前端所使用的二进制
前端其实在很多时候涉及到了二进制流的概念,仔细思考一下文件的上传下载,图片的上传回显,blob,arrayBuffer,fileList,file,base64是不是都感觉听过但是从来没有仔细去想过其中的区别。下面将介绍这些是什么,怎么用?
1.blob,FileList,File
文件上传是前端常用的功能,在进行功能之前先了解几个概念(别被这几个专业名次吓退,仔细看完会发现很简单哦)
blob
MDN关于blob的解释 - Blob - Web API 接口参考 | MDN
blob是类文件对象,不一定是JavaScript的原生数据格式,取名来源于SQL数据库,表示二进制大对象。 在前端blob是专门用于支持文件的二进制对象(使用读取,不是操作修改,数据不可变)
FileList
MDN关于FileList的解释 -FileList - Web APIs | MDN
FileList就是用input框选中上传文件,返回的文件列表
File
MDN关于file的解释 - https://developer.mozilla.org/en-US/docs/Web/API/File
file对象是FileList中的某个个文件对象
file是继承了blob并扩展为支持用户系统的文件(File对象是特殊类型的blob)
选择文件
还记得怎么使用原生上传文件嘛?上传文件的格式是什么?
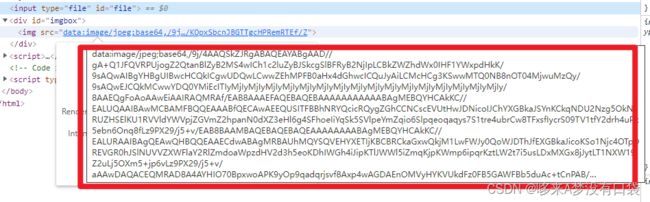
首先打印输出,看一下在我们眼里的文件是什么样子
看一下输出
input的拿到的数据是FileList文件对象,而里面是每一个文件对象File,要看见文件,利用arrayBuffer()查看
文件上传说完,我们通过图片上传回显看一下相互的转换
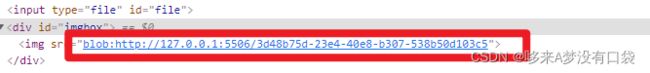
打开控制台看一下

 获取到的file对象想在图片中显示,可以利用URL.createObjectURL(blob)进行转换为img标签可以解析的地址,可以看到地址的开头blob:// src除了能解析blob还可以解析base64,那什么是base64呢?
获取到的file对象想在图片中显示,可以利用URL.createObjectURL(blob)进行转换为img标签可以解析的地址,可以看到地址的开头blob:// src除了能解析blob还可以解析base64,那什么是base64呢?
base64
Base64 - MDN Web Docs Glossary: Definitions of Web-related terms | MDN
src可以解析base64,常见的就是blob转base64, base64转blob
blob转base64
function dataURLtoBlob(dataurl) {
var arr = dataurl.split(','),
mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]),
n = bstr.length,
u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], { type: mime });
}通过file.fileList可以获取到blob数据,blob数据就是一种可以存储大量二进制数据的js的一种对象类型,关于blob的属性和方法这里暂不做任何介绍,想了解的可以去mdn上查看
细心的同学可能发现了上面在转换中使用了一个fileReader函数,FileReader是可以异步读取计算机上的存储文件,这里也不做介绍,因为mdn写的也非常详细,有兴趣的可以自己去阅读了解
blob除了图片回显还可以进行文件的下载
let blob = new Blob(['我是文件'])
let url = URL.createObjectURL(blob);
let a = document.createElement("a");
a.download = '文件.text';
a.href = url;
document.body.appendChild(a);
a.click();
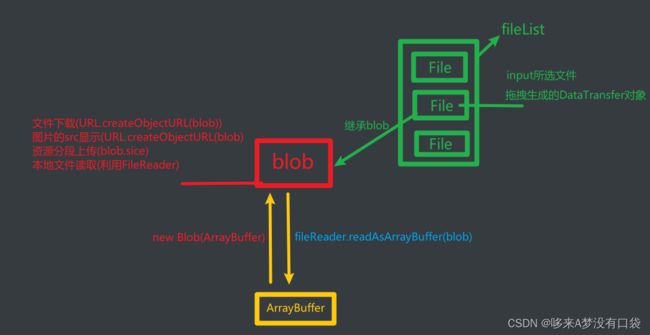
a.remove();下面用一张图来总结上面的知识点