【小白篇】初探 Processing 色彩
守夜人誓言:「长夜将至,我从今开始守望,至死方休。我将不娶妻、不封地、不生子。我将不戴宝冠,不争荣宠。我将尽忠职守,生死於斯。我是黑暗中的利剑,长城上的守卫。我是抵御寒冷的烈焰,破晓时分的光线,唤醒眠者的号角,守护王国的坚盾。我将生命与荣耀献给守夜人,今夜如此,夜夜皆然。」
——《权利的游戏》
God said,“Let there be light,” and there was light. 所谓色彩,即光从物体反射到人的眼睛所引起的一种视觉心理感受。计算机就是以光来合成颜色的。
绘画者耗费大量的时间混合颜料并在纸上上色。通过长时间的练习,他们才能依靠直觉混合不同颜色而得到一种特别的颜色。在Processing中运用颜色,却是变得uncomplicated:
Random Ellipses(20行代码):
Paint Splatter (28行代码):
Spurting Colour(112行代码):
##5.1 基本概念
###5.1.1 加色法与减色法
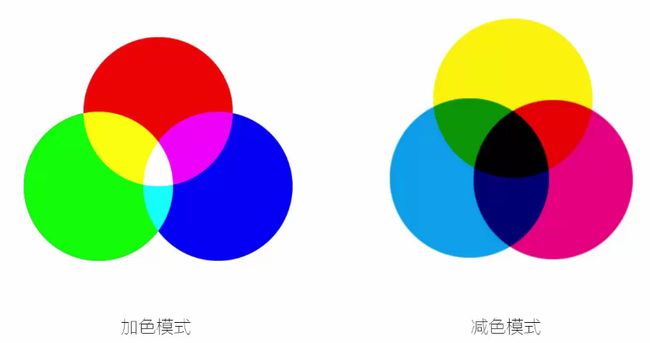
在计算机上运用颜色不同于在纸上或者画布上。例如:在计算机中,叠加所有颜色得到白色;而在现实中,我们将会得到黑色。
因为:计算机屏幕——加色法模式;纸和画布——减色法模式。
倘若你也是一位绘画爱好者,下面这张图片一定能让你豁然开朗。
###5.1.2 设置颜色
The story may be summed up in one sentence——用数字定义颜色。
在Processing中,颜色的形式主要包括:灰阶、灰阶含透明度、彩色、彩色含透明度。其设置颜色的函数有:background()、fill()、stroke()。
相关语法:
background(rgb) //彩色
background(rgb, alpha) //彩色+透明度
background(gray) //灰阶
background(gray, alpha) //灰阶+透明度
background(v1, v2, v3) //彩色
background(v1, v2, v3, alpha) //彩色+透明度
fill(rgb)
fill(rgb, alpha)
fill(gray)
fill(gray, alpha)
fill(v1, v2, v3)
fill(v1, v2, v3, alpha)
stroke(rgb)
stroke(rgb, alpha)
stroke(gray)
stroke(gray, alpha)
stroke(v1, v2, v3)
stroke(v1, v2, v3, alpha)
Saturation(20行代码):
color是一种用于存储颜色值的数据类型。在设置颜色的过程中,我们用color()函数来给color变量赋值。
color变量创建和赋值:
color c1=color(gray); //灰阶
color c2=color(gray, alpha); //灰阶含透明度
color c3=color(v1, v2, v3); //彩色
color c4=color(v1, v2, v3, alpha); //彩色含透明度
color(gray)用于定义灰度色彩,其中gray的取值在0~255,0代表黑色,255代表白色,共有256个灰度色值;color(gray, alpha)用于定义灰阶含透明度,其中alpha的取值在0~255。
color(v1, v2, v3)用于定义彩色;color(v1, v2, v3, alpha)用于定义彩色含透明度。
如果你还没明白如何使用color,we can give an example to explain it:
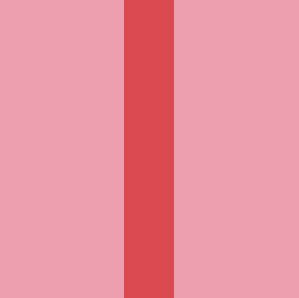
size(300,300);
color c1=color(211,24,24,160);
color c2=color(237,159,176);
background(c2);
noStroke();
fill(c1);
rect(125,0,50,300);
运行结果如下:
##5.3 RGB和HSB
RGB和HSB是两种不同的颜色模式。
###RGB模式
RGB色彩模式是通过对**红®、绿(G)、蓝(B)**三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的。
电脑屏幕上的所有颜色,都由这红绿蓝三种色光按照不同的比例混合而成的。一组红色绿色蓝色就是一个最小的显示单位。屏幕上的任何一个颜色都可以由一组RGB值来记录和表达。因此这红色绿色蓝色又称为三原色光,用英文表示就是R(red)、G(green)、B(blue)。
在电脑中,RGB的所谓“多少”就是指亮度,并使用整数来表示。通常情况下,RGB各有256级亮度,用数字表示为从0、1、2…直到255。注意虽然数字最高是255,但0也是数值之一,因此共256级。
按照计算,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。通常也被简称为1600万色或千万色。
###HSB模式
在HSB模式中,H(hues)表示色相,S(saturation)表示饱和度,B(brightness)表示亮度。
色相(H,hue):在0~360°的标准色轮上,色相是按位置度量的。在通常的使用中,色相是由颜色名称标识的,比如红、绿或橙色。黑色和白色无色相。
饱和度(S,saturation):表示色彩的纯度,为0时为灰色。白、黑和其他灰色色彩都没有饱和度的。在最大饱和度时,每一色相具有最纯的色光。取值范围0~100%。
亮度(B,brightness或V,value):是色彩的明亮度。为0时即为黑色。最大亮度是色彩最鲜明的状态。取值范围0~100%。
HSB模式中S和B呈现的数值越高,饱和度明度越高,页面色彩强烈艳丽,对视觉刺激是迅速的,醒目的效果。
###模式切换
Processing默认使用RGB,我们可以使用colorMode()来改变颜色模式:
colorMode(mode) //mode:GRB或者HSB
colorMode(mode, max) //常用范围为0.0~1.0,以max设置所有颜色组成
colorMode(mode, max1, max2, max3)//RGB,255,255,255;HSB,360,100,100;
colorMode(mode, max1, max2, max3, maxA) //maxA指透明度的最大值
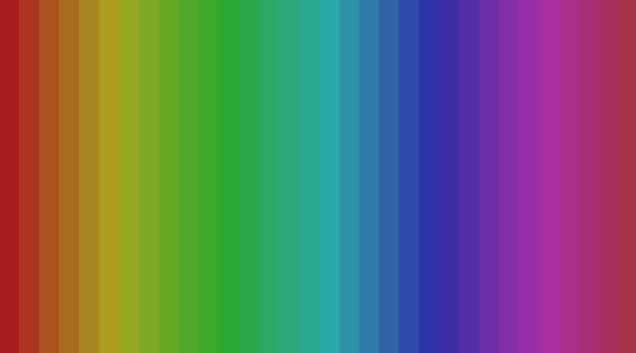
noStroke();
colorMode(HSB, 100);
for (int i = 0; i < 100; i++) {
for (int j = 0; j < 100; j++) {
stroke(i, j, 100);
point(i, j);
}
}
##5.4 十六进制
十六进制是一个两位的十六进制数(09和AF)来表示0~255的颜色值。所以,RGB可以写成一个六位的十六进制值。另外,当使用十六进制值表示颜色时,你应该在前面加上“#”符号。
举个例子:
RGB Hex
255,255,255 #FFFFFF
最后附上油漆飞溅效果的源代码:
/**
* 油漆飞溅
* 出品:维度模态工作室
* 作者:Hewes
*/
void setup() {
size(600, 600);
background(255);
frameRate(30); //设置帧频
colorMode(HSB, 360, 100, 100); //设置颜色模式
}
void draw() {
}
//鼠标按下执行的操作
void mousePressed() {
pushMatrix();
translate(mouseX, mouseY); //转移坐标
float hue = random(360);
fill(hue, 100, 100);
noStroke();
int dropNum = int(map(random(1), 0, 1, 700, 1000));
//绘制飞溅的效果
for (int i = 0; i < dropNum; i++) {
float diameter = pow(random(1), 20);
float distance = sq((1.0 - pow(diameter, 2)) * random(1));
float scaledDiameter = map(diameter, 0, 1, 1, 30); //映射范围
float scaledDistance = map(distance, 0, 1, 0, 300);
float radian = random(TWO_PI);
ellipse(scaledDistance * cos(radian), scaledDistance * sin(radian), scaledDiameter, scaledDiameter);
}
popMatrix();
}