Unity UGUI5——图集
一、Drawcall
字面理解 DrawCall,就是绘制呼叫的意思,表示 CPU(中央处理器)通知 GPU(图形处理器-显卡)
(一)DrawCall 概念
就是 CPU (处理器)准备好渲染数据(顶点,纹理,法线,Shader 等等)后
告知 GPU(图形处理器-显卡)开始渲染(将命令放入命令缓冲区)的命令
简单来说:一次 DrawCall 就是 CPU 准备好渲染数据通知 GPU 渲染的这个过程
如果游戏中 DrawCall 数量较高会影响 CPU 的效率,最直接的感受就是游戏会卡顿
(二)举例说明
以拷贝文件来进行类比
假设我们创建 10000 个小文件,每个文件大小为1kb,然后把这些文件拷贝到另一个文件夹中
你会发现,即使这些文件加起来不超过 10MB,但是拷贝花费的时间是很长的
如果我们单独创建 1 个 10MB 的文件拷贝到另一个文件夹,基本可以瞬间拷贝完毕
为什么会这样呢?
因为每一个文件赋值动作都需要很多额外的操作,比如分配内存,创建数据等等
这些操作就会带来一些额外的性能开销
简单理解:文件越多额外开销就越大
渲染过程和上面的例子很类似,每次 DrawCall,CPU 都需要准备很多数据发送给 GPU
那么如果 DrawCall 越多那么额外开销就越大,其实 GPU 的渲染效率是很强大的,往往影响渲染效率的
都是因为 CPU 提交命令的速度
如果 DrawCall 太多,CPU 就会把大量时间花在提交 DrawCall 上,造成 CPU 过载,游戏卡顿
(三)如何降低 DrawCall 数量
在 UI 层面上:小图合大图,使用图集
即多个小 DrawCall 变一次大 DrawCall
(四)制作 UI 时降低 DrawCall 的技巧
-
注意不同图集之间的层级关系
-
注意 Label 的层级关系
二、图集
UGUI 和 NGUI 使用上最大的不同是:NGUI 使用前就要打图集,UGUI 可以再之后再打图集
打图集的目的就是减少 DrawCall,提高性能
简单回顾 DrawCall
DC 就是 CPU 通知 GPU 进行一次渲染的命令
如果 DC 次数较多会导致游戏卡顿
我们可以通过打图集,将小图合并成大图,将本应 n 次的 DC 变成 1 次 DC 来提高性能
(一)在 Unity 中打开自带的打图集功能
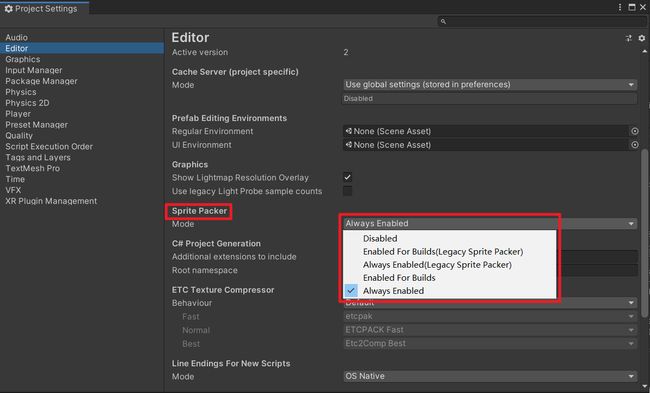
在工程设置面板中打开功能
Edit --> Project Setting --> Editor
Sprite Packer(精灵包装器,可以通过 Unity 自带图集工具生成图集)
-
Disabled:默认设置,不会打包图集
-
Enabled For Builds(Legacy Sprite Packer):Unity 仅在构建时打包图集,在编辑模式下不会打包图集
-
Always Enabled(Legacy Sprite Packer):Unity 在构建时打包图集,在编辑模式下运行前会打包图集
Legacy Sprite Packer:传统打包模式,相对下面两种模式来说,多了一个设置图片之间的间隔距离
- Padding Power:选择打包算法在计算打包的精灵之间以及精灵与生成的图集边缘之间的间隔距离,这里的数字代表 2 的 n 次方
-
Enabled For Build:Unity 进在构建时打包图集,在编辑器模式下不会打包
-
Always Enabled:Unity 在构建时打包图集,在编辑模式下运行前会打包图集(常使用)
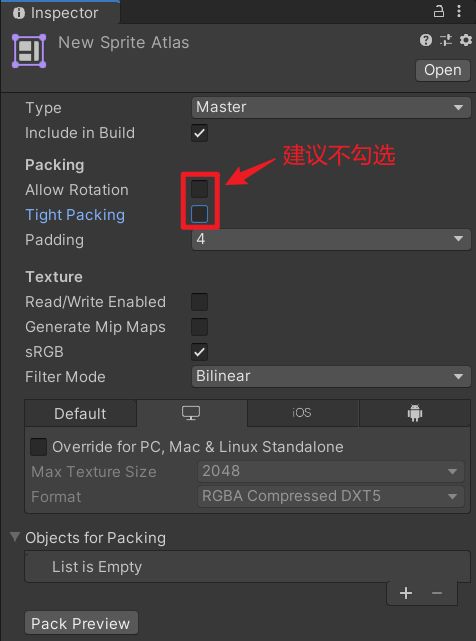
(三)打图集参数注意
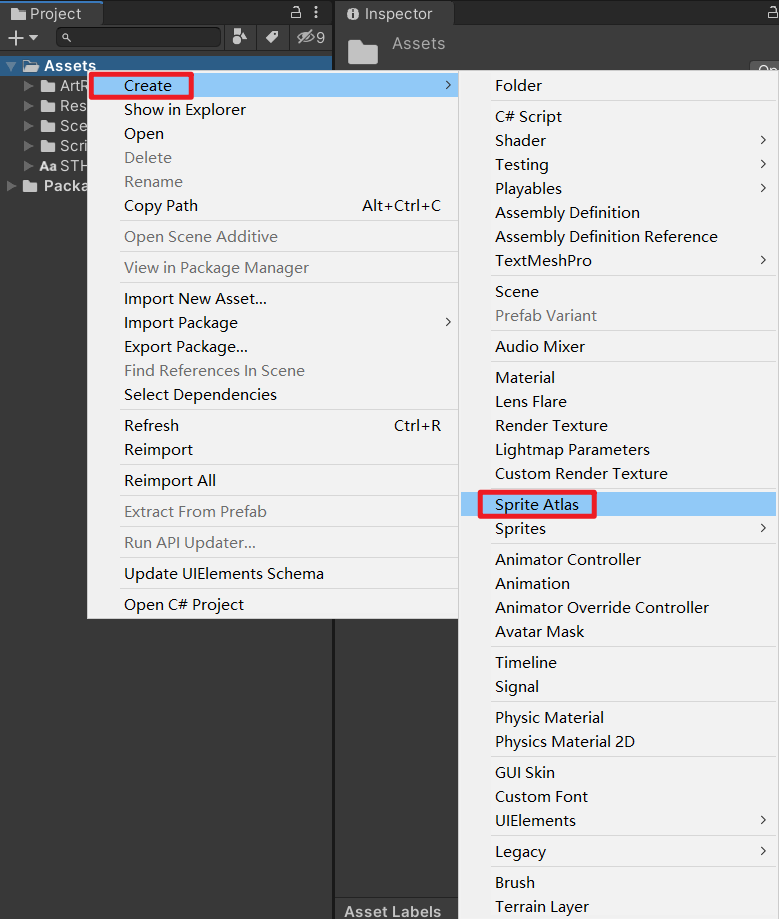
在 Project 窗口中右键选择 Create --> Sprite Atlas,创建图集
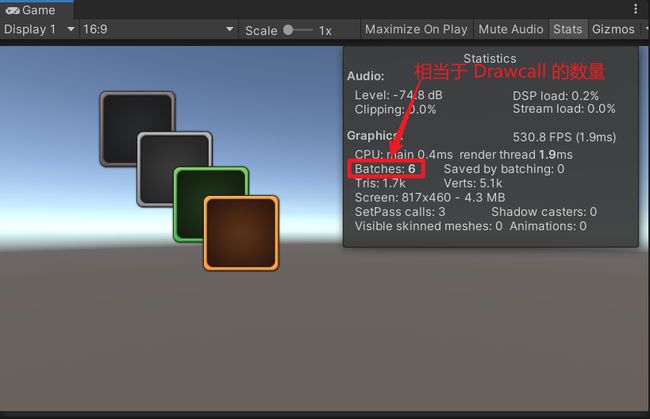
(四)查看 Drawcall
默认有 2 次 Drawcall
(五)代码加载
// 加载图集 注意:需要引用命名空间
SpriteAtlas sa = Resources.Load("MyAlas");
// 从图集中加载指定名字的小图
sa.GetSprite("bk");