- numpy 转载学习
科学俱乐会
熟悉数据科学的人都很喜欢NumPy库,它是时下最流行的Python系数据科学的中流砥柱,是Python科学计算、数据分析以及AI机器学习的基础组件。在最流行的三大数据处理栈R、Matlab和Python中,NumPy是最重要的组件之一,有很多Python系的数据处理系统都依赖NumPy作为其基础架构的基础部分,比如tensorflow、pandas、SciPy和scikit-learn等。NumP
- 使用input框上传文件。
王老鸭的古古事
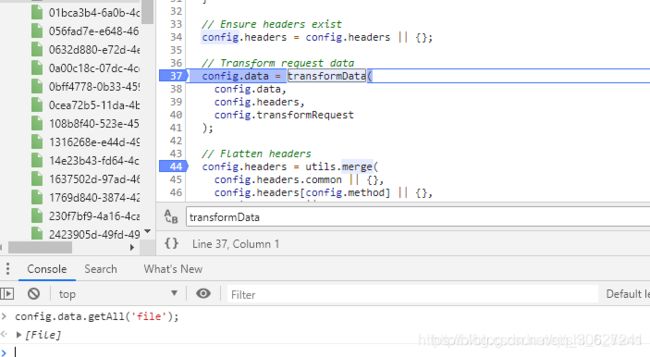
转载学习自:https://www.cnblogs.com/conglvse/p/9524452.html整个vue组件文件:template部分:创客马拉松最终展示最终展示仔细填写以下信息,注意格式,务必要填写真实准确的信息,*为必填项,一旦确认提交审核,则无法修改。*团队信息表(文件格式为:.doc,.docx){{item.name}}点击上传*项目简介表(文件格式为:.doc,.docx)
- 转载学习:三国时期地图和各州名称及分布如何?
JM若泽
三国(220年-280年)是上承东汉下启西晋的一段历史时期,分为曹魏、蜀汉、孙吴三个政权。赤壁之战时,曹操被孙刘联军击败,奠定三国鼎立的雏型。1、曹魏疆域:曹魏的疆域在曹操时即大幅发展,至曹丕称帝建国后定型,约占有整个华北地区。大致上北至山西、河北及辽东,与南匈奴、鲜卑及高句丽相邻;东至黄海。东南与孙吴对峙于长江淮河一带及汉江长江一带,以寿春、襄阳为重镇;西至甘肃,与河西鲜卑、羌及氐相邻。西南与蜀
- Aurora Engine 游戏引擎入门 08(为游戏添加层 Layer)
inspironx
AuroraAurora
简介本序列由澳大利亚的一个游戏引擎爱好者整理制作,使用了前瞻的语言技术,经常多次的修改制作,一个个小的知识点贯通,非常具有引导学习意义!Bilibili站转载学习,非个人研究,鸣谢!原作者GithubBilibili直达链接YouTube直达链接#1为什么要有层的概念#2编写层级类和管理类#3处理OpenGL回调事件#4premake5开启多线程支持#5编写测试实例#1为什么要有层的概念Layer
- 【Flink】字节跳动 Flink 基于 Slot 的资源管理实践
九师兄
转载flink大数据
1.概述转载学习:字节跳动Flink基于Slot的资源管理实践仅供自己学习使用。众所周知,Flink在提交和运行Flink作业时,需要配置Flink资源信息,包括TaskManager的数量,每个TaskManager的CPU数、内存大小以及Slot数量。TaskManager的数量,每个TaskManager的CPU数、内存大小都比较容易理解,主要是配置启动的计算进程数以及每个进程绑定的物理资源
- CSS——浮动float属性详解
小唐要努力
#JavaWebcss浮动属性float
声明:本文为转载学习,原文地址为:https://www.cnblogs.com/iyangyuan/archive/2013/03/27/2983813.html首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流。如下图:可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占一行的。注意,以上这些理
- Navicat忘记连接密码,查看数据库密码(JAVA版本、php版)
飞的肖
数据库java开发语言php
1、php版参考navicat如何查看已经连接了的数据库账号和密码_12992884的技术博客_51CTO博客2、java版参考Navicat如何查看已经连接了的数据库账号和密码|openssl|protected_网易订阅以上均为转载学习
- 红黑树小结
hhttss999
转载学习:作者:安卓大叔链接:https://www.jianshu.com/p/e136ec79235c写在前面当在10亿数据中只需要进行10几次比较就能查找到目标时,不禁感叹编程之魅力!人类之伟大呀!——学红黑树有感。终于,在学习了几天的红黑树相关的知识后,我想把我所学所想和所感分享给大家。红黑树是一种比较难的数据结构,要完全搞懂非常耗时耗力,红黑树怎么自平衡?什么时候需要左旋或右旋?插入和删
- [python] 使用scikit-learn工具计算文本TF-IDF值(转载学习)
彩虹下的天桥
studypythonsklearntextclassify
在文本聚类、文本分类或者比较两个文档相似程度过程中,可能会涉及到TF-IDF值的计算。这里主要讲述基于Python的机器学习模块和开源工具:scikit-learn。希望文章对你有所帮助,相关文章如下:[python爬虫]Selenium获取百度百科旅游景点的InfoBox消息盒Python简单实现基于VSM的余弦相似度计算基于VSM的命名实体识别、歧义消解和指代消解[python]使用Jieba
- 【毓秀红林】||人民日报评论等50个超燃标题及点评(转载)
毓秀红林
(昨日活动简报发过来,因为活动流程大体相同,三篇简报的区别度很大程度上取决于标题的使用,偶看到一则材料,不仅收录了好的标题,还有精彩点评,转载学习,共享!)好文章要有神,好标题要传神。在文章中,标题最能凝练传神地表达主题思想,也最能吸引读者的眼球。好标题必定是内在美与外在美的统一,内在美是智慧美、思想美,外在美是语言美、形式美。因此,文章的标题要力求醒目惹眼、新颖别致,这样才能吸引人,激发读者的阅
- 一文搞懂ARM SoC功耗控制架构
安全-Hkcoco
性能与功耗linuxarm开发
最近看到了以为前辈写的这个文章不错,转载学习一下。原文链接在文末。1,介绍随着芯片的集成化程度提升,很多模块都做到芯片的内部,比如isp、dsp、gpu,这样做成片上系统(SystemonChip,简称SoC),好处是整个系统功能更内聚,板级面积会减少,但是芯片的体积却越来越大。为了减少芯片面积、降低芯片成本、减少芯片功耗,逐渐地提升了芯片的工艺,从而降低了功耗,提升了能耗比。光靠工艺的提升来减少
- Thymeleaf入门到吃灰
S等价交换S
转载学习用的,原网站https://www.cnblogs.com/msi-chen/p/10974009.htmlThymeleaf入门到吃灰目录ThymeleafThymeleaf的特点SpringBoot与之整合Thymeleaf常用语法变量_变量案列变量_动静结合变量_ognl表达式的语法糖变量_自定义变量方法方法_字面值方法_拼接运算循环逻辑判断分支控制switchJS模板回到顶部Thy
- RANSAC算法(2):(拟合平面)本文以地面为基础以及源码分布解读
Upupup6
PCLC++以及编程语言&随笔
本章代码是本人根据一个未曾谋面的好人学习的(要怀抱希望,世界上好人真的是很多的,我要做一个去给别人带去正能量积极态度的人,加油喽),如需转载学习请注明。谢谢---------------基于ransac算法平面检测:1、确定迭代次数;2、在迭代次数内:2.1随机选择三个点组成平面(判断三个点是否共线);2.2构造坐标矩阵;2.3求平面方程;2.4求所有点到平面的距离;2.5统计inlier个数(距
- elasticsearch 从共有云到私有云的一次平滑的迁移
水的精神
Elasticsearch
觉得这个方案比较不错,转载学习。日后可能会用到,来迁移集群,不管是从共有云还是私有云。作者介绍李猛(ynuosoft),Elastic-stack产品深度用户,ES认证工程师,2012年接触Elasticsearch,对Elastic-Stack开发、架构、运维等方面有深入体验,实践过多种Elasticsearch项目,最暴力的大数据分析应用,最复杂的业务系统应用;业余为企业提供Elastic-s
- Ubuntu系统软件安装与卸载
DeepRL
本文转载自:https://www.cnblogs.com/forward/archive/2012/01/10/2318483.html,本文仅转载学习说明:由于图形化界面方法(如Add/Remove...和SynapticPackageManageer)比较简单,所以这里主要总结在终端通过命令行方式进行的软件包安装、卸载和删除的方法。一、Ubuntu中软件安装方法1、APT方式(1)普通安装:
- 微信 转载学习
木木老师0204
新高考最大的不同点之一在于对学生写作能力考查力度加大。不仅在分值上从25分提升至40分,写作要求也从单一的读写型写作转变为由应用文写作加读后续写/概要写作相结合的模式。在本学年的英语写作教学中,尤其是对于刚从高三传统教学模式走出的我而言,其实有着不少的挑战。这种的挑战在很大程度上就是源于个人的“学习输入”太少。古人云:活到老,学到老。强化自身的输入,对于英语写作教学有着极其重要的作用。否则,不进则
- 【转载学习】基于GIS空间格局分析——事物空间自相关及其空间分布格局(全局与局域)
地狱道
leetcode
打开处理结果的属性列表(图18),记录的是每个地块局域G系数,z得分(GiZScoreFixed503),P值大小(GiPValueFixed503)。1教程引言空间自相关是指分布于不同空间位置的地理事物,其某一属性值统计相关性,一般距离越近的两值之间相关性越大。可以划分为空间正相关和空间负相关。空间正相关是空间上分布邻近事物属性具有相似的趋势或取值;例如,房价高达地段周边房价也高。空间负相关是在
- Vuejs技术栈从CLI到打包上线实战全解析
yichen_china
Vuejs技术栈从CLI到打包上线实战全解析阅读目录前言开发前须知vue组件化vuex使用中的一些注意事项开发中的常见问题Webpackeslint优化和其他打包上线后语前言本文是自己学习vue项目实践中转载学习的一些总结,针对Vue2及相关技术栈,实践中版本为2.3.3。开发前须知vue-cli在开发前,我们要至少通读一遍vue官方文档和API(看官方文档是最重要的,胜过看五十、一百篇博客),英
- 基于Docker的Nginx + PHP-FPM + Phalcon镜像(转载后修改)
依然那么楞
dockerdockernginxphp-fpm混合容器
转载学习用~转自:http://courages.us/archives/761上一篇简单介绍了Docker的安装,运行,这一篇来构建一个基于Nginx和PHP-FPM的Phalcon镜像。在官方找了以下,单独的Nginx和PHP镜像更加流行,混合的反倒不是很受欢迎。其实官方并不提倡在一个容器里面运行多个服务,最好是一个容器只对外提供一个服务:一个容器启动时仅仅运行一个命令(其实里面可以包含多个)
- 局部路径规划算法-DWA动态窗口法
BineHello
自动驾驶-路径规划自动驾驶算法
引言本文主要是转载学习的内容,为了记录传统算法的学习,方便复习,对比看看传统算法和新的算法有哪些相似的地方。DWA算法,在仿真上效果好些,在扫地机器人等室内机器人方面可能效果好,但是在自动驾驶还是不太合适。但是采样和评价函数的思想在自动驾驶领域的应用还是挺多的。1.介绍动态窗口算法(DynamicWindowApproaches,DWA)是基于预测控制理论的一种次优方法,因其在未知环境下能够安全、
- 矩阵的向量化
王川云泽
2022-2023笔记矩阵线性代数算法
向量化即将一个矩阵重新排列,将它的每一列相连组成一个新的列向量。向量化算子是做矩阵等式转换的重要角色,其中W与U之间的符号为克罗内克积。转载学习:https://zhuanlan.zhihu.com/p/384601679
- 《实用写作完全指南》: 一本人手必备的实用写作宝典
筱音读书
最近,新东方老师董宇辉,双语直播火出圈,俞敏洪主动向董宇辉发微信表达感谢,董宇辉的回复堪称职场天花板,被很多人转载学习。微信表达感谢看完他的回复,你是什么感受?如果是你,你能写出如此高水平的回复吗?生活中,我们需要用文字表达的场景很多,比如,写一份亮眼的简历、撰写报告、回复领导信息、向别人表达感谢、向别人解释误会等。我们如何在短时间内组织起得体、准确的语言,从而恰当运用文字,达成自己的目的?我们如
- 利用Dataset与Dataloader自定义数据集
Laura_Wangzx
NLP自然语言处理Python学习笔记dataloader
利用Dataset与Dataloader自定义数据集转载学习资源:学习笔记:利用Dataset与Dataloader自定义数据集第一种:格式化的数据第二种:图像数据(jpg)准备知识——几个概念:Dataset和Dataloader联合使用转载学习资源:pytorch教程:https://pytorch.org/docs/1.7.1/data.htmlPytorch之Dataset与DataLoa
- UE4之网络编程--连接自定义服务器
普通网友
javajava后端
转载学习:http://blog.csdn.net/pizi0475/article/details/51780574在虚幻引擎中连接自定义服务器UE4dedicatedserver是一个很好的游戏服务器,但是对于大厅和聊天服务器来说,我们要自行开发,通过UE4的socket组建很方便的和其他服务器建立连接创建SocketFSocket*Socket=ISocketSubsystem::Get(P
- 聚类分析之迭代聚类——“K-Means聚类…
sjpljr
统计分析
鲁棒是Robust,英[rə(ʊ)'bʌst]的音译,也就是健壮、强壮、坚定、粗野的意思。鲁棒性(robustness)就是系统的健壮性。常使用如:算法的鲁棒性。算法杂货铺转载学习http://www.cnblogs.com/leoo2sk/archive/2010/09/20/k-means.html算法杂货铺——k均值聚类(K-means)http://www.cnblogs.com/leoo
- [Repost]PyTorch、显卡、CUDA、CUDA Toolkit、cuDNN如何对应
SoaringPigeon
CV服务器cuda深度学习gpu人工智能
转载学习自:pytorch、显卡、显卡驱动、cuda版本是如何对应的理清GPU、CUDA、CUDAToolkit、cuDNN关系以及下载安装CUDA跟CUDAtoolkit兼容,例如11.2CUDA可以安装11.0的CUDAtoolkit也可以安装11.3的CUDAtoolkit.详细参考:CUDACompatibility
- 分布式分布式唯一id:snowflake算法思考
大龄码农生活
分布式系统学习
本文为转载学习使用转载:https://www.cnblogs.com/lirenzuo/p/8440413.html那么该id需要有2个特性:局部、全局唯一。趋势递增。如果有方法可以生成全局唯一(那么在局部也一定唯一了),生成分布式唯一id的方法有很多。大家可以看看分布式系统唯一ID生成方案汇总:http://www.cnblogs.com/haoxinyue/p/5208136.html。本文
- 父母的情绪稳定有多重要,你知道吗?
344b027fb4b7
转载学习父母是否情绪稳定,是教育方法成败的关键。父母有稳定的情绪,家庭才会呈现温暖、开放、真诚的关系,孩子才能做真实的自己,学着面对问题、有包容的心态、去理解和体谅对方。父母的情绪不稳定,会破坏孩子的安全感,因为他要随时保持警觉,无法专注,无法向外探索。忽视儿童的情感,会让儿童找不到存在感,变得自我否定,低自尊,低价值感,情感淡漠。对儿童的情感进行负面评价,会让儿童不能正视问题,倾向于否认、压抑或
- Python3使用csv模块csv.writer().writerow()保存csv文件,产生空行的问题
饕餮争锋
python学习笔记pythoncsv多出空行
转载学习自:http://blog.csdn.net/youzhouliu/article/details/53138661,如有侵权,联系删除问题:csv.writer().writerow()保存的csv文件,打开时每行后都多一行空行一开始的代码如下:defwrite_csv_file(path,head,data):try:withopen(path,'w')ascsv_file:write
- 企业管理系统分析(转载学习)
宋词_cf50
在经营企业过程当中,企业管理的本质是绩效管理,绩效管理的核心就是利润管理,利润管理的关键是开源与节流,开源靠业绩增长,节流靠系统托管。老板要想绩效增长自己解放,唯一的方法是引爆团队和导入绩效系统。一、企业战略定位什么是战略?战略就是决定不做什么,决定做什么,战略就是根据企业决定做什么来做企业配称规划。那么企业究竟怎么决定做什么呢?关键就在于企业定位。企业定位就是从外部顾客认知角度建立自己的独特的认
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl