webpack开发环境配置
webpack开发环境配置
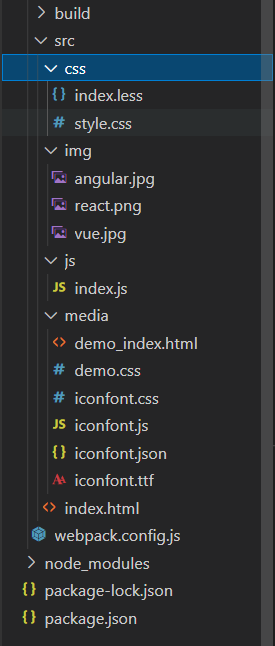
文件结构
一、下载所需要的包
webpack: webpack,webpack-cli,webpack-dev-server
style: style-loader,css-loader,less-loder等,前两个必须
image: html-loader
other: file-loader
等
下面是示例的package.js,可以直接通过 npm install 命令进行使用
{
"name": "webpack-test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {},
"dependencies": {
"@babel/core": "^7.8.4",
"@babel/polyfill": "^7.8.3",
"@babel/preset-env": "^7.8.4",
"add-asset-html-webpack-plugin": "^3.1.3",
"babel": "^6.23.0",
"babel-loader": "^8.0.6",
"core-js": "^3.6.4",
"css-loader": "^3.4.2",
"eslint": "^6.8.0",
"eslint-config-airbnb-base": "^14.0.0",
"eslint-loader": "^3.0.3",
"eslint-plugin-import": "^2.20.1",
"file-loader": "^5.0.2",
"html-loader": "^0.5.5",
"html-webpack-plugin": "^3.2.0",
"less": "^3.11.1",
"less-loader": "^5.0.0",
"mini-css-extract-plugin": "^0.9.0",
"optimize-css-assets-webpack-plugin": "^5.0.3",
"postcss-loader": "^3.0.0",
"postcss-preset-env": "^6.7.0",
"style-loader": "^1.1.3",
"terser-webpack-plugin": "^2.3.5",
"thread-loader": "^2.1.3",
"url-loader": "^3.0.0",
"webpack": "^4.41.6",
"webpack-cli": "^3.3.11",
"webpack-dev-server": "^3.10.3",
}
}
二、配置入口文件 index.js并导入样式图片是在less文件中作为背景图片导入的
import '../media/iconfont.css'
import '../css/index.less'
import '../css/style.css'
三、设置webpack.config.js文件
webpack.config.js的文件的设置主要分为以下五步:
1、入口(entry)
2、输出(output)
3、模块包设置(module)
4、插件(plugins)
5、打包模式(mode)
// webpack配置文件
// 所有的构建工具都是基于nodejs平台运行的。模块化默认采用commonjs
const path = require('path'); //导入path模块
const HtmlWebpackPlugin = require("html-webpack-plugin") //引入插件,用于直接生成html文件
module.exports = {
// webpack配置
//1、 入口
entry:'./src/index.js',
//2、输出
output:{
// 输出文件名
filename:'built.js',
// 输出路径
path:path.resolve(__dirname,'build')
},
//3、 loader的配置 使用方式 :先下载后使用
module:{
// 设置配置规则
rules:[
// 配置处理样式文件loader
{
test:/\.(css|less)$/,//匹配哪些文件
// 使用的处理文件的loader,执行顺序从下到上,从右到左进行解析
use:[
// 配置处理样式文件需要的loader
'style-loader',
'css-loader',
'less-loader'
]
},
// 配置处理图片文件loader
{
test:/\.(jpg|png|gif|jpeg)$/, //正则匹配图片
loader:'url-loader', //处理图片的loader
options:{
limit:8*1024,// 图标小于8kb,就会被base64进行处理
esModle:false,//关闭url-loader的es6模块化,使用commonjs解析
name:'[hash:10].[ext]' //给图片重命名,[hash:10]表示重命名hash的长度,.[ext]表示使用图片的默认后缀名
}
},
// 配置其他文件处理loader
{
exclude:/\.(css|html|js|less|jpg|png|gif|jpeg)$/, //排除这样的后缀名的文件
loader:'file-loader', //使用的loader
options:{
name:'[hash:10].[ext]',
}
}
]
},
//4、 插件配置 使用方式:先下载然后引用最后使用
plugins:[
// 插件配置的信息
new HtmlWebpackPlugin({
template:'./src/index.html'
})
],
//5、 模式
mode:'development' ,//配置为开发环境
// mode:"production" //配置为生产环境
// 开发服务器 devServer:用来自动化(自动编译,自动打开浏览器,自动刷新浏览器~~)
// 特点:只会在内存中编译打包,不会有任何输出
devServer:{
contentBase:path.resolve(__dirname,'build'),//项目构建后的路径
compress:true, //启动gzip压缩
port:4000, //服务器的端口号
open:true //自动打开服务器
}
}
注:上面的css和图片以及html文件比较简单,可以自己作为练习进行添加,这里不做赘述
四、启动devServer:
npx webpack-dev-server
五、打包命令:
打包JS命令分为两项,mode后面跟的参数不同
webpack 要打包的JS或JSON文件 -o 生成的文件名 --mode=打包方式(production / development)
//开发环境:
webpack ./src/index.js -o ./build/built.js --mode=development
//生产环境:
webpack ./src/index.js -o ./build/built.js --mode=production