在“小程序”PWA上开发WebRTC
严格的说,PWA与微信小程序不同,前者更加开放,功能比Web更强(接近原生应用),而微信小程序更封闭,是Web的子集。随着Mozilla、微软和苹果陆续在PWA上投入,当然还有Google不遗余力的推动,PWA的生态越来越成熟,距离一个应用打通所有浏览器的目标越来越近。不过在当下,腾讯天然的流量和生态让微信小程序更具价值。本文来自appear.in的工程师Trond Kjetil Bremnes,介绍了在appear.in的PWA开发经验。LiveVideoStack对原文进行了摘译。
文 / Trond Kjetil Bremnes
译 / 王月美
审校 / 包研
WebRTC面临的最大挑战之一是跨平台提供一致、可靠的支持。对于大多数应用程序,尤其是那些在网络上启动的应用程序,这通常意味着除了支持网络应用程序之外,还需要开发原生或混合移动应用程序。渐进式网络应用程序(PWA)是一种新概念,它能够通过允许基于网络的应用程序在不引入中间混合框架的情况下,看起来并像本地移动应用那样运作,从而将实现应用程序在网络上统一。正如将要讨论的那样,这种方法优点颇多,但它对WebRTC应用程序确实是有意义的吗?
使你的WebRTC应用程序像PWA一样
什么是PWA
简而言之,渐进式网络应用程序(简称PWA)是一种带有一些额外功能的Web应用程序,是一种编写Web应用程序的新方式,它为你提供了一些操作系统通常不具备的“抓手”。WPA本身不是一个产品,至少它跟你口中所说的“安卓应用程序”不一样。这些技术集合使得网页看起来,在体验和操作方面更像是本机安装的应用程序。
“P”代表“渐进式增强”。首先,它初听起来感觉很奇怪,这意味着应用程序的功能集随着用户的使用而逐渐得以扩展。其次,这也意味着你不能真正依赖于应用程序正常运行的功能。相反,你需要逐步增强基于用户手机和操作系统功能的应用程序。由于它们使用的是幕后渐进式增强的方式,所以很可能你已经在使用PWA却不得知。
什么让PWA如此强大?
首先,就WebRTC而言,PWA可通过浏览器在任何地方工作,毕竟它们只是网页,用户无需下载任何东西。
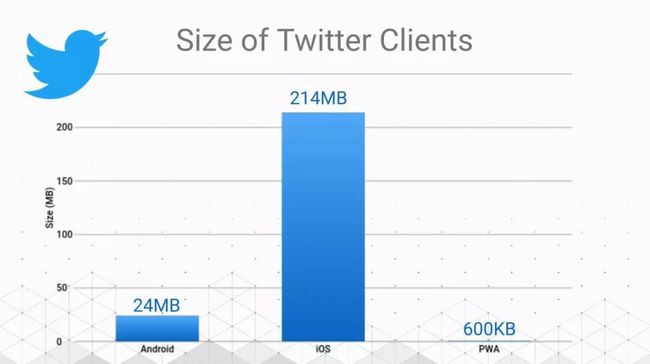
其次,PWA可以大大减少应用程序的大小。由于你不需要嵌入浏览器,大多数运行时代码已经安装在客户端上。这意味着最小的WebRTC应用程序的大小可以用KB来衡量,甚至包括UI库。appear.in的PWA版本大小就只有200KB。而React和相关的库就占用了3/4的文件大小,接下来我们可能会做更多工作来进一步减少这类文件的大小。
Twitter的本地应用程序与PWA大小比较。来源:
https://docs.google.com/presentation/d/14fBthXt3i3nRbi7vUrVXj3CjI1ILcYlKDAUMf1LXWpY
第三,PWA让你依赖于浏览器的安全性。对网络浏览器安全性的看法——我仍然相信谷歌、Mozilla、微软和苹果这样的大型团队能够快速解决安全问题,也不愿意相信其他应用程序开发人员也会做的同样出色。
PWA安装
只要智能手机具有网页浏览器,就可以将网页添加到手机的主屏幕,这是用户在第一台iPhone上向手机添加新应用程序的唯一方法。自那时以来,这种很少使用的功能得以不断发展,现已变得不再只是一个简单的书签。
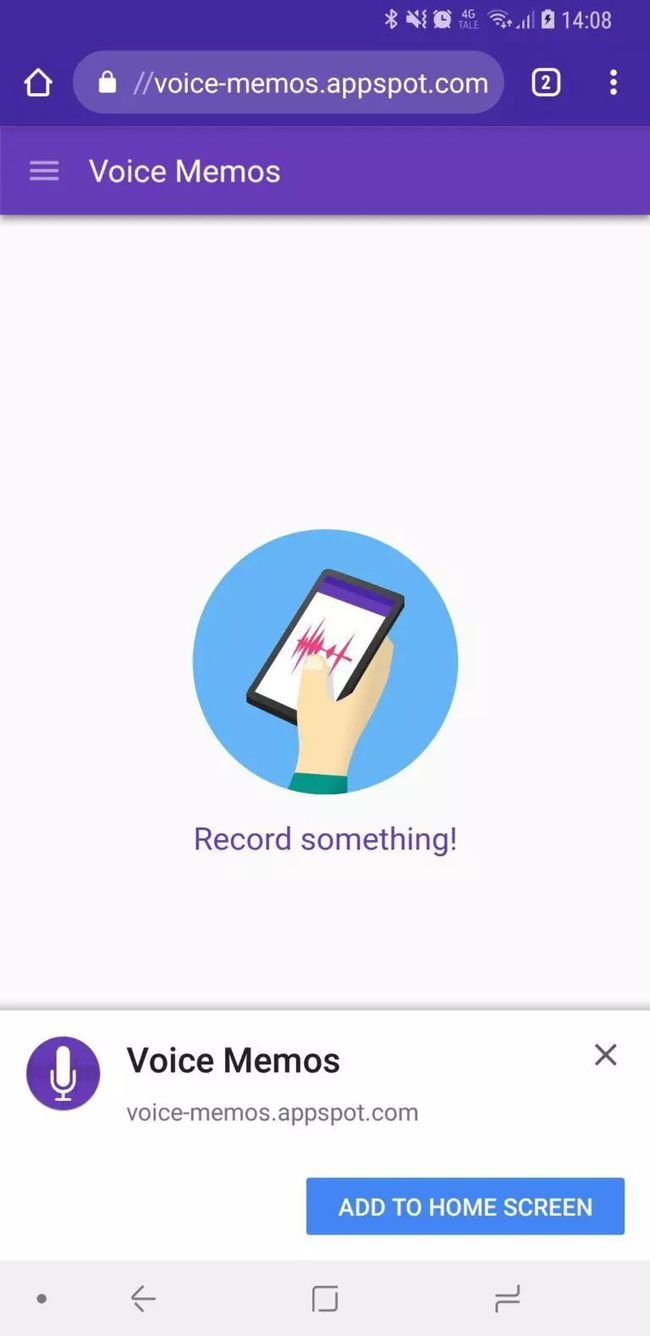
当一个网络应用程序满足一定数量的启发式算法时,浏览器会注意到,并开始推荐用户将该网络应用程序“安装”为PWA。这种安装增销与浏览器到浏览器的差别很大-例如Chrome会显示一个弹出窗口,三星互联网会有一个用户可以点击的明显标志。这就为用户提供了一个提示,即这不仅仅只是个文档,而是一个完整的网络应用程序。
Google的示例PWA显示了向主屏幕添加链接的选项 –https://github.com/googlearchive/voice-memos
常见的误解
关于PWA的一些讨论我已经一次又一次地驳回,但仍然值得在这里重申一下。
1.不仅仅应用于Android系统
虽然目前可能在Android上效果最好,但它们也可以在其他操作系统上工作。Chrome操作系统就是一个二者良好集成的地方。PWA都只是一些“普通”的网络应用程序,且一些额外的装饰的东西。只要有浏览器能够查看它们,它们就应该可以工作。
2.不仅仅事关谷歌
Mozilla、三星互联网和微软都对PWA API的开发投入了大量资金。此外,微软已宣布,他们将开始在Windows Store中列出PWA应用程序。iOS的支持也在进行之中,尽管它还没有完全完成,但每个发行版都会越来越好。
3.不仅仅应用智能手机终端
虽然目前手机的支持情况更好,但Chrome团队已宣布2018年是他们将PWA带入桌面的一年。
入门
开发PWA非常简单,最难的部分是让WebRTC启动并运行。我接下里将继续介绍并假设你已经完成了该任务的网络部分并准备好了一个正在运行的应用程序。如果没有,那么在这个网站上有很多其他的指南可以指导你实现这个目标。本指南是如何将你的WebRTC 网络应用程序转换为PWA。
先决条件
要构建渐进式网络应用程序,你需要了解两个关键概念:
Web App Manifest网络应用程序清单
Service Worker(服务工作线程)
以上是PWA之所以是PWA的两项关键技术。此外,该页面需要通过HTTPS提供服务(请注意,对于本地主机,这一要求是宽松的)。理想情况下,它也应该是高性能的,并能够在各种屏幕尺寸和设备上良好地响应并工作。
性能
在为智能手机编写网络应用程序时,你必须特别注意性能要求。尽管现在很多流行的设备比以往的笔记本电脑都要好,但这些设备会受到热量的限制,并且任何性能瓶颈都会对你造成10倍的打击。这就要求你在真实设备上进行测试 - 不要被设备仿真器和模拟器所迷惑。Chrome开发工具确实有很多旋钮和拨号盘来模拟调节,但是它永远都不像现实的手机那么真实。
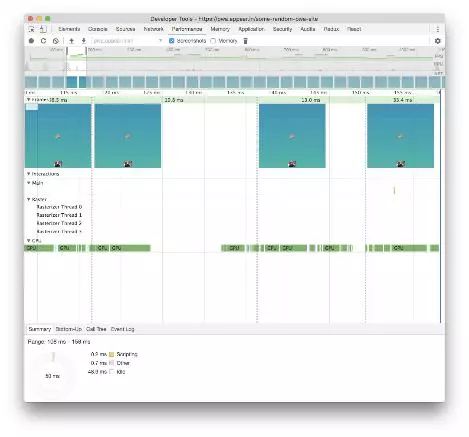
WebRTC是一项资源密集型技术,对用户的硬件要求很高,因此你需要特别注意这一点。了解Chrome开发工具中的性能面板,并尽量减少不必要的重绘。
使用Chrome的开发工具来优化帧率
对于那些使用React来创建PWA的开发者的一句忠告:虚拟DOM算法非常热衷于在UI更新中删除和重新添加视频帧,从而造成巨大的性能瓶颈。所以要格外的小心,并避免此类情况的发生。幸运的是,这些重绘十分扎眼,特别是在测试真实设备上的站点时。
连接性差
由于PWA的使用主要是移动设备,因此你应该考虑到网络覆盖范围的变化。尽管WebRTC实际上不能脱机工作,但可能需要添加基本的离线支持。你的目标是提供类似于本地的体验,因此你应该尽量获取一些离线用户的体验。通过这种方式,你可以更好的向用户提供提示和信息,并向他们说明可以采取哪些措施来解决相应的问题。例如,当你的手机没有可用的网络连接时,本地Skype应用程序不显示过时落后的信息。如果你可以从设备的缓存中加载该应用程序,则加载时间会快得多。请注意,如若要根据Chrome将你的应用归类为PWA,你需要提供一些基本的离线功能。
代码示例
现在,让我们继续看一些示例代码,以帮助你入门。我假设你已经安装了一个网络应用程序并准备好了。
Manifest(清单)
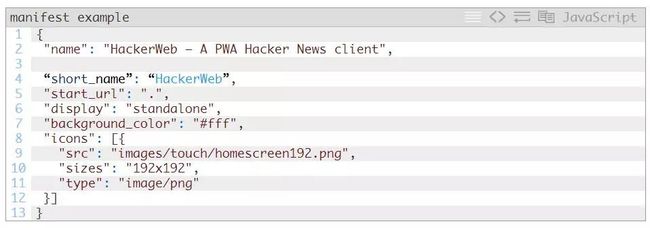
网络应用程序清单是你通常放在标记内的更为结构化的版本。这里,你可以定义应用程序的名称,图标,主题颜色以及浏览器用于定义用户体验的一些其他的提示。下面,你将会看到一个相当简单的清单示例。
毫无疑问,name是用于启动画面和主屏幕的应用程序名称。当应用程序的全名太长而无法全部显示时,可选的short_name将会显示在手机的主屏幕上。 background_color用于屏幕背景颜色设置。
start_url描述应用程序在打开时应该启动的URL。通常设置为.或/。这意味着用户可以进一步浏览路径,并且仍然将“主”页面添加到主屏幕。这与“普通”书签的工作方式不同,即你在书签上的任何页面URL都是你获得的URL。即使用户从一篇文章中添加它,也允许CNN PWA始终从根路经开始加载。例如,如果用户在安装PWA时访问https://cnn.com/article/all-is-well-with-the-world.html,它仍会加载https://cnn.com。小窍门是在URL的末尾添加?openedFromHomescreen来跟踪使用情况。
display用于描述应用程序在启动时的外观。将其设置为“standalone”可以将所有浏览器镶边剥离,并使它看起来更像本机应用程序。默认设置是“browser”,即它将在设备的默认浏览器中打开。
icons是用于应用程序的一组图标。操作系统会根据屏幕大小和像素大小来选择与用户设备最佳匹配的数据。
有关应用程序清单的更全面描述,请查看MDN的优秀文章MDN’s excellent article (https://developer.mozilla.org/en-US/docs/Web/Manifest)。
为了帮助你自动配置,我推荐该网站https://tomitm.github.io/appmanifest/。
Service Worker-服务工作线程
Service Worker是PWA的第二个重要部分。简而言之,服务工作线程是一个可编程的代理服务器和缓存。它存在于自己的线程中,独立于代码执行和运行时环境中的其他网络应用程序,甚至可以在网页未打开时运行代码。这是你编写缓存策略并设置推送通知的地方。
关于如何编写服务工作线程有很多的资源,所以在此我不会详细介绍它是如何工作的,或者如何编写。你可以在MDN更详细地阅读并参考学习。如果你不想自己编写,Google的Workbox工具箱是管理服务工作线程的一个很好的库。它具有高度的可配置性,并且可以消除很多自己从头开始创建时的疑难和令人头痛的问题。
为了让你的应用程序被Chrome分类为PWA,应用程序需要加载服务工作线程和某种脱机功能。至少,你必须能够在连接断开时提供服务。
文件处理
需要特别注意的一点是,服务工作线程文件的位置非常重要。服务工作线程只能缓存它所在的同一文件夹中的或者是子文件夹下的资源。为了获得最大的缓存能力,我建议尽可能地将其放置在根目录中。
务必注意,服务工作线程运行时生命周期与网络应用程序的其余部分完全分离。安装和更新生命周期也截然不同。通常,只要浏览器发现文件已更改,就会安装新的服务工作线程。然而,生活并不总是这么简单。已经有很多的“僵尸”服务工作线程无限期的存活在那里,并无限期地缓存陈旧过时的内容。如果你决定从头开始自己创建一个服务工作线程,请考虑在里面放入一个“终止-开关” – 即服务工作线程完全取消无效缓存并重新安装的一种方法。
另一点也非常重要-不要像对待其他资源一样,使用哈希策略来使其失效并进行替换。上面所提到的Workbox库已经建立了解决这个问题的方式,并确保在应用程序更改时重新生成有有效缓存。
推送通知
我也特别想提一提推送通知。尤其是对于WebRTC应用程序,推送通知是将人们吸引到对话中的强大方式,因此我建议你花时间来完善它们。Peter Beverloo已创建了一个用于测试推送通知功能的强大工具。我强烈推荐你试一试。该网站可以让你进行试验并找出哪些功能适用于哪种设备和哪种浏览器。
权限
为了能够将推送通知发送到用户的手机上,你首先必须申请权限。在页面打开时立即请求推送通知的权限通常被认为是不佳的形式。请确保用户知道为什么他们需要这些推送,并及时地向他们提供增值服务。另外值得注意的是,一旦用户停止使用你的应用程序,并且不与你的通知进行交互,则该权限最终将被撤销。使得通知与用户息息相关并且是具有价值的,才能获得最大利益。阻止通知也很容易,所以最好不要指望被应用程序准许的通知能够按预期设想一样有效。
技巧和窍门
相机的方向
在手机上使用WebRTC时,你需要特别注意相机的方向。台式电脑通常只提供单个相机流,只要使用getUserMedia,它就会理所当然地默认为内置摄像头或为操作系统中的任何默认设置。
完全不同的是,在开发WebRTC智能手机客户端时,你必须考虑大部分的手机都是具有两个摄像头的。getUserMedia API允许你请求一个首选摄像头,因此确保用户使用前置摄像头。如果不是,它就很可能会默认为后置摄像头。另开发者更伤脑筋的是,手机可能会快速翻转,故而你应该建立能够适时更改摄像头的功能。但是由于你需要为新数据流提供RTC连接,因此在传输过程中更改相机可能有点棘手。
如果你不想解决该问题,另一个方法是进入预呼叫设置页面,你可以在那里更改相机的方向。
“适用性”
内联关键事物
为了避免应用程序加载时出现闪烁的白框,你应该内联重要资产。如果你的应用具有背景颜色的设置,请考虑将其添加到或标记中,以使其能够立即加载。其次,你应该关注应用程序壳模模型。简而言之:定义应用程序加载到内部的核心外壳,且这个外壳应该尽可能的轻薄。第三,观察你是否可以识别一组最关键的样式表规则并将它们进行内联。你也可以使用rel =“preload”来获取关键资产。
想加载更快?查看离线缓存来获得即时加载时间以进行回访。
使用平台
为了进一步提高应用程序的适用性,一定要充分利用平台的功能。在一些浏览器上,你可以使用页面上的按钮生成本机共享对话框,通过它来邀请用户参加电话会议。
这样的API有很多,所以你可以花点时间了解正在开发的一些新的API,并考虑如何实现它们。并可使用功能检测来确保功能的实际可用。显然,千万不要依赖于你支持的平台上所没有的功能。
Chrome开发者工具
Chrome开发者工具将是你的新起点,它是一款值得学习的、功能非常强大的工具。“性能”选项卡将显示你的应用程序如何实时运行。请定期在你的开发者计算机和实际设备上查看此信息。我这里强调Chrome Developer Tools,但绝不是让你在其他浏览器中测试你的应用程序。
应用
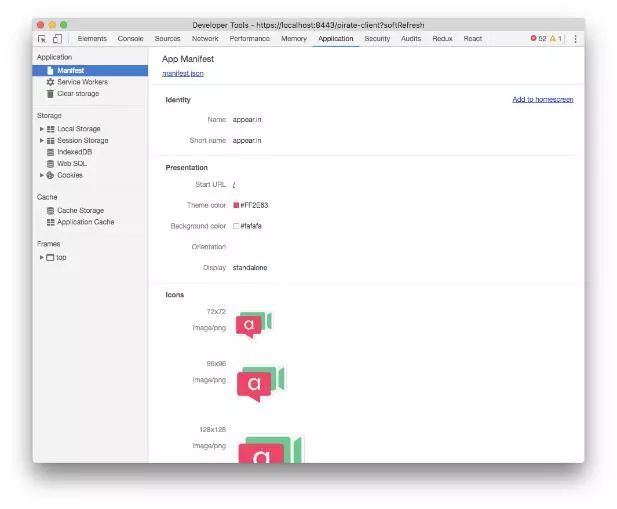
应用程序选项卡是一个你可以在其中找到制作应用程序的部分概述的地方。它会读取你的应用程序清单,并为缺少的或不工作的部分提供提示和线索。
“Add to homescreen(添加到主屏幕)”是一个有用的按钮,它将触发代码的安装路径,并会在应用程序的某些部分不遵循PWA启发式时通知你。另外,这里也是测试和诊断服务工作线程的地方。
观察PWA应用程序清单
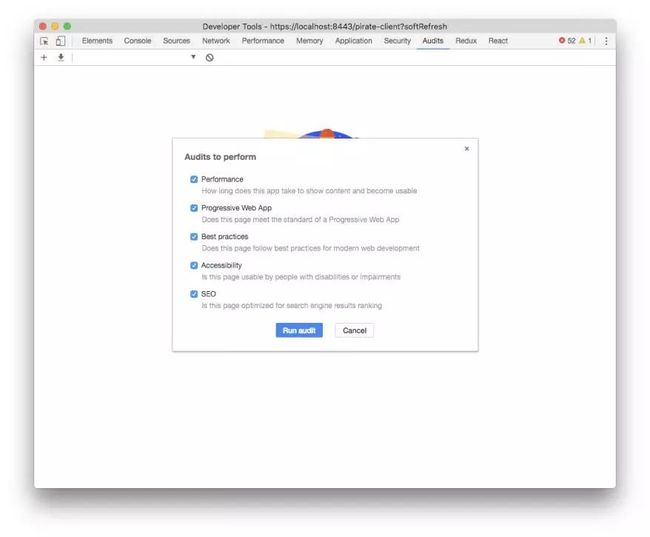
审核
在“审核”标签中,你可以访问谷歌的Lighthouse。Lighthouse是一个功能强大的工具,你可以应用它来对应用程序执行自动化性能和PWA启发式评估。运行此项则将根据您的应用程序在各种标准上的应用程度,在0到100之间进行评分。同时,它还将提供指导并帮助你改善评估分数。随着未来Chrome更新的启发式转变和发展,在你无需执行任何操作的情况下,你的分数就可能会发生变化。出于这个原因,请确保定期运行此测试。此工具也可作为CLI使用,你可以将其插入Continuous Integration(CI),并通知你回归。有关Lighthouse的更多信息,请参阅Google的文档。
性能和内存
此项对于诊断应用程序的性能和识别瓶颈非常有用。如果你在笔记本电脑上遇到问题,那么该问题在受热能限制的智能手机上则愈加严重。更重要的是,如果你的应用程序总是以60帧/秒的速度运行,则默认在智能手机上不会出现同类情况。
这使我了解了Chrome浏览器中最重要的工具——远程调试。
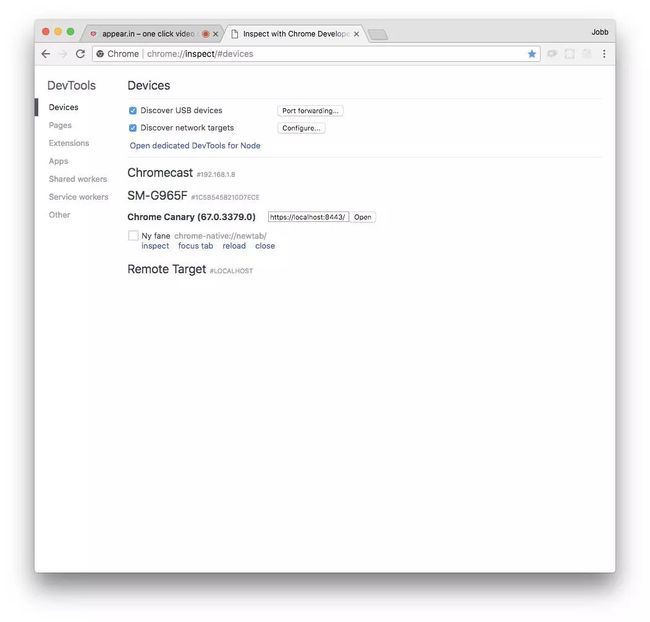
远程调试
该选项在Developer Tools中是不可用的,但来自于chrome://inspect/#devices。从这里你可以设置远程调试,以针对真实设备运行Chrome Developer Tools。我曾提到需要在实际设备上进行测试。这是一个非常强大的工具,它可以帮助你诊断笔记本上肉眼所看不到的问题。想获取有关如何设置和使用它的更全面的指南,请参阅https://developers.google.com/web/tools/chrome-devtools/remote-debugging/。
使用Chrome的远程开发者工具在移动设备等远程设备上运行开发控制台
你甚至可以通过手机实时检查视图。
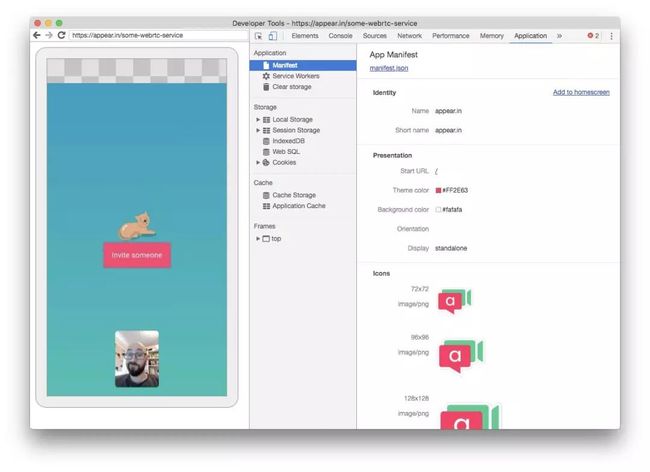
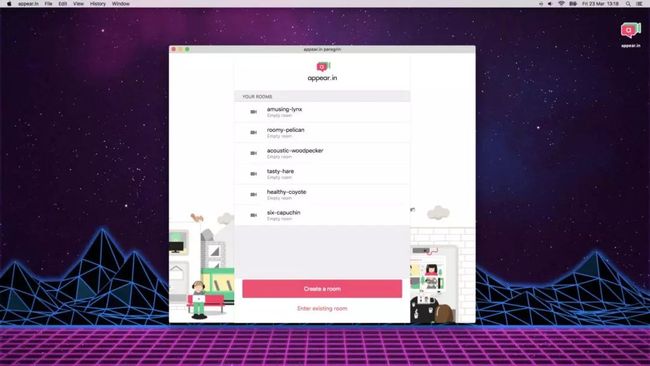
PWA桌面版
最后,请记住,PWA不限于移动设备、智能手机使用。
为制作令人惊叹的PWA所采取的大多数步骤,对于桌面应用程序来说也可能是有价值的。仅仅因为你坐在“合适的”电脑前,这是否就意味着你不需要快速地,即时的加载数据和享受高性能的用户体验?
即便如此,PWA工具箱正于今年缓慢进入桌面领域。它已经可以在功能标志后的Chrome上进行测试。我已经在我的Macbook上运行了几个星期,现在我很享受它带来的功能优化体验。
它与Electron应用程序价值主张非常相似,但与之不同的是你可以将Web应用程序发布到用户桌面,而不用捆绑整个Chromium浏览器实例。同样,这意味着不用数百兆字节测量应用程序下载的大小,也可以将其缩小到几百千字节。另外,通过共享一个通用的浏览器引擎,与每个应用程序的专用Chromium实例相比,您将看到更小的内存占用。
显示appear.in如何在安装时看起来像在台式计算机上运行。该图标来自链接的清单。在MacOS上,应用程序显示在Dock中,并可以使用Spotlight打开-就像其他任何应用程序一样。
《FFmpeg从入门到放弃》
上海沙龙赢新书
FFmpeg被誉为多媒体开发的瑞士军刀,“大师兄”刘歧、赵文杰、武爱敏三位老师花费三年打造业内首本《FFmpeg从入门到精通》,报名本周六上海沙龙就有机会拿到新书,现场还有展晓凯老师的《音视频开发进阶指南》,据说两本一起学习效果加倍。