人机交互学习-7 可视化设计
可视化设计
- 窗口与菜单
-
- 窗口
-
- 窗口Window
- 窗口界面类型
- 菜单
-
- 注意事项
- 对话框
-
- 模态对话框
- 非模态对话框
- 属性对话框
- 功能对话框
- 进度对话框
- 公告对话框
- 错误对话框
-
- 消除错误信息
- 警告对话框
- 确认对话框
-
- 消除确认对话框
- 管理对话框内容
-
- 标签对话框
- 扩展对话框
- 级联对话框
- 对话框设计原则
- 控件
- 工具栏
- 屏幕复杂度度量
-
- 布局复杂度
-
- 以比特表示的系统复杂性
- 布局复杂度计算步骤(信息论公式法)
- 布局复杂度计算步骤(Galitz改进算法)
- 布局统一度
-
- 布局统一度vs布局复杂度
- 布局统一度的衡量
- 用户界面设计原理
-
- 结构原理
- 简单性原理
- 可见性原理
- 反馈原理
- 宽容原理
- 重用原理
窗口与菜单
窗口
窗口Window
源于Xerox Alto系统,后被融入Apple操作系统和Windows系统
状态:
窗口界面类型
多文档界面
优点:
- 节省系统资源
- 最小的可视集
- 协同工作区
- 多文档同时可视化
缺点:
单文档界面
优点:
- 从用户角度出发,以文档为中心
- 界面的视觉复杂性小
缺点:
- 不能管理分散但相关的文档窗口
- 相关文档不能从相同类型的其他文档中分离
- 文档打开过多时,任务栏可能被占满
标签文档界面
窗口菜单:包含了当前打开窗口的列表
优点:
- 让用户看到哪些窗口是打开的
缺点:
菜单
- 访问系统功能的工具,已经成为窗口环境的标准特征
某些功能可以立即执行,或由选择的菜单命令激活一个包含相关功能的对话框
菜单适合初学者,包含完整工具集合,不仅仅适用于初学者 - 必不可少的组成部分
菜单标题
菜单选项
最重要的特性:描述性、一致性 - 菜单栏
所有窗口必备的基本组件
菜单栏是代表下拉式菜单的菜单
菜单选项的标签、位置、归类等均已标准化
1)Q:标准菜单选项有哪些?它们的摆放位置是怎样的?
2)从左向右:文件、编辑、窗口和帮助,帮助位于窗口的最右边
3)可选菜单常出现在编辑和窗口菜单之间
注意事项
- 菜单应该按语义及任务结构来组织
糟糕的例子:File菜单 - 合理组织菜单接口的结构与层次
菜单太多或太少都表明菜单结构有问题 - 菜单及菜单项的名字应符合日常命名习惯
- 菜单选项列表即可以是有序的也可以是无序的
频繁使用的菜单项应当置于顶部 - 为菜单项提供多种的选择途径
尽可能使用工业标准 - 对菜单选择和点取设定反馈标记
如灰色屏蔽,为选中的菜单项加边框在菜单项前面加√符号等
对话框
注:了解
- 典型的辅助性窗口
常用于将某些破坏性的、令人混淆的、不太常用的操作与主要工作中使用的工具分开考虑
通知用户系统的一个错误或潜在的问题
没有标题栏图标、状态栏和调整窗口大小的按钮 - 分类
模态对话框 vs. 非模态对话框
模态对话框
- 冻结了它属于的应用,禁止用户做其他操作,直到处理了对话框中出现的问题
- 可以切换到其他程序进行操作
- 用户最容易理解,操作非常清晰
应用模态
只停止其所属的应用程序
系统模态
使系统中的所有程序都停止
大多数情况下,应用程序不应该有系统模态对话框
非模态对话框
- 打开后无须停止进度,应用程序也不会冻结
- 由于其操作范围不确定而难以使用和理解
- 举例
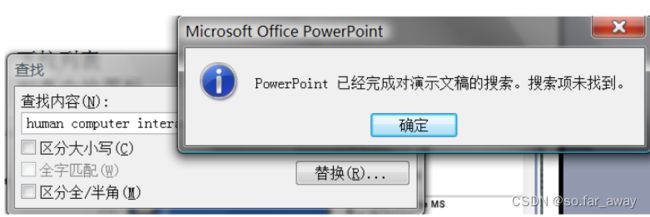
Word的查找和替换对话框
画图程序,可以在主窗口和非模态对话框之间拖动对象 - 存在的问题
缺乏一致的终止命令,如取消、应用、关闭等
属性对话框
功能对话框
注:
- 一个功能可以配置,不意味着用户每次调用都想配置
- 配置和实际功能最好隔离开
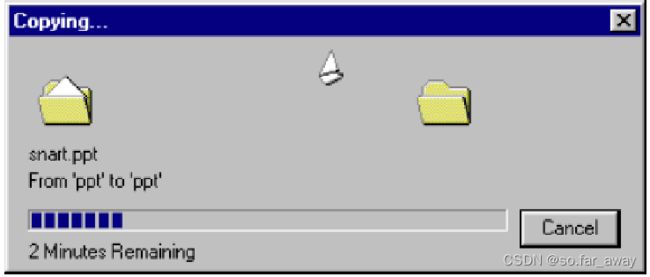
进度对话框
- 由程序启动,而不是根据用户请求启动
向用户清楚地表明正在运行一个耗时的进程
向用户清楚地表明一切正常
向用户清楚地表明进程还需多长时间
向用户提供一种取消操作和恢复程序控制的方式 - 进度表应表明相对整个过程所耗费时间的进度,而不是相对整个过程规模的进度
- 对话框是一个单独的房间

公告对话框
- GUI中滥用最多的元素
- 无须请求,由程序直接启动
- 阻塞型公告 VS. 临时公告
错误、警告和确认消息都是阻塞型公告对话框,为程序服务,牺牲用户利益,应尽量避免
绝不要用临时对话框作为错误信息框或确认信息框!

错误对话框
- 用户希望避免错误造成的结果,而不是错误消息
- 错误消息存在的问题
1)“用户经常因为产品设计中的错误而自责”—Donald Norman
2)设计者和程序员角度
当人犯错时喜欢别人告诉他们
错误消息框在提醒用户一些严重的问题
3)用户角度
愚蠢地停止了程序进度
责备自己之前,先责备发出消息的一方
4)错误消息不起作用!
消除错误信息
- 用更健壮的软件取代错误消息
消除用户犯错误的可能性
为所有的数据输入使用有界控件 - 为用户提供正面反馈
软件的负面反馈对用户而言是一种侮辱 - 改进错误消息框
保证始终有礼貌、具有启发性、还要助人为乐
澄清问题的范围
可选择的方法
默认情况程序会做什么
丢失了哪些信息
警告对话框
确认对话框
消除确认对话框
原则1:做,不要问
设计软件时,勇往直前给它确信的力量
原则2:让所有操作都可以撤销
删除或覆盖文件时可将文件移动到暂时目录,待一段时间或物理删除后再删除
原则3:提供非模态反馈帮助用户避免犯错误
如文档页面应显示真实可打印区域的向导,以避免打印文档超出可用的打印区域
管理对话框内容
标签对话框
- 取代充斥大量控件的大对话框
- 拥有更多控件不意味着用户会觉得界面易于使用或功能强大
不同窗格内容必须有放在一起的道理
窗格组织为某个专题上的深度或广度增加 - 成功的原因是其遵循了用户有关“事物存储”的心理模型,即单层分组
- 建议不要堆叠标签

扩展对话框
新手用户不必面对复杂的工具,熟练用户也不必为寻找这些工具烦恼

级联对话框
糟糕的习惯用法
一个对话框的控件在一个层次关系的嵌套中调用另一个对话框
适合处理深度问题,但层次太深导致界面复杂

对话框设计原则
- 把主要的交互操作放在主窗口中
对话框适合主交互流之外的功能 - 视觉上区分模态与非模态对话框
为非模态对话框提供一致的终止命令 - 不要用临时对话框作为错误信息框或确认信息框
保证用户能够阅读 - 不要堆叠标签
控件
注:了解
- 用户和数字产品进行交流的屏幕对象
具有可操作性和自包含性 - 控件的使用必须恰当且合理
大多数布满控件的对话框都不是好的用户界面设计 - 根据用户目标,控件可分为4种基本类型
命令控件
选择控件
显示控件
输入控件
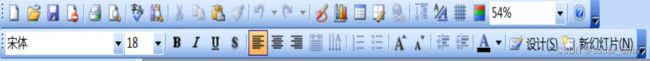
工具栏
注:了解
工具栏 VS. 菜单
- 都提供对程序功能的访问
- 菜单提供完整的工具集,主要用于教学
- 工具栏是为经常使用的命令设置的,对新手用户帮助不大
工具提示可以在一定程度上缓解这个问题 - “工具栏是单行(或单列)排列且始终可见的图形化立即菜单项”

屏幕复杂度度量
注:important !!!必出
屏幕复杂度的度量由布局复杂度和布局统一度两方面来衡量。
布局复杂度
布局复杂度是根据可视对象的大小和位置来衡量的。
如果可视对象在高度和宽度上经常改变,以及对象与可视交互环境边界之间的距离比较大的话,就可以说这个布局较复杂。
以比特表示的系统复杂性
C = − N ∑ n = 1 m p n log 2 p n C=-N\sum_{n=1}^{m}p_n\log_{2}^{p_n} C=−N∑n=1mpnlog2pn
C:以比特表示的系统复杂性;
N:所有组件的数量
m:组件分类的数目;
P n P_n Pn:第n类组件出现的概率(以该类组件出现的频率为基础)
布局复杂度计算步骤(信息论公式法)
- 使用矩形包围屏幕中的每个元素
- 计算屏幕中元素的数目及列的数目(垂直方向上的对齐点)
- 计算元素的数目及行的数目(水平方向上的对齐点)
- 使用公式计算出垂直方向和水平方向上的复杂度求出整体复杂度
布局复杂度计算步骤(Galitz改进算法)
- 可视组件总数加上顶端未对齐组件的个数和左侧未对齐组件的个数,就可以得到相同的最终结果
屏幕中元素的个数
水平对齐点的个数
垂直对齐点的个数 - 过分简单的接口会降低其实用性,具有中等布局复杂度的设计更好一些
布局统一度
布局统一度vs布局复杂度
- 布局复杂度
是严格的结构度量指标
不考虑可视组件位于何处,只考虑组件在大小上的变化及其与边界之间的距离
在规划和改进真实设计的指南的使用范围相对有限 - 布局统一度
只对界面组成部分的空间排列进行衡量
不考虑这些组成部分是什么以及如何使用
以“视觉上无序的排列有碍于可用性”这一原理为基础
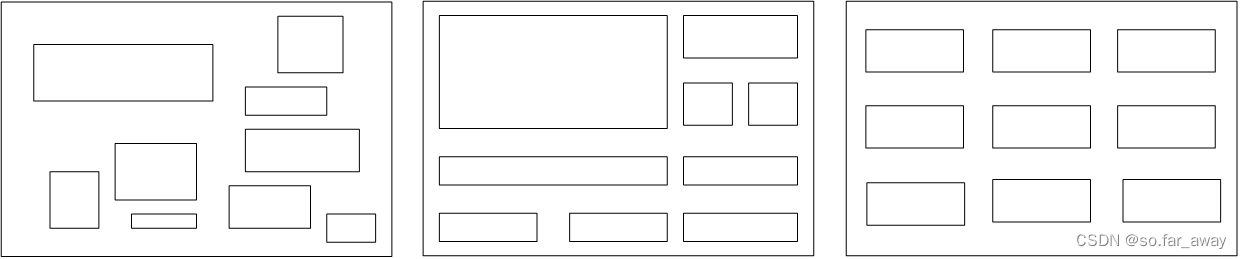
布局统一度的衡量
- 当可视组件整齐排列或者组件尺寸相差不大时,布局统一度就会提高
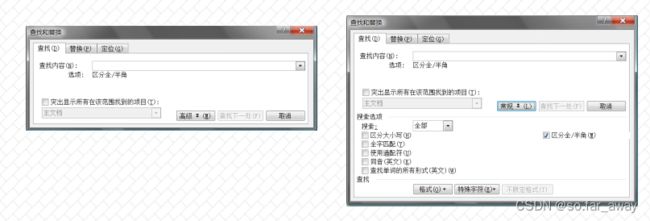
左:各组件在大小或位置上没有一致性,布局统一度是0%
右:各组件的布局和大小完全一致,该接口布局统一度是100%
中庸的设计,布局统一度82.5% - 介于50%和85%之间时是比较合理的

用户界面设计原理
结构原理
- 根据清楚而一致的模型,以一种有意义和有用的方式对用户接口进行组织,把相关的东西放在一起,把不相关的东西分开放,区别不同的东西,使类似的东西看起来相似。
- 好的用户界面设计对用户界面的组织方式应符合所支持工作的结构,符合用户对工作的认识
- 过滥地运用隐喻会让用户界面难以理解
- 正文左对齐、右对齐和居中
使用垂直安排是一种不合适的可视隐喻 - 缩进和边界对齐都与正文的边界有关
但这些在视觉上和逻辑上相关的功能却在空间上被分开安排
简单性原理
- 使简单、常用的功能简便易行,用用户自己的语言进行简明易懂的交流,对冗长的操作过程提供与其语义相关的快捷方式。
- 应从用户的角度来看什么任务更常用、什么任务更简单
- 并不一定非要进行调查或广泛研究
- 软盘格式化实用程序举例
没有考虑最简单、最常用和最核心的任务究竟是什么
让必要的确认和次要功能干扰了本来很简单的常用任务的顺利执行
可见性原理
- 让完成给定用户所需的所有选项和材料对用户可见,不要让额外或冗余的信息干扰用户。
- 在“所见即所得”的基础上,进一步实现“所见即所需”
设计目标是让所有需要和相关的选项可见和明确
不应让用户被不必要的信息所迷惑 - 传真机管理程序举例
功能的取名以及在用户界面上的位置安排存在问题
是一个由内向外的设计
反馈原理
- 通过用户所熟悉的清楚、简洁和无歧义的语言,让用户时刻了解系统对用户操作的反应和解释,了解与用户有关且被他们所关心的系统状态变化、出错、异常等所有情况
- 成功的反馈就是以能被对方注意到、读到和正确理解的方式来提供信息
屏幕中央和顶端出现的反馈容易被注意
屏幕底端是最不容易被注意到的 - 好的出错信息
以一个能让用户马上知道问题何在的题头开始
有针对性和简洁地解释问题究竟是什么
建议解决问题的方法或操作步骤
宽容原理
- 保持灵活和宽容,提供通过撤销和重做功能来减少用户出错和不当操作所带来的开销,同时保持允许各种不同的输入形式和顺序以及通过合理地解释用户的所有合理操作来尽可能防止出错。
- 高可用性的系统帮助用户少犯错误
- 宽容性取决于将什么数据检测为有效以及何时进行这种合法性检查
检查后,在返回给用户的屏幕上将所有不合法的数据域置为高亮度,把光标放在第一个出错的数据域,并且在状态栏中给出解释的话
过分使用合法性检查会降低可用性
重用原理
- 对内部和外部的组件和行为加以重用,有目的而不是无目的地维持一致性,从而减少用户重新思考和记忆的需要。
- 用户界面内在外观、位置以及行为上的一致性使得软件容易学习和记忆如何使用 ,界面更具有可预测性和更容易理解。
- 重用程度越高,一致性就越好,不一致的用户界面不仅会降低软件的可用性,而且会增加程序设计的工作量