_27d6
朱会利焦点讲师班五期洛阳坚持分享第634天《来访者才是主角》2018.08.02今天的中级班课堂上,老师再一次给我们强调了咨询目标的建立过程中,作为咨询师一定要明白,我们只是在协助来访者解决他自身的问题,所以一切以来访者为主,他想解决的问题才是咨询的目标。所以如果在谈话的过程中,出现了我们感觉不是我们想要的答案的时候,我们不是再极力去引导来访者按照我们的思路走,而是觉察自己的预设并且进行调整,谨言
- 中原焦点团队网络初中级30期阴丽丽坚持分享第三百八十八次2022.10.18分享 约练次数(74) 咨询师(6) 来访者(53) 观察者(15)
阴丽丽
今天是忙碌的一天,一早起来,总想着找点把事情弄完,可总也弄不完。就这样弄着吧!孩子的事,自己的事都在那里搁置着,不想做,有点欧!今天总体还不错,只是在下午起床时走神了俩小时,也算是给自己的放松吧!今日难得1.儿子乖巧、听话,努力配合,一天下来也是忙忙碌碌,这真的很难得!2.儿子今天录的视频被班主任认可,这真的很难得3.我今天早上做核酸时,自己把教案整了一下,这真的很难得
- 11月,你好
自由自在的白云
图片发自App今天是11月的第一天阳光明媚,秋日静好。给大家分享一个情绪管理的方法。也许你学习过,也许你还不曾了解,都没有关系,现在,我们一起来温习一下。就像孔老先生说的:学而时习之,温故而知新。种下对的种子,才会结出好的果实。种下情绪良好的种子,就可以收获良好的心态。“你瞧这些白云聚了又散,散了又聚,人生离合,亦复如斯。”世事如此,情绪的变化如山型曲线,一会来了,一会去了。还有那天课堂中老师讲,
- 多子女家庭问题
3e5c5362403c
杨宁宁焦点解决网络初17中19坚持分享589天(2021.3.20)本周约练我1次,总计166次,读书打卡第256天案例督导收获:【家有老大篇】被爱与高期待下的独舞家里的第一个孩子往往集万千宠爱于一身。爸爸妈妈、爷爷奶奶、姥姥姥爷的目光都聚焦在他的身上。在这种光环下长大的孩子,就如小皇帝一般,衣来伸手、饭来张口。拥有爱的同时,也意味着拥有了更高的被期待,父母会花血本给你报各种各样的早教班,给你买各
- 【六项精进】20180930
Kinnfoo
一、学习与实践1.付出不亚于任何人的努力2.要谦虚,不要骄傲3.要每天反省4.活着,就要感谢5.积善行,思利他6.不要有感性的烦恼二、今日分享今天是9月的最后一个工作日,每个支行都在拼命地冲刺业绩,刚好今天同桌休假了,我就替他审核客户。一个上午就进件了6个客户,审核通过5个。这5个审核通过的客户里,1个因费率没谈拢而放弃,1个因车上发现GPS而被拒单,最终确认可放款的只有3个客户。感叹支行同事的不
- 戴容容 中原焦点团队.网络初级第33期,坚持分享第19天 2022年3月9日
TessDai
《每个人眼中的世界都是不同的》“一千个人眼里有一千个哈姆雷特”世界是多元的,每个人都有自己的道理,人人按照自己的理解去看待这个世界的人和物.我们如此,其他人也是如此.因此,任何事情,我们要放下自己以为的真理,去理解他人认为的真理,只有同频方能共振.孩子在慢慢长大的过程中慢慢学会独立,甚至对抗.尤其当孩子处于青春期的时候,他们开始有很多自己独立的想法,和一些特立独行的做法,家长常常会觉得不可思议,觉
- 今日有感,坚持分享第913天,2019.07.13
ZAF峰回路转
本周是假日里最忙碌的一周,连续四天晚上的课程,让我感觉到身体明显透支。昨天晚上读书会结束回到家,已经是十点半之后啦,忽然感觉身体不舒服,勉强支撑着洗漱完毕,没等上床休息,强烈的不适感警告我该吃药啦!感谢老公半夜到医院給我抓了药,今天早上当我对老公表达谢意的时候,老公说,不用感谢,我不是一直都是这样做的吗?多少年啦,今天竟然还谢谢!老公说的没错,可是以前总感觉那是他应该做的,如今感觉到,身边有一个在
- 果冻宝盒邀请码怎么填好,附6个顶级有效邀请码
小小编007
在当今的电商时代,返利app已经成为了很多网购达人的必备工具。其中,果冻宝盒作为一款备受好评的返利软件,吸引了大量用户。而对于一些新手用户来说,填写果冻宝盒的邀请码可能会让他们感到困惑。本文将详细介绍果冻宝盒返利app,并指导用户如何正确填写邀请码。一、果冻宝盒返利app简介果冻宝盒是一款集折扣、返利、分享为一体的购物app。用户在果冻宝盒上购物时,不仅可以享受到商家提供的折扣,还可以获得果冻宝盒
- 2019-03-24
李飞720
姓名:李飞企业名称:临沂鑫道食品有限公司组别373期利他1组日精进打卡第338天】【知~学习】1、阿米巴经营一段2、活用人才1段3、活法、一段【行~实践】一、修身:读书、抽烟减量、俯卧撑个跑步3公里二、齐家、劝说老爸与姑姑和好三、建功、业务洽谈【经典名句分享】1、依据原理原则追求事物的本质,以“作为人,何谓正确”进行判断2、经营者必须为员工物质和精神两方面的幸福殚精竭虑,倾尽全力,必须超脱私心,让
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>
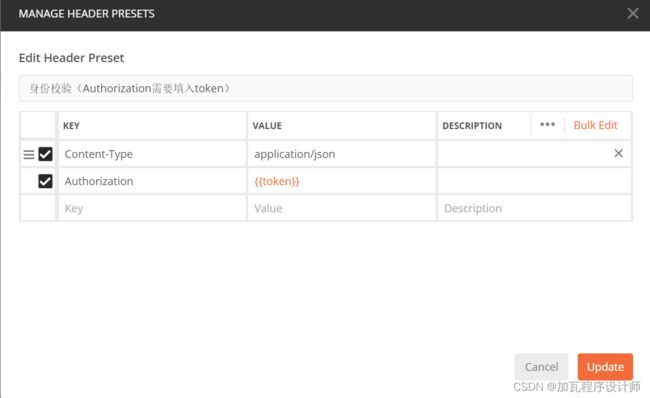
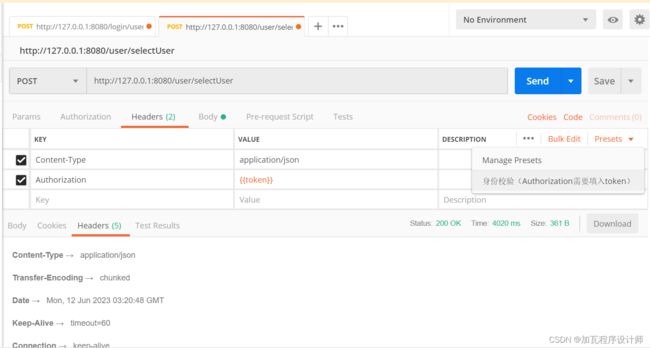
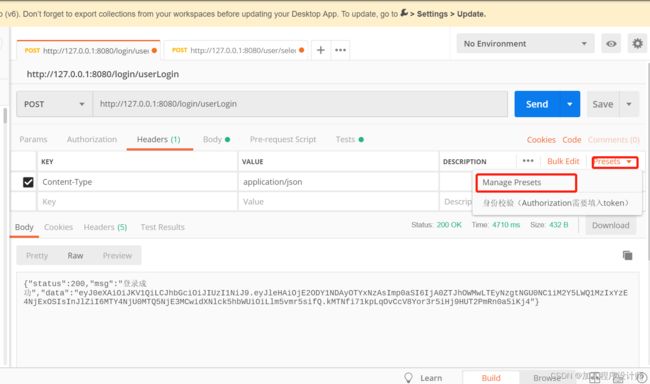
 6.点击上述圈住的Manage Presets进行快捷方式的添加,在里面填写Content-Type和Authorization
6.点击上述圈住的Manage Presets进行快捷方式的添加,在里面填写Content-Type和Authorization